Det er enkelt nok å legge en logo over på noe i Photoshop. Men hva hvis basisbildet ditt ikke er front-mot-til, så en firkantet logo (eller et hvilket som helst annet bilde) vil se skjevt ut? Her er hvordan du får toppbildet på linje med riktig perspektiv.
Innholdsfortegnelse
Bruke transformasjonsverktøyet for perfekte matcher
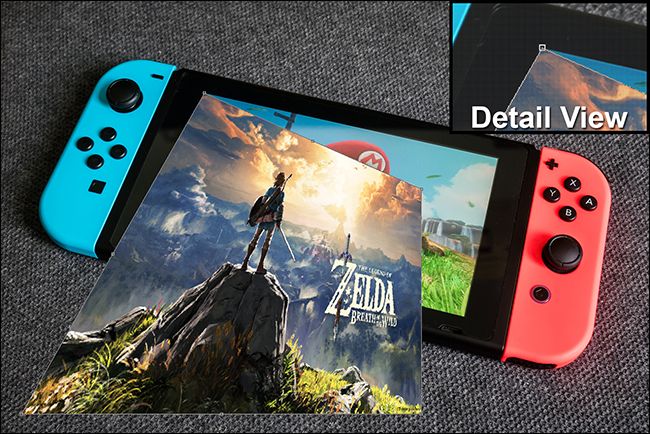
La oss bruke et gadget-skjermbilde som en base: et vanlig behov for markedsførere (eller nettskribenter som meg). Kildebildet vårt her er en Nintendo Switch med en vanlig 16:9-skjerm, men vi må sette på et skjermbilde av noe annet – la oss si et bilde fra Zelda i stedet for Mario. Her er bildene jeg skal bruke, slik at du kan ta dem og øve på egen hånd:


Marker skjermbildet i lagverktøyet, og aktiver deretter transformasjonsverktøyet med Ctrl+T-snarveien på Windows eller Kommando+T på macOS.

Hvis du har brukt Photoshop en stund, er du sannsynligvis komfortabel med Free Transform-verktøyet allerede: du bør vite hvordan du flytter bildet rundt, krymper eller utvider det eller roterer det. Men du kan også skjeve det betraktelig, nok til å la deg endre det for å endre perspektivet og matche det med bildet nedenfor. Dette er et ganske enkelt eksempel: vi skal matche dette rektangulære skjermbildet av Zelda med den rektangulære skjermen på Switch, et enkelt trekk fra hjørne til hjørne.
Hold nede Ctrl-knappen på Windows eller Kommando-knappen på Mac, og klikk deretter på en av de hvite firkantene i hjørnet av skjermbildet som er en del av Transform-verktøyet. Hold nede Ctrl og venstre museknapp, dra ett av hjørnene på det øverste skjermbildet til det samsvarende hjørnet på bryterens skjerm på bildet under. Zoom inn i pikselvisningen hvis du trenger å matche den perfekt.

Du vil legge merke til at i stedet for den vanlige endringshandlingen, lar Ctrl- eller Kommando-modifikatoren deg ta et hjørne av bildet og flytte det mens de fire andre hjørnene forblir på plass.

Gjenta dette trinnet for de neste fire hjørnene, og flytt skjermbildet over skjermen på bryteren under. Ikke bruk transformasjonen før du er ferdig, ellers vil du ikke være i stand til å ta tak i alle fire hjørnene igjen – de fylles ut med gjennomsiktighet. Du kan få det øverste laget til å strekke seg forbi det nederste med en piksel eller to bare for å være sikker på at det dekker hele skjermen under. Trykk Enter for å lukke transformeringsverktøyet.

Fordi både telefonens skjerm og skjermbildet har samme sideforhold, passer denne lille dekselet perfekt og trenger ingen ytterligere redigering. La oss gå videre til noe litt vanskeligere.
Bruke transformasjonsverktøyet på bilder i merkelig størrelse
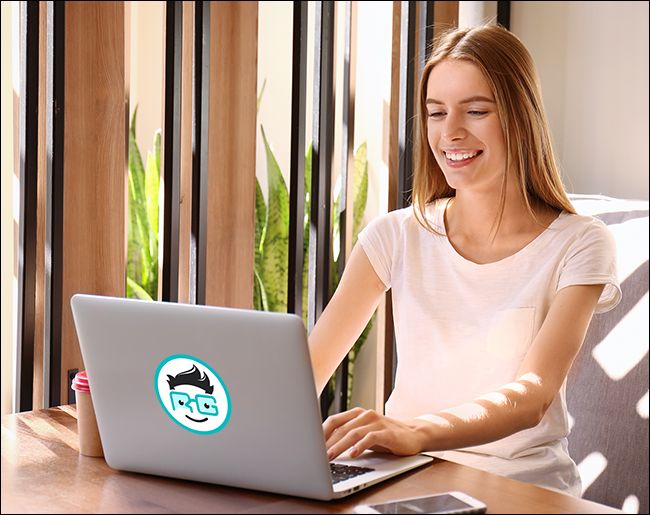
La oss si at du har dette bildet av en bærbar Mac og at du ikke vil bruke en Apple-logo i en annonse. Du vil heller vise frem firmalogoen din. Jeg bruker et rundskriv Gjennomgå Geek-logoen som et eksempel – begge kildebildene er nedenfor.


