En betydelig utfordring ved koding er å håndtere uoversiktlig og vanskelig lesbar kode. Men med de verktøyene som presenteres i denne artikkelen, kan du forbedre lesbarheten av HTML-koden din.
Denne artikkelen tar for seg de mest effektive verktøyene for å strukturere HTML.
Hva er HTML-strukturverktøy?

HTML-strukturverktøy er, som navnet antyder, programmer som brukes for å gjøre HTML-koden mer oversiktlig. De tar inn rotete kode, formaterer den korrekt, og returnerer en velstrukturert HTML-kode. Under formateringen vil verktøyene automatisk korrigere flere ting, som å legge til passende linjeskift, justere mellomrom og innrykk.
Dette gjør koden mer lettlest og sikrer at hele kodebasen følger etablerte standarder. Det hjelper også med å identifisere feil på et tidligere tidspunkt og øker produktiviteten, ettersom du slipper å formatere HTML-koden manuelt. Det finnes mange ulike verktøy for å strukturere HTML-kode, og noen av de mest populære vil bli omtalt i denne artikkelen.
Les også: Viktige HTML-koder for nybegynnere
Fordeler med strukturert HTML
- ✅ Forbedret lesbarhet: Koden blir lettere å lese for deg selv og andre, noe som øker produktiviteten til utviklere.
- ✅ Følger beste praksis: Verktøyene sikrer at du bruker standard formateringsprinsipper.
- ✅ Konsistens: De lar deg opprettholde enhetlighet i koden, for eksempel ved å velge mellom mellomrom eller tabulatorer, og hvor mye innrykk du skal bruke.
De beste verktøyene for å strukturere HTML
I denne delen vil vi gå gjennom de beste verktøyene for å strukturere HTML-kode. Vi har delt verktøyene inn i to kategorier: online og desktop. Vi starter med desktop-verktøyene.
Desktop-verktøy
Det første settet med verktøy vi skal utforske er desktop-verktøy. Disse verktøyene er ideelle da de enkelt kan kjøres lokalt for å strukturere HTML-filer som finnes på datamaskinen din.
Flere av disse verktøyene kan integreres med VSCode, en populær kodeeditor, og vil sømløst formatere HTML-koden din mens du skriver den.
Prettier

Prettier er trolig det mest brukte verktøyet for å formatere HTML, CSS og JavaScript. Det er en såkalt «opinionated» formaterer, som vil si at det formaterer koden din etter sine egne forhåndsdefinerte standarder, uten for mange alternativer for egne tilpasninger. Selv om det i hovedsak er et desktop-verktøy, kan du også bruke det online for å formatere koden din.
Det kan installeres som en utvidelse i populære IDE-er, som Visual Studio Code, WebStorm og Vim. Det kan også installeres som en NPM-pakke og formateres fra kommandolinjen. Dette gir fleksibilitet i hvordan du kan bruke det.
Det støtter også rammeverk som React, Angular og Vue, samt ulike CSS-varianter som SCSS. I tillegg kan det formatere GraphQL, YAML, Markdown og Style.
Prettier er trolig det beste verktøyet for å formatere HTML-koden din, basert på popularitet. Det er derfor vårt førstevalg for HTML-strukturering.
JS Beautify

JS Beautify er et anerkjent NPM-bibliotek for å strukturere HTML, CSS og JavaScript. Det er en fullverdig formaterer som kan sammenlignes med Prettier. I motsetning til Prettier, er det derimot ikke tilgjengelig som en VS-kodeutvidelse.
Likevel er det i stand til å utføre mange oppgaver for å forbedre HTML-koden din, slik som å korrigere innrykk, sette inn linjeskift, og bevare eller fjerne kommentarer. Formateringsalternativer kan spesifiseres i en konfigurasjonsfil per prosjekt, eller som en profil som kan gjenbrukes på tvers av flere prosjekter.
JS Beautify er tilgjengelig som en NPM- eller PIP-pakke. PIP-versjonen kan kun formatere JavaScript, mens NPM-versjonen kan formatere JavaScript, HTML og CSS. Når den er installert, kan den brukes til å formatere filer fra kommandolinjen. Alternativt kan du laste pakken inn i en nettleser via deres CDN.
AB HTML Formatter

