Hvis du er i programvareutviklingsspillet en stund, så vet du at testing er en pågående fase gjennom hele utviklingsprosessen fordi testing sikrer at det endelige produktet oppfyller målene vi definerte helt i begynnelsen.
Selv om testing kan gjøres både manuelt og automatisk, er automatiseringstesting på vei oppover på grunn av hastigheten og evnen til å kutte ned lønnskostnadene.
Mens det er mange verktøy og rammeverk for å utføre automatisert testing, er Cypress og Selenium populære blant dem. La oss derfor utforske de unike egenskapene til begge rammeverkene og Cypress vs. Selenium for å finne hvilken du skal bruke når.
Innholdsfortegnelse
Hva er Cypress?
Etter å ha brukt utallige timer på å utvikle programvare, er det vanlig å føle seg sliten for å teste produktet du utviklet. Her kommer sypressen for redning!
Cypress er primært skrevet i JavaScript, som lar deg skrive automatiserte tester for programvareprodukter. Dette front-end-sentriske rammeverket er spesiallaget for moderne webapplikasjoner og spesialisert seg på testing av applikasjoner bygget på React, Angular og Vue.js
I dag bruker en rekke automatiseringsverktøy i markedet Selenium i backend for å skrive tester, men Cypress er et helt uavhengig verktøy som ikke er avhengig av andre verktøy for å lage tester.
Selv om Cypress bruker JavaScript for å lage tester, krever det ikke at du er dyktig i JavaScript eller koding. Bare det grunnleggende er nok til å gå videre med Cypress-testing.
Cypress støtter følgende kjente testtyper:
- Ende-til-ende-tester.
- Komponenttester.
- Enhetstester.
- Integrasjonstester.
I motsetning til mange andre testrammeverk, sender ikke Cypress kommandoer til nettleserne for testing; Cypress selv er en nettleser som kjører testene dine i stedet.
Hva er selen?

Den populære blant alle! Selenium er et automatisert ende-til-ende-testverktøy som lar deg skrive tester på alle de store programmeringsspråkene.
Rammeverket lar deg teste nettapplikasjonen på flere nettlesere, inkludert Chrome, Firefox, Safari og Internet Explorer, for å sikre at appen er feilfri for produksjon. Selen støtter ulike typer testing, inkludert
Selen som helhet er et verktøy som består av Selenium IDE, Selenium WebDriver og Selenium Grid. Hver av dem har sine unike fordeler.

Selen IDE
Dette er en brukervennlig IDE som ikke krever noen installasjon for å begynne å bruke. Alt du trenger å gjøre er å integrere IDE i Firefox-nettleseren og begynne å skrive tester.
Verktøyet registrerer interaksjonene dine med applikasjonen og nettleseren for å lage automatiserte skript for testformål. Du kan eksportere disse skriptene til ditt foretrukne programmeringsspråk.
Til tross for at det tilbyr en rekke funksjoner, støtter ikke Selenium IDE fullverdig testing på grunn av noen begrensninger.
Selenium WebDriver
I motsetning til Selenium IDE, støtter WebDriver forskjellige nettlesere, inkludert Chrome, Safari, Edge og mange andre.
Etter å ha laget testskript i WebDrivers programmeringsgrensesnitt, tar det deg til den unike forekomsten av din foretrukne nettleser, slik at du kan begynne å teste applikasjonsfunksjonene.
Selengitter
Et parallelt testverktøy som lar deg kjøre tester på flere maskiner samtidig. Det betyr at den følger en hub-to-nodes-tilkoblet arkitektur, noe som betyr at du kan overvåke alle testene som utføres på nodene (underordnede systemene) fra et sentralt system referert til som en hub.

