Å implementere et responsivt og lettanvendelig datanett i JavaScript kan være en krevende oppgave. Det behøver imidlertid ikke være det hvis du velger det rette verktøyet!
Det finnes en rekke biblioteker som kan hjelpe deg med å presentere dataene dine i tabellform og ta webutviklingen din til neste nivå.
JavaScript spiller en sentral rolle i mange webapplikasjoner. Det er et nyttig verktøy for utviklingsbehov, og kan spare både tid og ressurser knyttet til utvikling og testing.
Det samler også alt på ett sted, slik at du enkelt kan få tilgang til de nødvendige funksjonene og bruke dem i applikasjonen din.
Mange bedrifter og finansinstitusjoner organiserer dataene sine i tabeller slik at brukerne enkelt kan få oversikt over all informasjonen. Et datanett viser data i kolonner og rader, og gir brukere mulighet til å utføre ulike operasjoner, som dataeksport, paginering, redigering i celler, sortering og filtrering.
Det er mye å sette seg inn i.
La oss derfor se nærmere på hva JavaScript-biblioteker er, datanettkomponenter og hvordan disse komponentene kan være nyttige i webutviklingen din.
Hva er et JavaScript-bibliotek?
JavaScript er et kjent programmeringsspråk som er en av grunnteknologiene for World Wide Web. Praktisk talt alle nettlesere har en egen JavaScript-motor for å kjøre kode på ulike enheter.
Siden det brukes over hele verden i webutvikling, finnes det mye ferdigskrevet kode som gjør det lettere for utviklere å lage webapplikasjoner. Denne samlingen med ferdigskrevne JavaScript-koder er det vi kaller et JavaScript-bibliotek.
Når du trenger en vanlig JavaScript-funksjon, kan du søke etter den i dette biblioteket. Et JavaScript-bibliotek består av ulike komponenter, for eksempel diagrammer for dashbord, datagrepsfunksjoner, datakart og mye mer. Dette lar deg implementere komponentene du trenger uten problemer.
Hva er et datanett i JavaScript?
Et JavaScript-datanett er en enkel, men kraftig, funksjonsrik og tilpassbar kontroll for å vise informasjon i tabellformat i webapplikasjonen din. Datanettet inneholder en rekke funksjoner som redigering, databinding, filtrering i Excel-stil, aggregering av rader, utvalg, tilpasset sortering og mer.
Datanettkontrollen brukes også til å vise flere tabeller fra ulike datasett. Visningen justeres automatisk i henhold til datakilden. Det er en lettvektskontroll på klientsiden som støtter grunnleggende operasjoner, fra sortering og innsetting til sletting og sideveksling.
JavaScript-datanett er datadrevet og spesielt designet for å håndtere høyytelses-webapplikasjoner. Biblioteker har en regnearklignende brukeropplevelse som kan tilpasses for å bygge skalerbare, dataintensive og komplekse grensesnitt.
Hvorfor er datanett så viktige?

