Hvis du har mindre kunnskap om animert SVG, her er en rask guide som hjelper deg med å starte karrieren.
Et av de viktigste problemene med å animere SVG er at JavaScript-biblioteker er fastlåst, noe som kan være svært frustrerende. CSS har imidlertid gjort det litt enklere med den enkle å lage effekter for SVG. Det kan gjøre et lite og enkelt ikon til noe imponerende ved å bruke grunnleggende trinn i SVG-animasjon og -optimalisering.
SVG-animasjon gir uendelige muligheter for å bygge annonseanimerte ikoner og filer. Til å begynne med, la oss få vite hva SVG er?
Scalable Vector Graphics (SVG) er et XML-basert bilde som ligner på HTML som kan bidra til å lage animasjonselementer. Flere metoder brukes for å animere SVG, for eksempel Synchronized Multimedia Integration Language (SMIL), styling og skripting.
Designere er vanligvis avhengige av Adobe for animasjon, som også kan hjelpe med SVG-animasjon. Men flere andre måter å utvikle animasjonen på, for eksempel verktøy uten koding.
Før du hopper på verktøyvognen, la oss dykke dypt inn i å lage SVG-filer ved å bruke CSS-animasjoner for å kickstarte koding.
Innholdsfortegnelse
Trinn for å lage SVG-filer fra bunnen av
- Begynn å lage filen ved å bruke Illustrator og eksporter den som SVG-kode fra rullegardinmenyen «lagre som type» i dialogboksen SVG-alternativer.
- Fjern unødvendige tagger for å optimalisere nettet mens du kopierer redaktørens kode og bruker SVGOMG-grensesnittet for å gjøre endringene.
- Bruk HTML-dokument til å skrive CSS-animasjon som main.css for å lage én kodeeditor.
- Utvikle et oppsett for å lage det riktige SVG-bildet og gi plass til overskriften, kolonnene eller andre krav.
- Deretter optimaliserer du SVG-koden for å gi klassen img-fluid litt dybde.
- Legg til klasser i SVG-klassene for å velge individuelle former og animere forskjellige bilder og former.
- Velg de viktige SVG-elementene for å angi opasiteten og rediger dem deretter.
- Erklær nøkkelbilder og navn for å animere SVG og beskriv dem for de ekstra trinnene.
- Tildel egenskaper og animasjon til elementene for å holde egenskapene intakte.
- Deretter lagrer du den endelige filen når du er ferdig med å redigere alle elementene.
La oss nå se på noen av verktøyene for å lage animerte SVG-er.
Adobe Creative Cloud
Adobe er et av de mest populære verktøyene blant designere, og bringer en helt ny tid til animasjon. Det begynner å bli enkelt å designe interaktiv animasjon for å legge til noen nye elementer og faktorer. Adobe Creative Cloud kan hjelpe designere med å jobbe med stykker som kan fange øynene.
Den dekker alt fra TV-serier til spill, web- til bannerannonser, tegneserier til avatarer, doodles til infografikk og e-læringsinnhold til bloggdesign. For å nå seere kan designere lage kraftige animasjoner og illustrasjoner med flere funksjoner som integrering av lyd, design av startskjermer og spillmiljøer.
