Visste du at du kan spole frem utviklingsprosjektene dine for webapper ved å bruke React-maler? For ikke å snakke om beløpet du sparer på utviklerens arbeidstid, feilsøking, prøving og feiling osv.
React er det mest populære brukergrensesnittbiblioteket for ethvert webapputviklingsprosjekt. I tillegg kan du opprette et sett med brukergrensesnitt for en nettapp og gjenbruke det samme for andre apper som apper på serversiden eller mobilapper (ved å bruke React Native).
Det er imidlertid ganske utfordrende å finne pålitelige og pålitelige React-maler for utvikling av webapper på forretningsnivå. Det kan være mange gratis og betalte alternativer, men du vil kanskje ikke stole blindt på hver plattform.
Vi har gjort grundige undersøkelser for React-malportaler og listet opp nedenfor i denne artikkelen. Les artikkelen til slutten for å finne den ultimate listen over de beste React-malene du kan kjøpe for penger.
Innholdsfortegnelse
Hvorfor er React populær blant utviklerne?

#1. Fleksibilitet i utvikling
React UI har en fleksibel og modulær utviklingsstruktur sammenlignet med konkurrentene. Derfor kan du enkelt oppdatere ulike deler av din React-baserte nettapp raskere enn andre. Du kan også skalere opp nettappen umiddelbart når trafikken øker plutselig.
#2. Rask nettappbygging
ReactJS gir utviklere mulighet til å bruke ulike komponenter fra serversiden og klientsiden. Og det forårsaker ikke rislende endringer i hele nettappens kodebase. Følgelig øker tempoet i utviklingsprosessen drastisk.
#3. Gjenbrukbare UI-komponenter

Siden UI-utvikling på ReactJs er en modulær tilnærming, kan du eksportere og importere UI-komponenter til og fra et annet prosjekt.
Utviklingsbyråer for nettapper kan bruke kodebasen til et tidligere nettapp-prosjekt for å lage den samme appen med en annen merkevarebygging nesten umiddelbart.
Enten du bruker React i ditt byrå eller en bedrift, vil du spare penger, utviklingsinnsats og utviklingstid.
#4. Nettappytelse
En av de største fordelene med å bruke ReactJS er at det gjør nettappen din til en høy ytelse og tåler en enorm trafikkbelastning.
Kjernen i React UI-utviklingsrammeverket tilbyr gjengivelse på serversiden og et virtuelt DOM-program. Slike avanserte funksjoner gjør det mulig for komplekse nettapper å kjøre raskere i de fleste nettleserøkosystemer.
#5. Verktøysett for utvikler
ReactJS UI-utviklingsrammeverk tilbyr topp design- og feilsøkingsverktøy. Den leveres med en ferdig nettleserutvidelse for Mozilla Firefox og Google Chrome. Netttillegget er kjent som React Developer Tools.
Du og ditt nettapputviklingsteam kan bruke denne React-utvidelsen til å overvåke reaktive komponenter i høyre sidefelt i din foretrukne nettleser. Du kan gjøre følgende på utvidelsen:
- Overvåk reaktive komponenthierarkier
- Oppdag foreldre- og underordnede komponenter
- Inspiser gjeldende egenskaper og tilstander til overordnede/underordnede komponentene
#6. Stabil kodebase

Utviklingsprosessen for brukergrensesnittet på React skjer på en enkeltveis dataflyt. Å gjøre mindre endringer i de underordnede UI-strukturene vil derfor ikke forstyrre de overordnede UI-strukturkomponentene.
I et nøtteskall får du en svært stabil kodebase for nettappen din som tåler modifikasjoner og oppdateringer selv når appen er aktiv.
#7. React Native-kompatibel
Siden bedrifter blir mobile i et raskere tempo enn du kan forestille deg, vil du sannsynligvis også måtte utvikle en smarttelefonversjon av nettappen din for å holde deg i konkurransen.
Du trenger ikke å starte fra bunnen av for å bygge UI-komponenter for mobilappen din siden ReactJS enkelt støtter React Native.
Hva er en reaksjonsmal?

React er veldig populært for å utvikle dynamiske brukergrensesnitt med dashboards, diagrammer, numeriske figurer osv. Mange ReactJS-utviklere bygger ferdige React UI-maler eller React Dashboards for masseforbruk.
