Oppdag hvor lang tid det tar for et nettsted å laste på mobile enheter fra forskjellige lokasjoner.
Mobiltelefoner er allestedsnærværende, og over halvparten av søkene på Google kommer fra mobile enheter. Ta en titt på statistikken over veksten i bruk av smarttelefoner nedenfor.
Er du forberedt på at nettstedet ditt skal vises optimalt på mobile enheter? Det er avgjørende å prioritere mobilversjonen av nettstedet ditt, og det er gode grunner til det.

Hastigheten på mobilnettverk (2G/3G/4G/5G) er generelt lavere enn bredbånds- eller fiberforbindelser. Dette betyr at et nettsted kan lastes raskere på en datamaskin enn på en mobil enhet. Det er derfor viktig å sørge for at nettstedet ditt er mobilvennlig, responsivt og serverer en optimalisert versjon for mobile brukere.
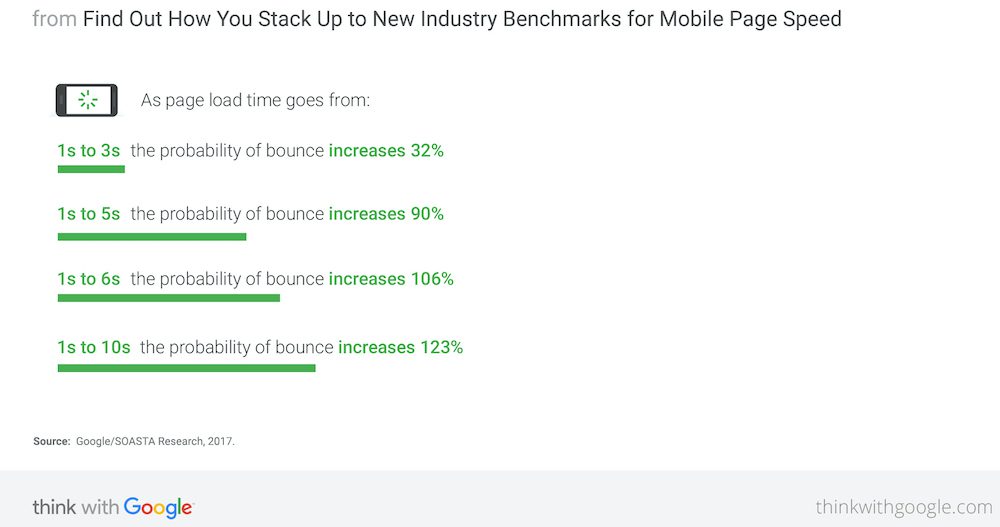
Som Google påpeker:
- Besøkende er fem ganger mer sannsynlig å forlate et mobilnettsted hvis det ikke er brukervennlig.
- Omtrent halvparten av besøkende vil gå videre hvis en side ikke lastes innen tre sekunder.
Her er noen tiltak du kan vurdere for å optimalisere nettstedet ditt for mobile brukere:
Sørg for at nettstedet er responsivt. Dette innebærer å sørge for at sideelementer, som mindre bilder, lastes for å redusere den totale sidestørrelsen. I tillegg må sideoppsettet automatisk tilpasses skjermstørrelsen og oppløsningen for en bedre brukeropplevelse.

Lag et mobilvennlig design. Dette er helt essensielt. Google vurderer dette i deres søkerangeringer, så det er viktig at nettstedet er designet med tanke på mobile enheter.
Nå er det på tide å se på noen nyttige verktøy.
Opptrender
Opptrender lar deg teste nettstedene dine på en rekke mobile enheter (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) og viser resultatene umiddelbart.

