Forvandle Kodedeler til Visuelt Tiltalende Bilder
Som programmerer tilbringer du mesteparten av tiden din med å skrive kode. Enten du jobber i team eller søker tilbakemelding, deler du ofte koden din med kolleger eller andre utviklere.
Selv den best strukturerte koden kan fremstå monoton. Selv om det dreier seg om teknisk språk, betyr det ikke at den ikke kan presenteres på en estetisk tiltalende måte.
Her kommer bildegeneratorer for kodebiter inn i bildet. Disse smarte verktøyene transformerer kodelinjer, disse små fragmentene av programmeringsmagi, til iøynefallende bilder. Disse bildene er ikke bare vanlige skjermbilder; de inkluderer elegant typografi, fargerike uthevinger og justerbare bakgrunner. Det er nesten som å lage kodekunst.
Hvorfor trenger du en bildegenerator for kodebiter?
Sosiale medier dreier seg i stor grad om visuell appell. Uansett om det er reisebilder eller teknisk innhold, er det viktig med en attraktiv visuell presentasjon. En bildegenerator for kodebiter hjelper deg med å produsere visuelt engasjerende og lett delbare bilder av kode, noe som øker både engasjementet og forståelsen.

Her er noen grunner til hvorfor du bør vurdere å bruke en:
- Gjør læring enklere: Tekniske opplæringer og kodeblogger kan virke overveldende. Kodebitbilder fungerer som visuelle hjelpemidler, noe som forenkler komplekse kodekonsepter.
- Vis frem dine ferdigheter: Utviklere liker å presentere arbeidet sitt på sosiale medier. Kodebitgrafikk løfter dette, og gir muligheter for samarbeid, læring og karriereutvikling.
- Imponer med presentasjoner: Enten det gjelder et skoleprosjekt eller en jobbpresentasjon, gir kodebitbilder en unik touch, som får deg til å fremstå som en profesjonell koder.
- Teamarbeid og problemløsning: Står du fast med et kodeutfordring? Ved å dele et kodebitbilde får andre et visuelt øyeblikksbilde av problemet, noe som muliggjør raskere og enklere hjelp.
- Ingen flere formateringsproblemer: Glem rotete formatering når du kopierer og limer inn kode. Kodebitbilder holder koden ryddig og intakt.
La oss utforske de beste plattformene for å generere bilder av kodebiter.
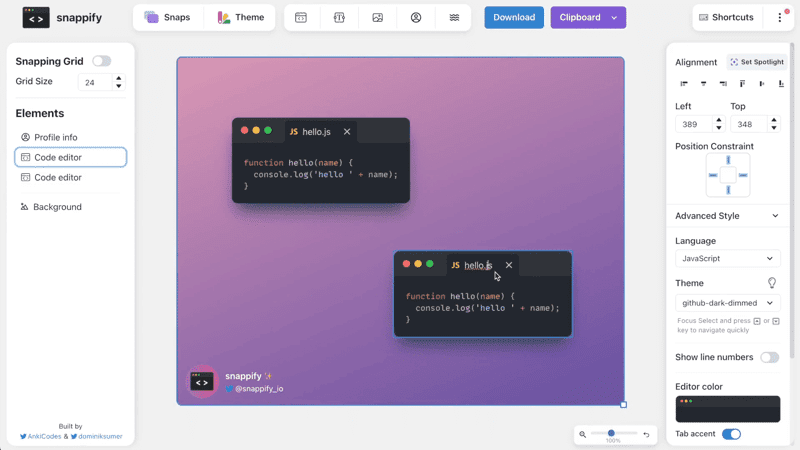
Snappify

