Mange utviklere, spesielt nybegynnere, velger visuelle HTML-redigerere som WYSIWYG for koding, da de er enkle å bruke og integrere med nettsteder og nettapplikasjoner.
Selv om det ikke er skadelig å bruke en tekstbasert HTML-editor mens du gjør noen endringer på et nettsted, må du skrive inn koden manuelt.
Dette er kanskje ikke en stor bekymring for pro-kodere, men kan være vanskelig for nybegynnere eller amatører. Dessuten vil dette ta mer tid og krefter.
Og i denne svært konkurransepregede verdenen trenger du avanserte, mer effektive verktøy for å fullføre oppgaven din.
Derfor er populariteten til WYSIWYG-redaktører skyhøye.
La oss forstå hva de er og de beste WYSIWYG-editorene du kan integrere i nettstedene og applikasjonene dine.
Innholdsfortegnelse
Hva er HTML-redigerere?
Før vi forstår WYSIWYG-redaktører, er det viktig å vite om HTML-redigerere først.
HTML-editorer er programmer spesielt utviklet for koding i HTML, CSS og andre programmeringsspråk. De har funksjoner som:
- Syntaksutheving
- Feilsøking
- Validerer kode
- Autofullføring
- Finn og erstatt
- Sette inn HTML-elementer
og mer.
HTML-redigerere strømlinjeformer arbeidsflyter for koding og sparer deg for tid og krefter. Det er hovedsakelig av to typer: tekstbaserte HTML-redigerere og visuelle WYSIWYG-redigerere.
Hva er WYSIWYG-editor?
«What You See Is What You Get,» eller WYSIWYG er en visuell HTML-editor som hjelper utviklere og kodere å visualisere prosjektets resultat mens det er under utvikling.
WYSIWYG-redaktører gir deg mulighet til å umiddelbart se virkningen av endringene dine på en live nettapp eller et nettsted mens du fortsatt jobber med det. Det beste med disse visuelle redaktørene er at du ikke nødvendigvis trenger å kunne koding eller programmeringsspråk for å bruke dem.

For eksempel bygger du en applikasjon og bruker en WYSIWYG-editor for å gjøre noen endringer i koden. Når du gjør det, kan du faktisk forhåndsvise resultatene av endringene før grensesnittet utvikles.
Dette hjelper programmerere med å produsere de nøyaktige nettapplikasjonene eller sidene kundene deres ønsker.
Hvorfor trenger du en WYSIWYG-editor?
WYSIWYG-redaktører er din beste venn hvis du vil generere HTML-kode raskt, uten å berøre koden. De er hovedsakelig egnet for front-end-utvikling.
Her er grunnen til at utviklere elsker å bruke WYSIWYG-redigerere.
Brukervennlig
WYSIWYG-redaktører er enkle å bruke. Derfor flott for nybegynnere som lærer å kode i HTML. De gjør redigering i HTML og CSS mindre smertefull og morsommere.
Det er også for deg hvis du er lei av å bruke et grunnleggende tekstredigeringsprogram og raskt vil se hvordan endringene dine ser ut i sanntid. De er også raskere; derfor sparer de mye tid og krefter.
Reduserer feil
Ved å bruke en visuell HTML-editor som WYSIWYG, reduseres sjansene for å gjøre feil betraktelig. Mens du bruker verktøyet til å gjøre endringer på nettstedet eller nettapplikasjonene dine, kan du se den nøyaktige effekten av handlingene dine.
Derfor, hvis noe er deaktivert eller ikke opp til merket, kan du endre det umiddelbart. Dette sparer deg fra å vente på at hele greia skal fullføres og deretter vises på en gang, som i tilfellet med tekstbaserte HTML-redigerere.
Enkel å integrere

