Et hodeløst CMS-system kan ta innholdsspillet ditt til neste nivå med sine imponerende muligheter enn tradisjonelle systemer.
Problemet med tradisjonelle CMS-er er at de tilbyr mange begrensninger for design og ytelse. Disse løsningene inkluderer frontend og backend aspekter på ett sted som øker vanskelighetene med å gjøre endringer og gjenbruke innhold.
Men å publisere verdifullt innhold konsekvent er nødvendig hvis du vil øke din tilstedeværelse. Det vil hjelpe deg å nå flere mennesker, konvertere dem til kunder og utvide virksomheten din mer.
Headless CMS kan hjelpe deg med å møte denne etterspørselen med mer fleksibilitet, ytelse og skalerbarhet. Dette er grunnen til at denne teknologien er populær, og bedrifter bytter nå til den.
Ifølge en rapportnådde det globale hodeløse CMS-markedet USD 328,5 millioner i 2019. Dette forventes å nå USD 1 628,6 millioner innen 2027.
Nå kan du finne mange tjenesteleverandører som tilbyr hodeløse CMS-løsninger, inkludert både betalte og åpen kildekode-løsninger.
Så hvis du trenger den beste hodeløse CMS-løsningen med åpen kildekode for din neste applikasjon, har vi listet opp noen av de utmerkede.
Sjekk de ut!
Men før det, la oss forstå hva hodeløse CMS-løsninger er og hvordan det gir mening å bruke dem.
Innholdsfortegnelse
Hva er Headless CMS?
Et Headless CMS er i hovedsak et Content Management System (CMS) med bare et backend-system, en database for å lagre filer og et API for innholdsdistribusjon. Den har ikke noe frontend-system, derav navnet «hodeløs».
Men hvis du ikke er kjent med CMS, er det et system eller en programvareløsning som brukes til å administrere innhold. Den lar deg enkelt opprette, lagre, administrere og endre innholdet ditt. Selv om du ikke har noen koding eller teknisk ekspertise, kan du bygge et nettsted og begynne å publisere innhold med en gang ved hjelp av et godt CMS, som WordPress, Wix, Joomla, etc.
For å komme tilbake til emnet, administrerer hodeløse CMS-systemer innhold uten presentasjonslag eller frontend; i stedet distribueres innholdet som er lagret i det via API-anrop på tvers av enheter og plattformer.
Hvordan fungerer Headless CMS?
Tradisjonelle CMS-systemer bruker en monolitisk arkitektur der frontend- og backend-systemer til en applikasjon eller side er koblet sammen på en enkel måte. Dette betyr at det inkluderer begge deler – nettstedets presentasjonslag, dvs. frontend så vel som backend der innholdet er lagret.
La oss forstå dette ved å ta WordPress som eksempel. Frontenden er begrenset. Selv om du kan justere noen endringer gjennom maler, ikoner osv., kan du ikke endre det fullstendig. Det begrenser også innholdsoperasjoner, design, optimalisering og ytelse.
Headless CMS hjelper her ved å fjerne «hodet» eller frontend helt. Den kjører utelukkende på en apps backend og kobler til frontend gjennom API. På denne måten har utviklere full fleksibilitet til å levere innhold hvor som helst.
Den heter «hodeløs» som i – en kropp uten hode, der:
Frontend = Hode
Backend = Body
CMS-arkitektur = Frontend + Backend
Så, et hodeløst CMS lagrer innholdet ditt og bruker et API for å distribuere innholdet hvor som helst du vil, for eksempel nettsteder, nettbrett, mobile enheter, CRM, smartklokker osv. Det er faktisk en mer fleksibel form for CMS som også eliminerer behovet for verter; dermed blir vedlikehold enklere med økt produktivitet og samarbeid.
Hva er fordelene med Headless CMS for moderne bedrifter?
Å separere frontend- og backend-deler av et system lar deg bruke backend bare for å lagre, organisere og administrere innhold mens du lar frontenddelen distribuere innhold for en bestemt kanal. Dette gir mange fordeler for utviklerne og utgiverne.
Økt fleksibilitet

