React Sandbox er et miljø/virtuelt rom hvor React-utviklere kan øve og teste koden sin før den flyttes til det endelige prosjektet.
Du kan også bruke en sandkasse hvis du ikke vil installere et utviklingsmiljø på din lokale maskin. For å ha en lokal utviklingsserver, må du for eksempel laste ned Node.js og deretter installere React.
Med en sandkasse kan du unnslippe installasjonsdelen og kjøre, teste og kjøre React-koden i et virtuelt miljø.
En React-sandkasse har et forhåndskonfigurert utviklingsmiljø med verktøy som en kodeeditor, et forhåndsvisningsvindu og et byggesystem.
Du kan dra nytte på følgende måter når du bruker en React-sandkasse;
- Enkelt oppsett; du trenger ikke å laste ned et JavaScript-runtime-miljø til din lokale maskin.
- Forbedrer samarbeid og kodedeling.
- De fleste sandkasser produserer kode som er optimalisert for ulike skjermstørrelser.
- React-sandkasser har en live forhåndsvisning med en hot reload-funksjon, som gjør det mulig å se endringene på den gjengitte siden mens du skriver koden.
Dette er noen av de beste React Sandboxes du kan bruke i dag;
Innholdsfortegnelse
Stackblitz
Stackblitz Af React Sandbox er et starter React-prosjekt som lar deg øve på å skrive React-kode. Prosjektet har flere forhåndsdefinerte filer du kan tilpasse for å passe dine behov.
Nøkkelegenskaper:
- Enkel å bruke: Du trenger ikke registrere deg eller installere noe for å bruke denne sandkassen.
- Tilpasning av prosjektfil: Avhengig av dine behov kan du legge til eller fjerne nye mapper og filer.
- Sanntidskoding og live forhåndsvisning: Du kan endre innholdet på siden din og forhåndsvise endringene i sanntid.
- Samarbeid: Af React Sandbox lar deg invitere teammedlemmene dine til å jobbe med et prosjekt.
- Avhengigheter og pakkebehandling: Denne sandkassen er automatisk konfigurert med React og React-DOM som de første avhengighetene. Du kan imidlertid legge til flere avhengigheter gjennom administratoren.
- Enkel konfigurasjon: Du kan tilpasse utviklerserveren din for å passe dine behov. Fra innstillingsfanen kan du for eksempel velge ominnlastingsmekanismen mellom «Hot reload» og «Page reload».
React Sandbox er gratis hvis du er enkeltperson. Betalte pakker på Stackblitz-plattformen starter fra $8,25/måned.
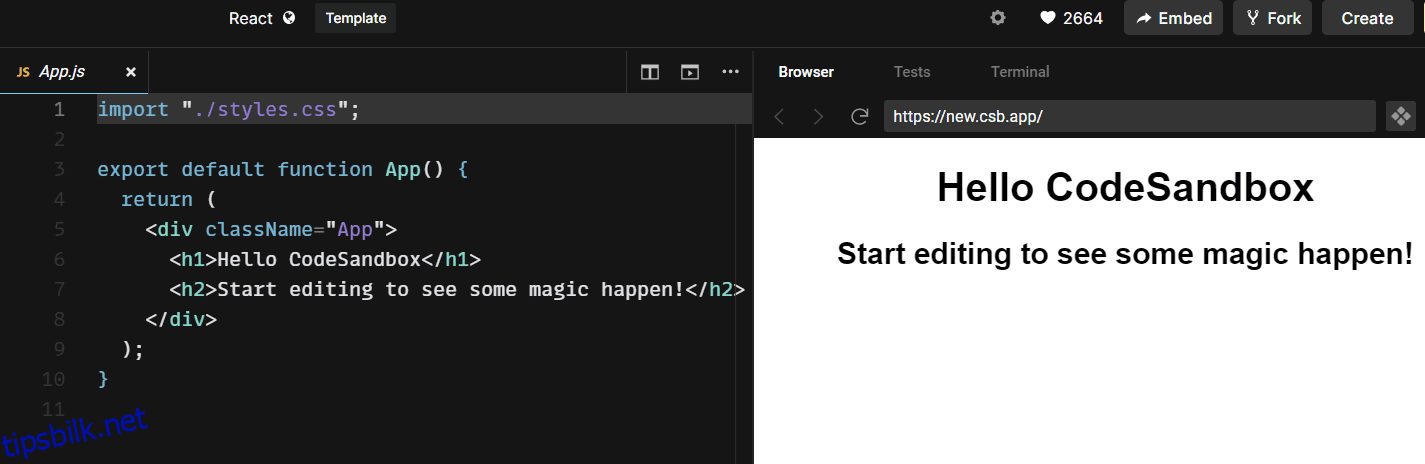
Codesandbox.io
Codesandbox.io er et virtuelt React-startprosjekt basert på create-react-app-miljøet. Denne sandkassen har flere mapper og filer du kan tilpasse mens du eksperimenterer med React-kode.

