Dersom du har begrenset kunnskap om animerte SVG-filer, vil denne raske veiledningen hjelpe deg å komme i gang.
En av de største utfordringene med å animere SVG-filer er avhengigheten av JavaScript-biblioteker, noe som kan være frustrerende. CSS har imidlertid forenklet prosessen med å skape effekter for SVG. Selv et lite og enkelt ikon kan transformeres til noe spektakulært ved å benytte grunnleggende teknikker innen SVG-animasjon og -optimalisering.
SVG-animasjon åpner opp for utallige muligheter for å utvikle animerte ikoner og filer. La oss først definere hva SVG egentlig er.
Scalable Vector Graphics (SVG) er et XML-basert bildeformat som minner om HTML, og som kan brukes til å skape animasjonselementer. Det finnes flere metoder for å animere SVG, inkludert Synchronized Multimedia Integration Language (SMIL), styling og skripting.
Designere stoler ofte på Adobe for animasjon, noe som også fungerer bra for SVG-animasjon. Men det finnes også alternative måter å utvikle animasjoner på, som for eksempel verktøy som ikke krever programmering.
Før vi ser på disse verktøyene, la oss utforske hvordan du kan lage SVG-filer ved hjelp av CSS-animasjoner for å kickstarte kodingen.
Trinn for å lage SVG-filer fra bunnen av
- Start med å opprette filen i Illustrator og eksporter den som SVG-kode via «Lagre som type»-menyen i dialogboksen for SVG-alternativer.
- Fjern unødvendige koder for å optimalisere filen for nettbruk. Kopier koden til en editor og bruk SVGOMG-grensesnittet for å gjøre endringer.
- Opprett et HTML-dokument og skriv CSS-animasjonen i en egen fil (f.eks. main.css) for å samle all kode på ett sted.
- Utvikle et oppsett for å plassere SVG-bildet riktig, med plass for overskrifter, kolonner eller andre nødvendigheter.
- Optimaliser deretter SVG-koden for å gi klassen `img-fluid` dybde.
- Legg til klasser til SVG-elementene for å kunne velge individuelle former og animere ulike bilder og former.
- Velg ut de viktigste SVG-elementene for å justere opasiteten og rediger dem etter behov.
- Definer nøkkelbilder og navn for å animere SVG-elementer, og beskriv dem for de påfølgende trinnene.
- Tildel egenskaper og animasjoner til elementene for å sikre at egenskapene opprettholdes.
- Til slutt, lagre den ferdige filen etter at alle elementene er redigert.
La oss nå se på noen av de tilgjengelige verktøyene for å lage animerte SVG-filer.
Adobe Creative Cloud
Adobe er et av de mest populære verktøyene blant designere, og det har revolusjonert animasjonsfeltet. Det har blitt enklere å designe interaktiv animasjon og legge til nye elementer og effekter. Adobe Creative Cloud hjelper designere å skape engasjerende verk.
Det dekker alt fra TV-serier og spill til web- og bannerannonser, tegneserier, avatarer, doodles, infografikk, e-læringsinnhold og bloggdesign. For å nå ut til seere kan designere lage kraftfulle animasjoner og illustrasjoner med funksjoner som lydintegrasjon, design av startskjermer og spillmiljøer.
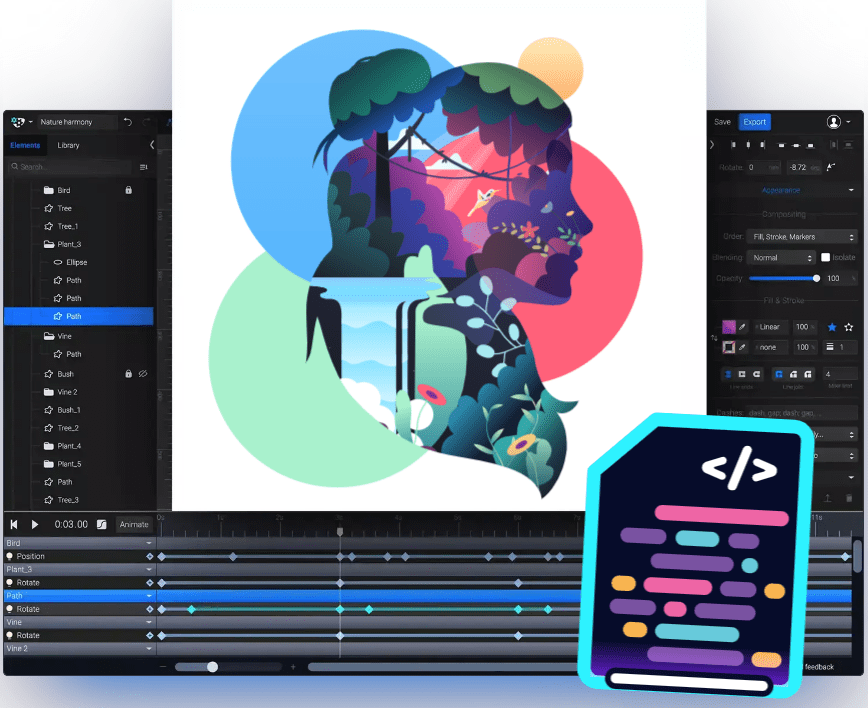
SVGator
SVGator er en enkel måte å komme i gang med SVG-animasjoner for ikoner, logoer, illustrasjoner og andre bilder. Det kreves ingen kodeferdigheter for å starte din animasjonsreise. Designere kan enkelt lage et intuitivt grensesnitt ved hjelp av SVGator uten å skrive en eneste linje kode.