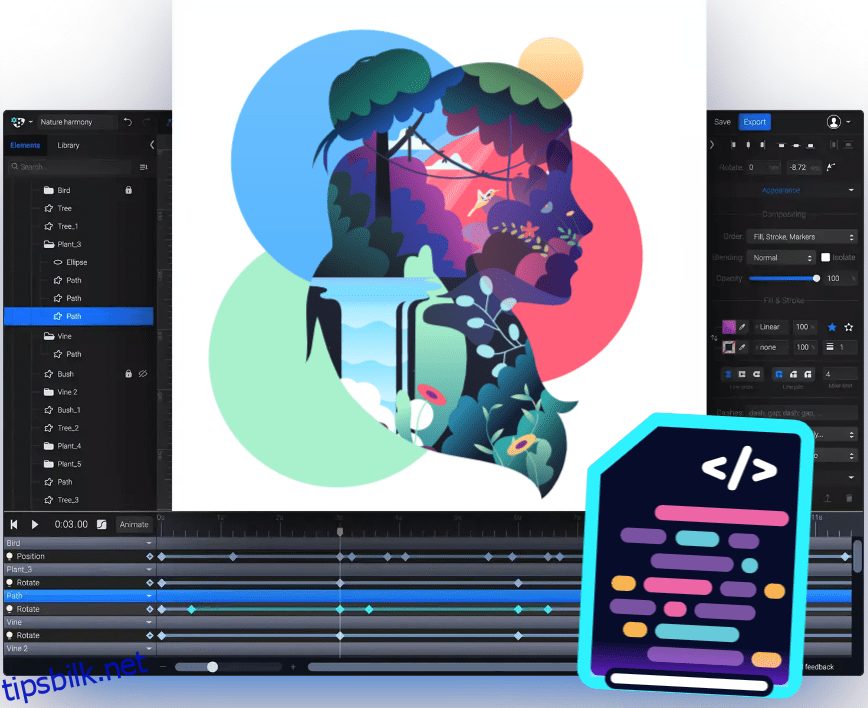
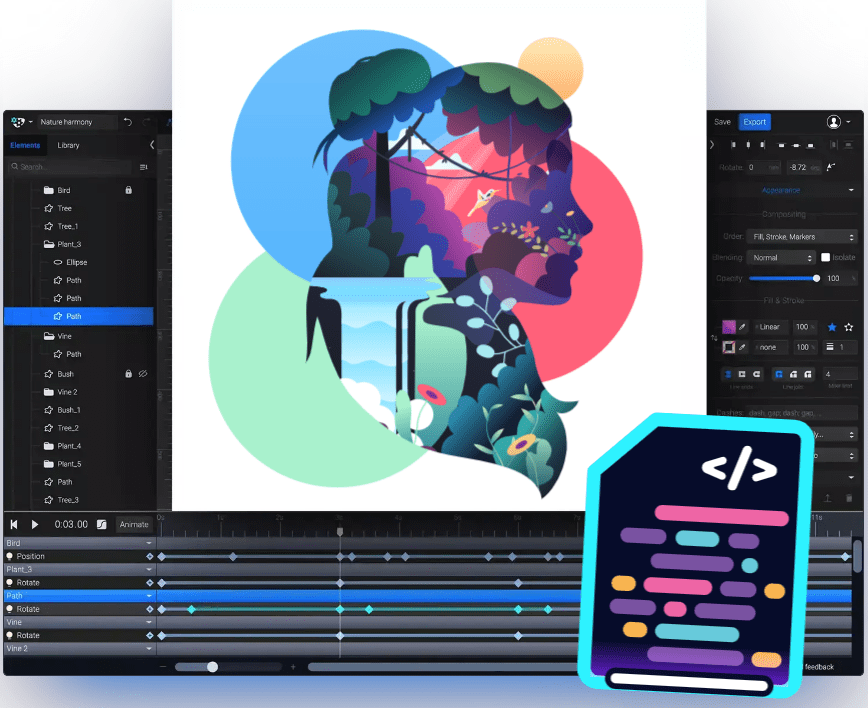
SVGator
SVGator er den enkleste måten å starte SVG-animasjoner for ikoner, logoer, illustrasjoner og andre bilder. Det beste er at du ikke trenger noen kodeferdigheter for å starte reisen til animasjon. Designere kan enkelt lage et intuitivt grensesnitt ved å bruke SVGator uten å skrive en eneste linje med kode.

Det er enkelt å kontrollere animasjonen og gir designerne en førsteklasses opplevelse med et enkelt klikk, noe som gjør den mer engasjerende og intuitiv. Designerne kommer med uendelige muligheter og klippemasker som bakgrunner, logoer, ikoner og klart definerte former. De animerte butikkegenskapene kan bidra til å utnytte kraftige funksjoner for selvsletting, selvtegning og håndskrift.