Datanett er en viktig struktur for webapplikasjoner som viser en rekke data, inkludert sporingsstatistikk, live-rapporter og mye mer.
Det finnes mange grunner til at du bør vurdere et datanett for ditt neste prosjekt:
- Datanett forbedrer ytelsen til applikasjonen din fordi de er lette, noe som reduserer lastetiden for nettstedet ditt.
- De fleste datanettbibliotekene har virtuelle rullealternativer som forbedrer brukeropplevelsen. Dette betyr at du enkelt kan distribuere store datasett.
- Funksjoner som filtrering, sortering og paginering gjør det enda enklere å håndtere store datasett.
Nå som vi har en forståelse av datanett og deres betydning, kan vi se nærmere på noen av bibliotekene som tilbyr JavaScript-datanettkomponenter.
FusionGrid
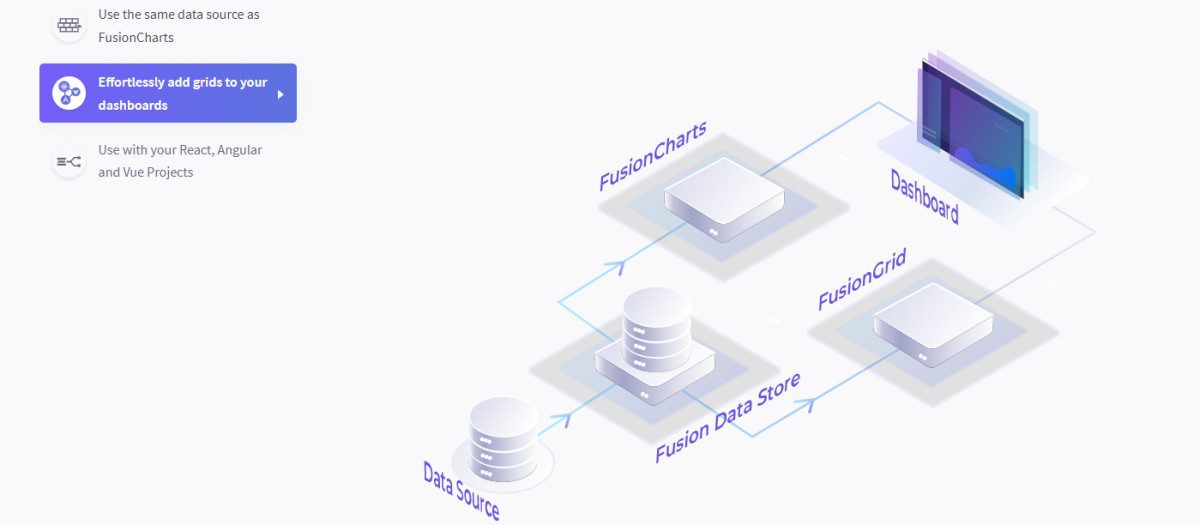
Gi nettstedet og applikasjonen din kraft med den avanserte JavaScript-datanettkomponenten – FusionGrid fra FusionCharts. Det er en svært tilpassbar og responsiv datanettkomponent som lar deg jobbe med en lignende dataløsning som du allerede bruker.
FusionGrid er et perfekt tillegg til alle dine dashbordbehov. Den kan brukes på alle enheter, og fungerer på alle moderne nettlesere med en responsiv JavaScript-datanettløsning. Ta dashbordene dine til neste nivå ved å bruke React-, Vue- og Angular-prosjekter.

FusionGrid lar deg bygge overbevisende rutenett for å kjøre ulike rapporter med samme datakilde. Den gir deg mulighet til å sortere, søke og filtrere data i relevante kolonner, slik at du raskt finner den informasjonen du trenger. Datanettet gir deg en komponent med høy funksjonalitet som gjør det enkelt å vise store datasett.
Du kan enkelt eksportere informasjonen som JSON-, Excel- og CSV-filer etter behov. FusionGrid tilbyr også et Selection API, slik at du kan presentere flere alternativer for brukerne dine når de skal velge rader eller celler.
FusionGrid gir deg alle de fordelene du trenger for å lage et godt dashbord, fra å håndtere sidestørrelse til å kontrollere alle aspekter av siden med flagg og brødsmulevisning, selv når du arbeider med store mengder informasjon.
Start byggingen av ditt unike dashbord i dag ved å skaffe deg en lisens. Last ned den gratis prøveversjonen og utforsk alle mulighetene.
Handsontable
Kombiner en regnearklignende brukeropplevelse med avanserte datanettfunksjoner og god støtte. Handsontable er en JavaScript-datanettkomponent som fungerer med Angular, Vue, vanlig JavaScript og React.
Du får alle regnearkfunksjonene når du jobber med Handsontable. Siden det ikke er noen bratt læringskurve, kan du enkelt komme i gang fra dag én. Det er enkelt å implementere og er en svært tilpassbar og fleksibel datanettkomponent.

Du kan utvide funksjonaliteten med tilpassede tilleggsprogrammer og redigere kildekoden for å tilpasse den til ditt produkt. I tillegg får du tilgang til nyttige opplæringsprogrammer, et fellesskap, kommersiell støtte og et omfattende API.
Du kan begynne å jobbe med store mengder informasjon uten at det påvirker ytelsen. Handsontable kan brukes til å bygge applikasjoner for virksomheten din. Det er et verktøy du kan bruke uten forkunnskaper.
Kom i gang med Handsontable og se hvor effektivt du kan bygge din neste forretningsapplikasjon eller nettside. Du finner kildekoden på npm, der alle filer finnes, og kan begynne å bruke den med en gang.
Kendo UI
Skaff deg det JavaScript-datanettkomponentbiblioteket du trenger for forretningsapplikasjonene og nettstedene dine med Kendo UI. Den inneholder fire JavaScript UI-biblioteker som er bygget for Angular, Vue, React og jQuery, og hver av dem er bygget med et tema og et konsistent API.
Uansett hva du velger, vil brukergrensesnittet ditt være responsivt, tilgjengelig, moderne og raskt. Kendo UI gjør arbeidet ditt enklere ved å la deg implementere moderne, høyytelses datatabellvisninger i forretningsapplikasjonene dine.