Nøkkelegenskaper:
- Enkel bruk: Du trenger ikke registrere deg for dette verktøyet. Du må imidlertid registrere deg og logge på hvis du trenger å dele koden din og integrere med GitHub og VS Code.
- Live-koding og live forhåndsvisning: Dette verktøyet har en hot reload-funksjon som lar deg se endringer etter hvert som du inkorporerer dem i koden din.
- Enkel pakke- og avhengighetsadministrasjon: Codesandbox kobles til eksterne pakker gjennom npm. Du kan dermed legge til nye avhengigheter og pakker til koden din.
- Integrert debugger: Denne sandkassen fanger opp alle feil og viser dem i konsollen for enkel feilsøking.
- Enkel filbehandling: Du kan legge til nye mapper/filer til prosjektet ditt eller til og med enkelt slette dem ettersom det passer dine behov.
- Integrerer med eksterne verktøy: Du kan eksportere koden din fra Codesandbox til GitHub og spore forpliktelser. Du kan også konvertere nettlesersandkassen til en skysandkasse og begynne å bruke denne sandkassen sammen med VS-kode.
React-Codesandbox har en «gratis for alltid»-pakke som tillater tre offentlige depoter og tilbyr 2 GB RAM og 6 GB diskplass. Du kan også velge pro-pakken som starter fra $15/måned med bedre funksjoner.
Uiwjs
Uiwjs React CodeSandbox er en React-komponent som lar deg generere React-kodesandbox-prosjekter fra kodeeksempler. Når du arbeider med dette verktøyet, kan du starte med en enkel React eller et fullstendig prosjekt.

Nøkkelegenskaper:
- Enkel å bruke: Du kan begynne å bruke dette verktøyet anonymt. Du må imidlertid logge på for å nyte VsCode- og GitHub-integrasjonsfunksjonene.
- Tilbyr uanstrengt filbehandling: Dette verktøyet kommer med den grunnleggende strukturen til en React-app. Du kan imidlertid legge til mapper/filer og lage komponenter for å gjøre koden din komponerbar.
- Avhengighetsadministrasjon: Du kan definere og legge til avhengighetene dine til prosjektet ditt gjennom pakkeadministratorer som garn og npm.
- Støtter eksterne biblioteker/ressurser: Du kan bruke UI-rammer som Bootstrap med denne sandkassen og importere fonter fra plattformer som Google.
- Støtter distribusjoner: Du kan konfigurere dine CodeSandbox-lagre med enten Netlify eller Vercel for enkle distribusjoner.
Uiwjs React CodeSandbox er et gratis verktøy for personlige brukere. Du kan imidlertid også abonnere på Pro-planen på CodeSandbox, fra $15/måned, og nyte ubegrensede depoter, 12 GB diskplass og ubegrensede sandkasser.