Kodeeditoren du velger må integreres med nettstedet eller nettapplikasjonsprosjektet sømløst og med mindre innsats.
En WYSIWYG-redaktør gjør nettopp det. Den støtter også en rekke front-end-plattformer og rammeverk. Det sparer deg fra å gå til kildekoden gjentatte ganger for å fikse feilene som følge av dårlig integrasjon.
Tilpasning
De beste WYSIWYG-redaktørene lar deg tilpasse hvordan redaktøren ser ut og føles for brukere. Du kan velge mellom ulike ikoner, hud, farger osv. for å lage det du faktisk vil at prosjektet skal være.
Forbedret redigeringsopplevelse
Når du kan se hvordan endringene du har gjort ser ut i sanntid ved hjelp av et WYSIWYG-redigeringsprogram, forbedres redigeringsopplevelsen din sammenlignet med tekstbaserte redaktører.
Disse verktøyene kommer også med forskjellige elementer som redigeringsmoduser, formateringsalternativer, snarveier, ikoner og andre nyttige alternativer for å gjøre redigeringsopplevelsen din til en utmerket tur.
Så hvis du leter etter den beste WYSIWYG-editoren for ditt neste prosjekt, her er noen utmerkede alternativer.
Liten
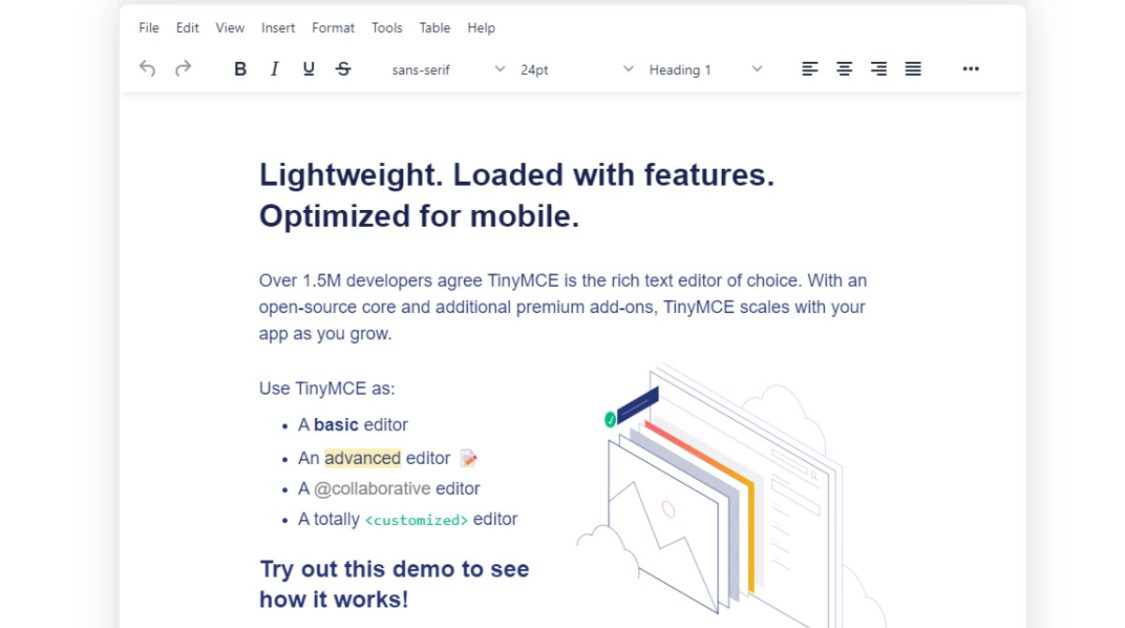
Få den pålitelige åpen kildekode og kraftige tekstredigereren for utviklerteamet ditt med TinyMCE. Det gir deg full kontroll over tekstredigering og gir deg to alternativer:
- Skap en tilpasset opplevelse gjennom API-ene
- Dra nytte av redigeringsprogrammet i bedriftsgrad og bygg neste generasjons nettapplikasjon.
TinyMCE kan skalere i henhold til applikasjonens vekst ved hjelp av ekstra premium-tillegg og en åpen kildekode-kjerne. Du kan bruke den som en grunnleggende, avansert, tilpasset og samarbeidsredigerer. Den har mer enn 12 integrasjoner og 400 fleksible APIer.