Du kan velge å teste fra servere i Asia, Europa og Nord-Amerika. Du har også mulighet til å velge hastighet, fra simulerte innfødte forbindelser til 2G/3G/4G.
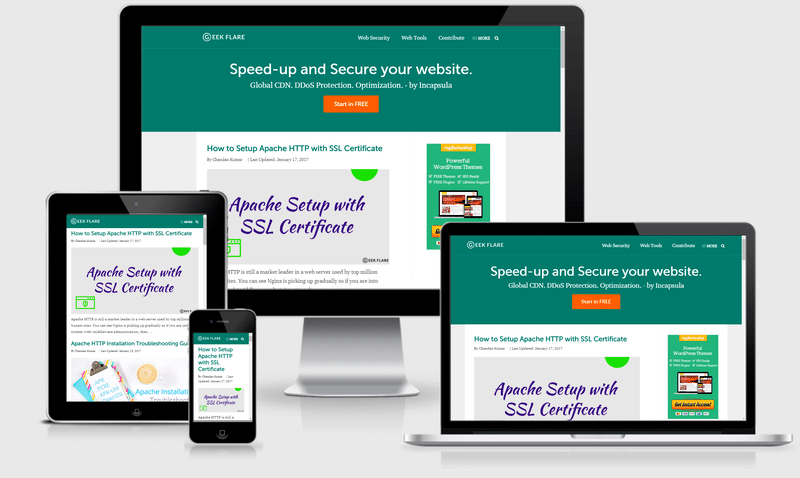
tipsbilk.net
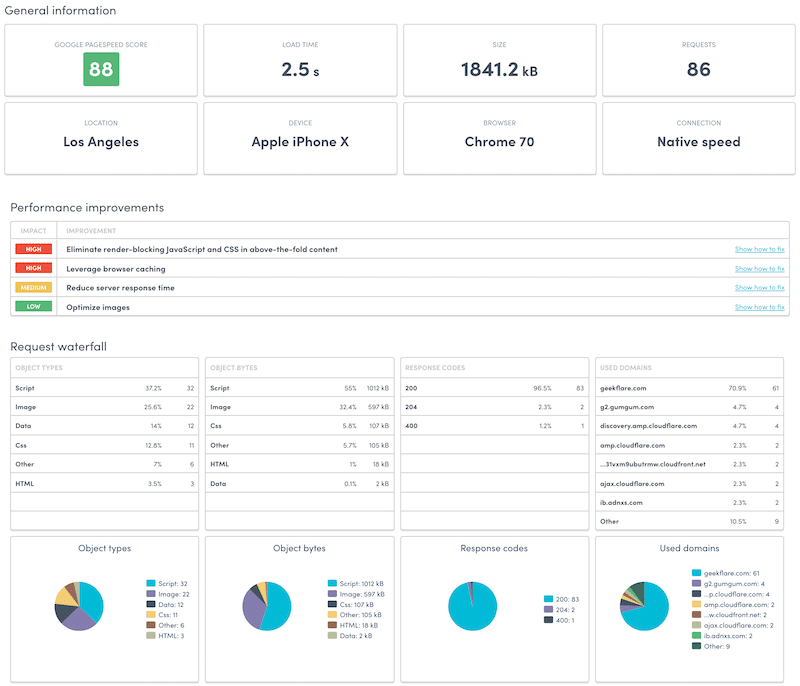
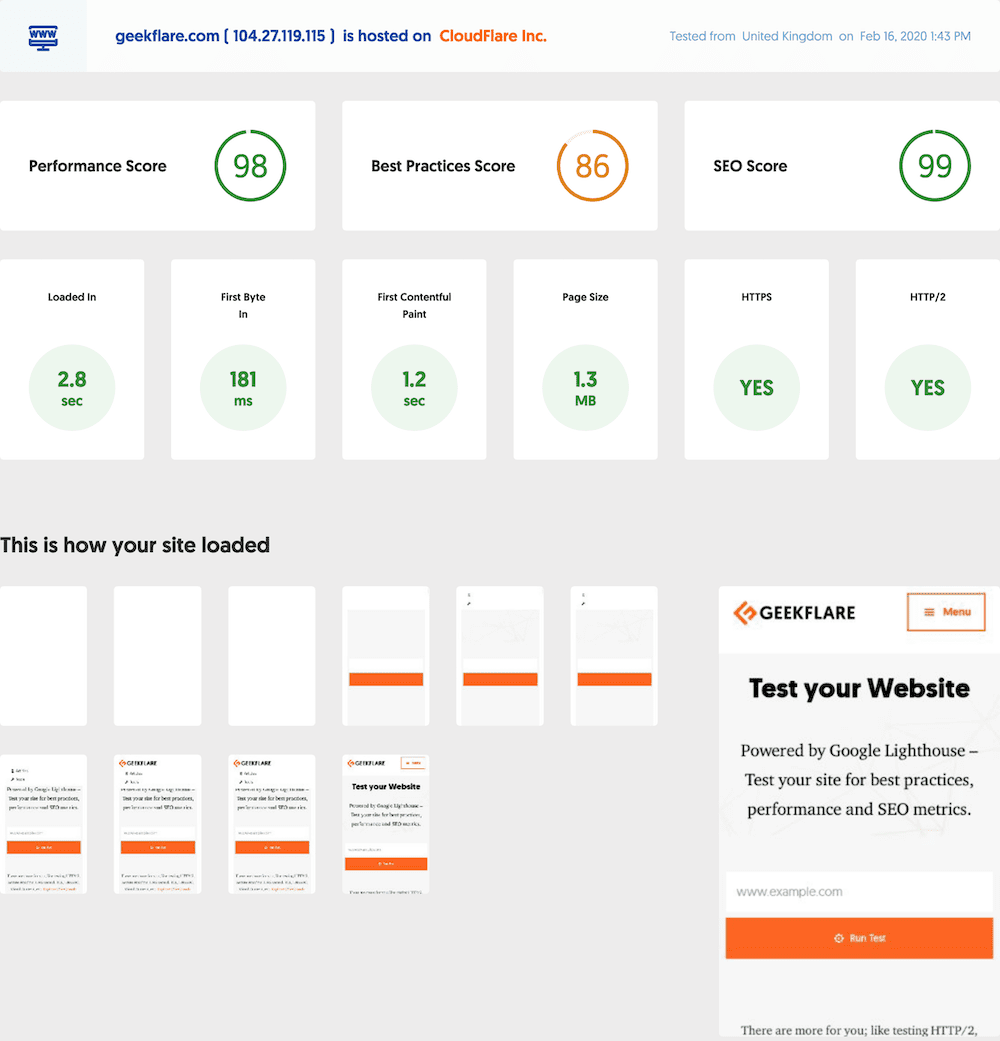
Nettstedrevisjonen fra tipsbilk.net lar deg teste nettstedet ditt på mobile enheter. Verktøyet benytter Google Lighthouse, og tester over 50 viktige beregninger innen ytelse, SEO og sikkerhet.

