Cascading Style Sheets, CSS, er fortsatt en av hjørnesteinene i frontend-utvikling. CSS er ikke et programmeringsspråk, men et deklarativt språk som beskriver hvordan farger, fonter og layouter skal presenteres i markup-språk som HTML og XML.
CSS er veldig bredt. En CSS Grid Layout presenterer et rutenettbasert layoutsystem med kolonner og rader. Rutenettoppsett gjør det enklere å lage oppsett enn ved bruk av tabeller.
For å demonstrere hvordan CSS Grid Layout fungerer, kan vi ta denne koden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Når du gjengir appkoden ovenfor, får du følgende;
Innholdsfortegnelse
Hva er en CSS Grid Layout Generator, og hvorfor bruke den?
Du kan bruke tilnærmingen ovenfor for å lage og bygge komplekse visuelle oppsett. Men i stedet for å skrive hele koden, kan du bruke Grid Layout Generators; disse verktøyene gir klare til bruk, lett tilpassbare CSS Grid Layout-kodeblokker du kan bruke på nettapplikasjonen din.
Du kan dra nytte av følgende når du bruker CSS Grid Layout Generators;
- Redusert utviklingstid: Generatorer lar deg kopiere og lime inn kodeblokker du kan bruke i nettappen din.
- Konsekvente design: En god app bør ha et konsistent design på alle sidene. Du kan oppnå det når du bruker en CSS Grid Generator for rutenettene i applikasjonene dine.