Du får tilgang til mer enn 100 datanettkomponenter, fra filtrering og sortering til avanserte funksjoner som hierarkisk datagruppering og sideveksling. Den tilbyr adaptiv gjengivelse, kolonneinteraksjoner, fryste kolonner, redigering, gruppering av data, databinding, virtualisering, endeløs rulling, eksport til PDF eller Excel, maler og mye mer.
Du kan ta dataoperasjonene dine til neste nivå med funksjoner som redigering, filtrering, sortering, aggregering, interaksjon, fryste kolonner og valg. Kendo UI hjelper deg med alt, fra dataoperasjoner og temaer til raskere gjengivelse og raske interaksjoner.
Kjøp Kendo UI og få de funksjonene du trenger for forretningsapplikasjonene dine. Start en gratis prøveperiode i dag for det rammeverket du ønsker, og utforsk den beste datanettkomponenten for applikasjonen eller nettstedet ditt.
Griddle
Hvis du er interessert i et React-rammeverk for JavaScript-datanettkomponentbiblioteket, er Griddle et av de beste alternativene. Det er en svært tilpassbar og fleksibel datanettkomponent som tilbyr grunnleggende funksjonalitet og konvensjoner, samt mulighet for avansert tilpasning av komponenter, metoder osv.
Griddle leveres med plugin-støtte, slik at du kan tilpasse datanettkomponentene enda mer. Gjør datatabellene dine unike med gruppestiler og andre funksjoner. Del stilen i hele organisasjonen og med verden gjennom npm. Tilleggsprogrammer kan hjelpe deg i alle sammenhenger.
Når du har en liste med data, gjør Griddle den enkelt om til et datanett. Det er imidlertid ikke bare en datanettkomponent, men så mye mer på grunn av den fleksible og tilpassbare arkitekturen. Du kan enkelt lære å konfigurere Griddle for å vise dataene dine.
Du kan importere rad- og kolonnedefinisjoner, lage en tilpasset komponent og mer med Griddle. Det er enkelt å implementere i en bedriftsoverflate. Du kan også legge til Griddle-komponenten i prosjektet ditt gjennom npm, definere en matrise med data, kontrollere data manuelt og gjengi komponenten.
AG Grid
AG Grid er et av de ledende JavaScript-datanettkomponentbibliotekene i verden. AG Grid tilbyr et funksjonssett, kvalitet og ytelse som du aldri har sett før. Mange av funksjonene er unike, og skiller denne løsningen fra resten.
Du kan enkelt lage et dashbord for datagrepet ditt uten å gå på akkord med ytelse og kvalitet. Fellesskapet er gratis og åpen kildekode, så du får tilgang til stilfunksjoner og dedikert støtte. AG Grid gir også gratis tilgang, noe som ikke alle nettsteder tilbyr.

Du får mange rutenettalternativer, som statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey og getMainMenuItems. For kolonnedefinisjoner kan du bruke columnDefs, defaultColDef og columnTypes.
For rutenettgrensesnittet får du en kombinasjon av rutenettalternativer, rutenett-API, rutenetthendelser og radnoder. La applikasjonen din kommunisere med kolonner gjennom kolonne-API-et, som er den offentlige delen av kolonnene. Kolonnegrensesnittet viser alle egenskapene, hendelsene og metodene. AG Grid tilbyr også temaer, stiler, rutenettalternativer, rutenettinstanser, raddata, API-tilgang og mer.
Kom i gang med den lett tilgjengelige applikasjonskoden.
TanStack Table
Opplev et grensesnitt uten grafisk brukergrensesnitt for å lage kraftige datanett og datatabeller med TanStack Table. Bygg et datanett fra bunnen av for React, Solid, Svelte, Vue og TS/JS samtidig som du beholder full kontroll over stiler og markeringer.
Med TanStack Table har du 100 % kontroll over den minste HTML-taggen, klassen, stilen og komponenten. I tillegg får du en pikselperfekt datatabell. Den er spesialbygget for å filtrere, sortere, aggregere, gruppere, vise og paginere store datasett med et lite API.

