CSS Grid Layout: En Nøkkelkomponent i Frontend-Utvikling
Cascading Style Sheets, bedre kjent som CSS, er fremdeles en fundamental teknologi innen frontend-utvikling. CSS er ikke et programmeringsspråk, men snarere et deklarativt språk. Det brukes for å definere hvordan visuelle elementer som farger, skrifttyper og layouter skal presenteres i strukturspråk som HTML og XML.
CSS er et omfattende område, og et av de kraftigste verktøyene er CSS Grid Layout. Dette er et rutenettbasert layoutsystem som lar deg skape komplekse oppsett ved hjelp av kolonner og rader. Det gir en mer fleksibel tilnærming til layout enn de tradisjonelle tabellbaserte metodene.
For å illustrere bruken av CSS Grid Layout, la oss se på et eksempel:
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
Koden ovenfor vil resultere i et rutenett med seks elementer, ordnet i tre kolonner.
Hvorfor Bruke en CSS Grid Layout Generator?
Selv om det er fullt mulig å skrive CSS Grid kode for hånd, kan det være en tidkrevende og kompleks prosess, spesielt for mer avanserte layouter. Det er her CSS Grid Layout Generators kommer inn i bildet. Disse verktøyene tilbyr brukervennlige grensesnitt for å visualisere og skape rutenett, og genererer automatisk kodeblokker som du kan integrere i din webapplikasjon.
Fordelene med å bruke en CSS Grid Layout Generator inkluderer:
- Raskere Utvikling: Genererer ferdig kode, som reduserer behovet for å skrive alt for hånd.
- Konsistens i Design: Hjelper deg med å opprettholde enhetlige layouter i hele applikasjonen.
- Læringsverktøy: Lar deg eksperimentere med ulike innstillinger og forstå hvordan CSS Grid fungerer.
- Håndtere Komplekse Oppsett: Forenkler arbeidet med avanserte layouter som kan være vanskelige å oppnå manuelt.
Her er noen CSS Grid generatorer som kan hjelpe deg med å designe layouten du ønsker:
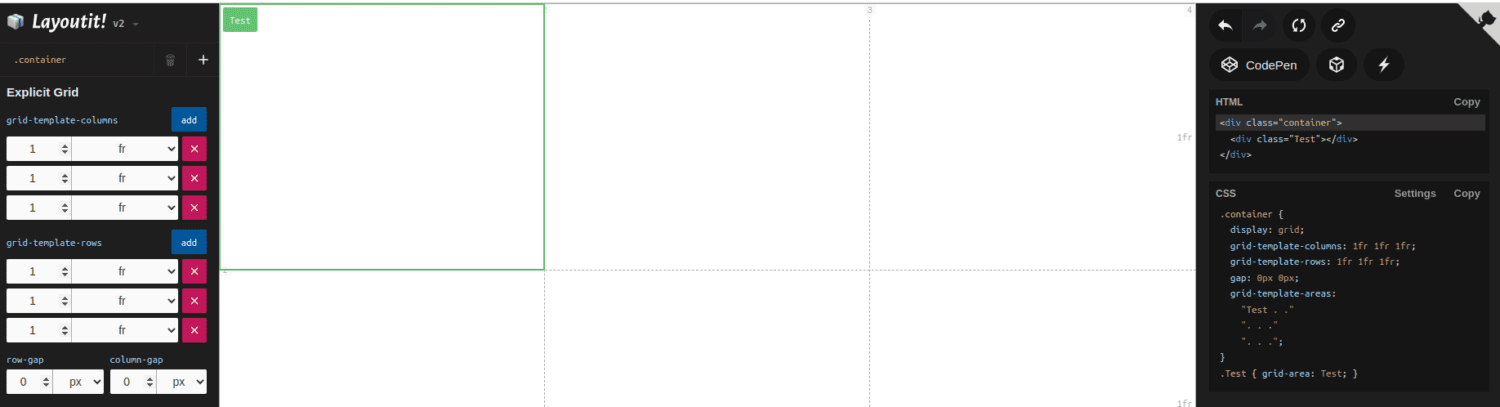
Grid LayoutIt
Grid LayoutIt er et verktøy som lar deg visuelt definere rutenett og deres elementplasseringer, og genererer deretter den nødvendige CSS-koden.

Nøkkelfunksjoner:
- Støtte for både eksplisitte og implisitte rutenett.
- Mulighet for å overstyre og tilpasse generert kode.