TinyMCE kan integreres med hvilken som helst teknisk stack og forbedre din generelle redigeringsopplevelse. Med produktivitetsfunksjonene kan du lage innhold raskere, inkludert kopiering og innliming fra Google Docs, Word, Excel, etc.
I tillegg vil du få Link Checker, Stavekontroll og Tilgjengelighetskontroll med egendefinerte ordbøker. Ta redigeringen din til det profesjonelle nivået med sanntidssamarbeid, kommentarer og omtaler.
Administrer bildene eller filene dine sømløst i skyen og distribuer dem med Tiny Drive. Den har et voksende bibliotek, valgfritt støttealternativ, oppdaterte dokumenter og et StackOverflow-fellesskap. Få hjelp når og hvor enn du trenger det.
Videre vil du få en LGPL-lisens, kjerneredigering, sanntidssamarbeid og fellesskapsstøtte gratis. Benytt deg av ekstra fordeler, for eksempel 1500 redaktørbelastninger p/m, produktivitetsfunksjoner og mer, med planer som starter på $29/måned.
Froala
Opplev neste generasjons WYSIWYG-redaktør med Froala – en fantastisk Javascript-editor. Det er enkelt å bruke og integrere for utviklere. La brukerne dine bli forelsket i den elegante og rene designen.
Froala er den mest geniale og vakreste WYSIWYG HTML-editoren på grunn av sin enkle design og høye ytelse. Det er en lett editor som muliggjør robuste tekstredigeringsmuligheter for alle nettstedene og applikasjonene dine.
Froala er en gratis og åpen kildekode-editor som du kan bruke i ditt mobil- eller nettprosjekt. Den smarte editoren kan håndtere mer enn 100 funksjoner i det enkle grensesnittet, slik at du aldri trenger å bli overveldet med mange knapper.

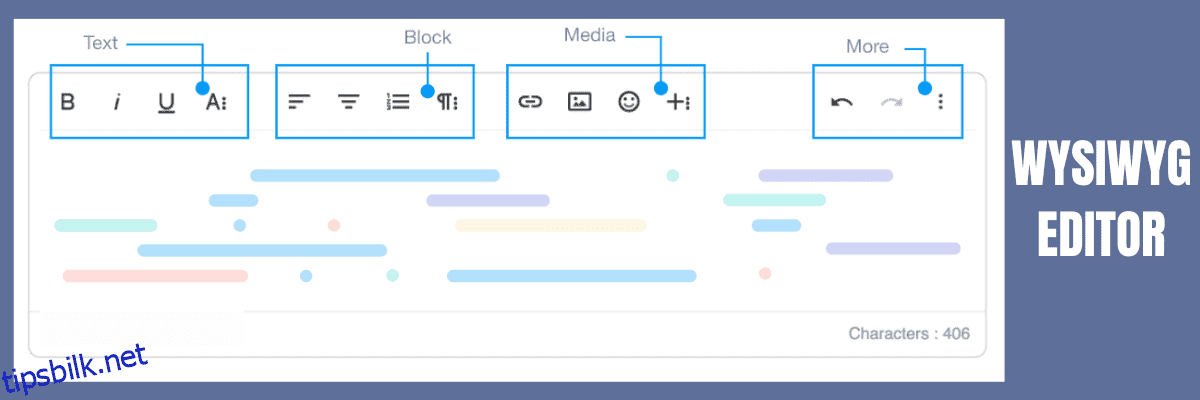
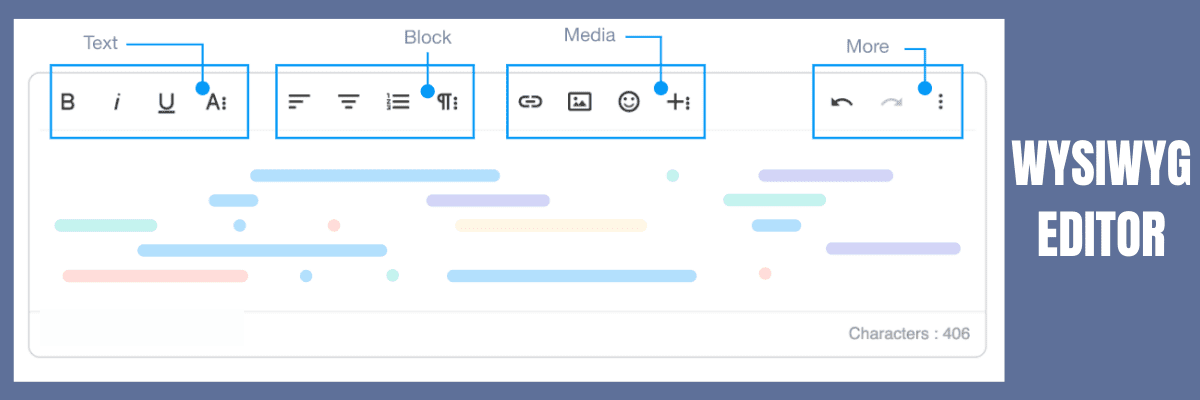
Den smarte verktøylinjen grupperer hver handling i fire kategorier i henhold til omfanget. Froala tekstredigering består av et bredt spekter av enkle og komplekse funksjoner for enhver bruk. Kom i gang på få minutter med den kraftige API-en.
Editoren lar deg gjøre hva du vil. Du kan også enkelt utvide den strukturerte og velskrevne koden. Froala kommer med 30+ out-of-the-box plugins som skal brukes i prosjektet. På den annen side forvandler det det grunnleggende JavaScript-verktøyet til en avgjørende teknologi for ulike bransjer.
Du kan benytte deg av et ubegrenset antall utviklere og brukere med hver plan du velger. Start med en grunnleggende plan på $199/år, perfekt for en enkel personlig applikasjon eller en blogg hvor du får ubegrensede funksjoner.
Kaffe kopp
Kaffe kopp gir en kraftig følelse med sine intuitive verktøy, nettstedkomponenter, hendige tagreferanser, dusinvis av ekstraordinære funksjoner og live forhåndsvisninger.
Merkingsalternativet hjelper deg raskt å finne alle åpne eller lukkede faner. I tillegg lager CoffeeCup ulike gratis og fullt responsive maler for deg. Du trenger bare å klikke to ganger for å importere maldesign til HTML-editoren via Template Installer.
Ta nettutvikling til neste nivå med den nye velkomstskjermen. Klikk over den nye HTML-siden for å lage en statisk side raskt. CoffeeCup lar deg starte et komplekst prosjekt hvis du vil starte med en smart mal.
Få all nettmoro fra den nye startskjermen. Det store utvalget av startalternativer hjelper deg å få arbeidet gjort raskt. Du kan også lage nye CSS- eller HTML-filer fra begynnelsen og spare tid med det ferdige oppsettet eller det eksisterende temaet.

