Fordeler med WYSIWYG-redigerere for utviklere
Mange utviklere, særlig de som er nye i faget, velger visuelle HTML-redigeringsverktøy, som WYSIWYG-editorer, fordi de er brukervennlige og kan integreres enkelt i nettsider og applikasjoner.
Selv om det ikke er feil å bruke en tekstbasert HTML-editor for mindre endringer på en nettside, krever dette manuell koding. Dette kan være utfordrende for nybegynnere og tidkrevende selv for erfarne utviklere.
I en konkurransepreget verden er det viktig å ha effektive og avanserte verktøy for å utføre oppgaver raskt og presist. Dette har ført til at WYSIWYG-redigerere har blitt svært populære.
La oss se nærmere på hva disse editorene er og hvilke som er de beste valgene for integrasjon i dine prosjekter.
Hva er HTML-redigerere?
Før vi går inn på WYSIWYG-editorer, er det viktig å forstå hva en HTML-editor er.
En HTML-editor er et program spesielt utviklet for å skrive kode i HTML, CSS og andre programmeringsspråk. De har en rekke funksjoner:
- Syntaksfremheving
- Feilsøking
- Kodevalidering
- Autofullføring
- Søk og erstatt
- Innsetting av HTML-elementer
- Og mye mer
HTML-redigerere effektiviserer arbeidsflyten og sparer tid. De finnes i to hovedtyper: tekstbaserte og visuelle WYSIWYG-redigerere.
Hva er en WYSIWYG-editor?
WYSIWYG, som står for «What You See Is What You Get», er en visuell HTML-editor som lar utviklere se resultatet av endringene sine i sanntid.
Dette betyr at du kan se hvordan endringene dine vil se ut på en nettside eller applikasjon mens du fortsatt jobber med koden. En stor fordel med disse visuelle redigererne er at du ikke trenger omfattende kunnskap om koding for å bruke dem.

La oss si du bygger en applikasjon og bruker en WYSIWYG-editor for å gjøre endringer. Du kan se endringene direkte, uten å måtte vente på at hele grensesnittet er ferdig. Dette hjelper utviklere å lage nettsider og applikasjoner som samsvarer med kundenes forventninger.
Hvorfor trenger du en WYSIWYG-editor?
WYSIWYG-redigerere er et godt valg hvis du ønsker å generere HTML-kode raskt, uten å måtte skrive alt manuelt. De er spesielt nyttige for front-end utvikling.
Her er noen grunner til at utviklere foretrekker å bruke WYSIWYG-editorer:
Brukervennlighet
WYSIWYG-redigerere er enkle å bruke, noe som gjør dem ideelle for nybegynnere. De forenkler HTML- og CSS-redigering, og gjør prosessen mer behagelig. Hvis du er lei av tekstbaserte redigerere og ønsker å se endringene dine i sanntid, er WYSIWYG-editorer et godt valg. De er også raskere og sparer mye tid og krefter.
Færre feil
Ved å bruke en WYSIWYG-editor, reduseres risikoen for å gjøre feil betydelig. Du ser direkte effekten av handlingene dine, og kan umiddelbart korrigere feil. Dette er en fordel sammenlignet med tekstbaserte redigerere, hvor du må vente til prosjektet er ferdig for å se resultatet.
Enkel integrasjon

