Å implementere et responsivt og brukervennlig JavaScript-datanett er en utfordrende oppgave. Men det er det ikke hvis du velger den rette!
Du kan bruke ulike biblioteker til å distribuere alle dataene dine i en tabellform og gjøre ditt neste grep innen webutvikling.
JavaScript er kjernestrukturen i mange webapplikasjoner. Det kommer godt med for utviklingsbehov, noe som sparer unødvendig innsats og tid på utvikling og testing.
Den holder også alt under ett tak, slik at du enkelt kan få tilgang til de vitale funksjonene og implementere dem i applikasjonen din.
Mange bedrifter eller fintech-industrier organiserer dataene sine i tabeller slik at brukerne enkelt kan se hele informasjonen. Et datanett gjengir data i kolonner og rader, slik at brukere kan utføre forskjellige operasjoner, inkludert eksport av data, paginering, redigering i cellen, sortering, filtrering av data og så videre.
Det er mye å vite.
Så la oss forstå noen få ting om JavaScript-biblioteker, datarutekomponenter og hvordan datanettkomponenter er nyttige i webutviklingen din.
Innholdsfortegnelse
Hva er et JavaScript-bibliotek?
JavaScript er et velkjent programmeringsspråk som kommer inn under kjerneteknologiene til World Wide Web. Nesten alle nettlesere har en dedikert motor for JavaScript for å kjøre kode på flere enheter.
Siden den brukes over hele verden for webutvikling, vil du finne noe forhåndsskrevet kode som lar utviklere enkelt lage webapplikasjoner. Og denne samlingen av forhåndsskrevne JavaScript-koder er kjent som JavaScript Library.
Når du trenger en felles JavaScript-funksjon, kan du søke og hente den fra dette biblioteket. Et JavaScript-bibliotek består av forskjellige komponenter, for eksempel dashborddiagrammer, datagrep, datakart og mye mer som lar deg implementere komponentene når du trenger dem uten problemer.
Hva mener du med et datanett i JavaScript?
Et JavaScript Datagrid er en enkel, men kraftig, funksjonsrik og tilpassbar kontroll for å vise informasjonen i et tabellformat i nettapplikasjonen din. Datagrid inkluderer et bredt spekter av funksjoner, som redigering, databinding, Excel-lignende filtrering, aggregering av rader, utvalg, tilpasset sortering og mer.
Datagrid-kontrollen brukes imidlertid også til å vise flere tabeller fra forskjellige datasett. Displayet justeres automatisk i henhold til forretningsdatakilden. Det er en lett kontroll på klientsiden som støtter grunnleggende operasjoner, fra sortering og innsetting til sletting og personsøking.
JavaScript-datanett er datadrevet og målrettet bygget for å kontrollere høyytelses nettapplikasjoner. Biblioteker har en regnearklignende brukeropplevelse som kan tilpasses for å bygge skalerbare, datarike og komplekse grensesnitt.
Hvorfor er datanett essensielle?