Disse malene er primært basert på ReactJS, slik at du umiddelbart kan inkorporere dashbordene i dine pågående utviklingsprosjekter for nettsider eller webapper.
En React-mal kan bestå av noen av eller alle de nevnte nedenfor:
- Ulike dashboard-temaer
- Ulike dashbord eller dynamiske diagramsider
- Flere diagrammer, som søylediagrammer, sektordiagrammer, Gantt-diagrammer, pivottabeller, etc.
- Frittstående UI-komponenter
- Forhåndsbygde UI-design
- Bakgrunnstemaer og stiler
- Fonter og skrifttyper
- Ikoner og logoer
- Fargepaletter
- Databiblioteker
- Plugins
- Widgets
En React-mal kan være et fullservicenettsted, en individuell nettapp eller et sett med tilpassbare brukergrensesnittelementer.
Alle disse avhenger av malen du velger. De fleste malportaler nevner alle funksjonene, komponentene og utviklingsdetaljene.
Nå som du har gått gjennom det grunnleggende om ReactJS-utviklingsmaler, er det på tide å lære om noen populære plattformer som er vert for React-maler av høy kvalitet.
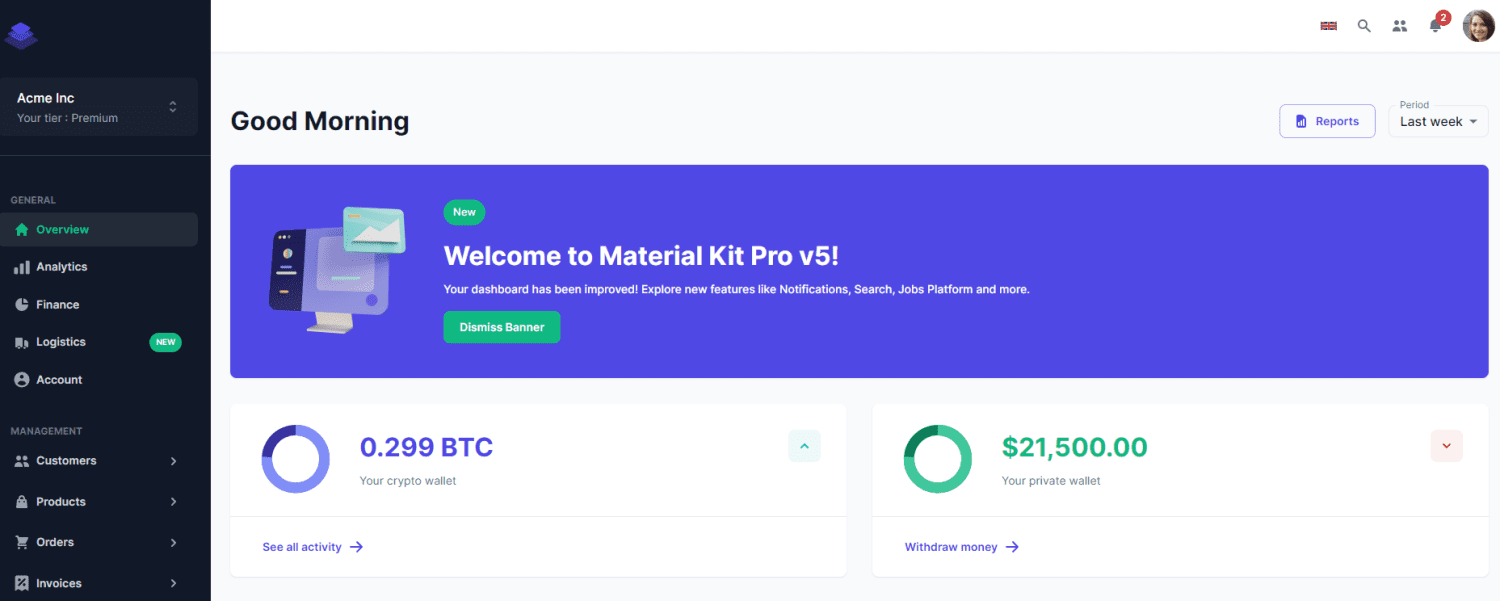
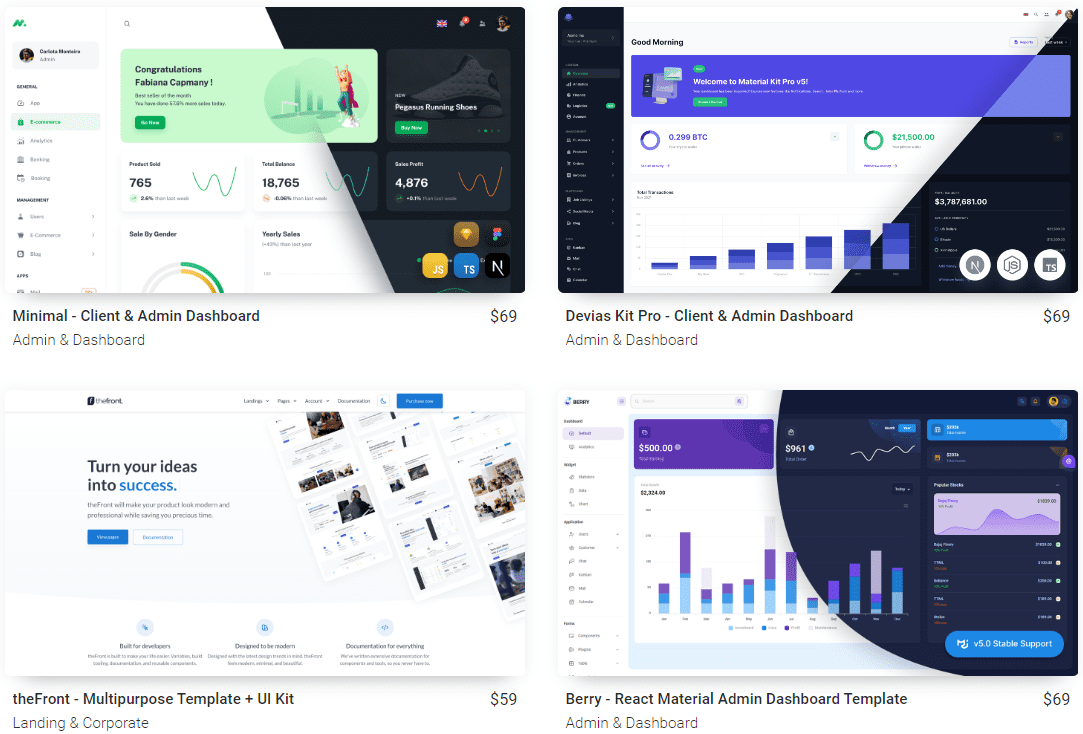
MUI-butikk

MUI Store er der du finner alle reaksjonsmaler og verktøy som er nødvendige for ditt neste utviklingsprosjekt. Den har en samling av de beste React-malene kuratert av skaperne av denne plattformen. Lisensavgiftene for maler varierer i pris, slik at du kan velge dem innenfor budsjettet ditt.
Administrator og dashbord, landing og bedrift, og e-handel er noen kategorier av maler som er tilgjengelige her. Åpne hver maloppføring vil la deg se funksjoner, anmeldelser, endringslogg, versjon og utgivelsesdato. Det er også mulig å sjekke ut forhåndsvisningen av malen før du kjøper.