Det er enkelt å kontrollere animasjonen, og verktøyet gir designere en førsteklasses opplevelse med et enkelt klikk, noe som gjør det mer engasjerende og intuitivt. Designere kan utforske uendelige muligheter og bruksområder som bakgrunner, logoer, ikoner og tydelig definerte former. De animerte butikkfunksjonene gir mulighet for avanserte funksjoner som selvsletting, selvtegning og håndskrift.
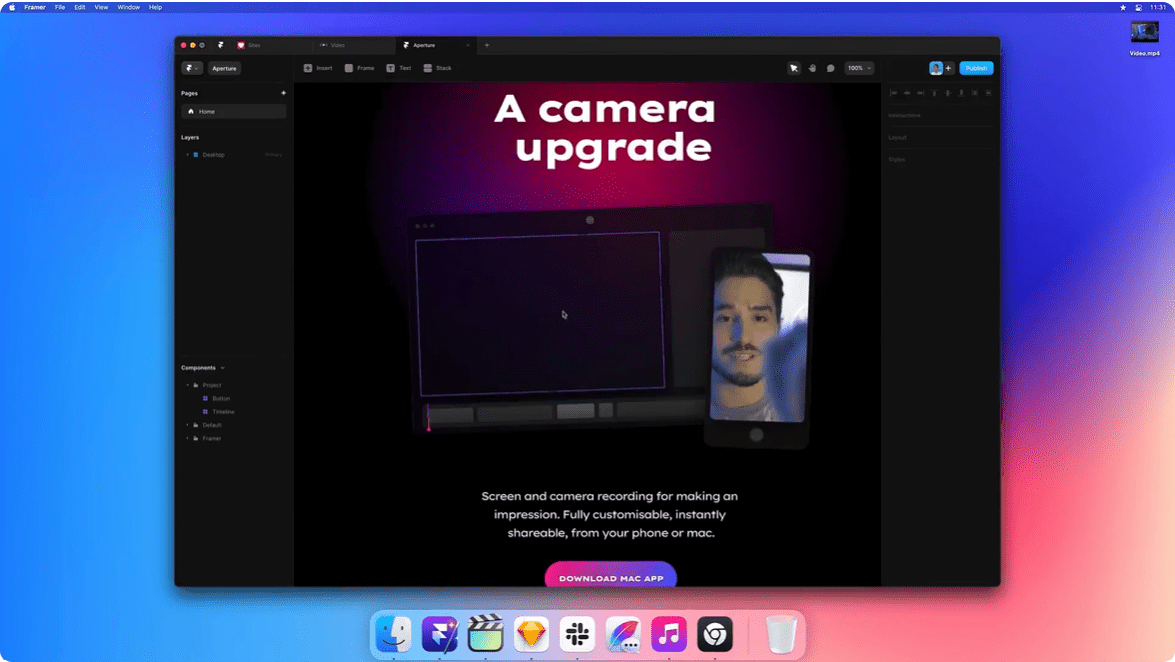
Framer
Hvis du ønsker å designe og publisere arbeidet ditt på nettet, er Framer et godt utgangspunkt. Du kan skape, publisere og fullføre det visuelle innholdet som legges ut på nett. Det er enkelt å bygge innholdsrike dokumenter samtidig som du kan integrere ekstra apper for enkel dokumentasjon. I tillegg er det innebygde maler som kan bidra til å kickstarte prosjekter raskt.

Framer tilbyr et fantastisk system for rask hosting med god ytelse, skalerbarhet og pålitelighet. Du kan utvikle responsive design som er enkle å integrere for å nå ut til et bredere publikum.
Sketch
Sketch er et ideelt verktøy for å skape pikselperfekte kunstverk, fra en tidlig idé til utvikleroverlevering og spillbare prototyper. Dette alt-i-ett designverktøyet kan også hjelpe til med samarbeid om nye konsepter. Med Sketch kan du utvikle en app og forbedre eksisterende prosesser med et ideelt ikon som møter dine krav.