Datanett er en viktig struktur for nettapplikasjoner som gjengir et bredt spekter av data, inkludert sporingsstatistikk, live-rapporter og mye mer.
Det er mange grunner til at du må velge et Datagrid for ditt neste prosjekt:
- Datanettverk forbedrer applikasjonsytelsen din ettersom de er lette, noe som gjør at nettstedet ditt kan redusere lastetiden.
- De fleste av Datagrid-bibliotekene har virtuelle rullealternativer som forbedrer brukeropplevelsen, noe som betyr at du enkelt kan distribuere store sett med data.
- Funksjonene som filtrering, sortering, paginering osv. gjør det enda enklere å kartlegge store datasett.
Nå som vi har en idé om datanett og deres betydning, la oss gå videre med bibliotekene som tilbyr JavaScript-datanettkomponenter.
FusionGrid
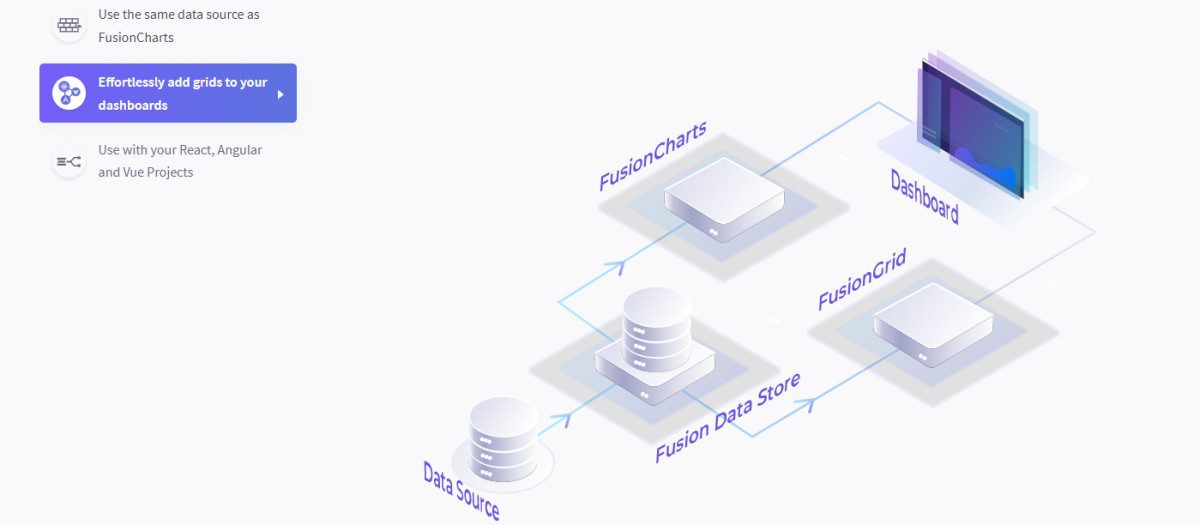
Gi drivstoff til nettstedet og applikasjonen din enkelt med den kraftige JavaScript-datanettkomponenten – FusionGrid av FusionCharts. Det er en svært tilpassbar og responsiv datarutekomponent som hjelper deg å jobbe med en lignende databutikk som du allerede bruker.
Du kan gjøre FusionGrid til et perfekt tillegg til alle dine behov for applikasjonsdashbord. Du kan bruke den på hvilken som helst enhet, og den fungerer på alle moderne nettlesere med en responsiv JavaScript-dataruteløsning. Ta dashbordene dine til neste nivå ved å bruke React-, Vue- og Angular-prosjekter.

FusionGrid lar deg bygge overbevisende rutenett for å kjøre ulike rapporter med en lignende datakilde. Den lar deg sortere, søke og filtrere dataene på de relevante kolonnene slik at du raskt kan få informasjonen. Datanettet gir deg en komponent med høy funksjon som gjør at store datasett enkelt kan vises.
Du kan sømløst eksportere informasjonen som JSON-, Excel- og CSV-formater i henhold til dine krav. FusionGrid tilbyr også Selection API slik at du kan presentere flere alternativer for brukerne dine for å velge rader eller celler.
Når du har å gjøre med en stor mengde informasjon, fra å håndtere sidestørrelsen til å kontrollere alle aspekter av siden med flagg og utseendet til brødsmuler, gir FusionGrid deg alle fordelene du trenger for å lage dashbordet.
Begynn å bygge ditt unike dashbord i dag ved å få en lisens. Last ned den gratis prøveversjonen og utforsk mer.
Handsontable
Kombiner din regnearklignende UX med de avanserte datanettfunksjonene som inkluderer legendarisk støtte. Handsontable er en JavaScript-datarutekomponent som fungerer med Angular, Vue, vanlig JavaScript og React.
Du får alle regnearkfunksjonene når du jobber med Handsontable. Siden det ikke er noen vanskelig læringskurve, kan du enkelt starte arbeidet fra dag én. Det er enkelt å implementere og er en supertilpassbar og fleksibel datanettkomponent.

Du kan utvide funksjonaliteten med tilpassede plugins og redigere kildekoden for å legge den til produktet ditt. I tillegg vil du få tilgang til nyttige opplæringsprogrammer, fellesskap og kommersiell støtte, og en omfattende API.
Endelig kan du begynne å jobbe med store mengder informasjon uten å redusere ytelsen. Du kan bruke Handsontable til å bygge applikasjoner som er nødvendige for virksomheten din. Det er akkurat som en verktøylærer du enkelt kan få tilgang til uten forkunnskaper.
Kom i gang med Handsontable for å se hvor effektivt du kan bygge din neste forretningsapplikasjon eller nettside og lansere den. Få kildekoden fra npm som inkluderer alle filene og begynn å bruke den nå.
Kendo UI
Skaff deg JavaScript-datagridkomponentbiblioteket du trenger for forretningsapplikasjonene og nettstedene dine Kendo UI. Den pakker fire JavaScript UI-biblioteker som er bygget for Angular, Vue, React og jQuery, og hvert enkelt er bygget med tema og konsistent API.
Uansett hva du velger, vil brukergrensesnittet ditt være responsivt, tilgjengelig, moderne og raskt. Kendo UI gjør arbeidet ditt enkelt ved å la deg implementere moderne, høyytelses- og fullfunksjons datatabellvisninger i forretningsapplikasjonene dine.

