Kunstig intelligens og dens innvirkning på designverdenen
I lang tid var kunstig intelligens (AI) for mange et gåtefullt konsept, og dens tilstedeværelse i dagliglivet var ikke lett å oppdage.
Utover science fiction-filmer som ofte fremstilte AI som teknologien som ville gi roboter makt til å overta verden, var allmennhetens kunnskap om AI begrenset. Det var få som så hvordan det kunne bidra til å forbedre deres liv eller arbeid. Det var slik ting sto – inntil nylig.
Det siste året har AI-feltet hatt en utrolig fremgang, noe som har ført til lanseringen av banebrytende AI-verktøy. Et slikt eksempel er ChatGPT, en AI-språkmodell utviklet av OpenAI, og Midjourney, en AI-bildegenerator som skaper bilder ut fra tekstinstruksjoner.
Disse AI-verktøyene, med sine nesten magiske evner, har vært revolusjonerende. De har åpnet for at vanlige mennesker for første gang kan oppleve og se hva AI faktisk kan utrette.
For eksempel fikk ChatGPT én million brukere på bare fem dager. Til sammenligning tok det Instagram 2,5 måneder og Netflix 3,5 år å nå det samme antallet, ifølge tall fra Statista. AI er nå i utstrakt bruk innen helsevesen, landbruk, språklig oversettelse, kredittvurdering, finanshandel, bildegjenkjenning og bildegenerering, for å nevne noen områder.
Kort sagt, nesten alle bransjer utforsker hvordan de kan integrere AI for å optimalisere arbeidsflyt, øke produktiviteten og effektivisere driften.
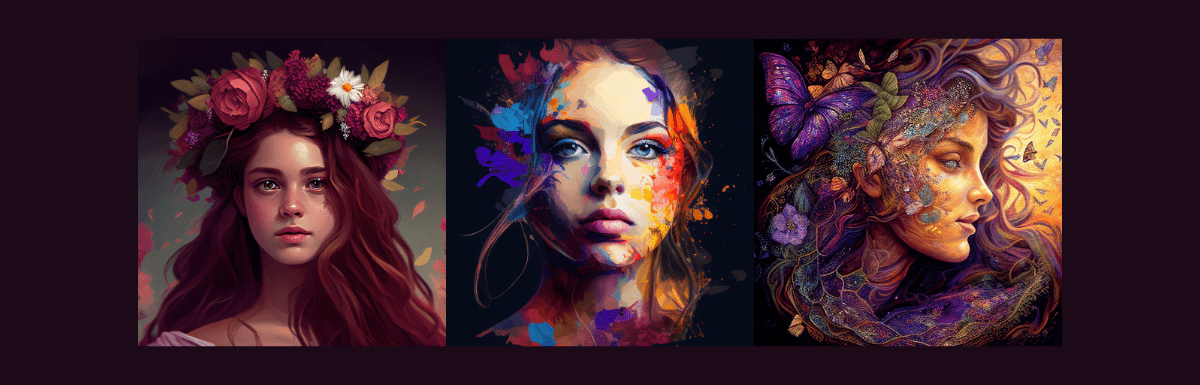
Et spesielt fascinerende område der AI virkelig skiller seg ut, er bildegenerering. Her gir man en AI-modell tekstbaserte instruksjoner, som AI-en bruker for å skape bilder. Populære AI-verktøy for bildegenerering inkluderer DALL-E, Midjourney og Stable Diffusion.

AI-drevet bildegenerering er så imponerende at kunst som er skapt ved hjelp av Midjourney vant førsteprisen i en kunstkonkurranse ved Colorado State Fair.
Bildegenerering med AI er ikke bare banebrytende fordi folk uten kunstneriske ferdigheter kan skape kunst på egenhånd; den har også et betydelig potensial for å revolusjonere design av brukergrensesnitt og brukeropplevelse.
AI er allerede i bruk i UI/UX-design, og det finnes verktøy som er utviklet for å integrere AI for å forenkle designprosessen. Dette muliggjør rask prototyping av design, wireframes og mockups. Selv med begrensede ferdigheter kan AI-verktøy hjelpe deg med å utvikle en flott UI/UX-design for dine applikasjoner.
Utfordringer i UI/UX som kan løses med AI-designverktøy

En vanlig utfordring for UI/UX-designere er hastigheten de kan generere, prototype og teste ideene sine med, samt kostnadene for hele prosessen. Steget fra en designidé til ferdige UX-wireframes, en prototype av designet og til slutt en UI-design for testing er en lang og kostbar affære.
Men med AI-verktøy kan designere dra nytte av AIs kapasitet til å skape wireframes for sine design og raskt generere interaktive prototyper fra wireframes eller designkonsepter.
Enda bedre er det at designere kan generere designmodeller ved hjelp av tekstinstruksjoner i AI-verktøy. Dette gjør det mulig for designere å raskt prototype og teste designideene sine.