Det er viktig at kodeeditoren du velger integreres sømløst med dine prosjekter. WYSIWYG-editorer er kjent for å støtte en rekke front-end plattformer og rammeverk. Dette sparer deg for tid og frustrasjon ved å unngå hyppig koding for å rette opp integrasjonsfeil.
Tilpasning
De beste WYSIWYG-redigererne lar deg tilpasse utseendet og funksjonaliteten. Du kan velge mellom ulike ikoner, temaer, farger og andre elementer for å skape den visuelle stilen du ønsker.
Forbedret redigeringsopplevelse
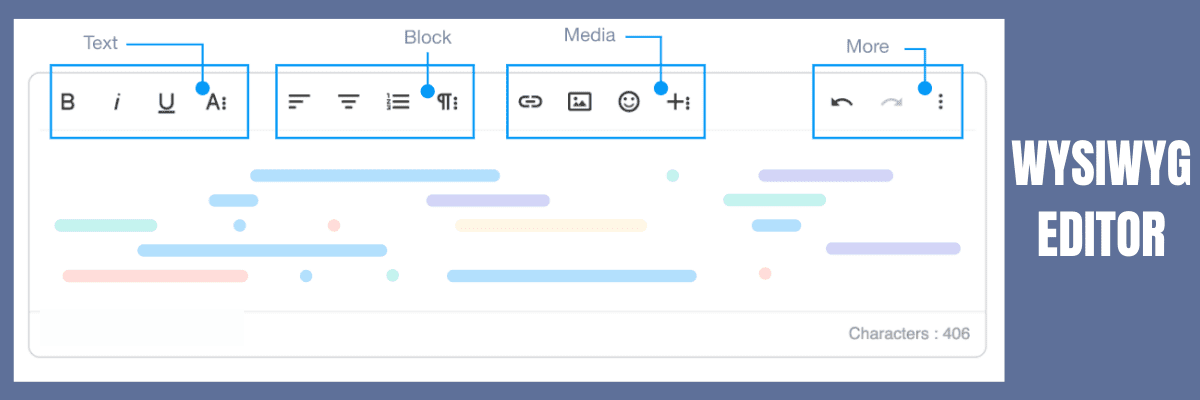
Med WYSIWYG-redigerere kan du se endringene dine i sanntid, noe som gir en mer intuitiv og effektiv redigeringsopplevelse. Disse verktøyene inneholder også ulike funksjoner som redigeringsmoduser, formateringsalternativer, snarveier, ikoner og andre nyttige verktøy for å gjøre redigeringsprosessen mer behagelig og effektiv.
Hvis du leter etter en god WYSIWYG-editor, har vi samlet en liste over gode alternativer:
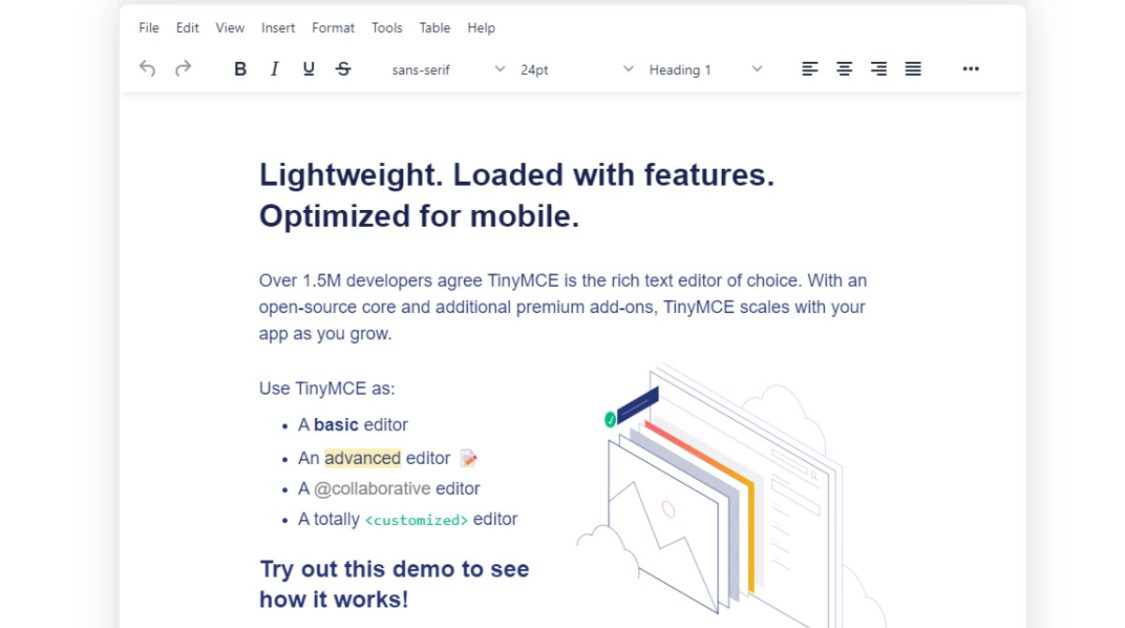
TinyMCE
TinyMCE er en pålitelig og kraftig åpen kildekode tekstredigerer for utviklerteam. Den gir deg full kontroll over tekstredigering med to hovedalternativer:
- Lag en tilpasset opplevelse ved hjelp av API-er
- Dra nytte av en profesjonell editor for å bygge neste generasjons nettapplikasjoner
TinyMCE kan skaleres etter hvert som applikasjonen din vokser ved hjelp av premium-tillegg og en åpen kildekode-kjerne. Du kan bruke den som en grunnleggende, avansert, tilpasset og samarbeidsredigerer. Den har over 12 integrasjoner og 400 fleksible API-er.

