Farger og bilder er kraftige måter for effektiv kommunikasjon.
Faktisk påvirker farger folks humør, atferd og følelser; og kan derfor påvirke merkevarebygging og markedsføring.
Derfor er det viktig for produktdesignere å bruke farger forsiktig og målrettet. Men hvordan ville du vite hvilken farge eller sett med farger du skal bruke for ditt produkt, merkevarebygging og markedsføring?
Hvilken(e) farge(r) vil best beskrive formålet ditt og fange forbrukernes oppmerksomhet?
Å lære fargeteori vil hjelpe deg å finne ut av det. Denne teorien omfatter kulturelle assosiasjoner, menneskelig persepsjon og fargepsykologi.
I denne artikkelen skal jeg forklare fargeteorien, hvordan den henger sammen med fargenes psykologi, modellene som er inkludert i denne og mer.
La oss begynne!
Innholdsfortegnelse
Hva er fargeteori?
Fargeteori er et stort kunnskapsfelt som inkluderer regler og retningslinjer om kombinasjoner av ulike farger og deres bruk. Det vil hjelpe deg med å lage smarte og effektive design.
Fargeteori er en viktig del av interaksjon mellom mennesker og datamaskiner. Det ligner på andre elementer, for eksempel typografi, hvor designere bør velge farger nøye. I denne teorien vil du lære å bruke en kombinasjon av farger for å kommunisere godt med dine kunder og brukere gjennom ulike fargeskjemaer i de visuelle grensesnittene.
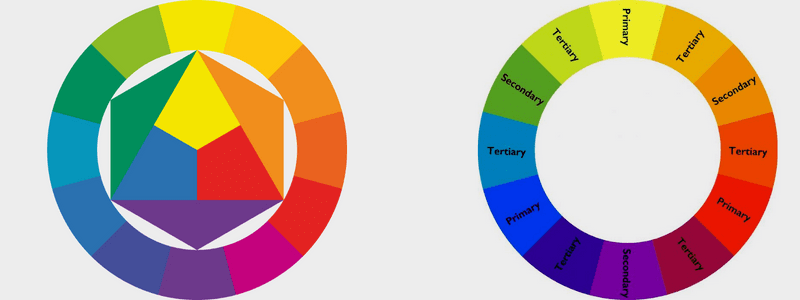
Det er et fargehjul som hjelper deg med å velge riktig fargekombinasjon for applikasjonen din. I 1666 etablerte Sir Isaac Newton teorien om farger da han oppfant konseptet med fargehjulet. Han kategoriserte fargene i tre grupper:
- Primær (rød, blå, gul)
- Sekundær (kombinasjoner av primærfarger)
- Tertiær (kombinasjoner av primære og sekundære farger)
Denne kategoriseringen hjelper folk å skille farger i henhold til deres krav. Den har også noen egenskaper:
- Farge: Hvordan det ser ut (for eksempel rødt)
- Chroma: Hvor ren den er (for eksempel hvis fargen har nyanser, er svart farge lagt til; hvis fargen har nyanser, er hvit farge lagt til; hvis fargen har toner, er grå farge lagt til)
- Belysning: Hvor mettet eller blek den ser ut
Hvordan er fargenes psykologi koblet til fargeteori?
Fargenes psykologi er en viktig del mens man lærer fargeteori. Når du som designer velger en UX-fargepalett for produktet, tenker du vanligvis på tingene de visualiserer. Men det er like viktig å tenke på følelsen også.
Farge har en robust psykologisk innflytelse på den menneskelige hjernen. Hver farge representerer forskjellige følelser og betydninger for brukerne. Vel, du vil ikke finne noen spesiell betydning av en farge som passer perfekt for alle mennesker.