Ta hjelp fra alternativet Åpne fra web for å åpne filene rett fra nettleseren eller fra datamaskinen din. Med dens hjelp kan du ta nettstedet ditt som et utgangspunkt. Hold deg organisert med en logisk struktur og eliminer problemer, inkludert bilder og lenker.
Lagre elementer som bunntekst, topptekst eller meny på ett enkelt sted slik at du kan bygge inn alle på en hvilken som helst side ved hjelp av Components Library. Nå er oppgaven enkel; i stedet for å oppdatere hver elementforekomst, rediger bibliotekelementet og la dem oppdatere det automatisk overalt.
Ved å bruke ulike verktøy kan du produsere gyldig kode og få sidene dine til å vises umiddelbart og konsekvent. Gjør den mer tilgjengelig for søkemotorer og funksjonshemmede brukere hver eneste gang. Du kan også dele skjermen for å se forhåndsvisningen av nettstedet under koden. Live-forhåndsvisningen hjelper deg å lære hva du jobber med og hvordan det ser ut.
CoffeeCup er spesielt for SEO-spesialister, mestere i organisasjoner og perfeksjonister. Å kode nettstedet ditt med en CoffeeCup-editor er det mest givende du kan gjøre mens du jobber mindre og tar med deg mer. Få CoffeeCup for $39 eller prøv det gratis.
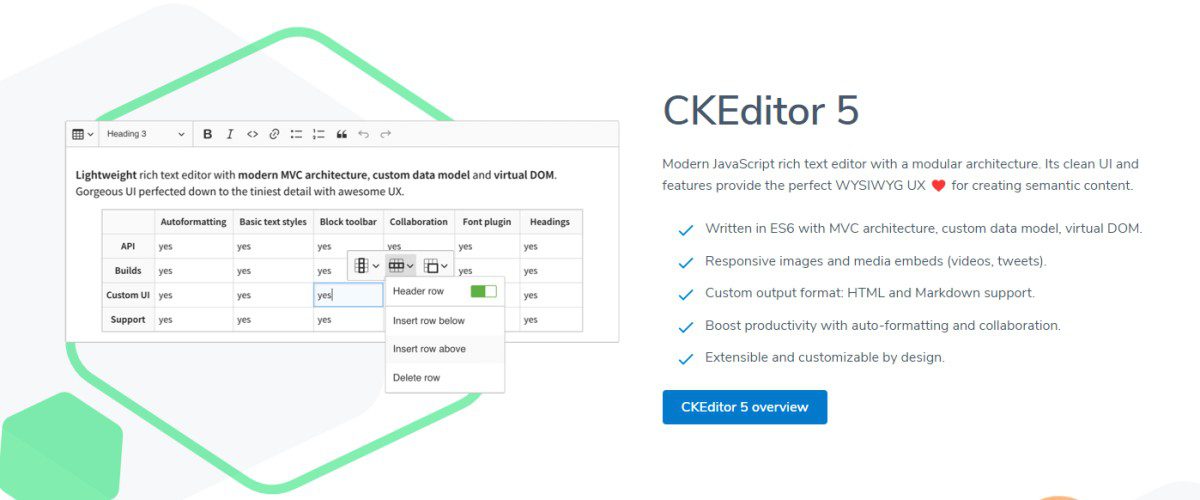
CKEditor
Få et samarbeidsredigeringsalternativ med CKEditor – en WYSIWYG-redaktør og høste de mange fordelene. Dens perfekte funksjoner og rene brukergrensesnitt gir den rette WYSIWYG UX for å lage semantisk innhold.
CKEditor er skrevet i ES6 med den tilpassede datamodellen, MVC-arkitekturen og virtuelle DOM. Den bygger inn responsive medier og bilder for deg. og støtter Markdown og HTML. I tillegg er CKEditor tilpassbar og utvidbar etter design.
Øk dessuten produktiviteten din med samarbeid, automatisk formatering, sporing av endringer, en modus for kun kommentarer for tekstforslag, diskusjoner og brukerpanel sammen med avatarer. Den støtter alle rik tekstfunksjoner, for eksempel media eller tabeller.