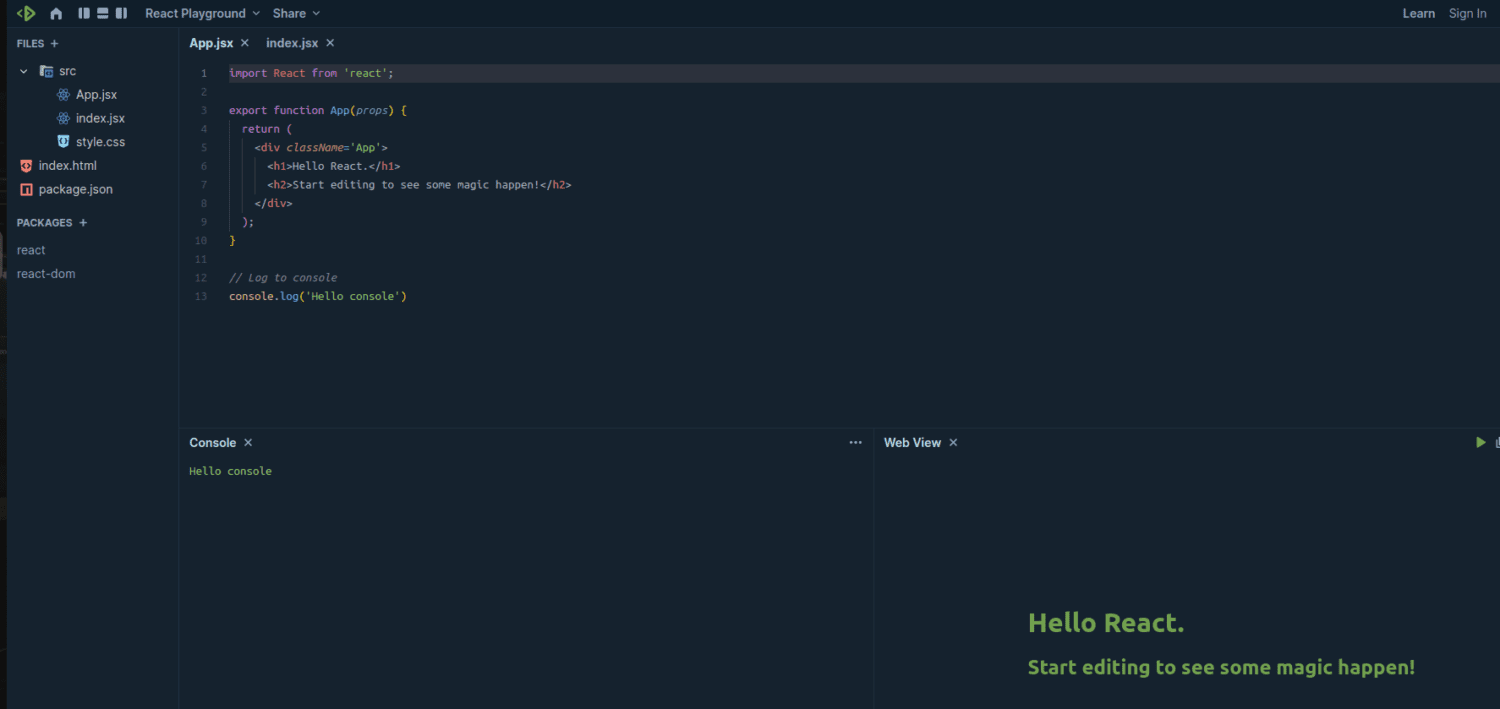
Playcode.io
React Playground fra Playcode.io er en kodesandkasse som lar deg øve på å skrive og teste React-kode. Dette verktøyet kommer med to grunnleggende filer, index.jsx og app.jsx for å komme i gang.

Nøkkelegenskaper:
- Enkelt: Det er ikke nødvendig å registrere seg eller logge på for å bruke dette verktøyet. React Playground viser kun de viktige komponentene mens resten jobber under panseret.
- Delbar: Du kan generere en lenke for å dele koden din med teamet ditt.
- Nedlastbar: Du kan laste ned koden din etter tilpasning og fortsette å bruke den fra din lokale maskin.
- Flere visninger: React Playground tilbyr en «konsoll» og «webvisning». Konsollvisningen gjør det enkelt å feilsøke koden din, mens nettvisningen viser den endelige gjengitte koden mens du redigerer filene dine.
Playcode har en gratis plan som tillater opptil 8 linjer med kode, ubegrensede prosjekter og opptil 4 MB lagringsplass. Personal Pro-pakken med ubegrensede kodelinjer starter fra $4,99/måned.