La oss diskutere hvordan farger fremkaller følelser hos de fleste:
- Rødt: Rødt beskriver viktighet, kjærlighet og fare. Det er også kjent som fargen på energi. Hvis du bare ser på denne fargen, kan den øke puls, hjertefrekvens og metabolisme. Rød er en utmerket farge for å fange besøkendes oppmerksomhet raskt. Du kan bruke den til å fremheve de viktige elementene på nettsiden din.
- Grønn: Grønn beskriver suksess, natur og vekst. Det er en fantastisk farge for for eksempel miljøvennlige produkter. Det er en populær farge som brukes av mange fagfolk i deres grensesnitt, og gir et signal til brukerne om at en operasjon er fullført.
- Oransje: Oransje beskriver moro, optimisme og energi. Det gir en stemning som er energisk og positiv. Mange selskaper bruker denne fargen i sine rimelige produkter for å fremheve de beste prisene i e-handelsbutikker.
- Blå: Blå beskriver komfort, ro, avslapning og tillit. Merker stoler på denne fargen siden folk har et godt inntrykk og indre trygghet om blått generelt.
- Gult: Gult beskriver varme, oppmerksomhet og lykke. Du kan se fargen selv på lang avstand. Derfor brukes den ofte i drosjer og bannere for å tiltrekke kunder på avstand.
- Lilla: Lilla beskriver visdom, kreativitet og luksus. Det er vanligvis knyttet til luksus og kongelige produkter.
- Hvit: Hvit beskriver helse, uskyld og renslighet. Det får oss ofte til å tenke på en sunn og normal livsstil. Denne fargen er mye brukt i medisinsk industri for å foreslå produktsikkerhet. Det brukes også i andre bransjer for å representere enkelhet.
- Svart: Svart beskriver raffinement, mystikk og kraft. De fleste av merkene begrenser svart til aksenter og tekst. Svart er fremtredende på motenettsteder da det formidler en følelse av luksus.
Det anbefales å bruke farger i henhold til kjønn og alder. Du må sjekke hvem kunden din er før du går etter fargepreferanser.

For å matche kjønn og farge generelt, her er noen punkter du bør vurdere:
- Blå har den høyeste preferansen for menn og hos noen kvinner også.
- Jentebarn velger rosa som favorittfarge.
- Gult, oransje og brunt er ikke fargene som menn eller kvinner vanligvis velger.
- Menn foretrekker milde, kontrasterende og lyse farger. Kvinner foretrekker mykere farger.
På samme måte er psykologien til farger også assosiert med alder og farge. Unge mennesker foretrekker alltid farger med lengre bølgelengder, som lyse farger. Men eldre velger kortere bølgelengder.
Ved å forstå psykologien til farger, kan du bedre bruke den riktige fargen til UI-designet ditt. Her er noen tips som vil hjelpe deg å gjøre det:
- Bruk moodboards for å velge riktig farge.
- Skap fokuspunkter med fargene.
- Bestem hvordan og når du skal bruke myke og livlige farger.
- Husk alltid tilgjengeligheten.
- Unngå tekst med lav kontrast.
Fargemodeller
Før du begynner å kombinere farger, må du lære om fargenes forskjellige natur. Først kommer håndgripelige farger som er overflaten til objektene, og den andre er produsert av lys, som stråler fra TV.

Disse naturene skaper to modeller som fargehjul dannes gjennom.
#1. Additiv fargemodell
Denne modellen anser rødt, blått og grønt som primærfargene. Derfor er det kjent som RGB-fargesystemet. Uansett hvilke farger du ser på skjermen genereres fra denne modellen. Ved å kombinere disse primærfargene i like proporsjoner produseres sekundærfarger, som magenta, gul og cyan.
Jo mer lys farge du legger til, jo lysere og lysere blir fargen. Jo mer farge du legger til, jo nærmere hvit kommer du. For datamaskiner er den laget ved hjelp av skalaer, 0-255, der svart vil være R=0, G=0 og B=0 og hvit vil være R=255, G=255 og B=255.
#2. Subtraktiv fargemodell
Denne modellen får farge ved å trekke fra lys. Den inkluderer to fargesystemer. Den første er RYB (rød, gul og blå), også kjent som det kunstneriske systemet som brukes i kunstundervisning. Det er grunnlaget for den moderne fargeteorien som forteller at cyan, magenta og gul er effektive farger å kombinere.
Den andre er CMY-fargemodellen som er spesielt brukt i utskrift. Når den fotokjemiske utskriften inkluderer svart blekk, endres modellen til CMYK-modellen, dvs. cyan, magenta, gul og svart. Nyansen nærmest den svarte fargen ville være gjørmete brun.
CMYK fungerer på en skala fra 0-100. Du får den svarte fargen hvis C=100, M=100, Y=100 og K=100. Hvis C=M=Y=K=0, ender du opp med hvit.
Grunnleggende om fargehjul
Å forstå fargehjulet er like spennende som den nye pakken med fargestifter. Hvis du er i stand til å forstå prosessene og begrepene som følger med fargene, kan du enkelt kommunisere ditt behov og visjon med skriveren, designeren osv.
Fagfolk, kunstnere og designere bruker dette konseptet til å utvikle fargeskjemaer. Hjulet består av primære, sekundære og tertiære farger. Hvis du tegner en linje gjennom midten av fargehjulet, vil du kunne skille de kalde fargene (ulike blå, grønne og lilla) fra varme farger (ulike røde, oransje og gule).