Du kan opprette og se dokumentversjonene samt kontrollere hele fremdriften av innholdet effektivt. Lagre versjonene manuelt eller tillat automatiske lagringssykluser. Den kan også brukes med samarbeidsfunksjoner eller frittstående.
Generer en Word-fil eller PDF fra innholdet ditt og sørg for at stilene opprettholdes i den eksporterte filen. CKEditor støtter sideskift, og kommentarer og forslag er synlige i Word-filen.
Legg til responsive videoer, PDF-filer eller bilder til innholdet ditt ved hjelp av fleksible bildeopplastings- og filbehandlingsverktøy. Få klassens beste sikkerhet sammen med detaljerte brukertillatelser. I tillegg vil du få bildet for å endre størrelse og beskjære alternativer med et innebygd bilderedigeringsprogram.
Velg den fleksible planen i henhold til dine behov, eller gå for en standard pakke på $37/måned for mellomstore prosjekter. Du kan også bruke CKEditor gratis, som er gyldig for opptil 5 brukere og to utviklere.
Editor.js
Få neste generasjons gratis blokk-stil editor – Editor.js designet for å være pluggbar og utvidbar ved hjelp av en enkel API.
Editor.js returnerer ren datautgang i JSON-formatet, som er avgjørende for å rense, behandle og validere på backend. Du kan bruke den på nettsteder, mobilapplikasjoner, artikler, AMP, talelesere osv.