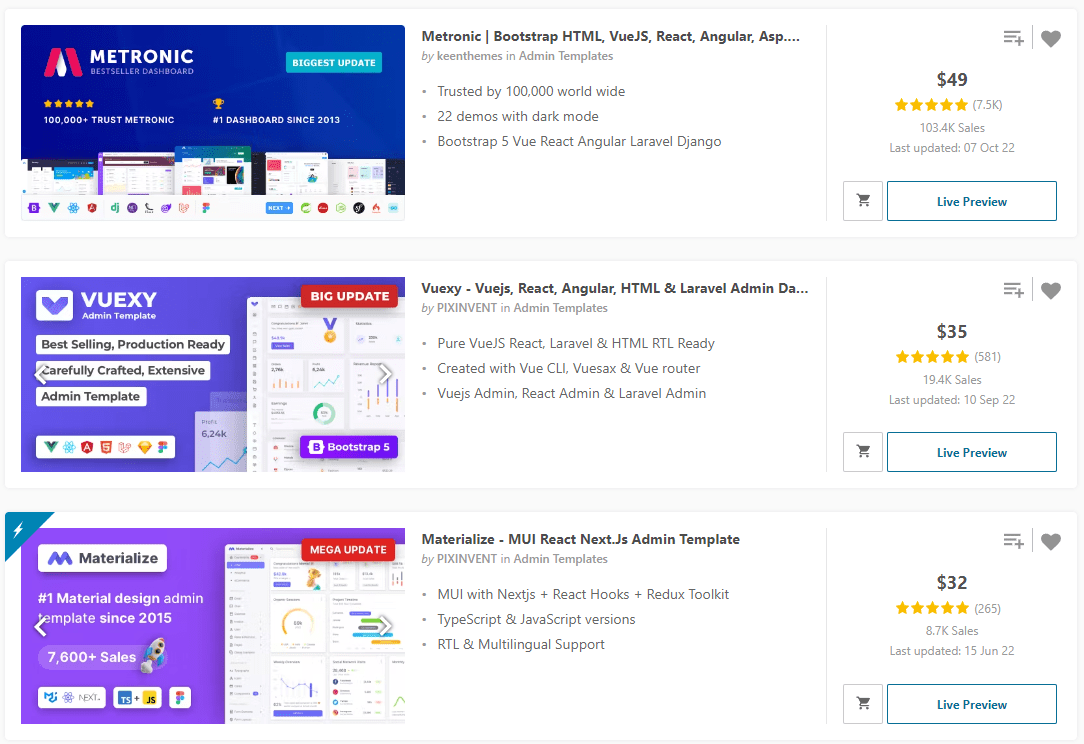
Temaskog

ThemeForest er en annen fantastisk plattform hvor du kan få mer enn 400 reaksjonsmaler laget av uavhengige webdesignere og utviklere. Du kan sortere malene basert på bestselgere, nyeste, trending, best rangerte, etc.
Mens de surfer, kan brukere klikke på Legg til i samling, Legg til i handlekurv, Live forhåndsvisning og veksle mellom favoritter. Du kan også se på malprisen, antall salg og siste oppdateringstidspunkt.
Ved å besøke anmeldelser og kommentarseksjoner kan du lære hva brukerne har å si om en mal. Du kan velge mellom de vanlige og omfattende lisensene for hver mal basert på dine krav og budsjett.
I fanen Support vil du få informasjon om varestøtte inkludert og ikke inkludert med varen.
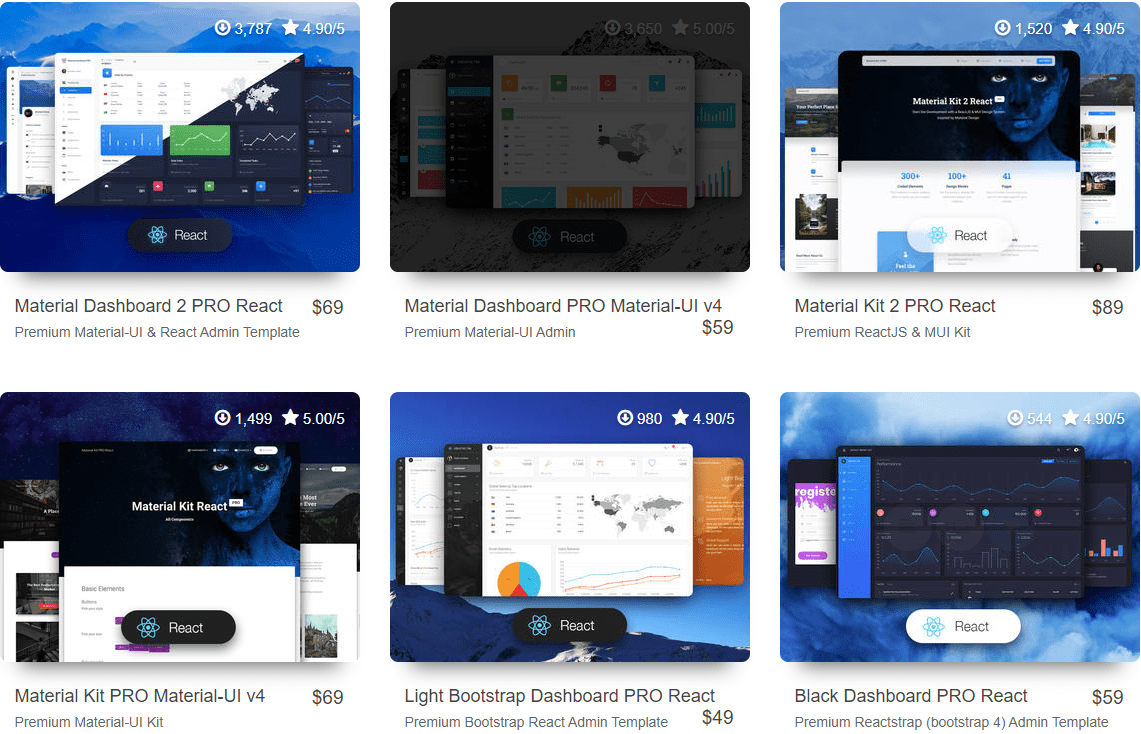
Kreativ Tim

Creative Tim er vert for et bredt spekter av React-maler og -temaer – alle utviklet av Creative Tim. Temaene kan sorteres etter nyeste element, høyeste pris, laveste pris og mest nedlastede. Ved å holde markøren over en mal, kan du sjekke prisdetaljer, direkte forhåndsvisning eller flere detaljer.