Det at design med tradisjonelle designverktøy krever omfattende designkunnskap og forståelse for verktøyene er en hindring for bedrifter med begrenset bemanning. For eksempel vil det å lage en enkel designmockup for en applikasjon kreve ferdigheter i å bruke applikasjoner som Photoshop, Figma, Illustrator og Canva.
Dette kan være en barriere for godt design hvis bedriften ikke har råd til eksperter. Med AI-designverktøy kan imidlertid personer med begrensede designferdigheter likevel skape engasjerende og interaktive design ved hjelp av AIs bildegenereringsmuligheter.
Designere vil også ha stor nytte av AI-designverktøy fordi de kan automatisere repeterende oppgaver i designprosessen, som å lage responsive design, endre størrelse på elementer og generere ulike layoutvariasjoner.
AI kan også brukes til å analysere brukeratferd når de samhandler med et produkt, slik at designere kan finne problemområder og tilgjengelighetsutfordringer i designene sine. Dette kan føre til en bedre brukeropplevelse.
Siden designblokkeringer kan skje med enhver designer, kan AI-verktøy være et verdifullt hjelpemiddel. AI-designverktøy kan generere en rekke design basert på enkle spørsmål, noe som kan fungere som en inspirasjonskilde og gi designere utgangspunkt for videre arbeid.
Alle som jobber med design eller er interessert i feltet kan ha stor nytte av å lære om AI-verktøy som kan forbedre deres ferdigheter. Her er noen AI-verktøy som kan hjelpe deg med å utnytte kraften til AI i UI/UX-design:
Uizard