- Du kan bruke dem som læringsverktøy: Du kan utforske alternativene og innstillingene en generator gir for å forstå hvordan CSS Grid Layouts fungerer under panseret.
- Kan hjelpe deg med å lage komplekse oppsett: Å bygge komplekse oppsett kan være tidkrevende. Heldigvis kan du få generatorer som kan hjelpe deg med å lage oppsett med bare noen få tilpasninger.
Dette er noen CSS-nettgeneratorer du kan bruke til å lage layouten du liker
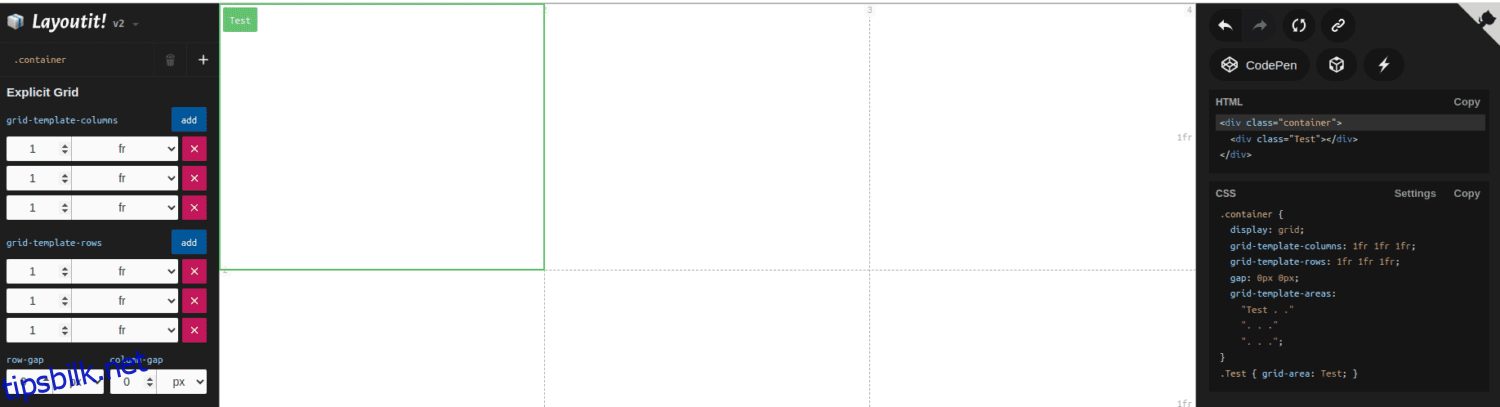
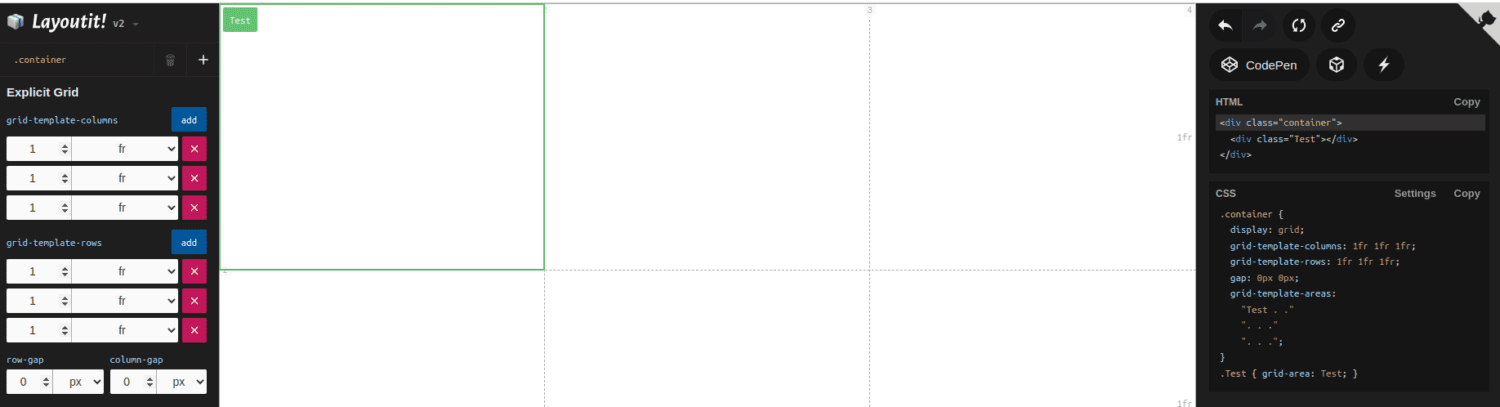
RutenettoppsettDet
Grid LayoutIt genererer CSS-layoutkode ved å la designere definere rutenett og velge områdene for appene deres.

Nøkkelegenskaper:
- Utvalg av oppsett: RutenettoppsettDet lar deg lage Eksplisitt Rutenett eller Implisitt Rutenett, basert på dine behov.
- Tilpassbar: Dette verktøyet lar deg overskrive kode, omskrive og legge til elementer som passer dine behov.
- Enkel å bruke: Du kan bruke Grid LayoutIt-generatoren selv om du ikke forstår hvordan du skriver kode.
- Forhåndsvisningsmodus: Du kan visualisere hvordan koden vil vises på applikasjonen din mens du beskriver dimensjonene.
Grid LayoutIt er et åpen kildekode-verktøy hvis kode er vert på GitHub.