Noen av de målingene som gjøres er:
- Responsive fossefallsforespørsler
- Lastetid
- Tid til første byte (TTFB)
- Sidestørrelse
- Første innholdsrike maling (FCP)
- Fullskjermbilde av siden
Og mye mer…
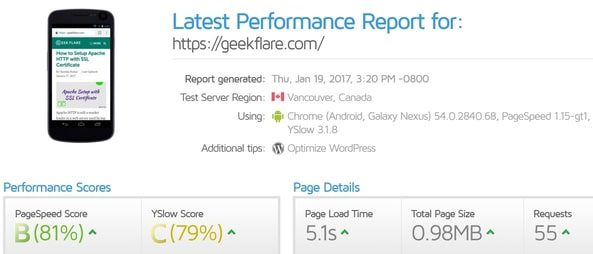
GTmetrix
GTmetrix er et av de mest populære verktøyene for å teste ytelsen til nettsteder fra en datamaskin. Med en gratis registrering får du imidlertid muligheten til å teste fra mobile enheter ved hjelp av Chrome-nettleseren.
For øyeblikket er testing fra mobilnettleseren kun tilgjengelig fra Canada for gratis brukere.

Du får tilgang til alle de samme ytelsesmålingene som ved testing fra en datamaskin.
- PageSpeed/YSlow testresultat
- Lastetid
- Sidestørrelse
- Antall HTTP-forespørsler
- Fossgraf
Hvis du er villig til å opprette en gratis konto, er GTmetrix et nyttig verktøy for å få praktiske testresultater.
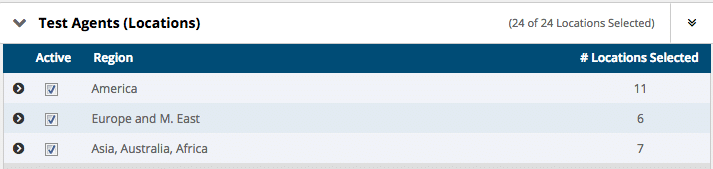
Dotcom-monitor
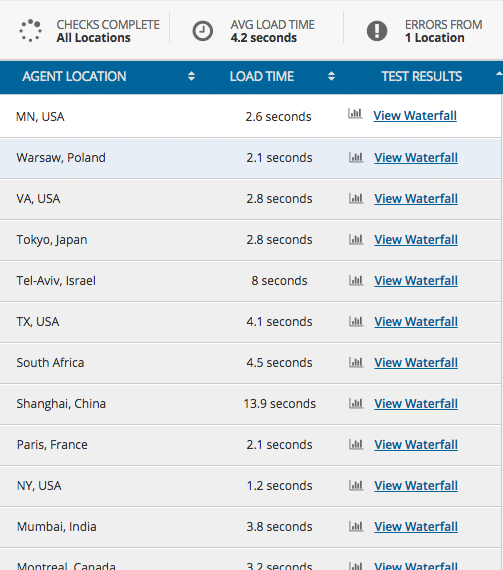
Dotcom-Monitor tilbyr et stort utvalg av testlokasjoner. Du kan velge å teste fra opptil 24 steder over hele verden.