Uizard kombinerer gradientnedstigning, dype nevrale nettverk, datasyn, språkmodellering, heuristikk og beregningsdesign for å skape et kraftig AI-drevet designverktøy. Dette verktøyet gir alle muligheten til enkelt å designe interaktive nett- og mobilapplikasjoner.
Det er en god grunn til at Uizard ble kåret til Product Hunts beste AI- og maskinlæringsprodukt for året.
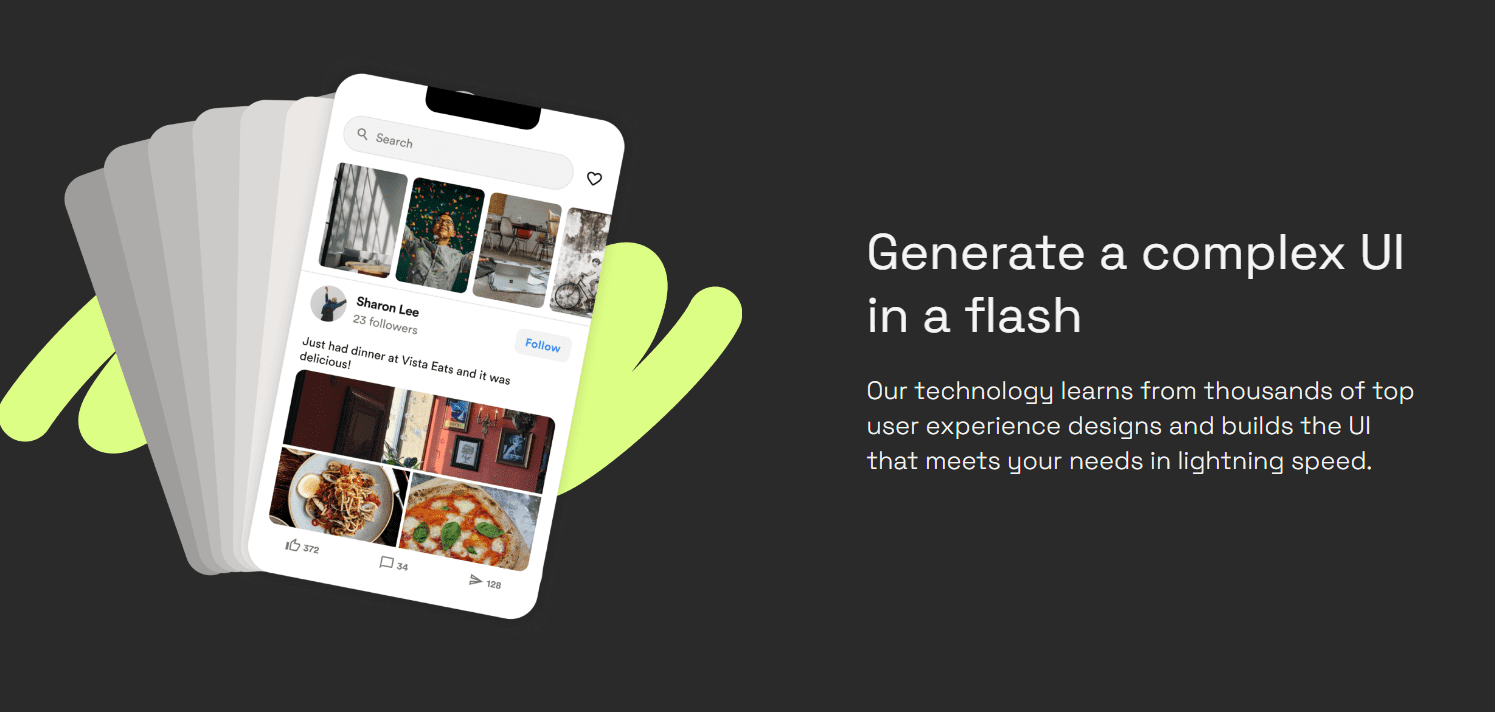
Uizard har en rekke funksjoner som muliggjør rask utforming av wireframes, mockups og designprototyper, selv for de uten designerfaring. Blant de mest bemerkelsesverdige funksjonene er autodesigner, som genererer designmodeller fra enkle tekster, skjermbildeskanner, som konverterer opplastede skjermbilder til redigerbare versjoner, og tekstassistent for generering av mockups ved hjelp av enkel tekst.
Uizard lar deg også skanne håndtegnede wireframe-skisser og konvertere dem til et digitalt design på få sekunder. Verktøyet har også en brukervennlig designredigerer som gir mulighet for samarbeid med andre kreatører og umiddelbar tilbakemelding på design. Som slagordet deres sier: Med Uizard gir du ideen, AI gjør resten.
Galileo AI

Galileo AI er et AI-designverktøy som har blitt trent ved hjelp av tusenvis av design og er revolusjonerende i seg selv. Galileo AI lar deg skape klare, moderne og brukervennlige design ut fra en tekstbeskrivelse av det ønskede designet.
Det å generere en hel sidedesign for en applikasjon fra en enkelt tekst gjør designprosessen svært rask. I tillegg kan det være en god kilde til inspirasjon for dine applikasjonsdesign.
Ved hjelp av store AI-språkmodeller kan Galileo AI forstå konteksten til designet du skaper og fylle designene med tekst som passer til sluttproduktet. Og best av alt: Galileo AI genererer design som kan redigeres i Figma, og sparer deg dermed for masse tid fra design til koding av designet.
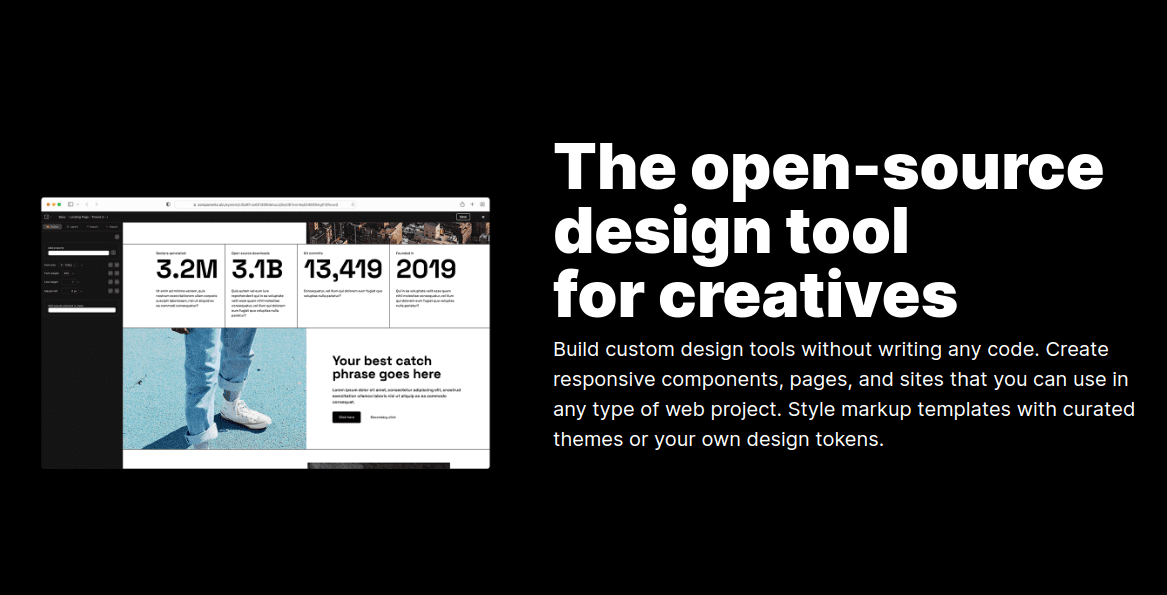
Components AI