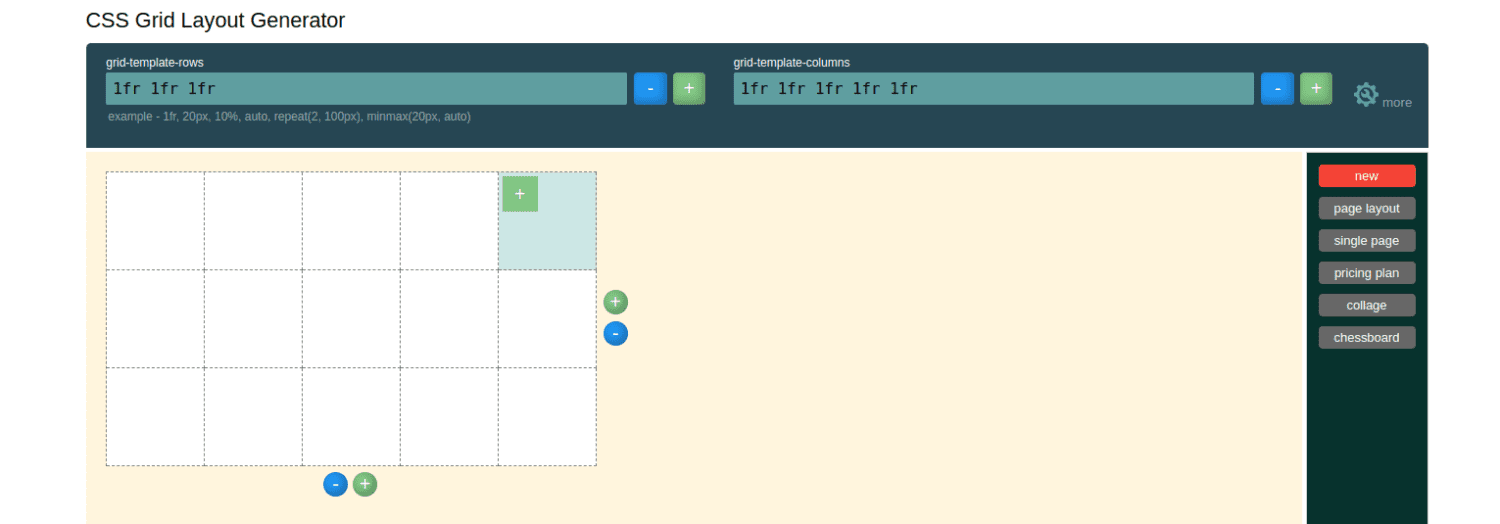
CSS Grid Layout Generator fra Angry Tools er et verktøy som lar designere lage en todimensjonal layout på en nettside. Dette verktøyet tar brukerne til det grunnleggende om CSS Grids ved å forklare det grunnleggende om et rutenettoppsett; rutenettbeholderen og rutenettet.

Nøkkelegenskaper
- Enkel å bruke: CSS Grid Layout Generator har et enkelt brukergrensesnitt som du kan bruke til å velge din ideelle Grid Layout.
- Tilpassbar: Du kan sette opp rutenettmal-kolonnene, rutenettmal-radene og hvordan du vil at rutenettet ditt skal vise gapet og høyden til rutenettene dine.
- Flere oppsett å velge mellom: Verktøynettoppsettene for forskjellige funksjoner som sideoppsett, prisplaner, enkeltsideapper, sjakkbrett og collager.
- Forhåndsvisningsmodus: Dette verktøyet har en online kompilator som lar deg forhåndsvise rutenettoppsettet før du eksporterer det til applikasjonen din.
CSS Grid Layout Generator fra Angry Tools er et gratis verktøy.
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw er en rutenettgenerator med implisitte rutenettspor. Dette verktøyet kommer med en online kompilator som lar deg visualisere hvordan koden din blir før du eksporterer den til appen din.

Nøkkelegenskaper
- Tilpassbar: Dette verktøyet har en innstillingsfane som lar deg konfigurere rutenettoppsettene for å passe dine behov. Du kan legge til, justere eller slette elementer fra boilerplate-koden som presenteres.
- Responsiv: Dette verktøyet lar deg designe rutenettoppsett som reagerer på forskjellige skjermstørrelser.
CSS Grid Layout Generator.pw er et gratis, åpen kildekode-prosjekt.