Ytterligere detaljer inkluderer malvurderinger, anmeldelser, dokumenter, et gratis live demoalternativ og produktbeskrivelser. Dessuten er produktversjon, utgivelsesdato, oppdateringsdato, endringslogg og nedlastingstall noe viktig informasjon du kan få om malen din.
Her finner du stort sett admin dashbordmaler som kan brukes til å bygge forskjellige lignende applikasjoner.
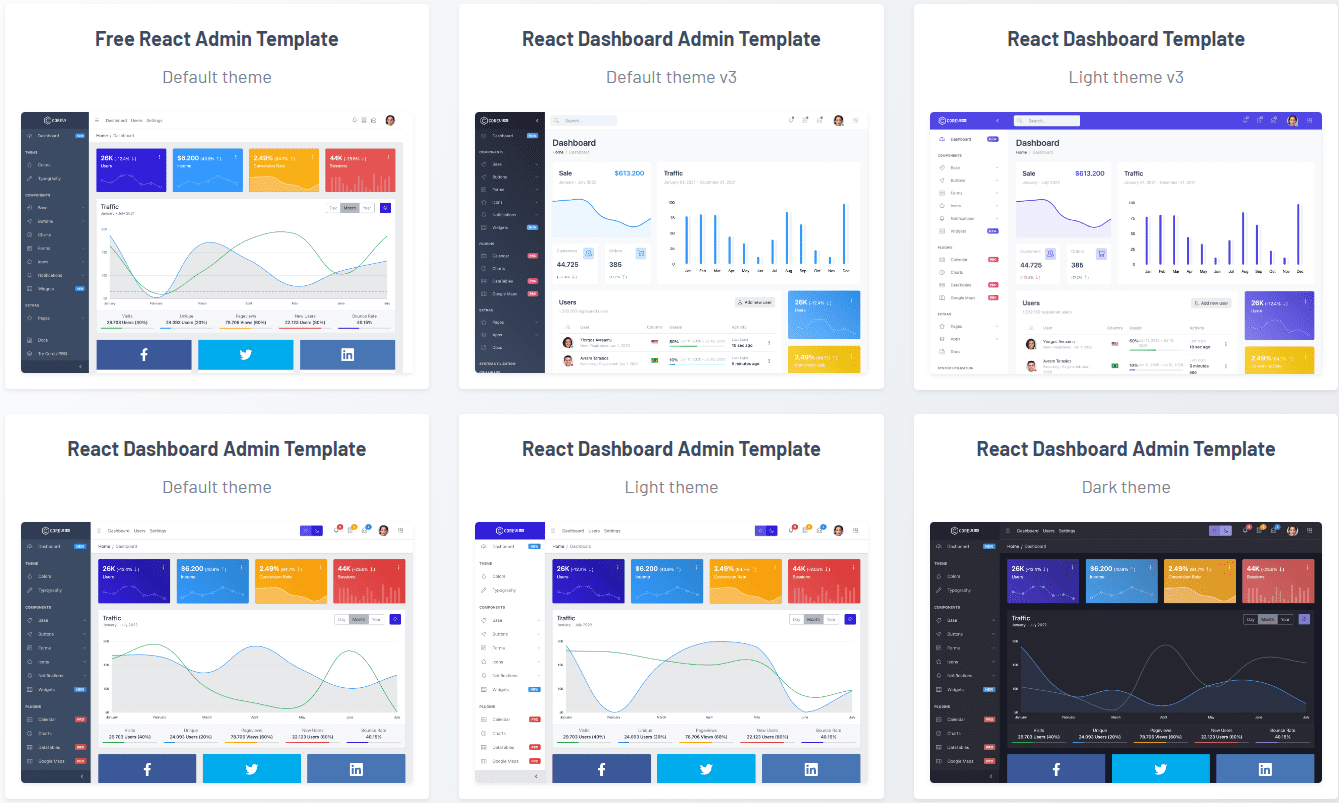
CoreUI

For å redusere tid og innsats for apputvikling, besøk CoreUI for å få din gratis React-mal. Denne nettsiden kan oppdage en rekke enkle, men tilpassbare React-maler. Å bruke disse, utvikle en moderne, fengende og responsiv React-app blir en uanstrengt prosess.