TinyMCE kan integreres med nesten alle teknologiske oppsett og forbedre den generelle redigeringsopplevelsen. Produktivitetsfunksjonene gjør det enkelt å raskt opprette innhold, inkludert kopiering og liming fra Google Docs, Word og Excel. I tillegg får du funksjoner som Link Checker, Stavekontroll og Tilgjengelighetskontroll med egendefinerte ordbøker. Samarbeid i sanntid, kommentarer og omtaler tar redigeringen til et nytt nivå.
Administrer bildene og filene dine enkelt i skyen med Tiny Drive. TinyMCE har et voksende bibliotek, valgfri support, oppdaterte dokumenter og et aktivt StackOverflow-fellesskap. Du får hjelp når og hvor du trenger det.
Videre får du LGPL-lisens, kjernefunksjonalitet, sanntidssamarbeid og fellesskapsstøtte gratis. For mer avanserte funksjoner, som 1500 editor-lastninger per måned, produktivitetsfunksjoner og mer, koster det fra $29/måned.
Froala
Opplev neste generasjons WYSIWYG-redaktør med Froala, en moderne Javascript-editor. Den er enkel å bruke og integrere for utviklere, og gir en elegant og ren design for brukere.
Froala er en lett, men kraftig WYSIWYG HTML-editor med høy ytelse. Den gir robuste tekstredigeringsmuligheter for alle nettsteder og applikasjoner. Froala er en gratis åpen kildekode-editor som kan brukes i mobile eller webprosjekter. Editoren har et enkelt grensesnitt med over 100 funksjoner, slik at du ikke blir overveldet av mange knapper.

Verktøylinjen er strukturert i fire kategorier etter omfang. Froala tekstredigering har et bredt spekter av enkle og komplekse funksjoner. Kom i gang på få minutter med det kraftige API-et. Editoren gir deg mulighet til å gjøre det du ønsker. Du kan også enkelt utvide den strukturerte koden. Froala leveres med over 30 ferdiglagde plugins for prosjektet ditt. Dette verktøyet forvandler grunnleggende JavaScript til en viktig teknologi for ulike bransjer.
Hver plan gir ubegrenset antall utviklere og brukere. Start med en grunnleggende plan til $199/år, som er perfekt for en enkel personlig applikasjon eller en blogg, og du får ubegrensede funksjoner.
CoffeeCup
CoffeeCup tilbyr intuitive verktøy, nettsidekomponenter, praktiske tag-referanser, et bredt utvalg av funksjoner og live forhåndsvisning.
Med markeringsalternativet kan du raskt finne alle åpne og lukkede tagger. CoffeeCup tilbyr også flere gratis og responsive maler. Du kan enkelt importere maler til HTML-editoren via Template Installer.
Ta webutvikling til et nytt nivå med den nye velkomstskjermen. Klikk på en ny HTML-side for å raskt lage en statisk side. CoffeeCup lar deg starte et komplekst prosjekt med en smart mal.
Den nye startskjermen gir en rask start på prosjektene. Du kan lage nye CSS- eller HTML-filer fra bunnen og spare tid med forhåndsdefinerte oppsett eller temaer.