AB HTML Formatter er et enkelt verktøy for å strukturere HTML-kode. I motsetning til Prettier, som gjør mange ting, fokuserer AB HTML Formatter kun på én oppgave: å formatere HTML-koden din. Selv om færre funksjoner kan virke negativt, gjør dette at verktøyet kan kjøre raskt og effektivt.
AB Formatter er ideell når du ønsker å unngå å bremse ned VSCode med mange store utvidelser.
For å strukturere koden din, trenger du bare å trykke Alt + Shift + F, og AB Formatter tar seg av resten.
Online-verktøy
Et alternativ til desktop-verktøy er nettbaserte verktøy. I motsetning til desktop-verktøy, krever ikke nettbaserte verktøy installasjon. Dette fordi de er tilgjengelige via nettsteder der du laster opp koden din, og laster ned den ferdigformaterte koden.
Prosessen med å kopiere koden din, formatere den, og lime den tilbake kan være litt tungvint, spesielt sammenlignet med desktop-verktøy som strukturerer HTML-koden direkte. Likevel har nettverktøy sine fordeler, og det finnes mange gode verktøy for å strukturere HTML-koden. Disse inkluderer:
Dirty Markup

Dirty Markup er et gratis online-verktøy for å formatere HTML. Det er et av de beste nettverktøyene for å strukturere HTML-koden din. Det kan tilpasses med ulike alternativer for innrykk, linjelengde, og det å legge til tomme linjer for bedre lesbarhet.
Nettstedet tilbyr også et tilpasset API for å strukturere HTML-koden din gjennom programmering. Dette kan være nyttig for å integrere HTML-strukturering i CI/CD-prosesser.
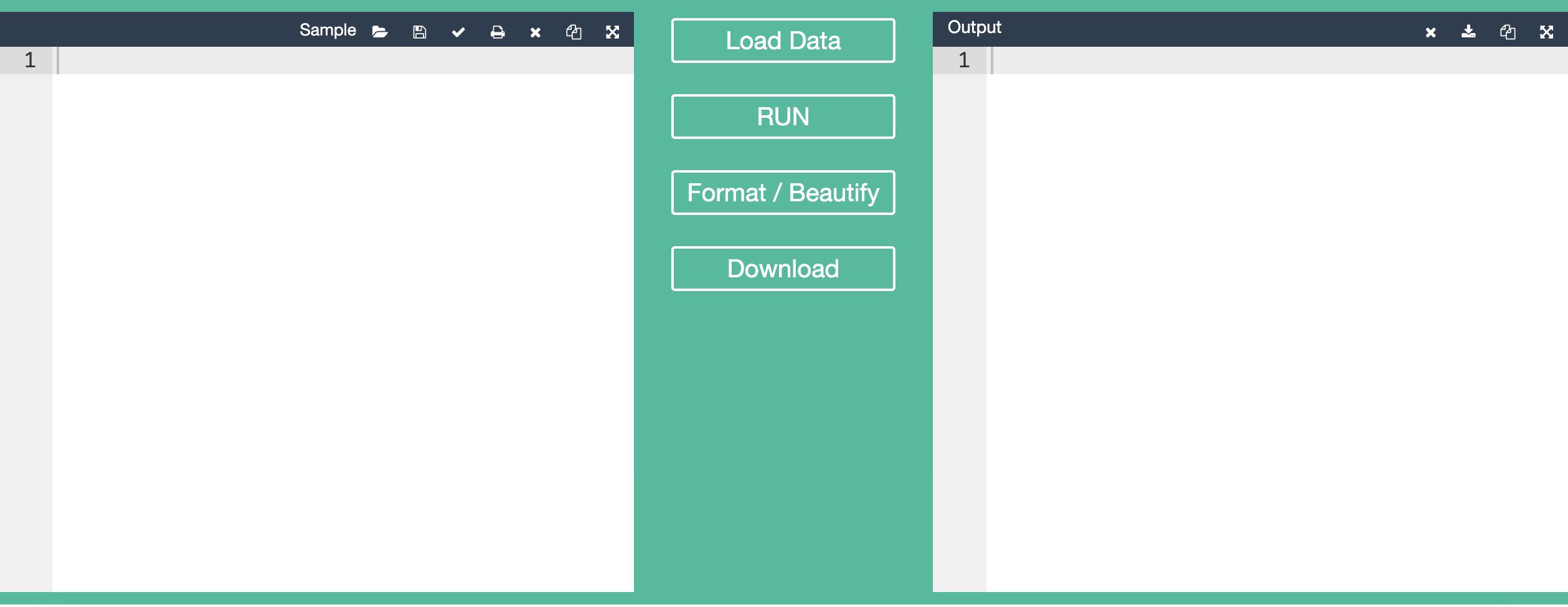
HTML Formatter