- Intuitivt og brukervennlig grensesnitt, også for de som er nye til CSS.
- Forhåndsvisning i sanntid, som gjør det enkelt å visualisere designet.
Grid LayoutIt er et åpen kildekode-verktøy, med koden tilgjengelig på GitHub.
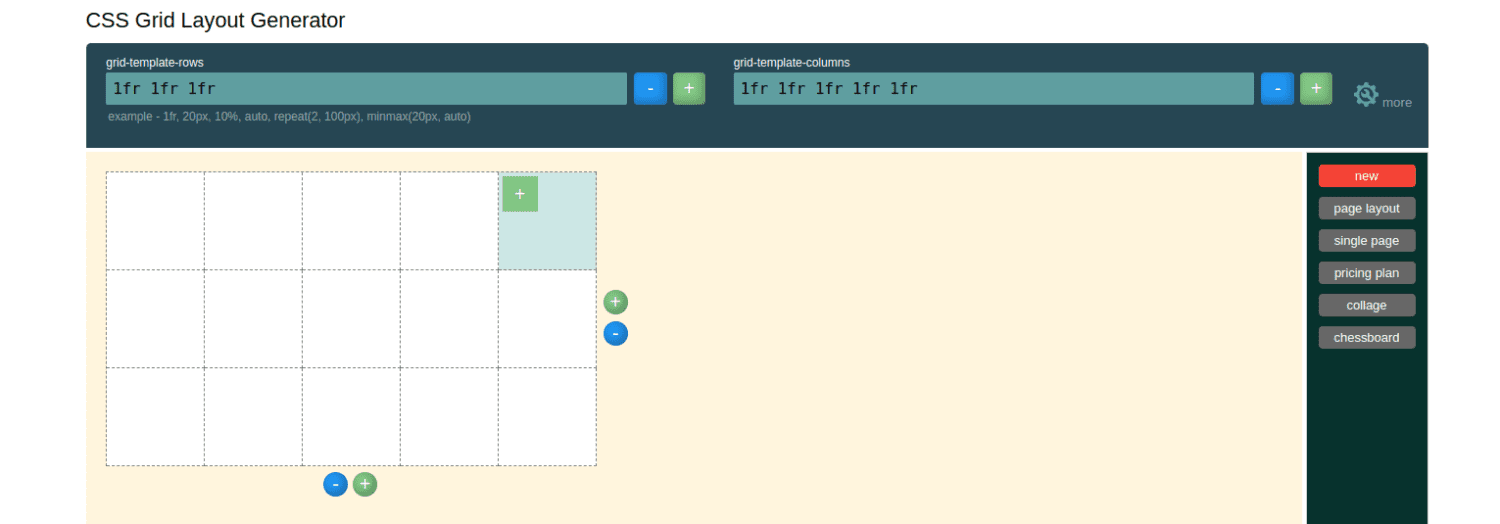
CSS Grid Layout Generator fra Angry Tools
Dette verktøyet fokuserer på å gi en innføring i grunnprinsippene bak CSS Grids, og hjelper deg å forstå hvordan rutenettcontainere og elementer fungerer.

Nøkkelfunksjoner:
- Lett å bruke med et enkelt og oversiktlig grensesnitt.
- Fleksible tilpasningsmuligheter for kolonner, rader, mellomrom og høyder.
- Flere forhåndsdefinerte oppsett for ulike formål, som f.eks. sideoppsett, prisplaner, og mer.
- Innebygd forhåndsvisningsfunksjon som viser det ferdige designet.
Denne generatoren er tilgjengelig gratis.