Snappify tilbyr et bredt spekter av visualiseringer, inkludert infografikk, lysbilder med fokus på koding, interaktive presentasjoner og undervisningsmateriell. Den støtter kodebiter på forskjellige språk, som Python, TypeScript og JavaScript.
Funksjoner:
- Eksportér video med den nye eksperimentelle funksjonen for å skape engasjerende teknisk innhold.
- Del interaktive lysbilder med kodebiter som kan kopieres og utforskes.
- Forenkle utviklingen av undervisningsmateriell for komplekse konsepter.
- Forbedre blogginnlegg på Hashnode, Notion og Medium med innebygd grafikk.
- Sammenlign, fremhev og forklar kode med merknader.
- Øk merkevaretilstedeværelsen ved å legge til logoer og avatarer for Twitter, Github og LinkedIn.
- Organiser og administrer kodebiblioteket ditt i Snappify.
Prisalternativene er: Gratis (0 dollar per måned), Starter (5 dollar per måned, faktureres årlig for 60 dollar), Professional (9 dollar per måned, faktureres årlig for 108 dollar) og Team (32 dollar per måned, faktureres årlig for 384 dollar).
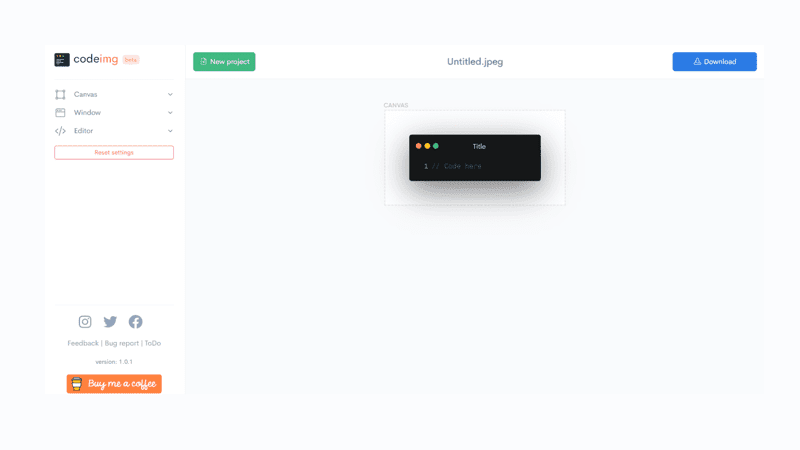
Codeimg

Codeimg er et brukervennlig verktøy som er ideelt for å generere maler for sosiale medieplattformer som Instagram, Facebook og Twitter. Det bygger bro mellom kodekompetanse og kunstnerisk uttrykk ved å forenkle prosessen med å konvertere kode til visuell grafikk.
Codeimg har potensial til å bli et verdifullt verktøy for enhver programmerer som ønsker å engasjere seg med sitt nettsamfunn, ettersom funksjonene forbedres i løpet av betafasen.
Funksjoner:
- Spesifikke maler for profilbilder, hendelsesbilder, miniatyrbilder og historier for Instagram, Facebook og Twitter.
- Endre størrelsen på det resulterende bildet for å optimalisere plattformkompatibilitet og synlighet.
- Tilpass maler for å gjenspeile din personlige stil og kreativitet.
- Integrer kodebiter på ulike programmeringsspråk.
- Enkel prosess for å laste inn kode og generere visuelt innhold.
- Velg mellom en rekke temaer og skrifttyper for å matche din merkevare eller stil.
Codeimg er et enkelt verktøy som lar deg legge inn kodefragmenter og konvertere dem til visuelle bilder. Skriv inn koden din i editoren, juster innstillingene og trykk på «Generer»-knappen for å generere bildet.
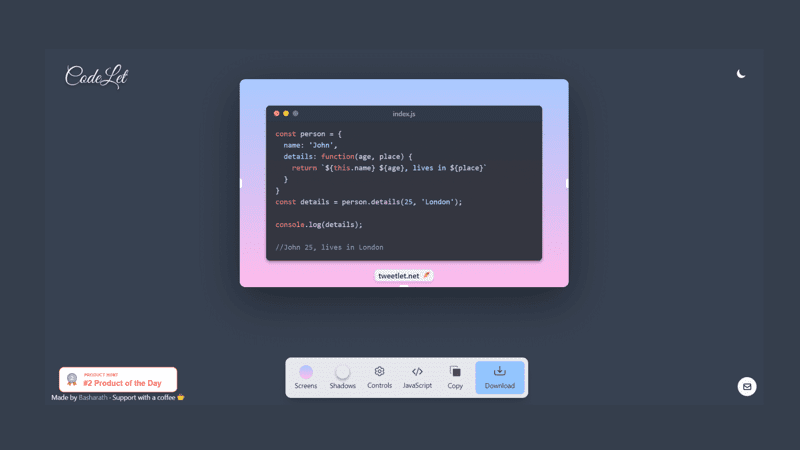
CodeLet