Gjør brukerne dine mer produktive ved å koble til eksisterende eller nye tabeller. TanStack Table er en kraftig datanettkomponent i en liten pakke. Det gjør det enkelt å utvide funksjonene, slik at du kan overstyre eller tilpasse det meste.
TanStack Tables motor og API er rammeverkuavhengige og svært modulære, samtidig som ergonomien prioriteres. Du får funksjoner som celleformater, lettvektskode, sortering, kolonnefiltre, aggregering, kolonnebestilling, virtualisering, bunntekst, trestruktur, multisortering, radvalg, paginering, kolonnesynlighet og globale filtre.
Lag en imponerende tabell med noen grunnleggende stiler, noen kolonner og tabellmarkeringer. Kom i gang nå og utforsk komponenten.
DevExtreme
Lever fantastiske brukeropplevelser med DevExtreme. Det er et lynraskt datanett som tilbyr funksjonsrik dataredigering og widget-forming på klientsiden. Dette datanettet leveres med interaktive diagramkomponenter, et funksjonsrikt datarutenett, dataredigerere og mer.
DevExtreme inkluderer en stor og omfattende samling med ultraraske, høyytelses og responsive UI-datanettkomponenter, fra Angular og Vue til React, for neste generasjons mobile og tradisjonelle nettapplikasjoner. Det gjør det også mulig for sluttbrukerne å administrere data og vise dem på skjermen i henhold til forretningsbehovene dine.

DevExtremes pivotrutenett leveres med en datamotor på klientsiden som behandler opptil 1 000 000 poster direkte i nettleseren. Datavisualiseringskomponentene lar deg konvertere data til den mest lesbare og konsise visuelle representasjonen. Du kan også bruke en rekkeviddevelger, måler og diagram for å bygge informative og vakre dashbord.
Videre får du en brukervennlig og intuitiv widget som kombinerer kraften til en TreeView og et tradisjonelt rutenett i ett enkelt UI-element. DevExtreme leveres også med en samling av flere tilgjengelighetsklare UI-komponenter med full tastaturstøtte.
Din neste fantastiske applikasjon starter her. Få en fullt funksjonell 30-dagers gratis prøveperiode og 60-dagers pengene-tilbake-garanti.
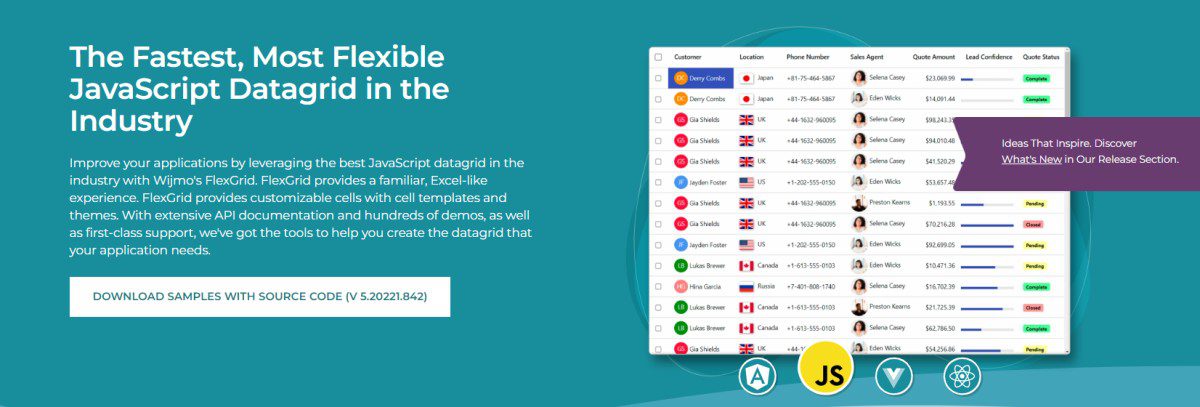
FlexGrid
Få det mest fleksible og raskeste JavaScript-datanettet med FlexGrid, og forbedre ytelsen til applikasjonene dine. Det gir en Excel-lignende og velkjent opplevelse, og du finner tilpassbare celler med cellemaler og temaer.
Bygg det datanettet som forretningsapplikasjonen din trenger med omfattende API-dokumentasjon, hundrevis av demonstrasjonsprogrammer og førsteklasses support. Det er en funksjonsrik kontroll som viser data i et forståelig tabellformat. FlexGrids brede spekter av funksjoner inkluderer redigering, tilpasset sortering, utvalg, aggregering av rader, støtte for CSV-, Excel- og PDF-formater, databinding, filtrering i Excel-stil og mer.