Du vil få mer enn 100 datarutekomponenter, fra filtrering av data til sortering og avanserte funksjoner som hierarkisk og pagineringsdatagruppering. Den tilbyr adaptiv gjengivelse, kolonneinteraksjoner, frosne kolonner, redigering, gruppering av data, databinding, virtualisering, endeløs rulling, eksport til PDF eller Excel, maler og mer.
Du kan ta dataoperasjonene til neste nivå med alternativer som redigering, filtrering, sortering, aggregering, interaksjon, frosne kolonner og valg. Kendo UI lar deg håndtere enhver beslutning, fra dataoperasjoner og temaer til raskere gjengivelse og raske interaksjoner.
Kjøp Kendo UI og få funksjonssett for forretningsapplikasjonene dine. Start din gratis prøveversjon i dag for ethvert rammeverk du ønsker, og utforsk den beste datanettkomponenten for applikasjonen eller nettstedet ditt.
Steke
Hvis du er interessert i React-rammeverket for JavaScript-datagrid-komponentbiblioteket, Steke er et av de beste alternativene. Det er en ultratilpassbar og fleksibel datanettkomponent og gir grunnleggende funksjonalitet og konvensjoner sammen med mulighet for avansert tilpasning av komponenter, metoder, etc.
Griddle kommer med plugin-støtte slik at du kan tilpasse datanettkomponentene enda bedre. Gjør datatabellene dine unike med gruppestiler og forskjellige andre funksjoner. Del stilen i hele organisasjonen for å få en god idé og også med verden gjennom npm. Plugins kan hjelpe deg i alle tilfeller.
Når du har en gjengivelsesliste med data, gjør Griddle dem enkelt til et datanett. Det er imidlertid ikke bare en datanettkomponent, men enda mer på grunn av den pluggbare og tilpassbare arkitekturen. Du kan enkelt lære hvordan du konfigurerer Griddle for å gjengi datalisten din.
Du kan importere rad- og kolonnedefinisjoner, lage en egendefinert komponent og mer med Griddle. Det er enkelt å implementere i virksomhetens overflate. Du kan også inkludere Griddle-komponenten i prosjektet ditt gjennom npm, legge til Griddle i prosjektet, definere matrisen av data, kontrollere data manuelt og gjengi komponenten.
AG Grid
AG Grid er et av de beste JavaScript-datagridkomponentbibliotekene i verden. AG Grid tilbyr et funksjonssett, kvalitet og ytelse som du aldri har sett før. Mange funksjoner er unike, og skiller denne løsningen fra resten.
Uten å gå på akkord med ytelse og kvalitet kan du enkelt lage dashbordet for datagrep. Fellesskapet er gratis og åpen kildekode, slik at du får stilfunksjoner og dedikert støtte. AG Grid gir også gratis tilgang som andre nett ikke kan gi.

Få mange rutenettalternativer fra statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems og mer. For kolonnedefinisjoner kan du bruke columnDefs, defaultColDef, columnTypes, etc.
For grid-grensesnittet vil du få kombinasjonen av grid-alternativer, grip-API, grid-hendelser og radnode. La applikasjonen din kommunisere med kolonner gjennom kolonnegrensesnittet, som er den offentlige delen av kolonner. Kolonnegrensesnittdelen viser alle egenskapene, hendelsene, metodene osv. AG Grid tilbyr også tema, stil, rutenettalternativer, rutenettforekomst, raddata, tilgang til API og mer.
Kom i gang med den lett tilgjengelige applikasjonskoden.
TanStack-bord
Opplev et hodeløst brukergrensesnitt for å lage kraftige datanett og datatabeller med TanStack-bord. Bygg et datanett fra begynnelsen for React, Solid, Svelte, Vue og TS/JS mens du beholder full kontroll over stiler og markeringer.
Med TanStack Table vil du ha 100 % kontroll over den minste HTML-taggen, klassen, stilen og komponenten. I tillegg vil du få en pikselperfeksjonsdatatabell. Den er spesialbygd for å filtrere, sortere, materialisere, aggregere, gruppere, vise og paginere massive datasett med en liten API-overflate.