Denne plattformen tilbyr react admin-dashboardmaler med åpen kildekode som bruker UI-komponentbiblioteker i bedriftsklasse. Som et resultat kan du utvikle pålitelige nettapper raskere enn før. Disse malene er kompatible med populære rammeverk, inkludert Angular, Bootstrap og Vue-rammeverk.
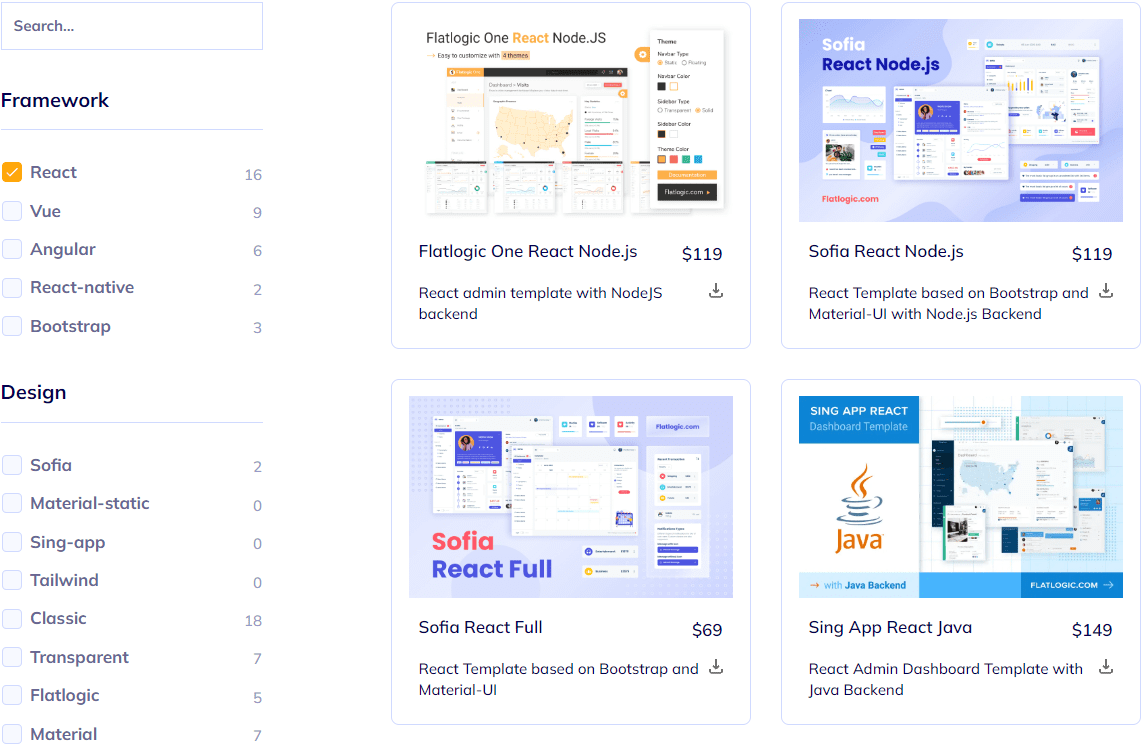
Flatlogikk

På Flatlogic kan du kjøpe dine favoritt React-maler og -temaer. Her får du en samling av populære og velprøvde React-maler med komponenter og temastøtte. Dessuten er alle maler som er tilgjengelige her bygget med Flatlogic-plattformen.