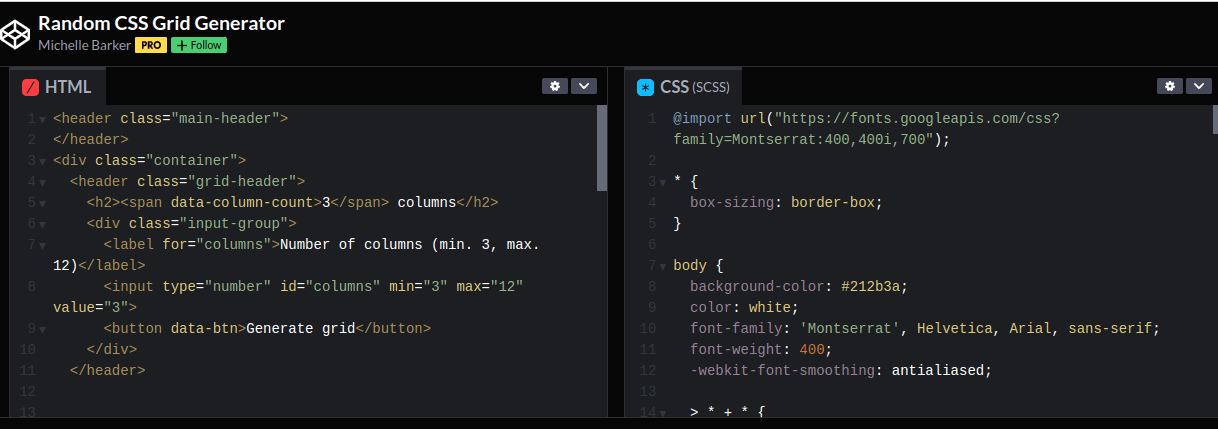
Tilfeldig CSS Grid Generator
Random CSS Grid Generator er en rutenettgenerator som er vert på Codepen.

Nøkkelegenskaper:
- Enkel å bruke: Du kan ganske enkelt kopiere og lime inn koden fra dette verktøyet til applikasjonen din.
- Tilpassbar: Random CSS Grid Generator lar deg legge til eller fjerne elementer for å passe dine behov. Du kan også angi antall kolonner i rutenettet ditt, hvor tre er minst og 12 er maksimum.
- Kan bygges inn: I stedet for å kopiere og lime inn koden, kan du bygge den inn i applikasjonen din for enkel referanse.
Random CSS Grid Generator er et gratis-å-bruke verktøy.
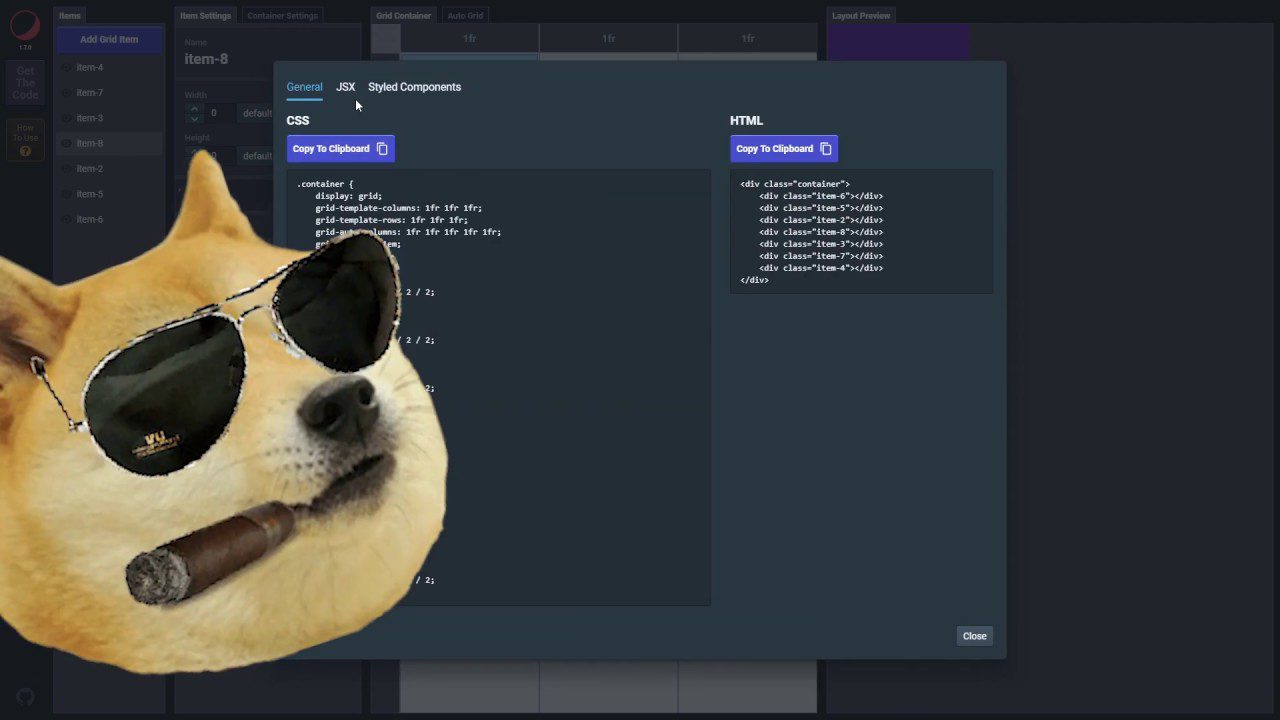
CSS Grid Generator
Denne CSS Grid Generator lar webdesignere angi antall og enheter for kolonner og rader for å generere CSS-rutenett. Selv om verktøyet er enkelt, kan du lage komplekse oppsett som tilpasser seg ulike skjermstørrelser.