La brukerne dine bli mer produktive ved å koble til eksisterende eller nye tabeller. TanStack Table er en kraftig datanettkomponent i en liten pakke. Den lar deg enkelt utvide funksjonene slik at du kan overstyre eller tilpasse nesten alt i veien.
TanStack Tables motor og API er rammeuavhengige og svært modulære samtidig som ergonomien prioriteres. Du vil få funksjoner som celleformatere, lettvektskode, sortering, kolonnefiltre, aggregering, kolonnebestilling, virtualiserbar, bunntekst, treristing, multisortering, radvalg, paginering, kolonnesynlighet, hodeløse, globale filtre og mer.
Lag en slående kraftig tabell med noen grunnleggende stiler, noen få kolonner og tabellmarkering. Kom i gang nå og utforsk komponenten.
DevExtreme
Lever fantastiske brukeropplevelser med DevExtreme. Det er det lynraske datanettet som gir funksjonsrike dataredigering og forming av widgets på klientsiden. Dette datanettet leveres med interaktive diagramkomponenter, et funksjonskomplett datarutenett, dataredigerere og mer.
DevExtreme inkluderer en stor og omfattende samling av ultraraske, høyytelses- og responsive UI-datanettkomponenter, fra Angular og Vue til React, for neste generasjons mobile og tradisjonelle nettapplikasjoner. I tillegg lar det sluttbrukerne enkelt administrere data og vise dem på skjermen i henhold til forretningskravene dine.

DevExtremes pivotrutenett leveres med en datamotor på klientsiden som behandler opptil 1 000 000 poster mens du er på farten direkte i nettleseren. Datavisualiseringskomponentene lar deg konvertere data til den mest lesbare og konsise visuelle representasjonen. Du kan også bruke en rekkeviddevelger, måler og diagram for å bygge informative og vakre instrumentbord for å formidle intelligens.
Videre vil du få en brukervennlig og intuitiv widget som kombinerer kraften til en TreeView og et tradisjonelt rutenett i ett enkelt UI-element. DevExtreme kommer også med en samling av flere tilgjengelighetsklare UI-komponenter med komplett tastaturstøtte.
Din neste flotte søknad starter her. Ta en fullt funksjonell 30-dagers gratis prøveperiode og 60-dagers pengene-tilbake-garanti.
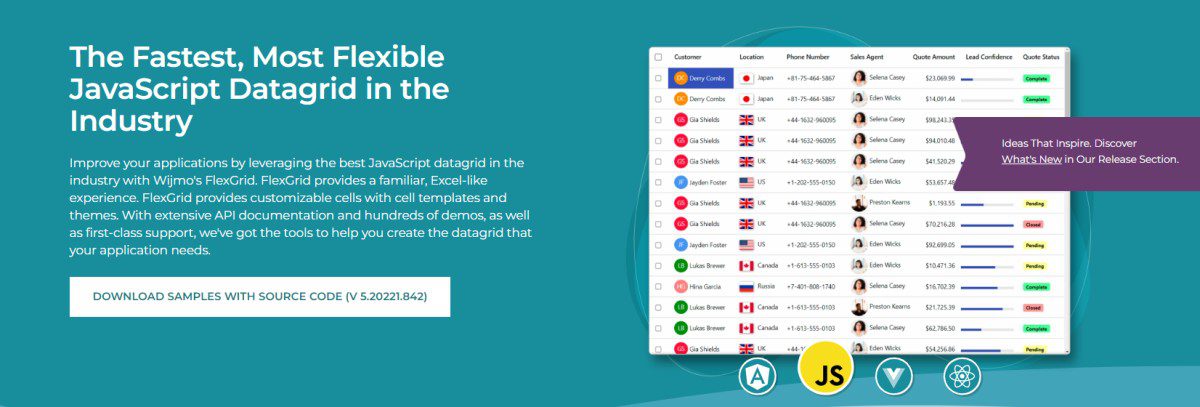
FlexGrid
Få det mest fleksible og raskeste JavaScript-datanettet med FlexGrid og forbedre applikasjonsytelsen. Det gir en Excel-lignende og kjent opplevelse, og du vil finne tilpassbare celler sammen med cellemaler og temaer.
Bygg datanettet som bedriftsapplikasjonen din trenger med omfattende API-dokumentasjon, hundrevis av demoer og førsteklasses støtte. Det er den funksjonsrike kontrollen som viser data i et forståelig tabellformat. FlexGrids brede spekter av funksjoner inkluderer redigering, tilpasset sortering, utvalg, aggregering av rader, støtte for CSV-, Excel- og PDF-formater, databinding, Excel-lignende filtrering og mer.