I motsetning til tradisjonelle CMS-er med mange begrensninger, er hodeløse CMS-er mer fleksible. Førstnevnte plasserer alt – innhold, CSS og HTML på ett sted, noe som gjør det vanskelig for deg å gjenbruke innholdet.
I motsetning til dette tilbyr headless CMS høyere fleksibilitet i design, ytelse og distribusjon ved å skille frontend og backend og distribuere innhold gjennom APIer. Utviklerne dine kan jobbe med flere rammer, verktøy og teknologier etter eget valg uten å bekymre deg for innhold, som vil bli publisert uavhengig. Du kan også designe din egen frontend slik du vil og bruke tid på å lage mer innhold.
Skalerbar
Du kan enkelt administrere innhold fra et punkt og gjøre endringer i rammeverket, verktøyene og språkene dine uten å påvirke innholdet ditt. I tillegg vil bruk av den skybaserte arkitekturen også la deg skalere opp og ned enkelt uten problemer. Du kan til og med tilpasse nettstedet ditt uten å tillate nedetid.
Utmerket kompatibilitet
Headless CMS-systemer er kompatible på tvers av enheter, plattformer og teknologier i moderne tid. Så du kan enkelt publisere innholdet ditt hvor som helst du vil med jevn ytelse. I tillegg kan du integrere med flere språk og kodebaser for å gjøre ting enklere.
Bedre sikkerhet
Siden du skiller frontend og backend, selv om en av dem er kompromittert, vil det ikke påvirke den andre. Dette gir bedre sikkerhet enn tradisjonelle systemer hvor begge deler er kombinert. I tillegg muliggjør det et enkelt kontaktpunkt mellom teknologistabelen og innholdet gjennom API; dermed reduseres angrepsoverflaten betydelig.
Enklere vedlikehold
Fjerning av frontend vil gjøre det enklere for teamet ditt under vedlikehold. Dette reduserer behovet for mindre arbeidskraft, tid, penger og andre ressurser og forbedrer samarbeidet mellom teamet ditt siden de enkelt kan dele ting.
Når vi ser på de imponerende fordelene med hodeløse CMS, er det fornuftig å gå over fra tradisjonell CMS og omfavne den moderne, effektive arkitekturen til hodeløse CMS-systemer. Og hvis du leter etter det, vil du finne massevis, hver med utmerkede funksjoner. Imidlertid er mange av dem betalt for avanserte funksjoner, som alle kanskje ikke trenger.
Så her er noen av de beste hodeløse CMS-systemene med åpen kildekode du kan sjekke ut.
Strapi
Få det ledende åpen kildekode hodeløse CMS for dine neste applikasjoner innen Strapi. Det er tilpassbart, utvikler-først og 100 % JavaScript som gjør det enkelt og enkelt å bygge en effektiv, tilpassbar og selvhostet innholds-API.
Strapi er en åpen kildekode-plattform ettersom dens komplette kodebase er offentlig tilgjengelig og vedlikeholdes på GitHub av mange bidragsytere. Det er enkelt å tilpasse API samt adminpanel, og du kan utvide innholdsadministrasjonen på sekunder med tilpassede plugins. Du kan også bruke API fra ulike klienter, for eksempel Vue, Angular, React, IoT-enheter eller mobilapplikasjoner ved å bruke GraphQL eller RESTful.

Oppretthold personvernet ditt med innhold som er vert for deg selv og ta kontroll over alle data og kostnader. Løsningen vil også hjelpe deg med å bygge en fleksibel datastruktur i løpet av minutter med robuste funksjoner som er skreddersydd for din fordel.
Definer forskjellige modeller enkelt og legg til relasjoner for å designe en rik layout for innholdet du trenger. Du kan skrive, redigere og administrere innholdstypene sømløst med Strapi. I tillegg kan du integrere alle tjenester via tredjepartsleverandører og fortsette å bygge apper og koble til rammeverket.
Distribuer Strapi på alle tradisjonelle vertsservere, som Render, AWS, Azure, Heroku, 21YunBox og mer. Det gir deg fleksibiliteten til å velge vertsplattformer for nettstedene dine.
Nyt gratistjenesten med begrensede funksjoner. Få flere fordeler med den betalte planen som starter på $9/admin/måned.
Apostrof
Få en fleksibel og robust nettstedbygger med åpen kildekode – Apostrof – egnet for SaaS-selskaper, bedrifter, høyere utdanning, digitale byråer og mye mer. Den kan forbedre dine digitale opplevelser fra samme dashbord og lar deg tilpasse en kodefri nettsidefabrikk gjennom en moderne teknologistabel.
Apostrof gir redaktører en dra-og-slipp-editor til å gjøre endringer i sanntid. Du vil også finne brukervennlige visuelle designverktøy som tillater dynamisk styling uten å forstyrre merkevareretningslinjene. Derfor vil markedshastigheten din øke med 10 ganger.