Components AI er et åpen kildekode-designverktøy som bruker kraften til AI for å la deg lage tilpassede designverktøy uten å skrive kode. Ved hjelp av Components AI kan du skape nettsteder, nettsider eller responsive komponenter som du kan bruke i dine prosjekter.
Med Components AI kan du enten lage ditt eget design fra bunnen av eller bruke genererte design. Du kan også enkelt designe for ulike skjermstørrelser, dele dine design med kolleger og samarbeide om prosjekter.
Components AI har også støtte for hele Google Font Library, og brukere kan eksportere designene sine til kodeformater som React, JS, JSON, JSX, SVG, PNG, HTML, CSS, CSS tilpassede egenskaper og Sass.
Visily

Visily er et AI-drevet verktøy for wireframing og design som lar deg raskt generere design for applikasjonene dine ved hjelp av hundrevis av tilgjengelige maler og utnytte kraften i AI for å fremskynde designprosessen.
Visily utmerker seg som et UI/UX-designverktøy med sin brukervennlige og intuitive design som gjør det enkelt å designe applikasjoner. Den har også en smart designassistent som kan gi deg tilbakemelding på hvordan du kan forbedre designet ditt.
Visily bruker AI for å la deg skanne og konvertere skjermbilder til redigerbare design. Du kan også bruke Visily til å skanne håndtegnede wireframe-design, som vil bli konvertert til redigerbare design. I tillegg gir Visily enkel prototyping og testing av design, samt samarbeid med teammedlemmer.
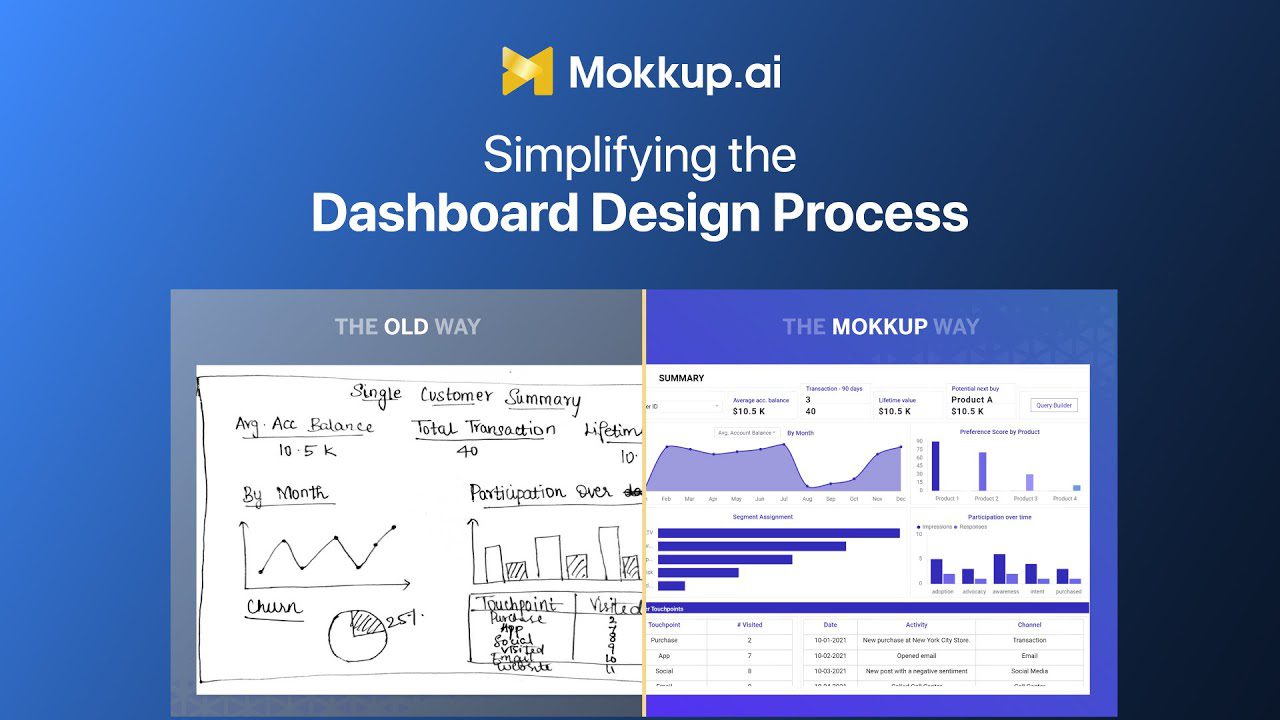
Mokkup.ai