Reager.skole
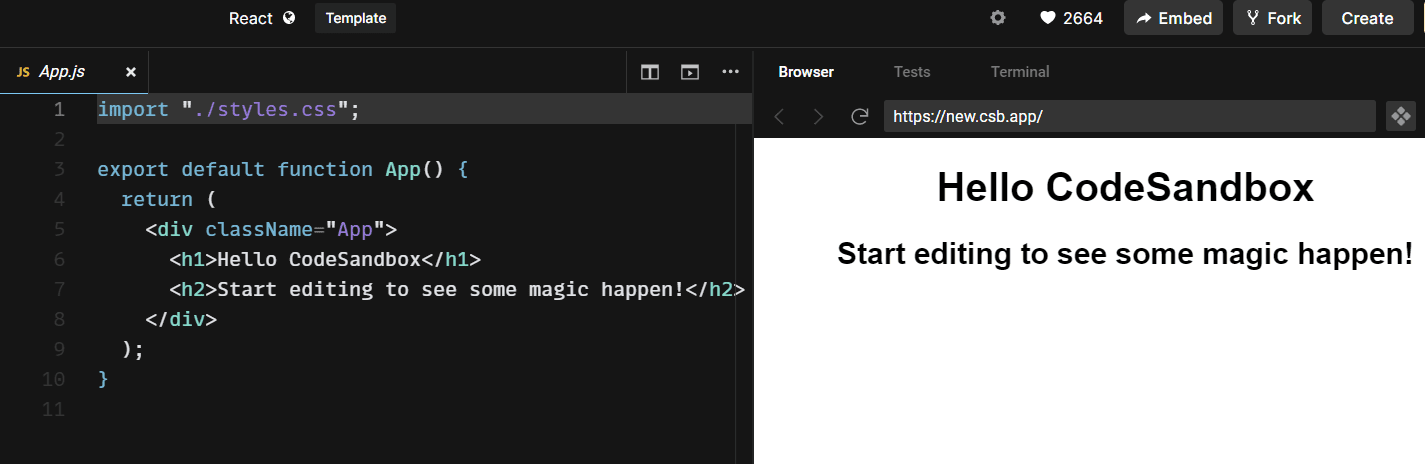
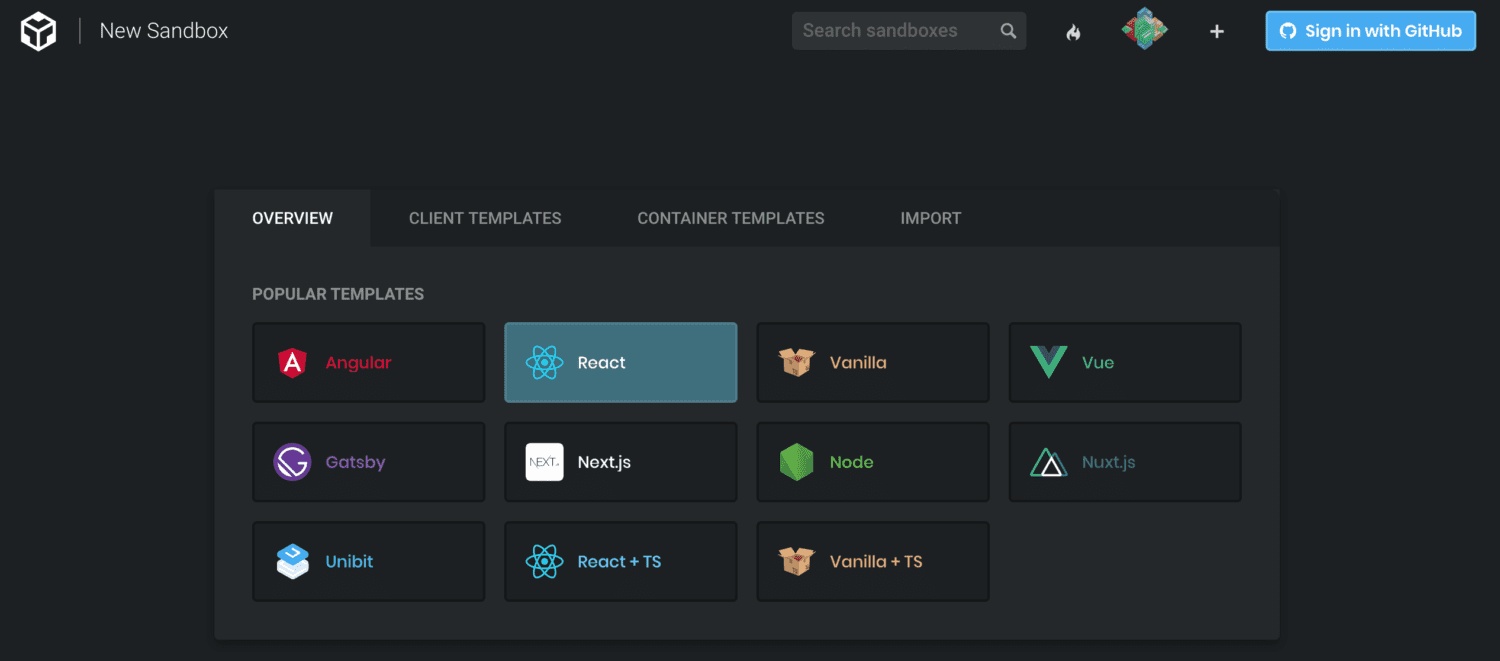
React.school CodeSandbox er en opplæring som lærer deg hvordan du bruker en sandkasse til å eksperimentere med en React-app. Sandkassen presentert i denne opplæringen er vert på codesandbox.io.