Så du vil dekke opp Apple-logoen akkurat som telefonens skjerm før, men nå samsvarer ikke planet til kildebildet (lokket på den bærbare datamaskinen) med laget du vil legge til (den sirkulære logoen), og du må fortsatt hold perspektivet rett. I dette tilfellet skal vi bruke noe annet på bildet som en veiledning: det omtrent rektangulære lokket på den bærbare datamaskinen. Vi matcher logoens perspektiv til lokket på den bærbare datamaskinen, og skalerer det ned til størrelsen vi trenger mens vi holder perspektivet låst.
For å begynne, trykk Ctrl+T eller Kommando+T med det øverste laget valgt for å åpne transformasjonsverktøyet igjen. Trykk nå Ctrl+Klikk eller Kommando+Klikk, velg guidefirkantene i hjørnene av logolaget, og match dem med hjørnene på lokket på den bærbare datamaskinen. Hjørnene er avrundede, men du kan bruke kantene på lokket og transformasjonsguiden for å stille opp.

Fordi lokket på den bærbare datamaskinen ikke er firkantet, er sirkelen din litt for bred. Du kan justere den tilbake til en kvadratisk transformasjon. Du kan øyeeple dette hvis det ikke trenger å være perfekt, eller rotere laget under og bruke Photoshops linjalguider hvis du trenger mer presisjon. Trykk Enter for å bruke transformasjonen når du er klar.

Nå har du et firkantet bilde over den bærbare skjermen, og det er i riktig perspektiv for å matche Apple-logoen under. Du må dimensjonere den ned, så den ikke ser malplassert ut. Med Transform-verktøyet aktivt, hold Alt+Shift på Windows eller Option+Shift på en Mac, klikk deretter på ett av hjørnene og dra det innover for å skalere logobildet ned, så det ikke er mye større enn Apple-logoen.

Her er det endelige resultatet:

Hvis det nederste bildet ditt er ganske regelmessig, med en perspektivskjevhet som er forutsigbar på den ene siden, kan du holde Ctrl+Alt+Shift på Windows eller Kommando+Alternativ+Shift på Mac for å bruke Transform-verktøyet i Skew-modus. Det er imidlertid ganske sjelden at bildet ditt vil passe perfekt for dette.
Bruk av fri transformasjon på uregelmessige overflater
Ok, så nå kan du matche et perspektiv og endre størrelse etter behov. Men hva om du prøver å få noe på en overflate som ikke er flat? La oss prøve ett eksempel til: å sette Review Geek-logoen på en ball. Nok en gang, bruk bildene nedenfor i kopien av Photoshop for å øve.


Ved å bruke verktøyene du lærte i de foregående delene, er det enkelt å få logobildet på toppen av ballen og til og med justere perspektivet for å matche retningen til selve ballen. Men logofilen ser rar ut fordi den er flat og overflaten på ballen ikke er det.

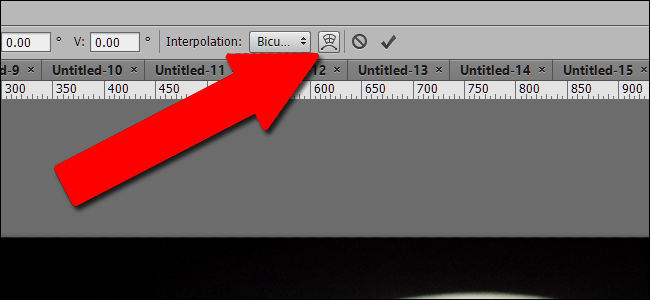
For å fikse dette, trykk Ctrl+T eller Kommando+T for å aktivere Transform-verktøyet og se øverst i Photoshop-vinduet. Du ser etter den buede rektangulære knappen som aktiverer Warp Mode. Trykk på det.

Med Transform Tool i Warp Mode kan du flytte rundt bildet når som helst på innsiden eller utsiden, ikke bare i hjørnene. Dette lar deg klikke og dra forskjellige deler av bildet til uregelmessige posisjoner. Du vil se de ni retningslinjene bevege seg sammen med bildet, og hjelpe deg å se hvordan du har endret ting.

Warp Tool krever litt øvelse å bruke effektivt. Du må kanskje angre og gjøre om arbeidet flere ganger. Men i løpet av noen få minutter bør du være i stand til å matche kurven til ballen ganske bra. Trykk Enter for å bruke transformasjonen.

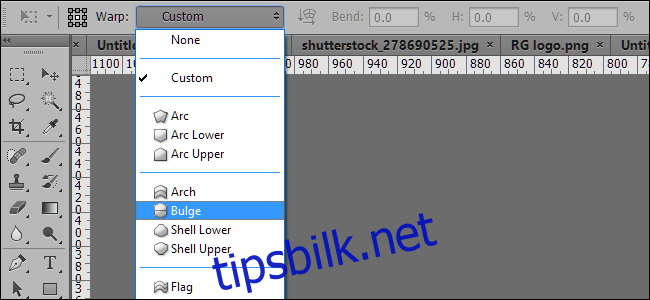
For overflater som er litt mer forutsigbare, men fortsatt for uregelmessige for det vanlige Transform-verktøyet, kan du bruke de forhåndsinnstilte Warp-verktøyene på høyre side av den øvre menyen.

Du kan kombinere teknikkene ovenfor med andre verktøy i Photoshop, som fargekorrigeringer, kurver, filtre, uskarphet osv. for å få topplaget til å matche det nederste laget. Lek deg rundt med disse verktøyene, og du vil snart matche logoer og skjermbilder med letthet.
Bildekreditt: Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Ygor, Yiorgos GR/Shutterstock.com, Nintendo