Du vil få ubegrensede cellemaler som støtter bindende uttrykk og deklarativ markering for React, PureJS, Vue og Angular. Den tilbyr også velkjente funksjoner som stjernestørrelse, cellesammenslåing, cellefrysing og tastaturstøtte. I tillegg vil du få forbedret ytelse fordi den er lett, noe som holder applikasjonene dine raske og slanke med lavest mulig lastetid.
Dessuten støtter FlexGrid databinding på server- og klientsiden slik at du kan binde til enkle JavaScript-matriser, eksterne OData-servere, sanntids WebSocket-servere eller observerbare CollectionViews. Få automatiske oppslagsmuligheter med DataMaps, for eksempel visning av kundenavn.
Ta FlexGrid gratis prøveversjon på 30 dager og bygg fleksible, raske, avhengighetsfrie, funksjonsfulle JavaScript/HTML-applikasjoner.
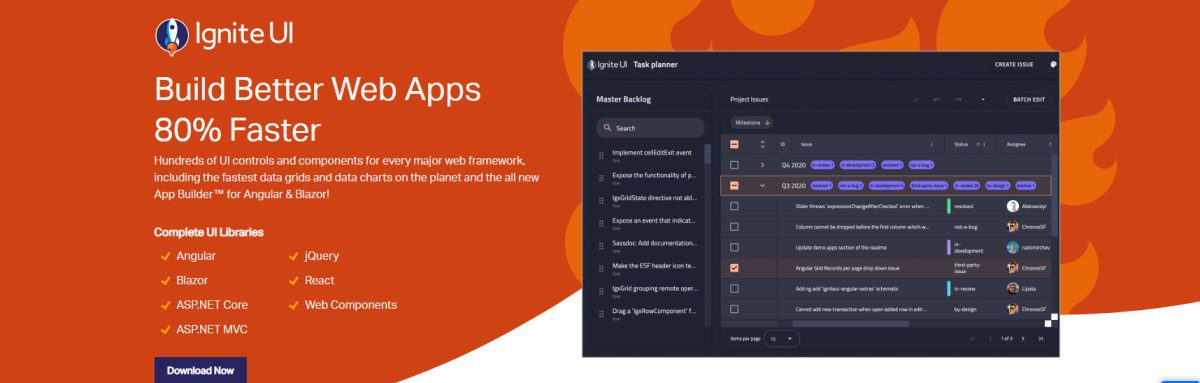
Tenne UI
Bygg bedre nettapplikasjoner med Tenne UIsom tilbyr hundrevis av brukergrensesnittkontroller og komponenter for hvert nettrammeverk.
Den inkluderer de raskeste datadiagrammene og datanettene og tilbyr forretningsfunksjoner, responsiv webdesign, berøringsstøtte og mer. Du vil få de raskeste rutenettene på tvers av hele markedet som fungerer med åpen kildekode-datakilder og biblioteker.

Ignite kan eliminere kompleksiteten ved å designe grensesnitt for bedriftsapplikasjonen din. Bare velg fra biblioteket med applikasjonsmaler og responsive skjermoppsett og sett dataene dine i tabellform. Kom i gang med ditt neste prosjekt i dag med det komplette biblioteket med JavaScript-datanettkomponenter.
Du vil få mer enn 120 datanett med høy ytelse, JavaScript UI-komponenter og datadiagrammer for din neste applikasjon. Det gir også en Excel-aktig følelse mens du arbeider med funksjonene med høy ytelse.
Velg riktig plan eller last ned den gratis prøveversjonen for å få tilgang til hele biblioteket med datanettkomponenter.
Konklusjon
Mer enn 94 % av bedriftene bruker JavaScript biblioteker for å bygge sine forretningsapplikasjoner. Og JavaScript-datanett er en viktig del av en nettapplikasjon.
Bedrifter kan bruke JavaScript-datanettkomponenter for å tilføre verdi til applikasjonene sine ved å utnytte dens fantastiske funksjonalitet. Velg derfor det beste JavaScript-datanettet-komponentbiblioteket fra listen ovenfor som passer dine forretningsbehov.
Du kan også se på noen av de beste kartbibliotekene for å bygge applikasjonsdashboard.