Åpne filer direkte fra nettleseren eller datamaskinen med «Åpne fra web»-alternativet. Dette lar deg bruke et eksisterende nettsted som utgangspunkt. Hold strukturen logisk for å unngå problemer med bilder og lenker.
Lagre elementer som bunntekst, topptekst eller menyer på ett sted i «Komponentbiblioteket». Du kan enkelt bruke disse elementene på alle sider. I stedet for å oppdatere hver forekomst av et element, kan du redigere bibliotekelementet og oppdatere det automatisk overalt.
CoffeeCup hjelper deg å produsere gyldig kode og sørger for at sidene dine vises umiddelbart og konsekvent. Gjør nettsidene mer tilgjengelige for søkemotorer og funksjonshemmede brukere. Du kan dele skjermen for å se forhåndsvisningen av nettstedet samtidig som du redigerer koden. Live-forhåndsvisningen hjelper deg å se hvordan endringene ser ut.
CoffeeCup er spesielt nyttig for SEO-spesialister, organisasjonsledere og perfeksjonister. Koding med CoffeeCup-editoren er effektivt og du får mer gjort med mindre innsats. CoffeeCup koster $39, eller du kan prøve den gratis.
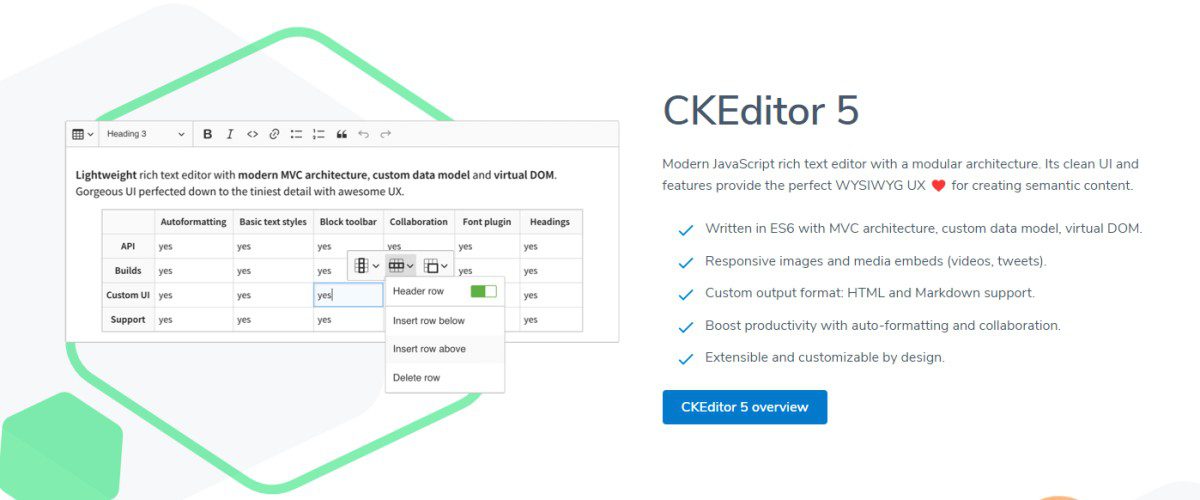
CKEditor
Med CKEditor får du en WYSIWYG-redigerer med samarbeidsfunksjoner. De mange funksjonene og det rene brukergrensesnittet sørger for en god WYSIWYG UX for å skape semantisk innhold.
CKEditor er skrevet i ES6 med en tilpasset datamodell, MVC-arkitektur og virtuelle DOM. Den bygger inn responsive medier og bilder, og støtter både Markdown og HTML. I tillegg er CKEditor tilpassbar og utvidbar.
Øk produktiviteten med samarbeid, automatisk formatering, endringssporing, en kommentarmodus for tekstforslag, diskusjoner og brukerpanel med avatarer. Den støtter alle funksjoner for rik tekst, som media og tabeller.

Du kan opprette og se versjoner av dokumenter, samt ha full kontroll over innholdet. Lagre versjoner manuelt, eller bruk automatiske lagringssykluser. Den kan brukes med eller uten samarbeidsfunksjoner.
Generer Word- eller PDF-filer fra innholdet, og sørg for at stilene opprettholdes i de eksporterte filene. CKEditor støtter sideskift, og kommentarer og forslag vises i Word-filen.
Legg til responsive videoer, PDF-filer eller bilder ved hjelp av fleksible bildeopplastings- og filbehandlingsverktøy. Få klassens beste sikkerhet med detaljerte brukertillatelser. Du får også funksjoner for å endre størrelse på og beskjære bilder med et innebygd bilderedigeringsprogram.
Velg en fleksibel plan i henhold til dine behov, eller gå for en standardpakke til $37/måned for mellomstore prosjekter. Du kan også bruke CKEditor gratis, som er gyldig for opptil fem brukere og to utviklere.
Editor.js
Editor.js er en blokkbasert redigerer som er gratis, utvidbar, og som har et enkelt API.
Editor.js returnerer ren datautgang i JSON-format, som er nyttig for rensing, behandling og validering i backend. Den kan brukes på nettsider, mobilapplikasjoner, artikler, AMP og talelesere.