Du får ubegrensede cellemaler som støtter bindingsuttrykk og deklarativ markering for React, PureJS, Vue og Angular. Den tilbyr også velkjente funksjoner som stjernestørrelse, cellesammenslåing, cellefrysing og tastaturstøtte. I tillegg får du forbedret ytelse fordi den er lett, noe som holder applikasjonene dine raske og lette med lavest mulig lastetid.
Dessuten støtter FlexGrid databinding på server- og klientsiden, slik at du kan binde til enkle JavaScript-matriser, eksterne OData-servere, sanntids WebSocket-servere eller observerbare CollectionViews. Få automatiske oppslagsmuligheter med DataMaps, for eksempel visning av kundenavn.
Prøv FlexGrid gratis i 30 dager og bygg fleksible, raske, uavhengige, funksjonsrike JavaScript-/HTML-applikasjoner.
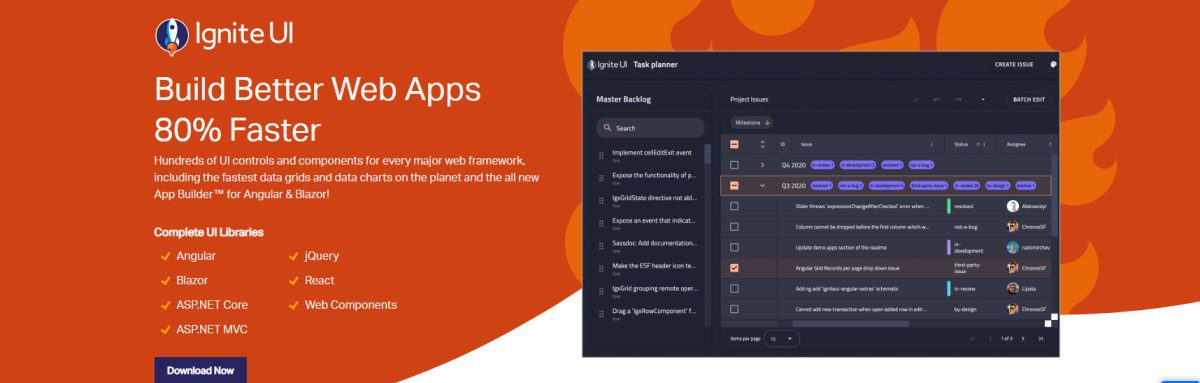
Ignite UI
Bygg bedre webapplikasjoner med Ignite UI, som tilbyr hundrevis av brukergrensesnittkontroller og komponenter for hvert nettrammeverk.
Den inkluderer de raskeste datadiagrammene og datanettene, og tilbyr forretningsfunksjoner, responsivt webdesign, berøringsstøtte og mer. Du får de raskeste rutenettene i hele markedet som fungerer med åpne datakilder og biblioteker.

Ignite kan eliminere kompleksiteten ved å designe grensesnitt for forretningsapplikasjonen din. Bare velg fra biblioteket med applikasjonsmaler og responsive skjermoppsett, og sett dataene dine i tabellform. Kom i gang med ditt neste prosjekt i dag med det komplette biblioteket med JavaScript-datanettkomponenter.
Du får mer enn 120 datanett med høy ytelse, JavaScript UI-komponenter og datadiagrammer for din neste applikasjon. Det gir også en Excel-lignende følelse når du arbeider med funksjonene.
Velg den planen som passer deg, eller last ned den gratis prøveversjonen for å få tilgang til hele biblioteket med datanettkomponenter.
Konklusjon
Mer enn 94 % av bedriftene bruker JavaScript-biblioteker for å bygge forretningsapplikasjoner. Og JavaScript-datanett er en viktig del av en webapplikasjon.
Bedrifter kan bruke JavaScript-datanettkomponenter for å øke verdien av applikasjonene sine ved å dra nytte av den fantastiske funksjonaliteten. Velg derfor det beste JavaScript-datanettkomponentbiblioteket fra listen ovenfor som passer forretningsbehovene dine.
Du kan også se på noen av de beste kartbibliotekene for å bygge applikasjonsdashbord.