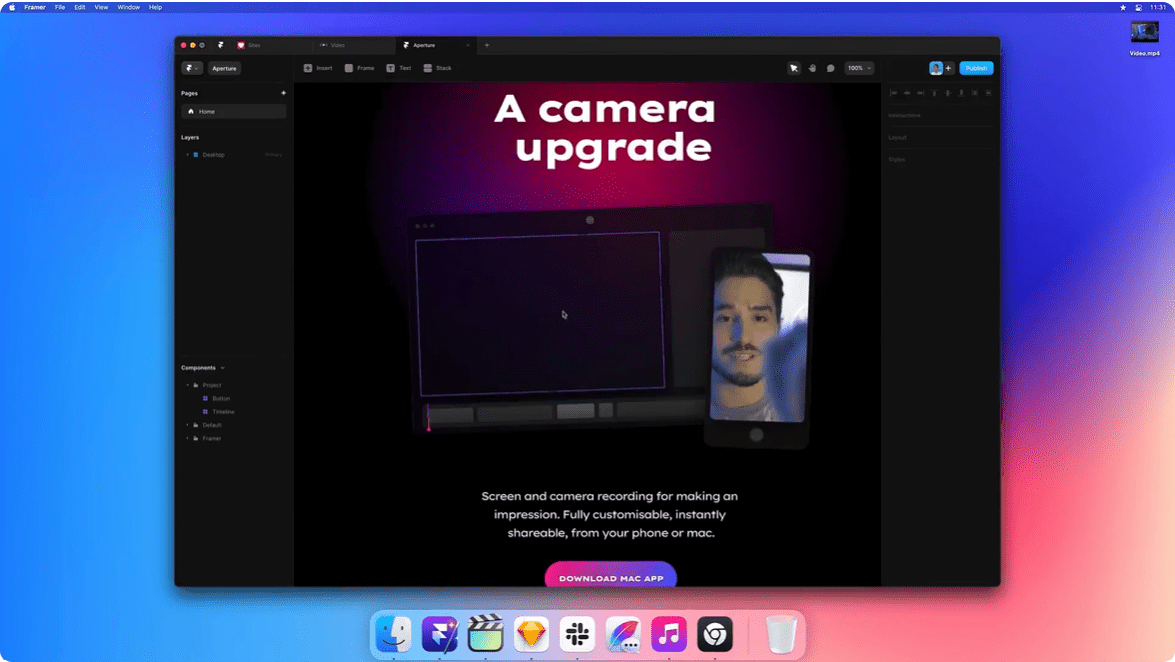
Framer
Hvis du har som mål å designe og publisere arbeidet ditt på nettet, Framer er ditt første skritt fremover. Man kan lage, publisere og bli ferdig med det visuelle innholdet som er lagt ut på nettet. Det er enkelt å bygge rike dokumenter mens du integrerer den ekstra appen for enkel dokumentasjon. Sammen med den er det innebygde maler som kan bidra til å kickstarte prosjekter umiddelbart.

Det hjelper med fantastisk fyrtårn, lynrask hosting i verdensklasse og bygget infrastruktur for ytelse, skalerbarhet og pålitelighet. Man kan utvikle fullt responsive design som er enkle å integrere for å få kontakt med nye målgrupper.
Skisse
Skisse er et ideelt verktøy for å hjelpe deg med å lage pikselperfekte kunstverk fra en tidlig idé, sammen med en utvikleres overlevering og spillbare prototyper. Alt-i-ett-designerens verktøysett kan også hjelpe til med å samarbeide med nye konsepter. Med Sketch kan man krone en app og friske opp en gammel flyt med det ideelle ikonet som du kan oppfylle dine krav.

Det lar også designere utnytte gjennomtenkte funksjoner for å lage intuitivt brukergrensesnitt og innebygd skriftgjengivelse. Verktøyet tilbyr samarbeid i sanntid for å redde deg fra konflikter, ingen problemer og ingen filer som pinger tilbake. Det brukervennlige verktøyet kan bringe design til live og teste prototyper uten tilleggsmoduler.
Vivus
Maxwellito Vivus er en flott måte å bringe SVG-er til live ved å bruke JavaScript-klasseopptredener som kan holde brukere hekta. Vivus tilbyr ingen avhengigheter for lettvekts JavaScript-klasse for å lage et tilpasset skript for å designe animasjoner og tegne SVG-er som kan påvirke. Ulike animasjonstyper er inkludert i verktøyet, for eksempel OneByOne for å tegne hver elementbane, Sync for å tegne synkrone linjer, og forsinket for å forsinke litt forskjellige baneelementer.