Nøkkelegenskaper:
- Enkel å bruke: Du trenger ikke å være nettutvikler eller designer for å bruke dette verktøyet. Verktøyet er enkelt; du trenger bare å legge inn tall og generere kode.
- Tilpassbar: CSS Grid Generator kommer med standardkode. Du kan imidlertid tilpasse den for å bestemme antall rader og kolonner som skal ha på rutenettet ditt.
- Forhåndsvisningsmodus: Du kan visualisere hvordan rutenettene vil vises på nettappen før du eksporterer koden.
CSS Grid Generator er et gratis, åpen kildekode-prosjekt.
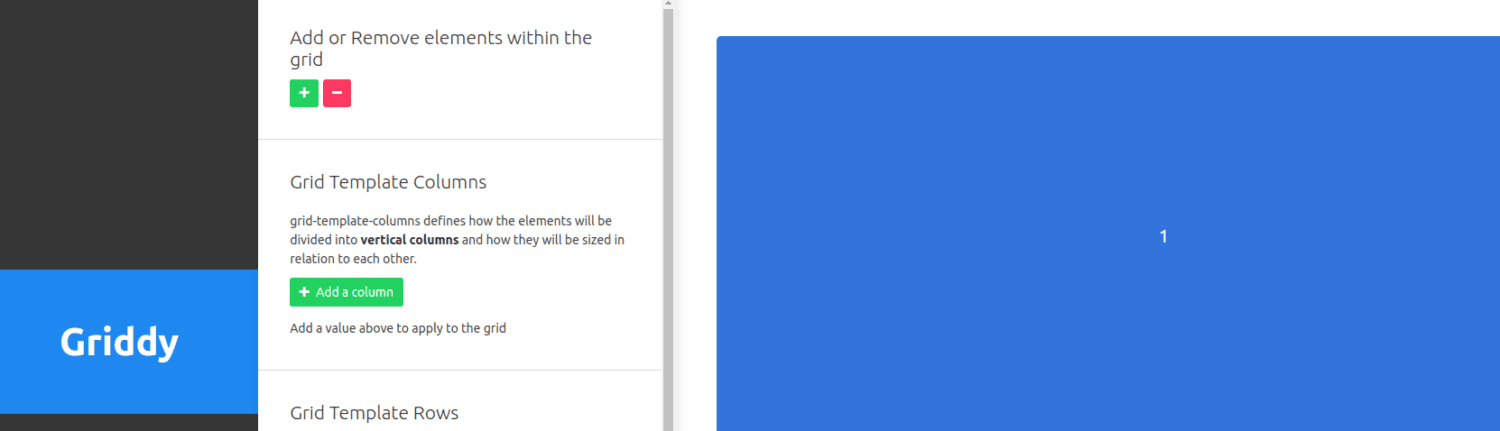
Griddy
Griddy er et enkelt verktøy for å lære CSS-rutenettet og legge til rutenettoppsett til applikasjonen din. CSS Grids fra dette verktøyet kan brukes på alle store nettlesere som Chrome, Safari og Firefox.