Arbeidsplassen har separate blokker for bilder, overskrifter, avsnitt, sitater, lister, avstemninger, gallerier og tabeller. Disse blokkene kan uavhengig redigere innholdet og har plugins for å gjøre arbeidet enklere.
Plugins kan også implementere inline-elementer som markører, kommentarer, og termer. I tillegg er Editor.js enkel å integrere og utvide med din egen kode.
Quill
Quill er en kraftig WYSIWYG-editor for moderne webprosjekter. Det er et gratis åpen kildekode-verktøy som er brukt av selskaper som LinkedIn og Airtable.
Quill har et uttrykksfullt API og modulær arkitektur for å gjøre redigeringsopplevelsen behagelig. Den kan tilpasses etter dine behov og preferanser.

Få detaljert tilgang til alt innholdet og koden din, og gjør endringer med et enkelt API. Den fungerer konsekvent med JSON for inn- og utdata.
Quill er et kryssplattformverktøy som støtter nettlesere og enheter som datamaskiner, smarttelefoner og nettbrett. Denne WYSIWYG-editoren passer for alle typer prosjekter, fra små til store.
Start med Quill-kjernen og legg til eller tilpass utvidelser gradvis etter hvert som prosjektene dine vokser.
Summernote
Summernote er en enkel WYSIWYG-editor som støtter Bootstrap 3.xx til 5.xx. Dette åpen kildekode-verktøyet har MIT-lisens og vedlikeholdes av et stort fellesskap.
Det er et lett verktøy på rundt 100 kb med et smart brukergrensesnitt. Den er enkel å installere ved å laste ned og legge til CSS og js med Bootstrap.

Du kan tilpasse Summernote ved å initialisere forskjellige moduler og alternativer. Den kan enkelt integreres med backend- og tredjepartsverktøy som Django, angular og rails.
Du får mange funksjoner, for eksempel en luftmodus med et grensesnitt uten verktøylinje, temaer med bootswatch, flere redigerere, tilpassede SVG-ikoner og mer.
Verktøyet støtter også autofullføring for å hjelpe deg å redigere raskere. Du kan tilpasse hint med ulike alternativer. Det fungerer på store nettlesere som Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera og operativsystemer som macOS, Linux og Windows.
ContentTools
ContentTools er en kompakt WYSIWYG-editor som du raskt kan legge til HTML-sider.

Dette er et gratis åpen kildekode-verktøy der bibliotekene er utviklet, vedlikeholdt og hostet på GitHub.
Tiptap
Tiptap er en hodeløs WYSIWYG-editor for dine prosjekter. Den gir full kontroll over redigeringsprogrammet og lar deg tilpasse ulike aspekter av editoren. Den brukes av selskaper som GitLab, Twill CMS og Nextcloud.
Tiptap er et åpen kildekode-verktøy med et stort antall utvidelser. Fellesskapet deres står for utvikling og vedlikehold, og gir deg omfattende, brukervennlig dokumentasjon.

Den har MIT-lisens, og du kan også bruke den kommersielt ved å bli sponsor og finansiere deres utvikling, vedlikehold og support.
Siden verktøyet er hodeløst, har det ingen CSS og gir full kontroll over styling, markering og oppførsel. Tiptap er rammeverksagnostisk og fungerer ut av esken med Vue.js og Vanilla JavaScript, i tillegg til andre som React, Svelte, etc.
Med TypeScript kan du oppdage feil tidlig og bruke autofullføring for API. Tiptap tilbyr samarbeidssynkronisering i sanntid mellom flere enheter, og gir mulighet for å jobbe offline. Du kan dermed jobbe hvor som helst og når som helst.
Konklusjon
Å bruke en visuell HTML-editor som en WYSIWYG-editor er en utmerket måte å endre og skrive kode i HTML, CSS og andre språk.
Hvis du er på jakt etter en brukervennlig og funksjonsrik HTML-editor, er WYSIWYG-editorene nevnt ovenfor gode alternativer. De er alle brukervennlige og tilpassbare, reduserer risikoen for å gjøre feil og forbedrer redigeringsopplevelsen.