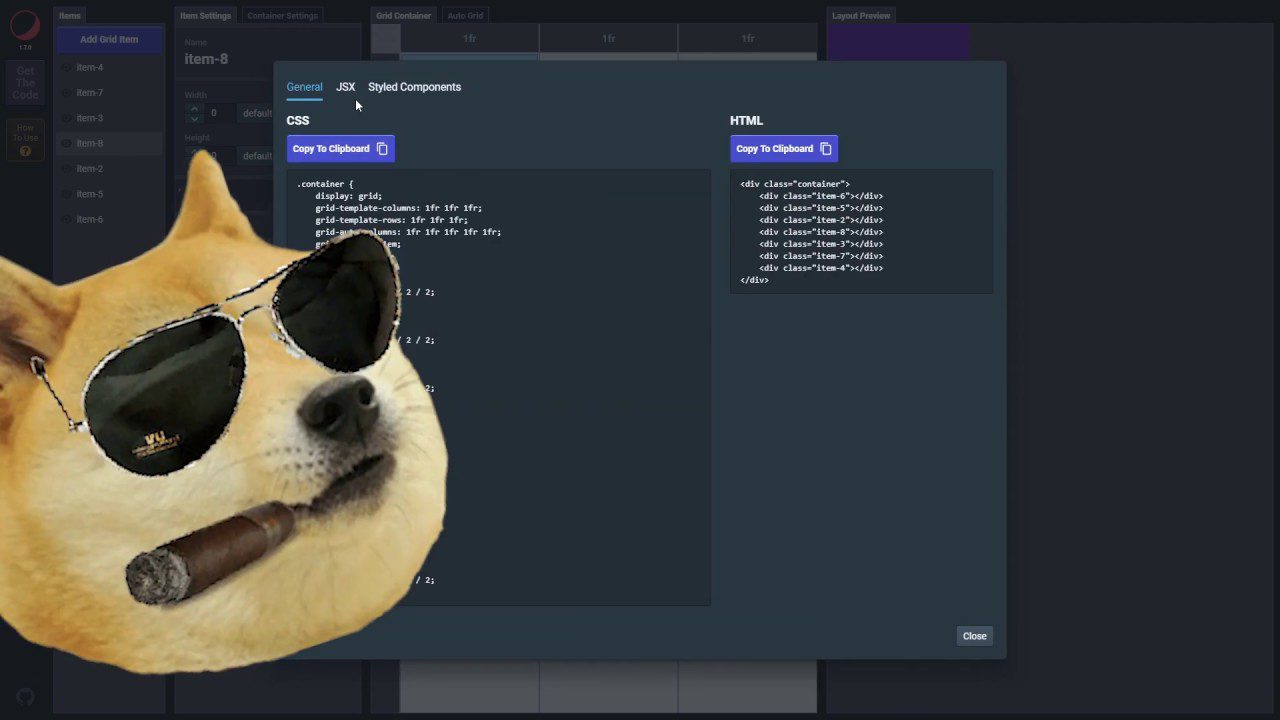
CSS Grid Layout Generator.pw
Denne generatoren er spesielt egnet for å lage layouter med implisitte rutenettspor. Den har også en online kompilator som lar deg se layouten din før du eksporterer den.

Nøkkelfunksjoner:
- Tilpassbare innstillinger for å modifisere boilerplate koden.
- Støtte for responsive design, som tilpasser seg ulike skjermstørrelser.
CSS Grid Layout Generator.pw er et gratis, åpen kildekode-prosjekt.
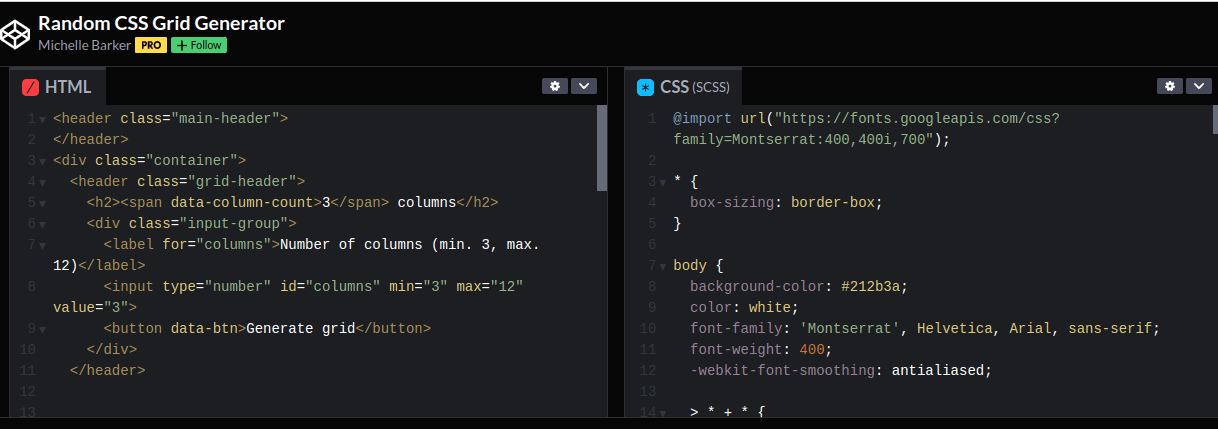
Tilfeldig CSS Grid Generator
Dette er en enkel, men effektiv generator som er tilgjengelig på Codepen.