Codelet er et flott verktøy som gjør det enkelt å transformere kodebiter til estetisk tiltalende bilder, perfekt for deling på forskjellige sosiale medieplattformer.
Det støtter et bredt spekter av programmeringsspråk, inkludert JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk og Bash. Dette gir programmerere og utviklere muligheten til å presentere koden sin på en engasjerende og attraktiv måte.
Funksjoner:
- Konverterer kodebiter til optimaliserte, engasjerende bilder for sosiale medier.
- Velg mellom ulike bakgrunner som matcher din stil eller merkevare.
- Bytt mellom lys og mørk modus for lesbarhet.
- Endre størrelsen på bildene for ulike sosiale medieplattformer.
- Skriv inn og formater kode ved hjelp av en intuitiv editor.
- Tilpass skrifttyper, syntaksutheving og grafikk.
- Umiddelbar forhåndsvisning av bildeendringer i sanntid.
Å dele din programmeringskunnskap og suksesser på sosiale medier er nå en spennende og vakker opplevelse, takket være Codelet. Med dette verktøyet kan du styrke din online tilstedeværelse, engasjere publikum og la koden din komme til live.
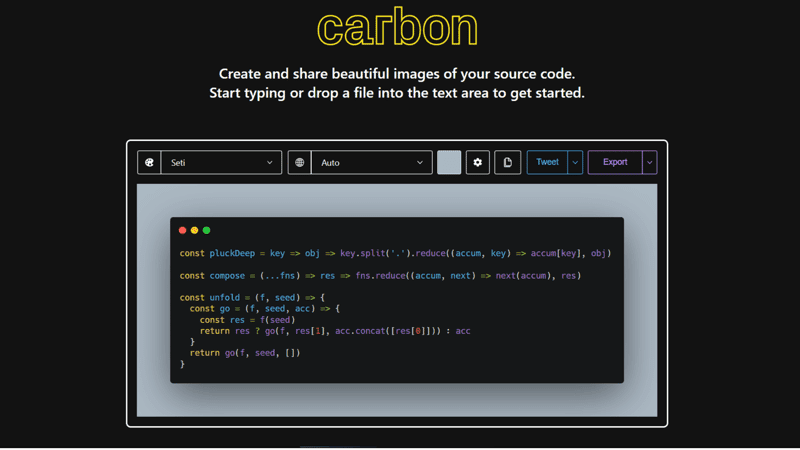
Carbon

Selv om kodespråk noen ganger har begrensninger på tegnantall på plattformer som Twitter, gjør Carbon det mulig for utviklere å dele større kodebiter i form av bilder som er forbedret med syntaksutheving for bedre forståelse.
Bruken av bilder for å dele kode unngår tekstlengdebegrensninger, forbedrer det estetiske uttrykket og eliminerer direkte kopiering av kode.
Funksjoner:
- Bruker automatisk syntaksutheving, og fremhever kodeelementer med farger.
- Velg mellom ulike temaer og skrifttyper for å tilpasse stilen på kodebildet.
- Juster linjehøyde, skriftstørrelse, utfylling og mer; lagre forhåndsinnstillinger for gjenbruk.
- Oppdager automatisk programmeringsspråk, men lar også brukeren velge manuelt.
- Tweet, last ned (PNG eller SVG), kopier, bygg inn eller last opp kodebilder.
- Hjemmesiden viser eksempler på kodebiter for forhåndsvisning av hvordan bildene vil se ut.
Carbon forbedrer den visuelle appellen til kodebilder som deles på Twitter. Ved å klikke på Tweet-knappen åpnes et popup-vindu med en URL som omdannes til et opplastet bilde når tweeten sendes. Du kan tilpasse tweeten og lagre bildet som en PNG- eller SVG-fil.
Pika