Integrer teknologien din, inkludert Express, MongoDB, npm, Vue.js og Node.js, med fleksible og native modulers innholds-APIer. I tillegg gir Apostrophe et enkelt dashbord for hver operasjon, slik at du aldri vil mangle på å søke etter det perfekte verktøyet for nettsidene dine. Du kan også integrere med Jamstack for å lage robuste tilpassede løsninger.
Få et modulært og utvidbart system som støtter tilpassede plugins og benytt deg av de beste planene og pakkene som støtter målene dine. Bestill en demo og se hvordan hodeløst CMS kan endre måten du bygger nettsider på.
Webiny
Webiny serverløs CMS gir en fleksibel, skalerbar og smidig løsning for innholdsbehovene dine. Siden ulike virksomheter har forskjellige krav, tilbyr den verdifulle verktøy som kan brukes uavhengig på tvers av organisasjonen, fra utviklingsteamet til markedsføringsteamet.
Webinys hodeløse CMS er basert på GraphQL med kraftige modelleringsfunksjoner. Den tilbyr kraftig GraphQL og finkornet tillatelseskontroll for å bygge landingssider på få minutter. Du kan administrere innhold på forskjellige språk og flere nettsteder med innebygd multi-tenancy.

Webiny-applikasjonsrammeverket gir alt du ønsker å bygge, bygge og distribuere serverløse applikasjoner sammen med en omnikanal innholdshub. Det gir også filteroperasjoner og spørringssøk for rask ytelse. Du kan til og med gjøre endringer i innholdet når som helst gjennom den kraftige API-en.
Webiny API lar deg lage eller endre innholdsmodeller programmatisk og få full tilgangskontroll over operasjonene dine. Den er skalerbar, tilpasningsbar, sikker, gir dataeierskap, tillatelseskontroll, lavere eierkostnader og mer.
Lag serverløs web i full stack gratis med serverløst CMS, applikasjonsrammeverk og fellesskapsstøtte. Tillat Webiny å gi tilpassede priser i henhold til bedriftens behov.
Directus
Opplev den beste åpne dataplattformen for å gjøre SQL-databaser umiddelbart til vakre applikasjoner uten kode og APIer med Directus. Den driver prosjektet ditt med moderne løsninger og er spesialdesignet for utviklere.
Den modulære kodebasen er fullstendig JavaScript. Directus bruker kraften til Vue.js 3 og Node.js for ultrarask ytelse og enkel utvidbarhet. Du vil også ha full kontroll over din eksisterende eller nye database uten å migrere til noen proprietær datamodell.

Du kan administrere innhold for hver applikasjon, kiosker, digital skilting, nettside og annen digital opplevelse. Directus er en fleksibel plattform som tilbyr uendelige løsninger, fra programvare-som-en-tjeneste til dataadministrasjon og analyse.
Videre gir det en dynamisk GraphQL og REST API gjennom introspeksjon basert på databaseskjemaet ditt. Begynn å lage et prosjekt i dets selvbetjente skydashboard og lær dypt. Styr prosjektene dine med Directus til $25/måned og upåklagelige fordeler.
Du kan få Directus til å kjøre med ett klikk på Kamatera-plattformen.
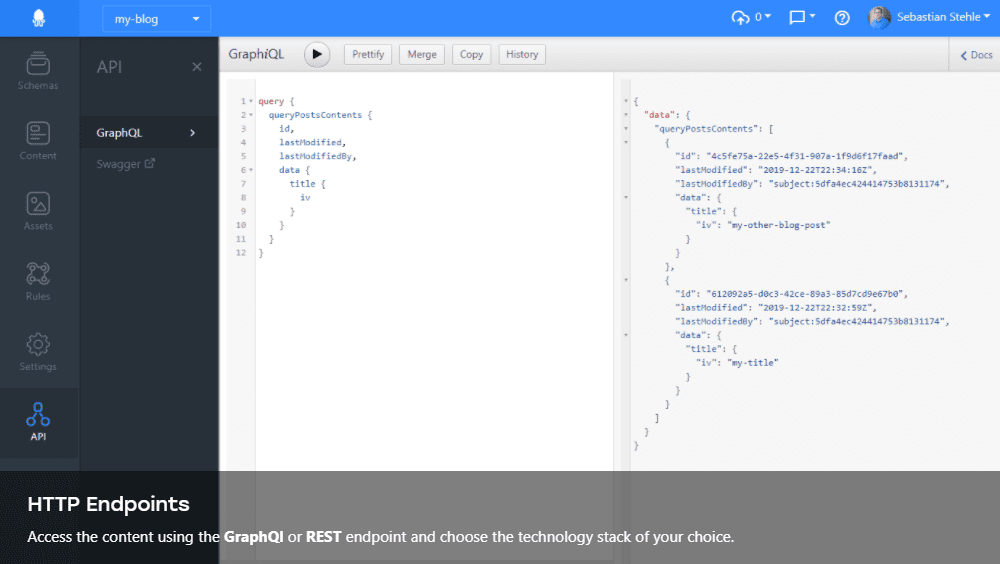
Squidex
Squidex lar deg administrere innholdet ditt på en moderne måte uten å kreve noe annet system for innholdet ditt. Det tilbyr ett enkelt sted med strukturerte, sentraliserte og sømløse integrasjoner til andre systemer.
Hver endring du gjør på et nettsted eller en applikasjon håndteres gjennom et versjonssystem som lar deg sammenligne ulike versjoner av innholdet. Du kan også rulle tilbake til den forrige når som helst. I tillegg lar sømløs integrasjon med andre systemer innholdet ditt reagere når endringer gjøres. Du kan også legge ut bloggen din til Medium og lage tweets.