Nøkkelegenskaper:
- Enkel å bruke: Du kan bruke Griddy selv om du ikke er fortrolig med CSS.
- Online kompilator: Du kan visualisere rutenettene gjennom dette verktøyets online kompilator før du kopierer koden til applikasjonen din.
- Tilpassbar: Dette verktøyet lar deg legge til kolonner og rader og justere rutenettets radgap og kolonnegap.
Griddy er et gratis verktøy.
Grid Wiz
Grid Wiz er et verktøy du kan bruke til å lage CSS Grid-rammeverk.

Grid Wiz er en npm-pakke; som du kan installere ved å bruke denne kommandoen;
npm installer grid-wiz
For å begynne å bruke dette verktøyet, må du importere det som;
importer gridWiz fra «grid-wiz»;
Nøkkelegenskaper:
- Tilpassbar: Du kan tilpasse forskjellige aspekter av rutenettene dine, for eksempel størrelse, antall kolonner, takrenne og margin.
- Responsiv: Du kan bruke rutenettoppsettene generert ved hjelp av dette verktøyet på enheter med varierende skjermstørrelser.
- Leveres med en online kompilator: Grid Wiz genererer kode og starter en utviklingsserver for å hjelpe deg med å visualisere koden din.
Grid Wiz er et gratis, åpen kildekode-prosjekt.
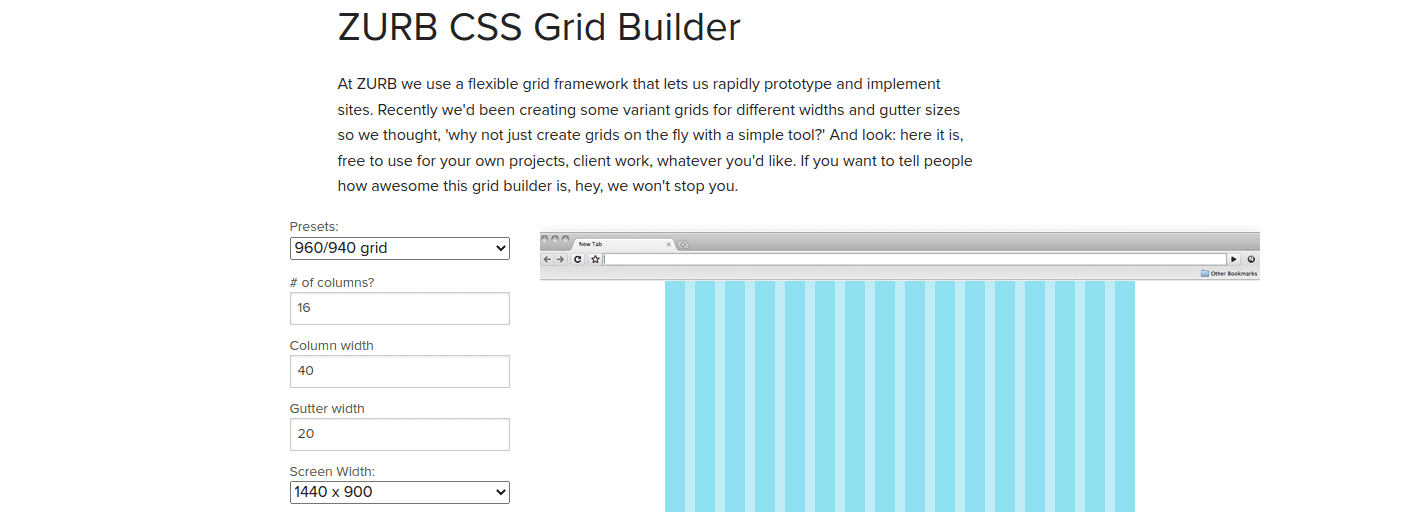
ZURB CSS Grid Builder
ZURB CSS Grid Builder er et fleksibelt rutenettrammeverk som hjelper brukere med å designe og prototype rutenett på nettapplikasjoner.