Arbeidsplassen har separate blokker for bilder, overskrifter, avsnitt, sitater, lister, avstemninger, gallerier, tabeller og mer. Disse blokkene kan uavhengig redigere innholdet og ha plugins for å gjøre arbeidet enklere.
Videre kan pluginene også implementere inline-elementer som Marker, Comments, Term, etc. I tillegg er Editor.js lett å integrere og utvide med kodelogikken din.
fjærpenn
fjærpenn er en kraftig og rik WYSIWYG-editor designet for moderne nettprosjekter. Det er et åpen kildekode og gratis verktøy som er klarert av selskaper som LinkedIn og Airtable.
Quill har en uttrykksfull API og modulær arkitektur for å gjøre redigeringsopplevelsen din morsom. Den kan også tilpasses etter dine behov og preferanser.

Få detaljert tilgang til alt innholdet og koden din, og gjør endringer enkelt ved å bruke en enkel API. Det fungerer konsekvent med JSON for innganger og utganger.
Dessuten er Quill et kryssplattformverktøy som støtter en rekke nettlesere og enheter som stasjonære datamaskiner, smarttelefoner og nettbrett. Denne WYSIWYG-editoren passer for alle størrelser av prosjekter, fra Fortune 500s til små.
Kom i gang med den enkle Quill-kjernen og legg til eller tilpass utvidelsene dine gradvis etter hvert som prosjektene dine vokser.
Summernote
Summernote er en enkel og elegant WYSIWYG-editor som støtter Bootstrap 3.xx til 5.xx. Dette åpen kildekodeverktøyet har en MIT-lisens og vedlikeholdes av det enorme fellesskapet.
Det er et lettvektsverktøy på rundt 100 kb som tilbyr smart brukerinteraksjon. Du kan enkelt installere det ved å laste det ned og legge ved CSS og js med Bootstrap.

Summernote lar deg tilpasse den ved å initialisere forskjellige moduler og alternativer. Du kan integrere det raskt med backend- og tredjepartsverktøy som Django, angular og rails.
Du vil få mange funksjoner som en luftmodus som gir et grensesnitt uten verktøylinje, temaer med bootswatch, flere redaktører for å gjøre endringer mens du er på farten, tilpassede SVG-ikoner og mer.
Dessuten støtter verktøyet en autofullføringsfunksjon for å hjelpe deg med å redigere raskere. Du kan også tilpasse hint med ulike alternativer. Det fungerer på store nettlesere som Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera og operativsystemer som macOS, Linux og Windows.
Innholdsverktøy
Få en kompakt og vakker WYSIWYG-editor – Innholdsverktøy som du raskt kan legge til HTML-sider.

Dette er et gratis og åpen kildekode-verktøy hvis biblioteker er utviklet, vedlikeholdt og vert på GitHub.
TipsTap
TipsTap er en hodeløs WYSIWYG-editor for prosjektene dine. Den gir full kontroll over redaktøren din og lar deg tilpasse ulike aspekter av editoren. Den brukes av selskaper som GitLab, Twill CMS, Nextcloud og mer.
TipTap er et åpen kildekodeverktøy med et stort antall utvidelser. Fellesskapet deres styrer utviklingen og vedlikeholdet og gir deg omfattende, menneskeskrevet dokumentasjon.

Den har MIT-lisensen, og du kan også bruke den til kommersiell bruk ved å bli deres sponsor og finansiere deres utvikling, vedlikehold og støtte.
Siden verktøyet er hodeløst, har det ingen CSS og gir full kontroll over styling, markering og oppførsel. TipTap er rammeverkagnostisk og fungerer ut av boksen med Vue.js og Vanilla JavaScript sammen med andre som React, Svelte, etc.
Ved å bruke TypeScript vil du kunne oppdage feil tidlig og benytte en autofullføringsfunksjon for API. I tillegg tilbyr TipTap samarbeidssynkronisering i sanntid mellom flere enheter og lar deg jobbe offline. Derfor kan du jobbe fra hvor som helst, når som helst.
Konklusjon
Å bruke en visuell HTML-editor som WYSIWYG-editoren er en utmerket måte å gjøre endringer og skrive kode i HTML, CSS og andre språk.
Derfor, hvis du leter etter en brukervennlig og funksjonsrik HTML-editor, er WYSIWYG-redaktørene nevnt ovenfor gode alternativer. De er alle brukervennlige og kan tilpasses, reduserer sjansene for at du gjør feil og forbedrer redigeringsopplevelsen.