Nøkkelfunksjoner:
- Enkel kopiering og innliming av koden til applikasjonen.
- Mulighet for å legge til eller fjerne elementer og justere antall kolonner (3-12).
- Alternativ for å bygge inn koden i applikasjonen for enkel referanse.
Dette verktøyet er tilgjengelig gratis.
CSS Grid Generator
Denne generatoren lar deg definere antall kolonner og rader, samt enheter, og genererer automatisk CSS-kode. Den er enkel å bruke, men kraftig nok til å lage avanserte layouter som fungerer på ulike skjermstørrelser.

Nøkkelfunksjoner:
- Brukervennlig grensesnitt, også for de uten webutviklingserfaring.
- Mulighet for å tilpasse antall rader og kolonner.
- Forhåndsvisning av rutenettet før eksport av koden.
CSS Grid Generator er et gratis, åpen kildekode-prosjekt.
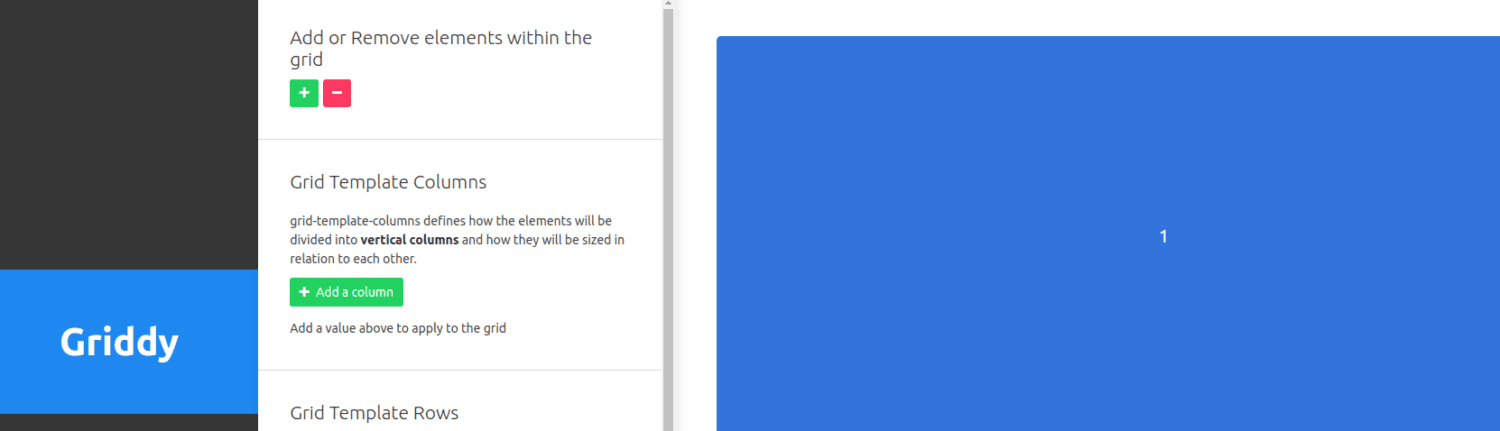
Griddy
Griddy er et verktøy som er utviklet for å gjøre læring og bruk av CSS Grid enklere. Genererte CSS Grids kan brukes på de fleste moderne nettlesere.

Nøkkelfunksjoner:
- Enkelt og intuitivt å bruke, selv for de som er nye til CSS.
- Online kompilator for forhåndsvisning av designet.
- Tilpasningsmuligheter for antall rader, kolonner, og mellomrom.
Griddy er et gratis verktøy.
Grid Wiz
Grid Wiz er et verktøy som lar deg lage CSS Grid-rammeverk, og som leveres som en npm-pakke.

Nøkkelfunksjoner:
- Mulighet for å tilpasse rutenettets størrelse, antall kolonner, renner og marginer.
- Støtte for responsivt design, som fungerer på forskjellige skjermstørrelser.
- Innebygd utviklingsserver for visuell presentasjon av koden.
Grid Wiz er et gratis, åpen kildekode-prosjekt.