Verktøyet hjelper til med å lage en hel SVG ved å bruke en tidsfunksjon som kan overstyre animasjonen av hele oppsettet eller en bane. Ved å bruke en enkel JavaScript-funksjon kan en cubic-bezier-funksjon lese parameterne for å returnere et tall.
SVG Artista
SVG Artista er kjent som Animista.net-prosjektet som kan forenkle oppretting av animasjoner og oppfylle de grunnleggende kriteriene. Designet hjelper til med å animere fyll- og strekegenskaper med CSS-kode. Det inkluderer også linje-, bane-, rekt-, polylinje-, ellipse-, sirkel- og polygonelementer for aktiv klasse.
SVG Artista kan hjelpe med å lage CSS-animert SVG ved å bruke kode som fungerer på moderne nettlesere. Man kan plukke opp SVG-grafikken, spille av verktøylinjeknappen, kopiere koden og gå ned til redigering for å få den riktige animasjonen til filen.
Animatør
Haiku sine Animatør kan bidra til å lage intuitiv og engasjerende animasjon for nettsteder og apper. Sammen med dette lar Animator designere samarbeide med utviklere som bringer bevegelsesdesign til produksjon ved hjelp av kodebase og viktige verktøy. Tidslinjen og kodemodusen kan bidra til å forbedre kvaliteten på visuell design.

Den består av toppfunksjoner som et innebygd bibliotek med lettelser av kurver og en tilpasset kurveeditor som gir finesse til design. Animator er et nybegynnervennlig og brukervennlig skriptverktøy der man kan lage interaksjoner som knappeinteraksjon, etterligning og Figma. Man kan også levere animasjoner til kodebasen og legge inn instruksjoner i kodebasen.
Nøkkelform
Nøkkelform er et populært verktøy som brukes til å lage animert 2D-vektorgrafikk. Den er fullpakket med funksjoner som vektortegning som kan hjelpe med baneredigering, fargeprøver, rutenett, punktgrafikkbilder, tekst-på-bane og symboler.
Andre viktige funksjoner inkludert i Keyshape er:
- lettelser
- Tidsmarkører
- Keyframe-baserte animasjoner
- Hyperkoblinger
- SVG-animasjoner
- Auto-keyframing
Tegneverktøy for nøkkelform kan bidra til å utvikle det ideelle bildet mens du forhåndsviser formen man jobber med. Den kommer med rutenett, snapping og guider for å lage det perfekte ikonet.
Ånd
Ånd er en av de beste appene som kan bidra til å lage animasjon av høy kvalitet i nettleseren. Designere kan lage imponerende animasjoner ved å bruke Spirit Studio i løpet av få sekunder. Det er en fin måte å bringe ideene til live med bokselementanimasjoner for hele siden utover overganger.

Uten koding kan designere enkelt redigere animasjonene mens de legger til elementer på hvilken som helst nettside og fokusere på timing og estetikk. Man kan redigere animasjonene og koble til nettsiden for å finjustere detaljene.
SVG Circus
SVG Circus er et populært verktøy som lar brukere designe kule animasjoner, synge looped, loaders og spinnere. Den tilbyr flere alternativer som forhåndsinnstillinger for animasjon, levende materie, rullebane, tom scene, løping i sirkler, tunnel, firkanter, klembokser, sjonglering med baller, løping i buer, doble spinnere og flytende tegneserier.

Alle forhåndsinnstilte animasjoner kan tilpasses ved hjelp av alternativer som start- og sluttid, haker, varighet, skuespillere og repetisjon. Designere kan definere hver aktør eller elements posisjon, diameter, type, stil og mer for å gi dem den riktige definisjonen av hva det er. Man kan også inkludere hovedstien som viser startpunkt, løkker, trikstype, bane og lettelser.
Konklusjon
SVG-animatorene har blitt en livredder for designere som jobber med å animere nettsteder og tilbyr førsteklasses brukeropplevelse. Alternativt kan man leie Fiverr fagfolk for å hjelpe deg med å lage SVG-animasjoner.
Det er imidlertid best å vite litt mer om animasjon for å holde deg klar for eventuelle utfordringer som kan komme din vei.