Nøkkelegenskaper:
- Enkel å bruke: Du trenger ikke å installere noe på appen din for å bruke ZURB CSS Grid Builder. Juster rutenettene slik du vil, og kopier og lim inn koden i applikasjonen din.
- Tilpassbar: Du kan endre forskjellige ting, for eksempel antall kolonner, takrennebredde, skjermbredde og kolonnebredde.
- Forhåndsvisningsmodus: Du kan forhåndsvise hvordan rutenettene vil se ut på den endelige applikasjonen ved å bruke dens online kompilator.
ZURB CSS Grid Builder er et gratis-å-bruke verktøy.
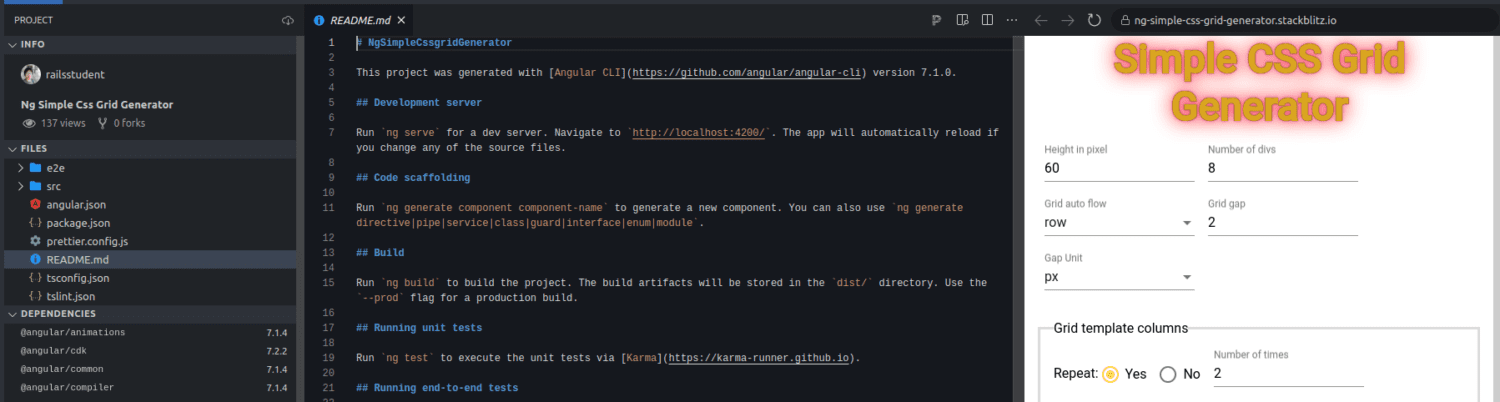
Ng Enkel CSS Grid Generator
Ng Simple Css Grid Generator er en Angular-basert CSS Grid Generator som du kan bruke på dine Angular-prosjekter.

Nøkkelegenskaper:
- Enkel å bruke: Du trenger ikke å kunne Angular eller CSS for å bruke Ng Simple CSS Grid Generator.
- Tilpassbar: Du kan legge til/fjerne div-er, angi malrader og -kolonner og angi høyden på div-ene dine fra dette verktøyets online editor.
- Leveres med en online kompilator: Du kan visualisere hvordan rutenettene vil vises på appen din ettersom dette verktøyet kjører en utviklingsserver.
Ng Simple CSS Grid Generator er et gratis verktøy med åpen kildekode.