Ulike maler finnes på plattformen; du bør velge «Reager»-malen for å komme i gang.
Nøkkelegenskaper:
- Enkel å bruke: React-malen har alt du trenger for å starte et React-prosjekt.
- Delbar: Du kan legge inn kodeblokker fra denne React-sandkassen til nettstedet ditt for enkel referanse.
- Integrerer med ulike utviklingsverktøy: Koble denne React-sandkassen med GitHub eller distribuer til og med på Vercel.
- Avhengighet/pakkehåndtering: Ved å bruke npm kan du legge til avhengigheter og eksterne biblioteker til prosjektet ditt.
React CodeSandbox har både gratis og betalte pakker. Gratispakken tilbyr grunnleggende funksjoner. Den betalte Pro-planen starter fra $15/måned.
codepen.io
Denne React Sandbox laget av codepen.io lar utviklere øve på å skrive kode i en vanlig JavaScript-fil. Dette verktøyet følger ES6-reglene.

Nøkkelegenskaper:
- Live forhåndsvisning og hot reload: Du kan se endringene i koden din i forhåndsvisningsfanen mens du redigerer.
- Avhengigheter og pakkehåndtering: Dette verktøyet lar deg legge til eksterne biblioteker via npm eller CDN-er.
- Debugger: Denne React Sandbox har en integrert konsoll som viser feilmeldingene i tilfelle koden din har feil.
- Tilpassbar editor: Du kan legge til flere konfigurasjoner til prosjektene dine, for eksempel live-forhåndsinnlasting, automatisk lagring og kodeinnrykk mens du skriver koden.
React Sandbox på Codepen er gratis å bruke. Imidlertid har CodePen betalte planer med ekstra funksjoner fra $ 8/måned.
Feil
React Sandbox Service fra Glitch er en tjeneste/verktøy for å kjøre isolerte React-komponenter. Verktøyet lar deg lage et minimalt reaksjonsprosjekt for å øve på å skrive kode og teste den for funksjonalitet.

Nøkkelegenskaper:
- Enkel å bruke: Du kan begynne å bruke React Sandbox Service uten å registrere deg. Du må imidlertid opprette en konto hvis du vil at plattformen skal lagre koderedigeringene dine for fremtidig referanse.
- Live redigering og forhåndsvisning: React Sandbox Service fra Glitch har en online editor som lar deg redigere kode og forhåndsvise endringene i det innebygde nettleservinduet.
- Deling og samarbeid: Du kan generere en delbar lenke for å dele prosjektet ditt med andre utviklere. Du kan også invitere teammedlemmer til å samarbeide om et prosjekt.
React Sandbox Service har en gratis pakke der alle prosjektene er offentlige som standard. Betalte pakker med private prosjekter og ekstra funksjoner starter fra $8/måned.