Mokkup.ai er en komplett løsning for utforming av vakre dashboard-wireframes for dine applikasjoner. Mokkup.ai er en skybasert løsning for forretningsteam, dataanalytikere og utviklere.
Verktøyet leveres med hundrevis av maler og widgets som forenkler prosessen med å designe wireframes. Målet er å gjøre det mulig for selv de uten designerfaring å skape nyttige og vakre wireframe-design, slik at det ikke er nødvendig å ha et eget designteam.
Mokkup.ai lar deg forhåndsvise dashboard-wireframes i Tableau og PowerBI og lage dashboard-design som kan tilpasses ulike skjermstørrelser. Verktøyet er også enkelt å bruke, siden du ganske enkelt kan dra og slippe elementer på wireframe for å flytte og ordne dem. Brukere kan enkelt dele wireframes via en URL eller en iframe-lenke.
Khroma

Hvis du har vanskeligheter med å velge farger til designene dine, er Khroma det rette verktøyet for deg. Med tusenvis av farger, nyanser og fargekombinasjoner å velge mellom, kan det være vanskelig å bestemme seg. Det er her Khroma kommer inn.
Khroma er et designverktøy som bruker kunstig intelligens for å finne ut hvilke farger du liker best, og deretter lage en rekke paletter og fargekombinasjoner som inneholder favorittfargene dine.
For å komme i gang med Khroma velger du først 50 farger du liker. Valgene dine brukes deretter til å trene en algoritme drevet av et nevrale nettverk, som så genererer favorittfargene dine og blokkerer de du ikke liker.
Khroma kan generere fargekombinasjoner som kan vises som typografi, paletter, gradienter eller egendefinerte bilder. Disse fargekombinasjonene kan lagres i et bibliotek for senere bruk. Khroma er enkelt og morsomt å bruke, så finn ut hvilke farger du liker best, og begynn å bruke dem i designene dine.
Prototypr