Sketch lar designere bruke gjennomtenkte funksjoner for å skape intuitive brukergrensesnitt og innebygd skriftgjengivelse. Verktøyet tilbyr samarbeid i sanntid for å unngå konflikter, problemer og overflødig filutveksling. Dette brukervennlige verktøyet kan bringe design til live og teste prototyper uten ekstra moduler.
Vivus
Maxwellito Vivus er en flott måte å animere SVG-filer ved å bruke JavaScript-klasseopptredener som holder brukerne engasjert. Vivus tilbyr en lett JavaScript-klasse uten avhengigheter for å lage et tilpasset skript som designer animasjoner og tegner SVG-filer med imponerende effekt. Verktøyet tilbyr ulike animasjonstyper, som OneByOne for å tegne hver elementbane, Sync for å tegne synkrone linjer og Delayed for å forsinke ulike baneelementer.
Verktøyet hjelper deg med å animere en hel SVG ved hjelp av en tidsfunksjon som kan overstyre animasjonen av hele oppsettet eller en enkelt bane. Med en enkel JavaScript-funksjon kan en cubic-bezier-funksjon lese parametrene for å returnere et tall.
SVG Artista
SVG Artista, tidligere kjent som Animista.net, forenkler oppretting av animasjoner og oppfyller de grunnleggende kravene. Verktøyet hjelper til med å animere fyll- og strekegenskaper ved hjelp av CSS-kode. Det inkluderer også linje-, bane-, rektangel-, polylinje-, ellipse-, sirkel- og polygonelementer for aktiv klasse.
SVG Artista hjelper med å lage CSS-animerte SVG-filer med kode som fungerer i moderne nettlesere. Du kan velge SVG-grafikken, trykke på avspillingsknappen i verktøylinjen, kopiere koden og redigere den for å oppnå ønsket animasjon.
Animator
Haiku sin Animator hjelper deg med å skape intuitive og engasjerende animasjoner for nettsteder og apper. Animator lar designere samarbeide med utviklere, og sørger for at bevegelsesdesign integreres i produksjonen ved hjelp av kodebaser og relevante verktøy. Tidslinjen og kodemodusen kan forbedre kvaliteten på visuelt design.

Animator inneholder funksjoner som et innebygd bibliotek med kurver for lettelse og en tilpasset kurveeditor for å finjustere designet. Animator er et nybegynnervennlig og brukervennlig skriptverktøy hvor du kan skape interaksjoner som knappeinteraksjoner og etablere sammenhenger med Figma. Du kan også levere animasjoner til kodebasen og legge inn instruksjoner i den.
Keyshape
Keyshape er et populært verktøy for å lage animert 2D-vektorgrafikk. Det er fullpakket med funksjoner som vektortegning, baneredigering, fargeprøver, rutenett, punktgrafikkbilder, tekst-på-bane og symboler.
Andre viktige funksjoner i Keyshape inkluderer:
- Lettelser
- Tidsmarkører
- Nøkkelbildebaserte animasjoner
- Hyperkoblinger
- SVG-animasjoner
- Automatisk nøkkelbildeplassering
Tegneverktøyene i Keyshape bidrar til å utvikle det ideelle bildet mens du forhåndsviser formen du arbeider med. Det inkluderer rutenett, snapping og hjelpelinjer for å skape perfekte ikoner.
Spirit
Spirit er en av de beste appene for å skape høykvalitetsanimasjoner direkte i nettleseren. Designere kan lage imponerende animasjoner med Spirit Studio i løpet av få sekunder. Det er en fin måte å realisere ideer med boks-elementanimasjoner for hele siden i tillegg til overganger.

Uten koding kan designere enkelt redigere animasjoner mens de legger til elementer på hvilken som helst nettside, og fokusere på timing og estetikk. Du kan redigere animasjonene og koble dem til nettsiden for å finjustere detaljene.
SVG Circus
SVG Circus er et populært verktøy som lar brukere designe kule animasjoner, loopede bevegelser, lasteskjermer og spinnere. Det tilbyr flere alternativer som forhåndsinnstilte animasjoner, levende materie, rullebaner, tom scene, løping i sirkler, tunneler, firkanter, klembokser, sjonglering med baller, løping i buer, doble spinnere og flytende tegneserier.

Alle forhåndsinnstilte animasjoner kan tilpasses med alternativer som start- og sluttid, pauser, varighet, aktører og repetisjon. Designere kan definere posisjon, diameter, type, stil og mer for hvert element for å gi det riktig definisjon. Du kan også inkludere hovedbanen som viser startpunkt, looper, trikstype, bane og lettelser.
Konklusjon
SVG-animasjonsverktøy har blitt en livredder for designere som jobber med å animere nettsteder og tilbyr en førsteklasses brukeropplevelse. Alternativt kan du leie Fiverr-eksperter som kan hjelpe deg med å skape SVG-animasjoner.
Uansett er det en fordel å ha litt kunnskap om animasjon for å være forberedt på eventuelle utfordringer som måtte oppstå.