Dotcom-Monitor støtter testing fra en rekke enheter:
- iPhone
- iPad
- Android
- Nokia Lumia
- Blackberry
Etter at en test er fullført, kan du se gjennomsnittlige resultater eller dykke ned i detaljert informasjon for hvert enkelt sted.

Hver ytelsesrapport inneholder et sammendrag, ytelsesoversikt, diagrammer over forespørsler, informasjon om servere og eventuelle feil som oppstod. Dette er et svært lovende verktøy.
Tenk med Google

Google er kjent for sine funksjonsrike produkter, og «Test My Site» er et godt eksempel. Det er et praktisk verktøy for å teste hastigheten på et nettsted på mobile enheter. Det gir rettferdige resultater som viser lastetiden og en vurdering av om den er rask eller langsom. I tillegg gir verktøyet innsikt i faktorer som påvirker hastigheten og trinn for å forbedre den.
Du får også muligheten til å sammenligne nettstedets hastighet med konkurrentene. Til slutt kan du be om å få en rapport sendt til e-postadressen din.
MobiReady

Et annet gratis verktøy, MobiReady, viser hvordan nettstedet ditt lastes inn på ulike mobile enheter og på datamaskiner. Når du scroller nedover siden, finner du en kort beskrivelse og en samlet hastighetsvurdering som oppsummerer resultatet.
Du kan også se hvordan nettstedet ditt presterer sammenlignet med de 1000 beste Alexa-nettstedene, noe som kan gi deg en bedre forståelse. Hvis du ønsker å identifisere de mest kritiske forbedringsområdene, kan du finne en oversikt over disse nederst på siden.
Mobilvennlig test

Google tilbyr også en egen tjeneste, «Mobilvennlig test», som hjelper deg med å vurdere hvor enkelt det er for mobile brukere å se og bruke nettstedet ditt. Ved å oppgi en URL kan du raskt sjekke om nettstedet ditt er mobilvennlig.
I tillegg til dette vil du motta en rapport som identifiserer eventuelle problemer med sidens lastehastighet og JavaScript-feil. Dette verktøyet fokuserer mer på problemer med sideinnlasting enn bare hastighet, i motsetning til de andre på denne listen. Det er derfor lurt å bruke en kombinasjon av flere verktøy.
DareBoost

DareBoost er et utmerket verktøy for detaljert analyse. Du kan få tilgang til en rekke forskjellige målinger og resultater, for eksempel:
- Problemer som er funnet
- Forbedringsområder
- Sidestørrelse
- Tips for å forbedre sidehastigheten
- Fakta om nettstedet ditt, inkludert SSL-sertifikatets utløpsdato
- Elementer som fungerer bra på nettstedet ditt
Hvordan har jeg aldri oppdaget dette fantastiske analyse- og anbefalingsverktøyet…‽ @Dareboost nettstedhastighetstest og nettstedsanalyse https://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 28. august 2019
Alt dette er gratis, og du kan be om en fullstendig rapport ved å oppgi e-postadressen din.
WebPageTest

Med WebPageTest kan du velge mellom et stort antall konfigurasjonsmuligheter, som ønsket nettleser og testlokasjon. Ettersom det ofte er diskusjoner rundt hvilke nettlesere som er raskere enn andre, gir dette verktøyet mulighet for å utføre tester i ulike nettlesere. Du kan velge både testlokasjon og enhet fra en nedtrekksmeny.
Under fanen «Avanserte innstillinger» kan du spesifisere tilkoblingstype, hastighet og andre preferanser. Etter at du har valgt de ønskede innstillingene, vil du få tre testkjøringer etter å ha lagt inn nettadressen din. Hver test gir detaljert informasjon, inkludert lastetid, start av gjengivelse, antall forespørsler og mye annet.
Dette verktøyet kan være avgjørende for å fastslå sidens lastetid og identifisere eventuelle feil.
Konklusjon
Verden har gått over til mobil, og du bør ta hensyn til alle faktorer som bidrar til å optimalisere mobilbrukeropplevelsen. Hvis du ikke allerede har gjort det, bør du vurdere å bruke et CDN som MaxCDN, Cloudflare eller SUCURI. Disse gir mange ytelsesoptimaliseringer via nettverkskanten.