Squidex gjør veien din enkel ved å eliminere kompliserte regler for gjennomgang eller publisering av innhold. Du kan implementere reglene dine med Squidex sitt overbevisende arbeidsflytsystem. Det er åpen kildekode-programvare, laget spesielt for utviklere med en klassens beste kodebase. I tillegg er Squidex enkel å utvide, sikker, tilgjengelig og lett å vedlikeholde, noe som gjør det ønskelig for bedrifter med høy standard.
Registrer deg gratis og begynn å lage prosjekter i dag.
Spøkelse
Start din hodeløse CMS-reise med Spøkelse og lær hvordan du bygger uavhengige, vakre publikasjoner. Følg oppsettsveiledningen fra det lokale miljøet til produktutvikling og installer programvaren enkelt. Den støtter Ubuntu-serveren for å kjøre selvvertsbaserte forekomster.
Du kan designe dine egne maler ved å bruke den samme veiledningen. Ved å forstå Ghosts konfigurasjon og arkitektur, vil du aldri mangle på å bygge nye nettsider, applikasjoner osv. Med åpen kildekode-temastartrammeverket kan du ta et raskere spor med å utvikle tilpassede temaer.

REST API tillater innhold inn og ut programmatisk med letthet og lar deg integrere API med de forskjellige tredjeparts egendefinerte statiske eller frontend-rammeverkene. Du kan også koble deg til fellesskap, som GitHub, StackOverflow, Reddit, utviklerforum og Twitter for å få og dele kunnskap.
Bygg opp din kreative virksomhet med en 14-dagers prøveperiode og grav dypere etter fordelene.
Netify CMS
Begynn å lage fleksible og raskere nettprosjekter ved å bruke Netify CMS sammen med den statiske nettstedsgeneratoren. Det hjelper deg med å administrere innholdet ditt for Git-arbeidsflyten, og bruk av et statisk nettsted vil tilby skalerbarhet, sikkerhet og hastighet gjennom et brukervennlig redigeringsgrensesnitt for innholdet ditt.
Netlify CMS lagrer innholdet ditt i Git-depotet for enklere og enklere versjonsbehandling. Det hjelper også med flerkanalspublisering og håndtering av innholdsoppdateringer inne i Git. Den er utformet som en en-sides React-applikasjon; dermed kan du lage UI-widgets, editor-plugins, tilpassede forhåndsvisninger og legge til backends for å støtte ulike Git-plattform-APIer.