Prototypr er et AI-drevet designverktøy som lar deg bruke naturlig språk for å bygge responsive nettsider direkte fra en mobilenhet. Prototypr bruker OpenAIs GPT-3 for å la deg skape komponenter til brukergrensesnitt ved hjelp av naturlig språk.
Det eneste du trenger å gjøre er å si hva du vil generere på siden, og Prototypr vil gjøre resten. Verktøyet er ikke begrenset til enkle nettsidedesign, du kan også bygge en e-handelsaktivert nettside med Stripe-integrasjon ved hjelp av Prototypr.
Du kan også enkelt integrere analyser på nettsidene dine og få data om ytelsen. Prototypr har som mål å gjøre det mulig for brukere å designe nettsider uten å måtte kunne kode. Det gir et stort utvalg maler, og du kan enkelt eksportere designene dine til HTML ved å laste ned de ferdige designene dine som HTML-filer.
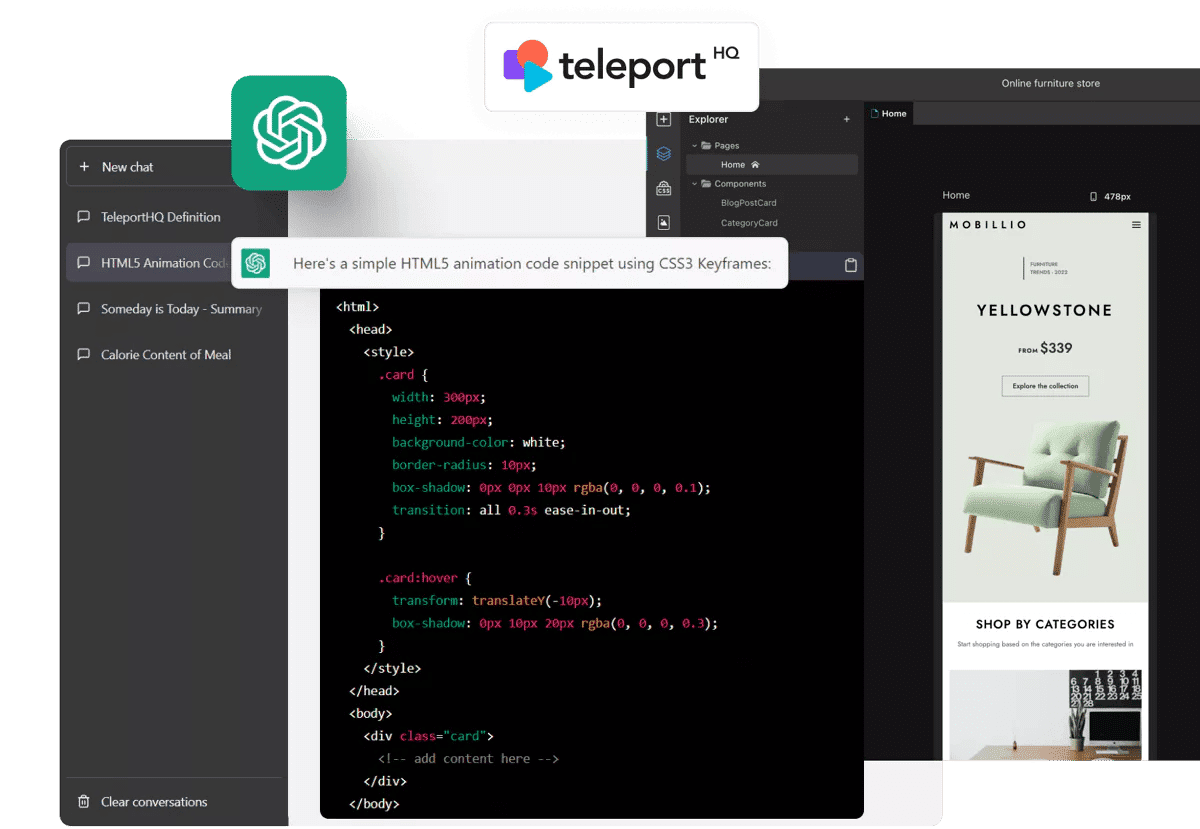
TeleportHQ

En av egenskapene til Chat GPT er at den kan generere kode for å løse ulike problemer, som å lage en nettside eller UI-komponenter. Men hvis du har et verktøy som kan generere all den koden du ønsker, hvordan kan du da bygge et helt nettsted med Chat GPT-kode? Svaret er: TeleportHQ.
TeleportHQ lar deg utnytte kraften i kunstig intelligens ved å lage nettsider og brukergrensesnittelementer. Med TeleportHQ kan du importere kode som er generert fra Chat GPT og bruke den til å bygge et nettsted eller ulike UI-komponenter, slik at du raskt kan lage nettsider.
TeleportHQs mest fremtredende funksjon er imidlertid Vision API, som lar deg skanne et håndtegnet wireframe-design og lage en digital versjon av skissene. Dette er svært nyttig når du raskt skal lage prototyper. I tillegg kan TeleportHQ generere kode fra dine design, noe som fremskynder front-end-utviklingen.
Konklusjon
Kunstig intelligens gjør det enklere å skape visuelt imponerende design for applikasjoner. Designere og de uten designbakgrunn kan ha stor nytte av å bruke AI-drevne designverktøy i sine prosjekter.
Ikke bare kan disse verktøyene være en inspirasjon for ditt neste design, men de fremskynder design- og prototypeprosessen betraktelig, automatiserer repeterende prosesser og gjør design enkelt selv for de som mangler designerfaring.
Vurder å ta i bruk de nevnte AI-drevne designverktøyene i ditt neste prosjekt for å skape vakre og nyttige design og prototyper.