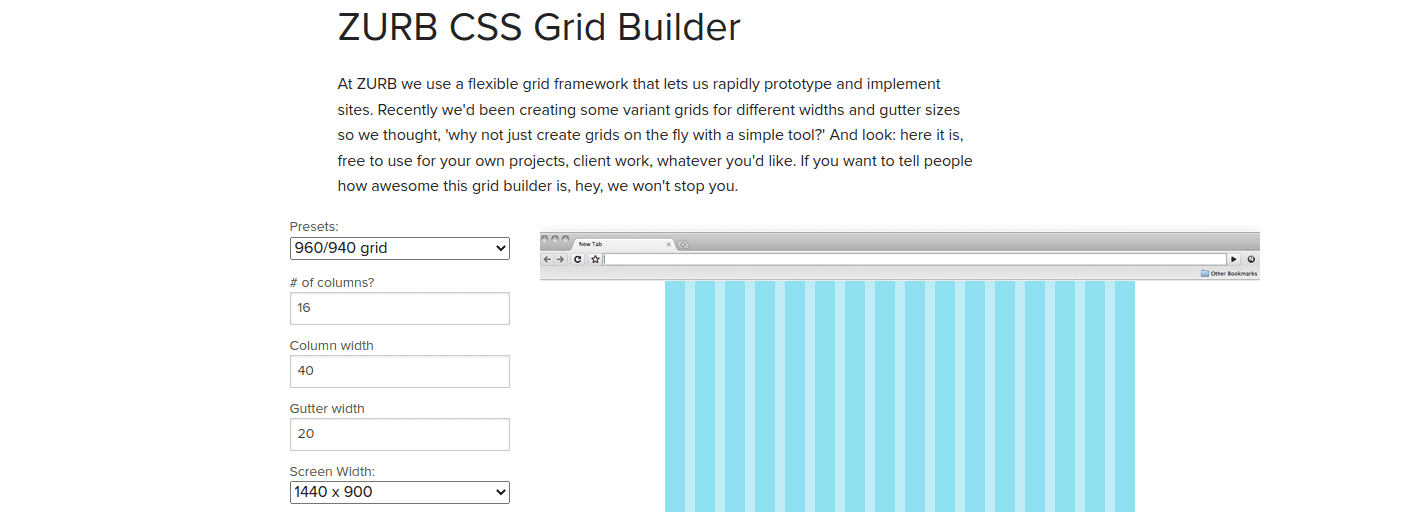
ZURB CSS Grid Builder
Dette verktøyet hjelper deg med å designe og prototype rutenett for webapplikasjoner.

Nøkkelfunksjoner:
- Lett å bruke uten behov for installasjon.
- Tilpasningsmuligheter for antall kolonner, renner, skjermbredder og kolonnebredder.
- Online kompilator for forhåndsvisning av resultatet.
ZURB CSS Grid Builder er et gratis-å-bruke verktøy.
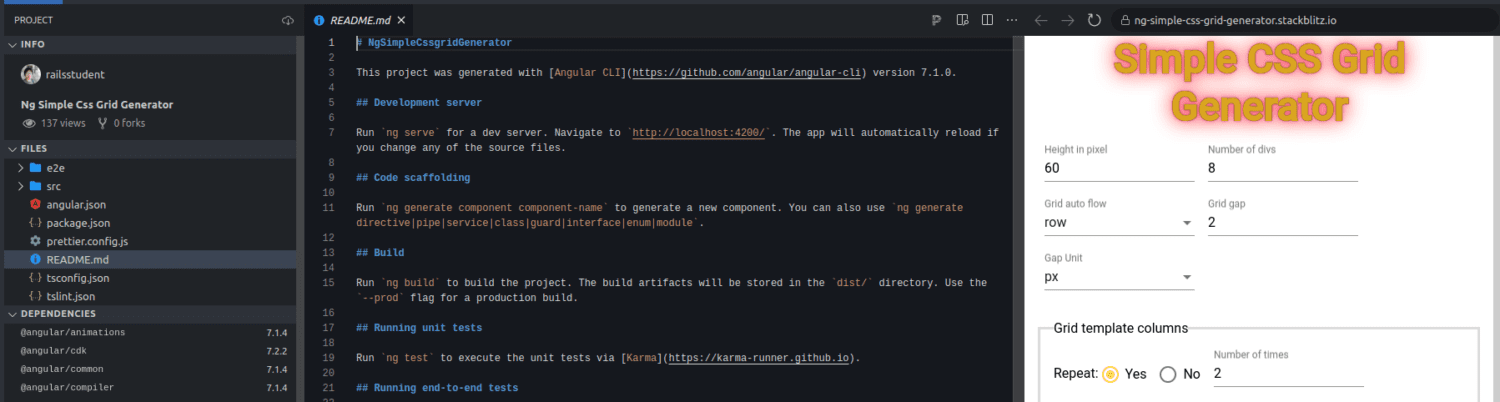
Ng Enkel CSS Grid Generator
Dette er en Angular-basert CSS Grid generator som er designet for bruk i Angular-prosjekter.