Kule farger er assosiert med ro, stillhet og fred, mens varme farger ofte identifiseres med lysstyrke, handling og energi. Å velge en fargekombinasjon på en datamaskin innebærer et bredere spekter av farger som er enda mer enn 12 farger.
I fargehjulkonseptet må du gjenkjenne temperaturen på fargene slik at du kan forstå hvordan kule og varme farger påvirker logodesignet eller merkeinntrykket ditt.
Det er enkelt å visualisere farger i hjulet og hjelper deg å velge riktig fargevalg. Dette vil vise hvordan en enkelt farge forholder seg til en annen farge som kommer ved siden av den på en fargeskala som består av regnbuefarger (i rekkefølgen rød, oransje, gul, grønn, blå, indigo og fiolett).
Hjulet lar deg lage lysere, mykere, mørkere og lysere farger ved å blande grått, svart og hvitt med de originale fargene. Disse blandingene lager fargevarianter som følger:
- Fargetone: Alle primær- og sekundærfargene er nyanser i fargehjulet. Mens du kombinerer primærfarger for å lage en sekundærfarge, er fargetone et avgjørende begrep å huske. Hue består av andre farger inni den, så hvis du ikke bruker to primære nyanser for å blande dem, vil du ikke generere nyansen til sekundærfargen.
- Shade: Shade er en fellesbetegnelse for mørke og lyse versjoner av fargetonen. Teknisk sett er det fargen du får når du legger svart til den gitte fargetonen. For eksempel rød + svart = burgunder.
- Tone: Tone er også kjent som metning, der du kan legge til svart og hvitt (eller grått) til en farge for å generere en tone. Metning brukes ofte til å lage digitale bilder.
- Farge: En fargetone er bare det motsatte uttrykket av nyanse. Her må du legge til hvitt i fargen slik at den resulterende fargen kan ha en rekke nyanser og nyanser. For eksempel rød + hvit = rosa.
Fargevalg

Du må strategisk plassere farger i bildene dine for å optimalisere brukeropplevelsen. Fargevalgene som brukes i dine attraktive grensesnitt har høy brukervennlighet.
Her er forskjellige fargevalg:
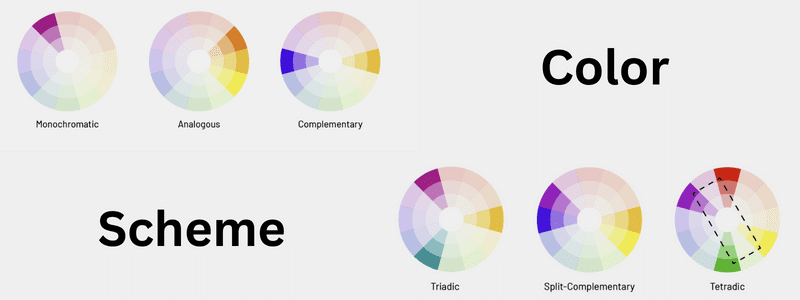
#1. monokromatisk
I de monokromatiske fargeskjemaene brukes en enkelt farge med varierende nyanser og nyanser for å generere et konsistent utseende og følelse. Det mangler fargekontrast og ender ofte opp med å se godt polert og veldig rent ut.
Den lar deg enkelt endre lysheten og mørket i fargene dine. De brukes ofte til grafer og diagrammer, mens det å lage en graf ikke krever en farge med høy kontrast.
#2. Analog
I analoge fargeskjemaer er én hovedfarge sammenkoblet med de to tilstøtende fargene på fargehjulet. Hvis du ønsker å bruke et femfarget skjema, kan du legge til andre farger ved siden av ytre farger.
Den brukes til å lage mindre kontrasterende og mykere design, da den ikke skaper temaer med høye kontrastfarger. Dette fargeskjemaet skaper kjøligere (blått, grønt og lilla) eller varmere (gult, rødt og oransje) fargepaletter. Det brukes ofte til å designe bilder i stedet for søylediagrammer eller infografikk.
#3. Utfyllende