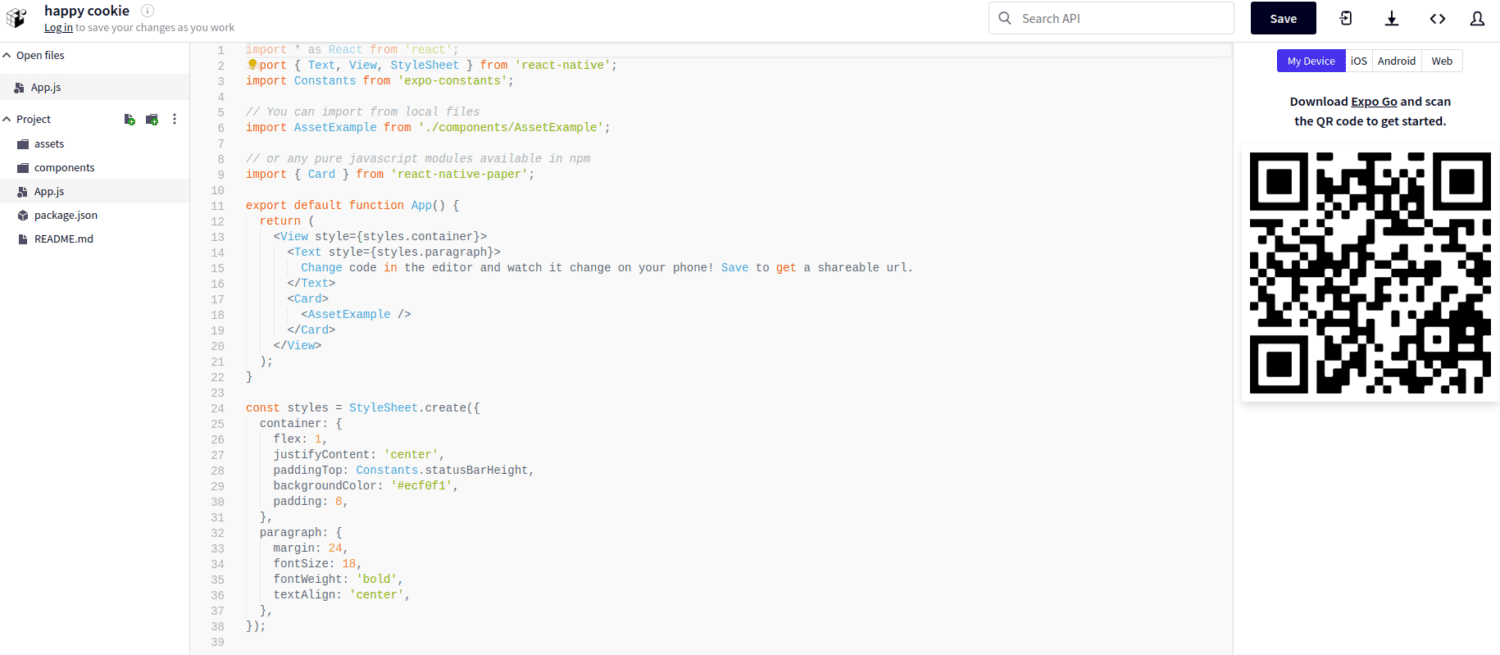
Expo Snack
Expo Snack er en React Native sandkasse som lar deg skrive og teste React-kode online for funksjonalitet. Verktøyet har de grunnleggende komponentene for å starte en React Native-app.

Nøkkelegenskaper:
- Enkel å bruke: Expo Snack krever ikke registreringer for å bruke.
- Direkteredigerings- og forhåndsvisningsmodus: Onlineredigeringsprogrammet på dette verktøyet lar deg redigere og forhåndsvise endringene på den gjengitte siden på høyre side.
- Integrert debugger: Dette verktøyet registrerer hver endring og viser feil på konsollen for enkel feilsøking.
- Multiplattformvisning: Når du eksperimenterer med dette verktøyet, kan du bytte mellom operativsystemer, som Android og iOS. Du kan også sjekke hvordan den gjengitte siden vil vises på nettet eller skanne en QR-kode for å se den på enheten din.
- Mappe-/filbehandling: Du kan introdusere nye komponenter til applikasjonen din på sandkassen ved å legge til/slette mapper og filer.
Expo Snack er en gratis-å-bruke app.
Beste praksis for bruk av React Sandbox-plattformer
Selv om funksjonene til kodesandkasser er forskjellige, vil noen praksiser hjelpe deg med å lære og øve på å skrive React-kode enkelt.
- Oppretthold en modulær arkitektur: Hvis den valgte React-sandkassen lar deg legge til mapper og filer til prosjektet ditt, kan du dele opp prosjektet i små, gjenbrukbare komponenter.
- Organiser filene dine: Du kan ha mange mapper og filer etter hvert som prosjektstørrelsen øker. Grupper mappene og filene dine for enkel referanse.
- Velg en konsekvent stylingtilnærming: Å velge en CSS-in-JS-løsning kan gjøre det enkelt å style komponentene dine mens du bygger React-applikasjonen.
Konklusjon
Vi er sikre på at du nå har en rekke React-sandkasser som du kan bruke til å skjerpe ferdighetene dine til å bygge React-apper.
Valget av en React Sandbox vil variere avhengig av brukervennligheten og funksjonene til et spesifikt verktøy.
Noen React Sandbox-plattformer tilbyr grunnleggende funksjonalitet, mens andre tilbyr avanserte funksjoner som integrasjon med kildekontrollverktøy og samarbeid.
Du kan også utforske noen React-testbiblioteker og -verktøy for ditt neste utviklingsprosjekt.