Nøkkelfunksjoner:
- Enkel å bruke, uavhengig av kunnskap om Angular eller CSS.
- Tilpasningsmuligheter for å legge til/fjerne div-er, definere rader og kolonner og justere høyder.
- Innebygd utviklingsserver for forhåndsvisning.
Ng Enkel CSS Grid Generator er et gratis, åpen kildekode-verktøy.
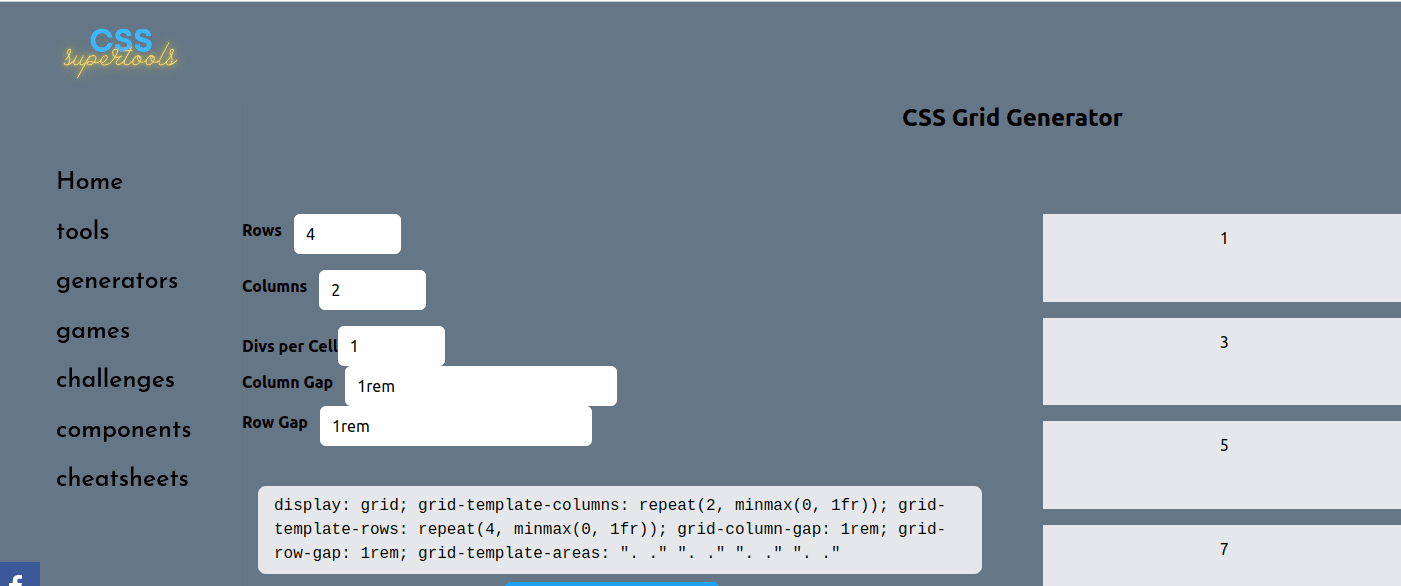
Denne CSS Grid generatoren fra CSS Supertools lar deg lage komplekse oppsett ved å spesifisere antall rader og kolonner.

Nøkkelfunksjoner:
- Leveres med standardkode som er enkel å kopiere og lime inn.
- Tilpasningsmuligheter for rader, kolonner, og avstander.
- Responsive layouter som tilpasser seg forskjellige skjermstørrelser.
CSS Grid Generator fra CSS Supertools er et gratis verktøy.
Konklusjon
CSS Grid Layouts er essensielle verktøy for utviklere og designere som ønsker å skape brukervennlige, visuelt tiltalende og konsistente layouter. Med hjelp av CSS Grid Generators blir det enda enklere å realisere dine designvisjoner.
Valget av generator vil avhenge av dine spesifikke behov og preferanser. Det er også fullt mulig å bruke flere generatorer i samme applikasjon.
I tillegg til CSS Grid, kan det være nyttig å utforske CSS-animasjonsbiblioteker for å skape enda mer dynamiske og engasjerende brukeropplevelser.