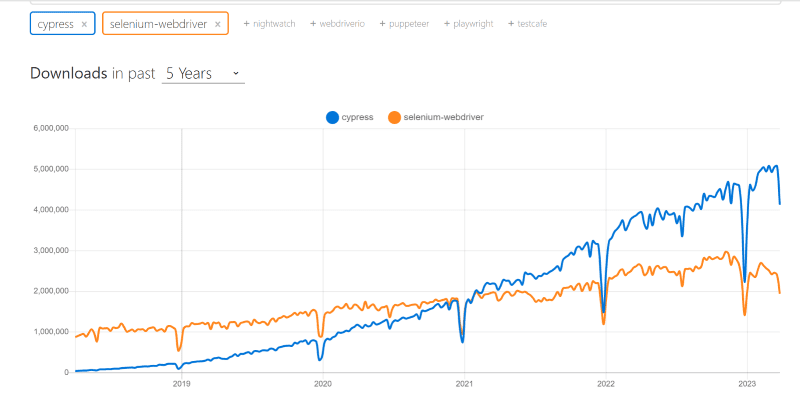
Du kan se fra grafen ovenfor hvor konkurransedyktige verktøyene er.
Visualiseringen viser volumet av nedlastinger per år. Det er tydelig at Cypress har fått mye popularitet de siste par årene.
Funksjoner eller fordeler med Cypress:
- Enkel å installere: Du trenger ingen eksterne biblioteker eller avhengigheter for å jobbe med Cypress. Gitt at Cypress er kodet med JavaScript, kan du laste det ned direkte via ledeteksten ved å bruke kommandoen «npm install cypress».
- Kjører raskt: Siden Cypress selv er en nettleser som kjører tester, er den raskere enn mange andre tilgjengelige testrammeverk.
- Automatisk venting: Takket være den automatiske ventingsfunksjonen til Cypress, som ikke krever at du manuelt legger til ventinger i testene dine. Cypress venter automatisk på kommandoene og påstandene.
- Moderne rammeverk: Ettersom nettapper beveger seg mot SPA-rammeverk (single page application) som Angular og React, er det behov for et dedikert rammeverk for å teste dem. Dermed er Cypress den beste for å teste front-end-applikasjoner bygget på de nyeste teknologiene.
- Detaljert dokumentasjon: Cypress-samfunnet er betydelig sterkt og tilbyr omfattende offisiell dokumentasjon.
- Lesbare feil: Feilmeldinger i Cypress er på vanlig engelsk som også lett kan forstås av ikke-tekniske personer. Dessuten fanger rammeverket opp feil som hjelper deg å finne ut hva som er nøyaktig galt i appen. Følgelig blir feilsøking sømløs og raskere for deg.
Funksjoner eller fordeler med selen:
- Støtter flere nettlesere: Selv om Selenium i seg selv ikke er en nettleser, kan den teste appfunksjonaliteten for ulike nettlesere som Safari, Opera, Chrome og Edge.
- Flere enheter: Rammeverket er ikke bare begrenset til å teste nettapper; den kan også teste mobilapper for Android og iOS.
- Fellesskapsstøtte: Selenium er ikke nytt, det har eksistert siden 2004, og det beste er at det er en åpen kildekode som tiltrekker utviklere, testere og fagfolk over hele verden, noe som resulterer i et større fellesskap.
- Integreringsalternativer: Selen kan sømløst integreres i forskjellige andre verktøy og rammeverk som Maven, Docker, JUnit og mange andre.
- Parallell testing: Med Selenium Grid kan du kjøre flere tester på flere maskiner samtidig.
- Bærbar: Selenium fungerer på nesten alle de store operativsystemene og støtter ulike programmeringsspråk.
- En pakke med verktøy: Selenium er et sett med verktøy tilgjengelig for alle nivåer av utviklere. Selenium IDE er for eksempel så enkelt at selv en ikke-teknisk fyr kan jobbe med det, mens Selenium WebDriver lar deg lage tilpassede tester for komplekse applikasjoner.
