JavaScript: Et kraftfullt verktøy for interaktive nettsider
JavaScript er et programmeringsspråk som brukes til å gi nettsider liv og dynamikk. Det tillater utviklere å lage innhold som oppdateres i sanntid, animere visuelle elementer, og til og med styre avspilling av multimedia. JavaScript er ikke bare et språk for statiske nettsider; det gir muligheten til å skape engasjerende og responsive brukeropplevelser.
En undersøkelse fra 2022 avdekket at JavaScript er det mest utbredte programmeringsspråket i verden. Denne populariteten skyldes flere faktorer, som:
- Plattformuavhengighet: JavaScript fungerer i alle nettlesere på klientsiden, og med Node.js kan det også brukes på serversiden.
- Allsidighet: Med JavaScript kan man utvikle alt fra nettsider og mobilapplikasjoner til desktop-apper, API-er og spill.
- Interaktivitet og respons: Gjennom Document Object Model (DOM) kan JavaScript skape dynamiske og interaktive nettsider som reagerer på brukerens handlinger.
- Stort utvalg av biblioteker og rammeverk: JavaScript har et aktivt fellesskap som kontinuerlig utvikler nye biblioteker og rammeverk, noe som forenkler utviklingsprosessen og utvider funksjonaliteten.
Hva er et JavaScript-bibliotek?
Et JavaScript-bibliotek er en samling av forhåndsskrevet kode som tilbyr ferdige funksjoner og komponenter som kan gjenbrukes i webapplikasjoner. Dette eliminerer behovet for utviklere å starte fra bunnen av for hver funksjon, noe som sparer tid og ressurser. Bibliotekene lar deg konsentrere deg om å bygge kjernefunksjonaliteten i applikasjonen din, mens du drar nytte av det arbeidet andre har lagt ned.
Spesielt JavaScript-tabellbiblioteker gjør det enkelt å presentere data i tabellform på nettsider. Disse bibliotekene tilbyr funksjoner for sortering, filtrering, stilsetting og formatering av tabeller, som forbedrer brukervennligheten og visuelle presentasjonen av data.
Det er hensiktsmessig å benytte et JavaScript-tabellbibliotek i følgende situasjoner:
- Når man arbeider med omfattende datasett, da bibliotekene har funksjoner som paginering som gjør det enklere å håndtere store datamengder.
- For å spare tid, da ferdige funksjoner i bibliotekene forkorter utviklingsprosessen.
- Når det er ønskelig å tilpasse tabeller, da bibliotekene tilbyr muligheter for personlig tilpasning.
- For å skape interaktive tabeller med funksjonalitet som sortering, filtrering og søk.
Her er noen av de mest populære JavaScript-tabellbibliotekene for bruk:
Dynatable
Dynatable er en interaktiv tabellplugin som er basert på jQuery, HTML5 og JSON. Den analyserer og omdanner en HTML-tabell til JSON-objekter, der hvert objekt tilsvarer en rad i tabellen.

Viktige egenskaper:
- Effektivitet: Operasjoner for lesing, skriving og tegning (DOM-manipulasjon) er gruppert, noe som gir raskere interaksjoner.
- Tilpasningsdyktighet: Modulene for gjengivelse, operasjoner og normalisering er separate, noe som forenkler tilpasninger og endringer.
Dynatable API kan også brukes for ytterligere tilpasning.
TableSorter
TableSorter er en jQuery-plugin som transformerer en standard HTML-tabell med THEAD– og TBODY-tagger til en sorterbar tabell.

TableSorter genererer ikke tabeller, men tilfører sorterings-, paginerings- og filtreringsfunksjoner.
Viktige egenskaper:
- Mulighet for å sortere flere kolonner samtidig.
- Støtte for ulike datatyper, inkludert tall, tekst og datoer.
- Kompatibilitet med de fleste moderne nettlesere.
Plugin-et kan brukes til å sortere tabeller laget med HTML og CSS, eller gjennom andre biblioteker.
Blueprint
Blueprint er et åpen kildekode-verktøy basert på gjenbrukbare React-komponenter. Det er spesielt egnet for å bygge komplekse, dataintensive brukergrensesnitt for desktopapplikasjoner.

Viktige egenskaper:
- Et mangfold av UI-komponenter, inkludert knapper, dialogbokser, input-felter og skjemaer i tillegg til tabeller.
- Mulighet for å tilpasse utseendet med forhåndsdefinerte temaer eller egendefinerte stiler.
- Støtte for skjermlesere og tastaturnavigasjon for forbedret tilgjengelighet.
- Responsivt rutenettsystem som gjør det enkelt å lage fleksible layout.
Blueprint er ikke optimalisert for mobile-first applikasjoner.
DataTables
DataTables er en plugin som kan brukes sammen med jQuery-biblioteket for å legge til avansert funksjonalitet til tabeller.