Den lar deg sortere malene basert på priser, mest nedlastede, trending og nye ankomster. Etter at du har åpnet en mal, kan du sjekke den direkte forhåndsvisningen og lese dokumentasjonen.
Malene inneholder brukeranmeldelser og reaksjoner, slik at du kan ta en informert beslutning før du kjøper. Malfunksjonen og endringsloggen er også tilgjengelig på Flatlogic.
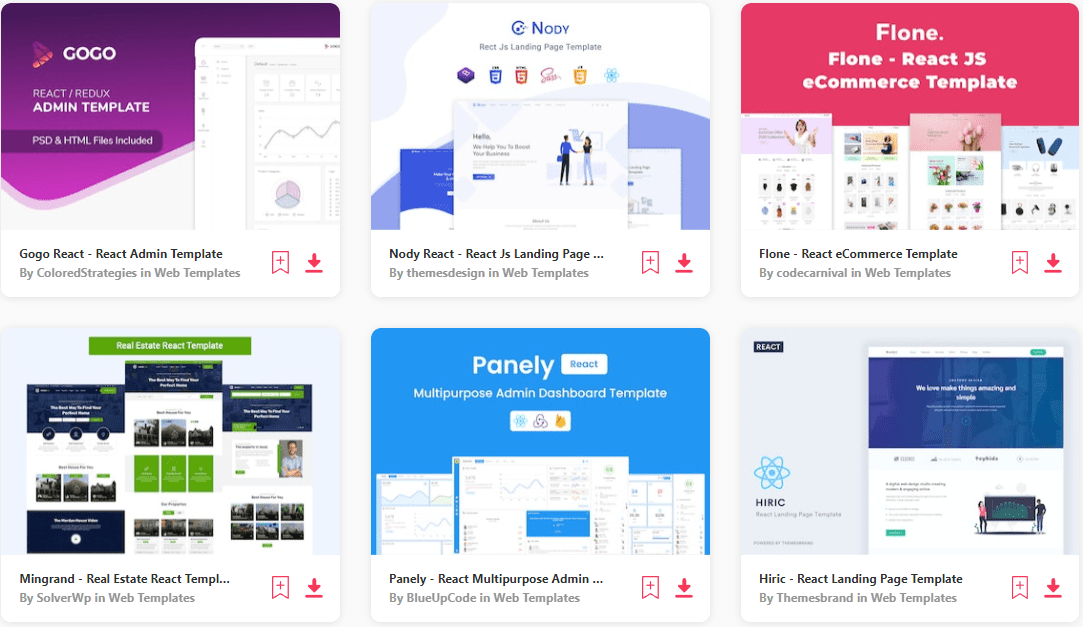
Envato-elementer

Envato Elements har mer enn 170 reagerer nettmaler du enkelt kan kjøpe for appen din. Det betyr at det er enkelt å plukke opp en mal fra denne allsidige samlingen. Du kan laste den ned direkte med ett klikk eller legge den til samlingen for å sjekke ut senere.
Her kan du finne maler for e-handel, landingssider, eiendom, konstruksjon, multipurpose admin, gaming, booking, arkitektur, interiørdesign, NFT-portefølje, kreativ virksomhet, etc.
Envato Elements lar deg også sortere malene basert på popularitet, relevans og nyhet. Dessuten kan du åpne hver mal for å finne mer informasjon om det, for eksempel filtype, kommersiell lisens og tillegg.
Codester

Codester er en topprangert plattform for ulike React-maler og kildekoder. Malene som er tilgjengelige her inkluderer fullstendige applikasjoner du kan bruke direkte til å lage din neste app.
Fra markedsføring til musikkspilleren, fra eiendom til kontor-HR-app – uansett hvilken app du vil lage, vil denne plattformen få deg tilbake.
Du kan sortere malene som er tilgjengelige på Codester basert på høyeste pris, laveste pris, beste rangeringer og andre kriterier. Man kan like malene eller bokmerke dem for å sjekke dem senere. Ved å velge hver mal kan du finne dens nødvendige spesifikasjoner, støttet OS, utgivelsesdato og mer.
Siste tanker
React-malportalene nevnt ovenfor tilbyr betalte og gratis maler for dine kommende prosjekter. Velg den som oppfyller webappens krav og designkriterier for å starte utviklingsfasen.
Du kan også være interessert i å lære mer om React vs. React Native.