HTML Formatter er en enkel struktureringstjeneste for HTML-koden din. I motsetning til de andre verktøyene som er nevnt her, har den ingen tilpasningsmuligheter.
I tillegg til HTML, formaterer den også JSON, XML, YAML, JavaScript, TypeScript, Java og C++. Nettstedet tilbyr også tilleggstjenester som å validere HTML-koden din, vise HTML-utdata, minimere HTML og konvertere Excel og Jade til HTML. Alle disse tjenestene er gratis tilgjengelige online.
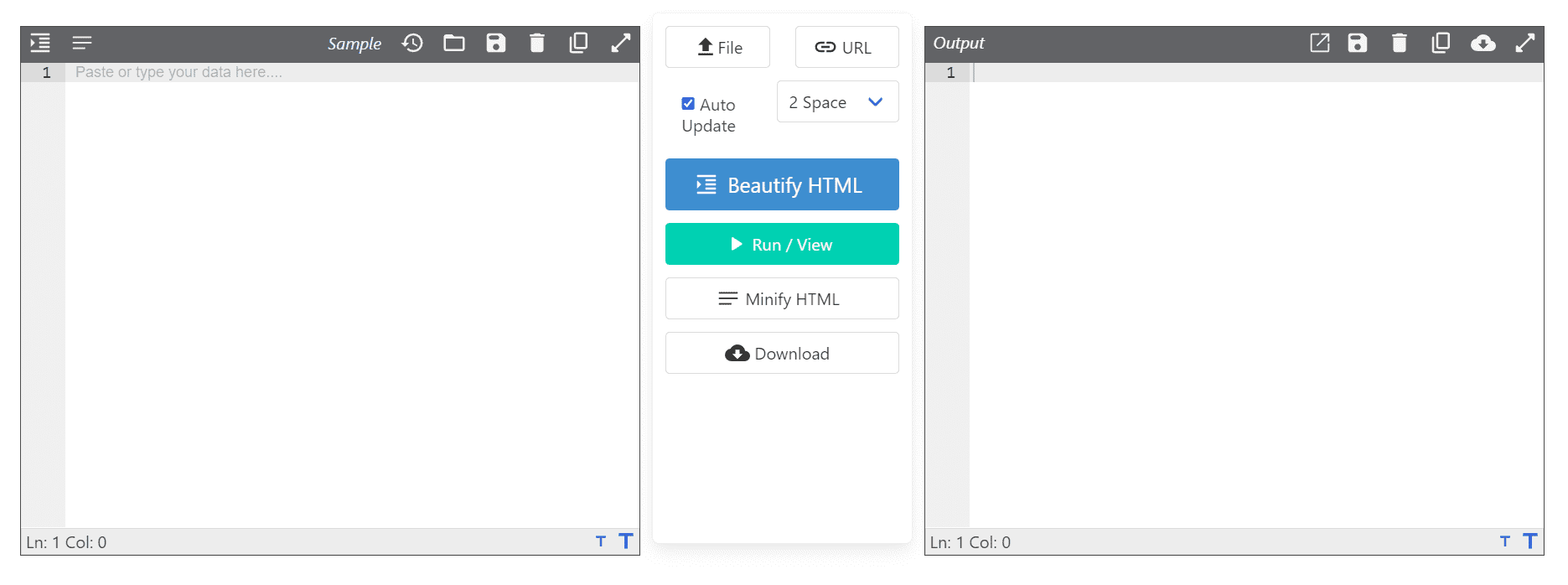
HTML Viewer

HTML Viewer er et godt verktøy i denne kategorien. I tillegg til å kopiere og lime inn kode, kan du laste opp en fil eller oppgi en URL. Tilpasningsalternativene er begrenset; du kan kun endre avstanden på innrykk. Men i tillegg til å strukturere HTML-koden din, kan den også minimere den.
I likhet med HTML Formatter har HTML Viewer mange funksjoner, som strukturering av HTML, CSS, JavaScript, JSON, YAML, XML og mange andre språk. Den har også konverteringsverktøy mellom ulike dataformater, som JSON og XML, SQL og CSV. Den kan også kompilere CSS fra SCSS og LESS. Som andre nettbaserte tjenester som nevnes her, er den helt gratis.
Avslutning
I denne artikkelen har vi diskutert de ulike verktøyene som kan brukes til å strukturere HTML-koden din. Les også vår artikkel om å lage en HTML-editor.