Viktige egenskaper:
- Paginering for å enkelt navigere mellom ulike sider i tabellen.
- Søkefelt som gjør det raskt å finne spesifikk informasjon.
- Støtte for oversettelse av tabellinnhold til forskjellige språk.
- Et bredt utvalg av utvidelser, som FixedColumns og Buttons, for ekstra funksjonalitet.
Denne plugin kan benyttes med eksisterende tabeller eller for å lage nye fra bunnen av.
Grid.js
Grid.js er en tabellplugin som fungerer både med ren JavaScript og populære rammeverk som Vue.js, Angular og React.

Plugin kan installeres med CDN-lenker eller via NPM.
Viktige egenskaper:
- Brukervennlig API som forenkler utviklingen av avanserte tabeller.
- Lettvekt uten eksterne avhengigheter.
- Utvidbar med en rekke plugins for paginering og dataeksport.
- Enkel integrasjon med de fleste JavaScript-rammeverk.
Grid.js har et aktivt fellesskap som bidrar til kontinuerlig utvikling og forbedring.
TanStack Table
TanStack Table er et UI-verktøysett for å lage avanserte datanett og tabeller med kraftige funksjoner.

Viktige egenskaper:
- Fleksibel design som gir deg full kontroll over HTML-elementer, stiler og komponenter.
- Kraftige funksjoner for paginering, sortering, gruppering og aggregering av data.
- Tilpassbar med utgangspunkt i standardinnstillinger.
TanStack Table leveres med standard tabellmarkeringer, grunnleggende stiler og noen forhåndsdefinerte kolonner for å komme raskt i gang.
Mui React Table
React Table er et komponentbibliotek for React som forenkler utviklingen av responsive tabeller for webapplikasjoner.
Viktige egenskaper:
- Innebygde funksjoner for sortering og filtrering av data.
- Tilpasningsmuligheter for cellestil, tabelllayout og paginering.
- Støtte for internasjonalisering med innebygd oversettelsesfunksjon til mer enn 20 språk.
Mui React Table kan brukes med rammeverk som Angular og Vue.js, men krever ekstra konfigurering.
Handsontable
Handsontable er en datanettkomponent som gir webapplikasjoner et regnearklignende utseende og funksjonalitet.

Viktige egenskaper:
- Kompatibel med React, Angular og Vue.js.
- Fleksibel til bruk i applikasjoner for datamodellering, databehandling og ERP-systemer.
- Støtte for data i ulike formater, som JSON, CSV, Excel og Google Sheets.
For å utnytte alle funksjonene i Handsontable kreves et visst nivå av frontend-utviklingskompetanse.
Bootstrap Table
Bootstrap Table er et kraftig bibliotek for å lage tilpassbare tabeller og datanett.

Viktige egenskaper:
- Responsivt design som tilpasser tabellene til ulike skjermstørrelser.
- Støtte for forskjellige datatyper, inkludert JSON og HTML-tabeller.
- Mulighet for å utvide biblioteket med ulike plugins.
Bootstrap Table kan brukes sammen med CSS-rammeverk som Foundation, Semantic UI, Bulma og Material Design.
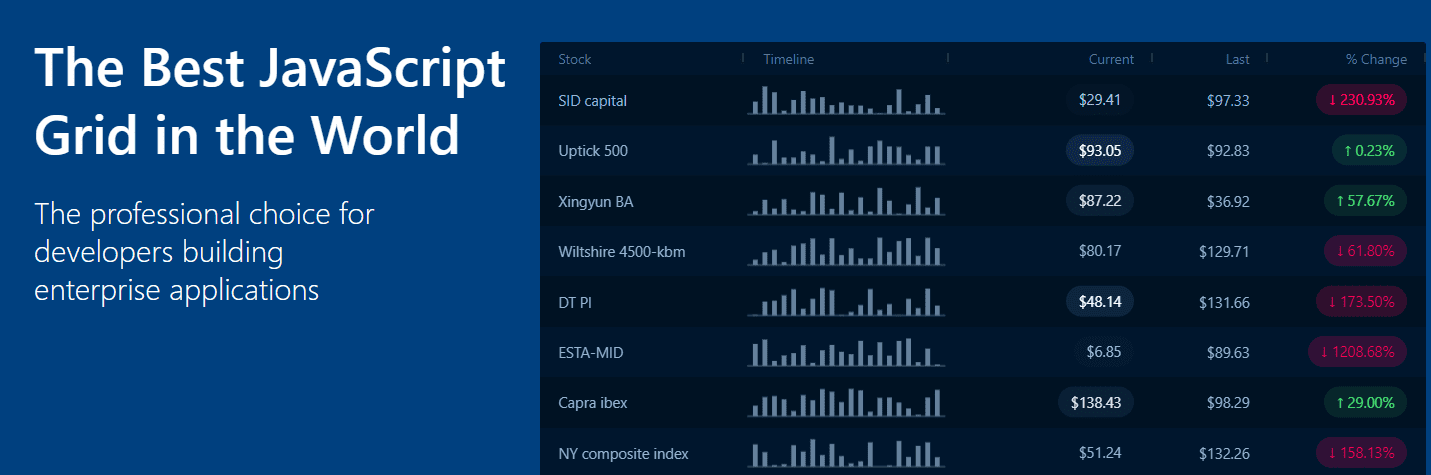
AG Grid
AG Grid er et JavaScript-bibliotek for å lage tabeller og datanett i stor skala.