Velg en forhåndskonfigurert mal med en statisk nettstedsgenerator og distribuer i løpet av minutter med et enkelt klikk til det globale CDN. Du kan også implementere moderne verktøy for å levere tryggere, mer skalerbare og raskere nettsteder.
I tillegg vil redaktørene dine få en intuitiv arbeidsflyt og brukergrensesnitt som oppfyller kravene til innholdsstyring. Den inkluderer også forhåndsvisning i sanntid, dra-slipp-medieopplastinger og rik tekstredigeringsalternativer.
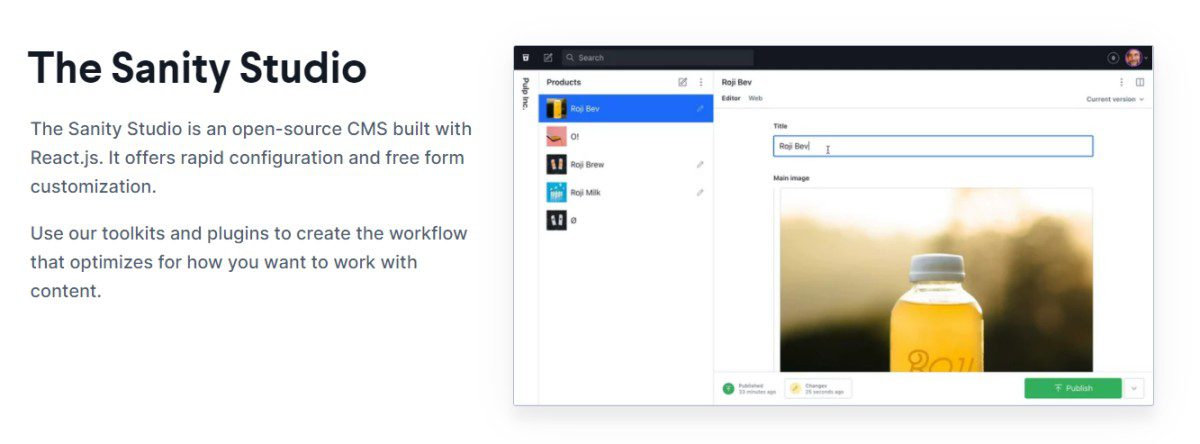
Sanity Studio
Få gratis formtilpasning og rask konfigurasjon med Sanity Studio, et åpen kildekode CMS bygget med React.js. Plugins og verktøysett hjelper deg med å lage dine egne arbeidsflyter slik du vil, og begynne å administrere innholdet ditt.
Denne enkeltsideapplikasjonen kan hjelpe deg med å installere plugins eller bygge dem uavhengig. Du kan også beskrive innholdsvalideringer, UI-strukturer, innholdsmodeller i JavaScript for å se direkte i neste vindu.

Opplev friheten ved å omorganisere navigasjonen eller gjengi analysedata ved siden av redigeringen. Ikke gå glipp av redigeringskomforten mens du jobber med gjenbrukbart innhold. I stedet kan du forvente tilbakeføring av dokumenter på øktnivå, moderne funksjoner og sanntidssamarbeid fra Sanity Studio.
Du vil få fordeler, som dokumentrevisjon, forhåndsvisning av byggetype, arbeid på telefonen eller andre berøringsenheter, opplasting av bilder direkte fra utklippstavlen, lim inn formatert tekst fra jobb, nett eller Google Dokumenter og mer. Bruk dessuten vanlige JavaScript-objekter og konfigurer brukergrensesnittene og innholdsskjemaene raskt. Du kan også installere brukergrensesnitt for datamodeller og forbedre arbeidsflytene dine.
Kom i gang gratis eller betal $99/prosjekt/måned og begynn å bygge nettsteder og applikasjoner.
Plone
Plone er det ultimate open-source enterprise CMS som gir mange funksjoner, inkludert responsive temaer, flerspråklig innebygd og ulike nettinnholdstyper.
Plone har fantastisk tilpassbarhet og funksjonalitet rett ut av esken. Det er unikt blant andre hodeløse CMS når det gjelder industriell sikkerhet, styrke, granulære tillatelser, tilgjengelighet, skalerbarhet, fleksibilitet og dokumentasjon.

Plone kombinerer avanserte funksjoner og sikkerhet med kraftige og brukervennlige frontend-webteknologier. Den kommer med Dexterity-innholdstyper og Diazo-tema sammen med Python 3. I tillegg tilbyr den REST API som fungerer som et hodeløst CMS og driver ulike JavaScript-frontends.
Videre kan du få tilgang til forskjellige nettsteder basert på Plone for å oppleve bruken, integrasjonene og mye mer. Den gir selvstyrte læringsressurser slik at du kan lære raskt. Og du kan også bli med i fellesskapet for diskusjoner og kommunikasjon.
Flextype
Få Flextype å oppleve fleksibiliteten, hastigheten og produktiviteten for å bygge innhold og administrere det effektivt. På grunn av sin innebygde smarte cache og elegante arkitektur er det kjent som det ultraraske innholdsstyringssystemet.
Mens vi bygger CMS, fokuserer Flextype på enkelhet og fleksibilitet for å produsere en enkel, men kraftig API. Det fantastiske kontrollpanelet lar deg bruke hvilken som helst innholdsredigerer for å skrive innholdet ditt. I tillegg vil du få fullstendig programmatisk kontroll over CMS med REST API og kompakte JSON nyttelast.