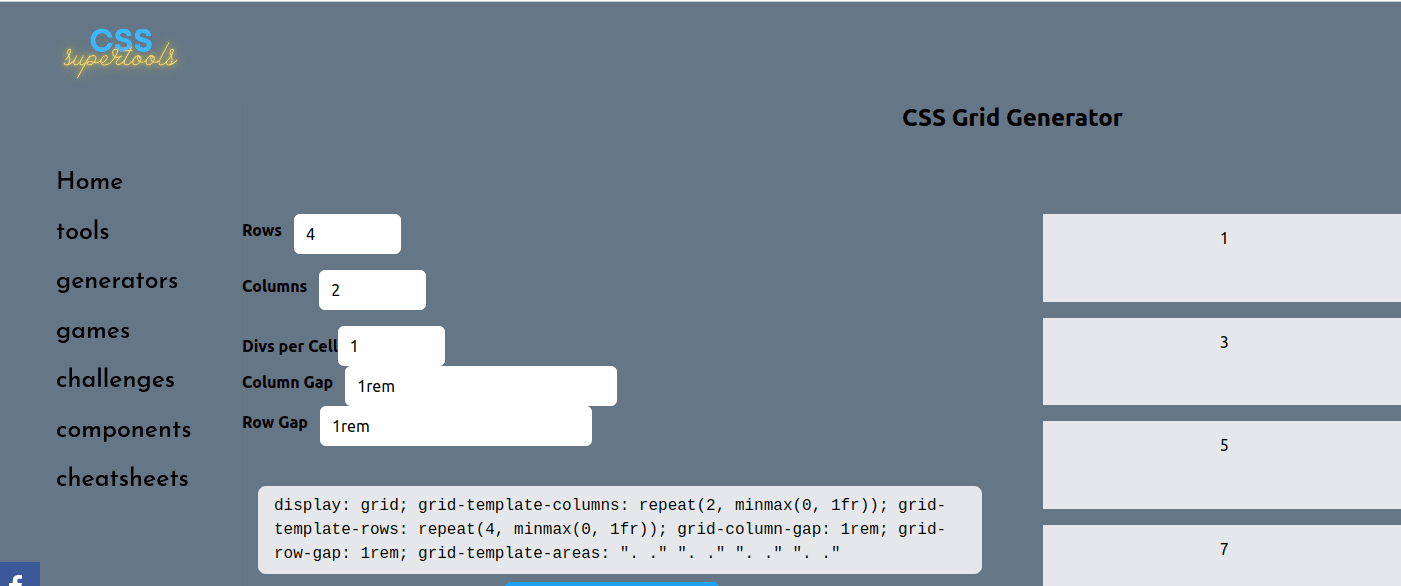
Denne CSS Grid Generator fra CSS Supertools lar deg generere komplekse rutenettoppsett etter å ha spesifisert rader og kolonner.

Nøkkelegenskaper:
- Enkel å bruke: Verktøyet har standard standard kode for et rutenett med to rader og tre kolonner. Du kan kopiere og lime inn denne koden som den er og bruke den på applikasjonen din.
- Tilpassbar: Du kan justere antall rader og kolonner og endre inndelinger per celle, kolonne og radhull.
- Responsive: Rutenettoppsettene som er opprettet med CSS Grid Generator fra CSS Supertools, reagerer på forskjellige skjermstørrelser.
CSS Grid Generator fra CSS Supertools er et gratis verktøy.
Konklusjon
CSS Grid Layouts kan være verdifulle verktøy for utviklere/designere som leter etter brukervennlige, visuelt tiltalende og konsistente oppsett i webapplikasjonene deres. Tilstedeværelsen av CSS Grid Generatorer gjør at du kan bringe fantasien til live.
Valget av en generator vil avhenge av dine sluttmål, smak og preferanser. Det er tilfeller der du kan bruke mer enn én generator i samme applikasjon.
Du kan også utforske noen av de beste CSS-animasjonsbibliotekene for webdesignprosjekter.