Et komplementært fargeskjema bruker to farger motsatt hverandre i fargehjulet og relevante nyanser på disse fargene. Det gir høy fargekontrast. Du må være forsiktig når du bruker denne ordningen på grunn av denne større kontrasten.
Dessuten er den flott for grafer og diagrammer. Høy kontrast lar deg fremheve viktige markeringer og punkter.
Bortsett fra tre hovedfargeskjemaer, brukes andre fargeskjemaer til å generere de beste fargealternativene noensinne for infografikk, diagrammer, grafer og bilder. De er som følger:
- Delt komplementær: Den inkluderer én dominerende farge og de to andre fargene ved siden av den første fargens komplement direkte. Det er vanskelig å balansere, så det trenger mer tid til å skape.
- Triadisk: Den beholder samme fargetone samtidig som den tilbyr høykontrastfargevalg. Den lages ved å bruke tre farger plassert likt i linjer over fargehjulet.
- Firkant: Dette oppsettet bruker fire farger plassert like langt fra hverandre i fargehjulet. Det er til stor nytte for å skape interesse for webdesignene dine.
- Rektangel: Det kalles også et tetradisk fargeskjema. Rektangeltilnærmingen ligner sannsynligvis på kvadratisk tilnærming, men tilbyr en subtil tilnærming til å velge farger. Det gir deg mer fleksibilitet til å velge riktig farge for grafikken du trenger.
Fordeler med fargeteori

Farge betyr mer og spiller en sentral rolle i våre visuelle opplevelser.
La oss se hvordan.
- Folk legger større vekt på visuelle faktorer mens de kjøper produkter.
- Folk gjør en underbevisst vurdering om et produkt i løpet av noen sekunder etter første visning. Et mer attraktivt stykke vil sannsynligvis bli solgt i løpet av noen minutter.
- Farger forbedrer merkevaregjenkjenningen.
- Et bilde er verdt tusen ord, og derfor er et bilde med attraktive farger verdt en million. Farger hjelper folk til å behandle bilder og lagre dem effektivt i minnet.
Produkteiere og designere bør derfor bry seg om fargeteori når de arbeider med merkevarebygging, markedsføring og salg.
Hvordan påvirker fargeteori en designers og markedsførers valg?
I UX-design trenger designere et godt grep om denne teorien for å lage meningsfulle og harmoniske brukerdesign.
Dermed er fargeteori både kunsten og vitenskapen om å bruke farger. Den beskriver hvordan mennesker tenker på farger, de visuelle effektene av fargekombinasjoner, og hvordan man kan kontrastere eller matche hverandre. Studien sier at folk bruker bare 90 sekunder på å foreta en vurdering i underbevisstheten om et produkt.

Så den riktige kombinasjonen av farger kan være nyttig for å forbedre produktkonverteringen og brukervennligheten. Farger inspirerer oss til å slappe av, føle lidenskap for noe og handle. Den forteller en historie om produktet.
Med fargebilder kan du bedømme produktet. La oss ta eksemplet med Mountain Dew, en frisk energidrikk. For å rettferdiggjøre slagordet velger selskapet fargen veldig klokt, dvs. en intens limegrønn farge som ser ut som en neonfarge. Neonfargen forteller deg at denne drinken er assosiert med energi.
Derfor kan farger brukes til å kommunisere og fremkalle følelser eller følelser. Enten det er en merkevarelogo, et fengende slagord eller et attraktivt merkenavn, gjenkjenner folk alltid merkevaren din med fargene du har brukt i søknaden din.
Anbefalte bøker: Fargeteori
#1. Fargepsykologi av Richards G. Lewis
Det vil hjelpe deg å oppdage effekten og betydningen av farger.
#2. Color Me Successful av Judy Haar
Det vil hjelpe deg å lære hvordan farger kan påvirke bedrifter og kunder og hvordan du bruker farger på riktig måte og selger enda mer.
#3. Color Theory for Dummies av Eric Hibit
Du vil lære å velge de fargene og fargekombinasjonene som passer best for dine prosjekter.
#4. Fargeteori av Patti Mollica
Disse bøkene forklarer fargeteori fra grunnleggende prinsipper til avanserte nivåer i praktiske applikasjoner.
Konklusjon
Farge er et av de viktige verktøyene designere elsker å leke med. Å forstå fargeteori kan hjelpe deg med å bruke fargehjulet og fargeskjemaene klokt. Selv om det er vanskelig å mestre farger, kan bruk av reglene og retningslinjene for fargeteori hjelpe deg med å velge farger som komplimenterer grafikken du bruker.
Du kan også utforske fordelene med fargepsykologi i markedsføring.