Flextype tilbyr flat-fil-natur for å definere ubegrensede felt eller dynamisk innhold. I tillegg kan du kontrollere versjonene via Git eller et annet versjonskontrollsystem. Flextype er egnet for ulike prosjekter, for eksempel native applikasjoner, nettsteder, kiosker, spilldata, SaaS-plattformer, wearables, e-handel og mer.
Skaff deg åpen kildekode-plattformen nå og utvikler virksomheten din.
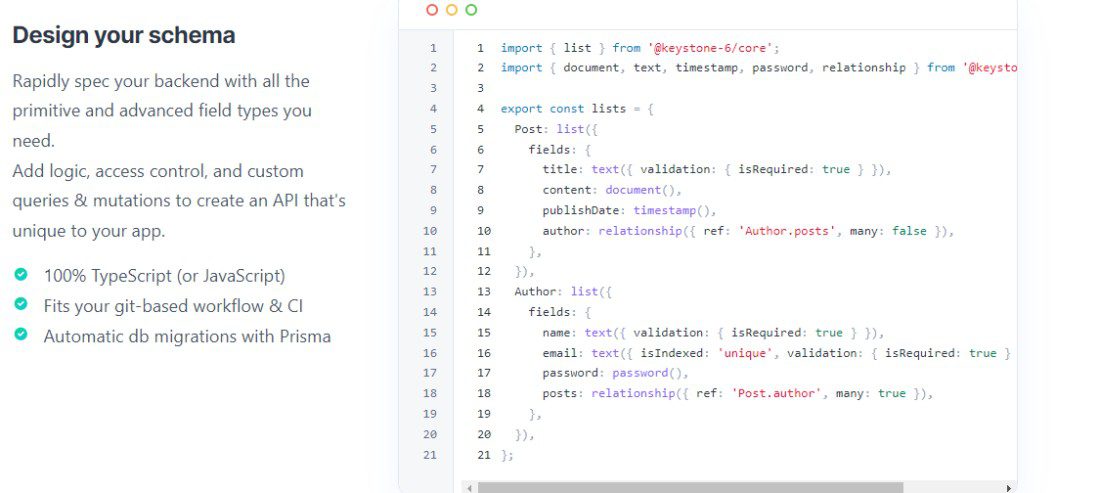
Keystone
Bygg raskere og skalerbart innhold med Keystone Hodeløs CMS-plattform. Bare beskriv skjemaet ditt og få fantastisk Management UI og robust GraphQL API for data og innhold.
Send koden med elegante APIer uten at det går på bekostning av fleksibiliteten til en skreddersydd backend. Den tilbyr flere felttyper, øktadministrasjon, tilpasset skjema, tilgangskontroll, databasemigreringer, kraftige filtre, relasjonsdata, eventhooks, automatisert CRUD og mer.

Keystones administrasjonsgrensesnitt er intuitivt og fleksibelt for å forstå dine behov og forme innholdet ditt deretter. I tillegg tilbyr den neste generasjons rik tekst WYSIWYG BYO tilpasset React. Du kan distribuere den på Heroku, Render, Digital Ocean, etc., eller din egendefinerte infrastruktur. Keystone kan passe til din git-baserte bygningsarbeidsflyt og tilbyr automatisering og CI-verktøy.
Bygg dynamiske applikasjoner, statussider, mobil- og nettapplikasjoner og handelsløsninger effektivt med Keystone. Styrk teamet ditt med dette verktøyet og utvikler virksomheten din. Begynn å bygge i dag med 5-minutters startere, null innlåsinger og et eksempelprosjekt gratis.
Konklusjon
Headless CMS-systemer tilbyr en moderne og effektiv tilnærming til å lage og distribuere innhold på tvers av flere kanaler med høy ytelse, fleksibilitet, skalerbarhet og en haug med nyttige funksjoner.
Derfor, hvis du leter etter et åpen kildekode hodeløst CMS-system, sjekk ut alternativene ovenfor basert på dine behov. Hvis du ser etter skybaserte alternativer, kan du sjekke ut listen over Headless CMS.