Pika tilbyr en enkel metode i tre trinn for å lage tilpassede kodebilder. Du kan enkelt justere bildets utseende ved å lime inn kodebiten, og deretter eksportere bildet i en rekke formater.
Det er et fleksibelt og brukervennlig verktøy som lar brukere enkelt konvertere kodefragmenter til tiltalende grafikk.
Funksjoner:
- Lag bilder av ønsket størrelse for ulike plattformer.
- Nøyaktig kodesyntaksutheving for en rekke programmeringsspråk.
- Støtter et bredt spekter av programmeringsspråk.
- Forhåndsinnstilte størrelser for enkel deling på plattformer som Twitter og Instagram.
- Velg mellom ulike bakgrunnsmønstre for et profesjonelt utseende.
- Legg til tekst, former og tilpassbare vannmerker.
- Spar tid med lagrede tilpasninger for konsistens ved eksport.
Pika prioriterer brukerens personvern ved å kjøre alle operasjoner lokalt i brukerens nettleser. Dette betyr at alle kodebiter og grafikk lagres utelukkende på brukerens datamaskin, og opprettholder de høyeste standardene for datasikkerhet ved å forhindre overføring til eller lagring på eksterne servere.
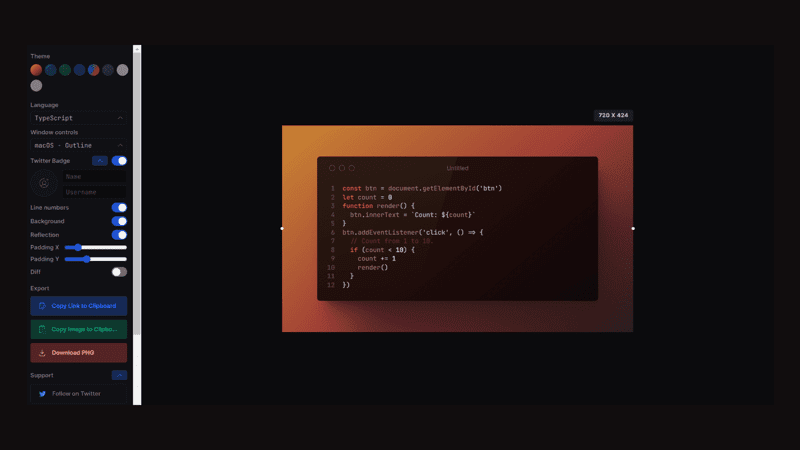
Chalk.ist

Chalk.ist er et kode-til-bilde-konverteringsverktøy kjent for sin enkelhet og unike funksjoner, som Twitter-merke, diff-modus og refleksjon, samtidig som det forbedrer PWA-opplevelsen.
Funksjoner:
- Legg til et merke i hjørnet av innholdet som viser Twitter-avatar, navn og brukernavn, og koble innhold til din tilstedeværelse på sosiale medier.
- PWA-forbedring med en brukeropplevelse som ligner en native app.
- Bytt til «diff mode» for å fremheve forskjeller mellom ulike versjoner av innholdet.
- Linjenummerering og refleksjon for å skille seg ut fra andre estetiske design.
En annen viktig funksjon i Chalk.ist er muligheten til å skjule vinduskontroller. Ved å velge om vinduskontroller som minimer, maksimer og lukk-knappene skal vises eller ikke, kan brukerne tilpasse arbeidsområdet og få en tydeligere og mer konsentrert visning.
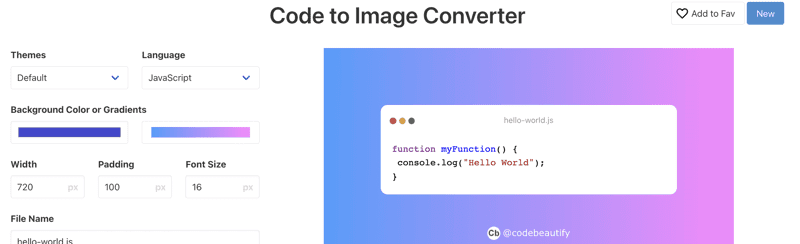
Code Beautify