Viktige egenskaper:
- Funksjoner for sortering og filtrering av data, inkludert søkefelt for rask tilgang.
- Tilpasningsmuligheter for å endre utseendet og funksjonaliteten.
- Støtte for import av data fra ulike kilder, inkludert HTML-tabeller og JSON.
AG Grid kan benyttes med ren JavaScript, og rammeverk som Angular, Vue.js og React.
JSTable
JSTable er en JavaScript-plugin uten eksterne avhengigheter for å lage interaktive HTML-tabeller.

Viktige egenskaper:
- Lettvekt og rask innlasting.
- Innebygd støtte for paginering.
- Implementert med ES6-klasser.
Siden JSTable ikke har avhengigheter, kan det brukes med de fleste JavaScript-biblioteker og -rammeverk.
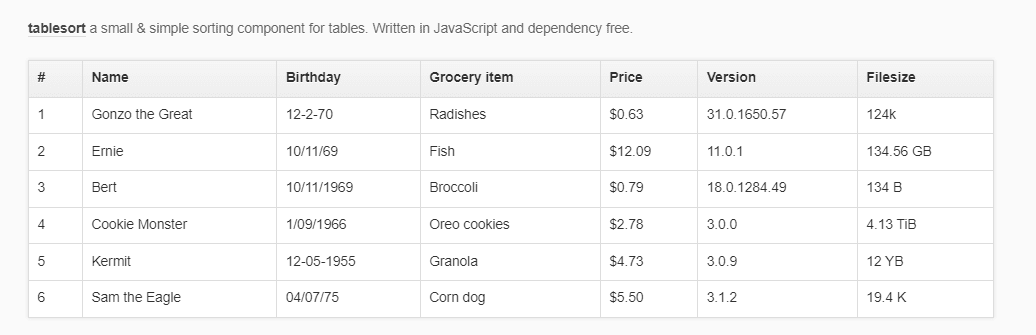
TableSort
TableSort er en JavaScript-komponent spesialisert for sortering av tabeller.

Viktige egenskaper:
- Støtte for sortering av data etter kolonne, rad eller andre kriterier.
- Kompatibel med ulike datatyper, inkludert tall og tekst.
- Mulighet for paginering for å håndtere store datasett.
TableSort er primært designet for sortering, men kan integreres med ulike tabellformater.
Tabulator
Tabulator er et fleksibelt tabellbibliotek som gir utviklere mulighet til å lage tilpassede tabeller med rike datavisualiseringer.

Viktige egenskaper:
- Tilpasningsmuligheter for utseende og data.
- Støtte for import og eksport av data i ulike formater, som JSON, CSV og HTML.
- Integrerte funksjoner for sortering og filtrering.
Tabulator har innebygd støtte for JavaScript-biblioteker som React og rammeverk som AngularJS.
Toast UI Grid
Toast UI Grid er et kraftfullt JavaScript-bibliotek som tilbyr datarefiltrering, sortering og redigering.

Viktige egenskaper:
- Støtte for ulike datatyper.
- Fleksibel integrasjon med ren JavaScript, samt React og Vue.js.
- Mulighet for å presentere data i hierarkisk treformat.
Biblioteket kommer med tre forskjellige temaer som kan tilpasses.
Vue Good Table
Vue Good Table er en datatabellkomponent for Vue.js, som gir mulighet for å vise og sortere data i tabellformater. Det integreres enkelt med Vue.js sine egne plugins og biblioteker.

Viktige egenskaper:
- Paginering for å dele opp data i mindre deler.
- Mulighet for eksport av data til CSV, regneark og PDF.
- Responsivt design som tilpasser seg ulike skjermstørrelser.
Vue Good Table kan brukes med andre rammeverk og biblioteker som Angular og React, men dette krever avansert konfigurering.
Konklusjon
Med de nevnte JavaScript-bibliotekene kan du enkelt legge til interaktive og estetisk tiltalende tabeller på nettsidene dine. Valg av bibliotek avhenger av dine spesifikke behov, tekniske ferdigheter og personlige preferanser. Det er også viktig å være oppmerksom på bibliotekenes fordeler og ulemper.
Utforsk gjerne også andre JavaScript-biblioteker og -rammeverk som finnes for å bygge dynamiske webapplikasjoner.