Cypress vs. Selen: Nøkkelsammenlikninger
 FeatureCypressSeleniumPrimærbrukssakFront-end-testingEnde-til-ende-testingStøttede språk Selv om Cypress har plugins for å støtte flere programmeringsspråk, bruker den primært JavaScript eller TypeScript for å skrive tester.Standardstøtte for ulike hovedprogrammeringsspråk som Python, Java, C#, etc.,Installasjon/ SetupEttersom Cypress er bygget på toppen av Node.js, kommer den som en pakke som enkelt kan lastes ned med npm install cypress command.Lite tidkrevende da det krever både selen og drivere som skal lastes ned og konfigureres.Støttede nettlesereCypress støtter kun Chrome, Edge og Firefox nettlesere for nå.Kan teste kompatibilitet med alle store nettlesere inkludert Firefox, Chrome, Safari og Edge.SpeedSiden Cypress kjører direkte i nettleseren, er det mye raskere.Selenium tilbyr generelt høy hastighet, men det kan ikke slå Cypress .Community Til sammenligning har Cypress et mindre fellesskap, men det vokser veldig raskt.Selenium har sterk fellesskapsstøtte.IntegrasjonCypress har begrensede integreringsmuligheter.Selenium kan integreres sømløst i en rekke verktøy og plattformer.MobiltestingKan ikke utføre mobilapptesting.Ja, Appium WebDriver APILicenseOpen -kilde, som betyr gratis. Åpen kildekode, tilgjengelig uten kostnad.
FeatureCypressSeleniumPrimærbrukssakFront-end-testingEnde-til-ende-testingStøttede språk Selv om Cypress har plugins for å støtte flere programmeringsspråk, bruker den primært JavaScript eller TypeScript for å skrive tester.Standardstøtte for ulike hovedprogrammeringsspråk som Python, Java, C#, etc.,Installasjon/ SetupEttersom Cypress er bygget på toppen av Node.js, kommer den som en pakke som enkelt kan lastes ned med npm install cypress command.Lite tidkrevende da det krever både selen og drivere som skal lastes ned og konfigureres.Støttede nettlesereCypress støtter kun Chrome, Edge og Firefox nettlesere for nå.Kan teste kompatibilitet med alle store nettlesere inkludert Firefox, Chrome, Safari og Edge.SpeedSiden Cypress kjører direkte i nettleseren, er det mye raskere.Selenium tilbyr generelt høy hastighet, men det kan ikke slå Cypress .Community Til sammenligning har Cypress et mindre fellesskap, men det vokser veldig raskt.Selenium har sterk fellesskapsstøtte.IntegrasjonCypress har begrensede integreringsmuligheter.Selenium kan integreres sømløst i en rekke verktøy og plattformer.MobiltestingKan ikke utføre mobilapptesting.Ja, Appium WebDriver APILicenseOpen -kilde, som betyr gratis. Åpen kildekode, tilgjengelig uten kostnad.
Begrensninger for Cypress
- Cypress støtter foreløpig bare Firefox og Chromium-baserte nettlesere. Den tilbyr ikke støtte for andre nettlesere som Safari og Internet Explorer.
- Cypress-testing lar deg ikke kjøre tester på flere faner.
- Begrenset programmeringsspråkstøtte for å skrive tester.
- Du kan ikke teste mobil- eller skrivebordsapplikasjoner med Cypress.
- Den har ikke innebygd støtte for parallell testing.
Begrensninger for selen
- Installasjonsoppsettet av Selenium er utfordrende sammenlignet med Cypress.
- Støtter ikke automatisk venting. Du bør eksplisitt legge til ventetider til testene.
- Forholdsvis sakte, siden den ikke kjører direkte på nettleseren, sender den eksterne kommandoer for å betjene nettleseren i stedet.
- Ingen standardstøtte for testing av bilder.
- Du bør ha en grunnleggende teknisk forståelse for å lage tester i Selenium.
Siste tanker
Nå slutter ventetiden på viktige sammenligninger av Cypress vs. Selenium. Cypress og selen er svært konkurransedyktige i den automatiserte testverdenen.
Uansett hvilket rammeverk du velger, handler det om applikasjonens ytelse i flere nettlesere og enheter. Funksjoner, begrensninger og sammenligninger av Cypress vs. Selen i denne artikkelen skal hjelpe deg med å finne ut hvilken som er best for dine prosjektkrav.
Hvis testapplikasjonen din er front-end-sentrisk eller har innebygde moderne rammeverk som React eller Angular, bør du gå for Cypress. For å lindre hodepine for testere, bruk Cypress, siden det er enkelt og krever ingen programmeringsekspertise.
På den annen side, for kompleks og ende-til-ende-testing, bruk Selenium.
Du kan også utforske Selenium-intervjuspørsmål og svar.