Code Beautifys kode-til-bilde-konverteringsverktøy tar koden din og gjengir den på en bakgrunn som kan redigeres, noe som gir deg et bredt spekter av kreative muligheter, fra temaer til skriftstørrelser. Det er perfekt for deling på sosiale medier, bruk i presentasjoner eller til utdanningsformål.
Verktøyets støtte for flere utdataformater, inkludert JPG, PNG, WEBP og AVIF, gjør det svært tilpasningsdyktig for forskjellige bruksområder.
Funksjoner:
- Støtter flere språk, med planer om å utvide språkstøtten.
- Omfattende stilalternativer, inkludert bakgrunn, dimensjoner og skrift.
- Tilpass navnet på det genererte bildet.
- Alternativer for justering og linjenummerering.
- Legg til et merke eller logo til bildet.
- Kompatibel med Windows, MAC, Linux og de fleste nettlesere.
- Del bilder direkte på Facebook og Twitter.
Siden Code Beautify lar deg endre merkevarekomponentene i bildet, kan du inkludere et spesifikt merkenavn eller logo når du eksporterer kode, i stedet for bare et bilde av det. Dette kan være nyttig hvis du er lærer, blogger eller bedrift, og ønsker å dele kodeeksempler samtidig som du opprettholder et konsistent merkeuttrykk.
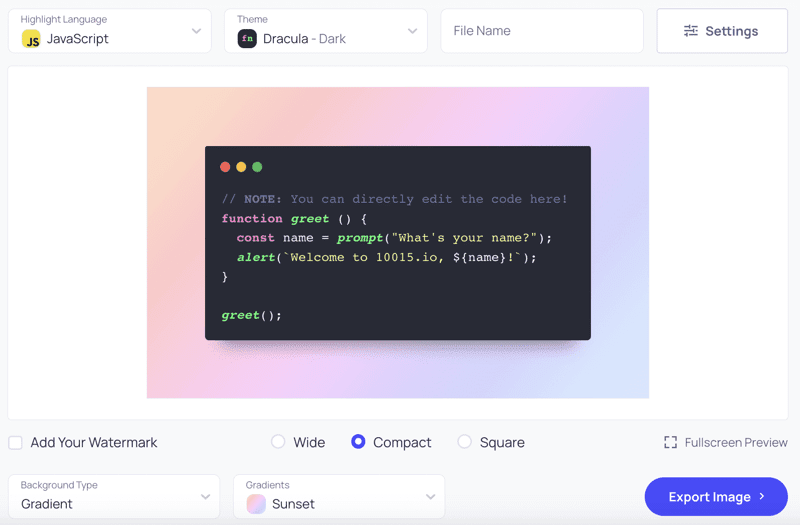
10015

10015.io er et gratis, alt-i-ett-verktøy som forenkler prosessen med å konvertere kode til grafikk. Dette fleksible verktøyet støtter over 20 programmeringsspråk og gir en rekke tilpasningsmuligheter, inkludert over 40 temaer og mange bakgrunner som gradienter, ensfargede farger og ferdige bilder. Brukere kan også bidra med egne bilder for bakgrunnsbruk.
Funksjoner:
- Støtter mer enn 20 programmeringsspråk.
- Over 40 temaer for tilpasning.
- Ulike typer bakgrunner: gradienter, ensfargede farger og ferdigbilder.
- Mulighet for å laste opp dine egne bilder som bakgrunn.
- Flere eksportalternativer: Last ned eller kopier et bilde.
10015.io tilbyr integrert vannmerking for IP-beskyttelse, slik at du ikke trenger ekstra programvare for dette. Med enkel deling på sosiale medier for økt synlighet kan du presentere arbeidet ditt på ulike plattformer. Verktøyets utvikler gir rask tilbakemelding og et støttesystem for å sikre at eventuelle problemer eller spørsmål blir løst så raskt som mulig.
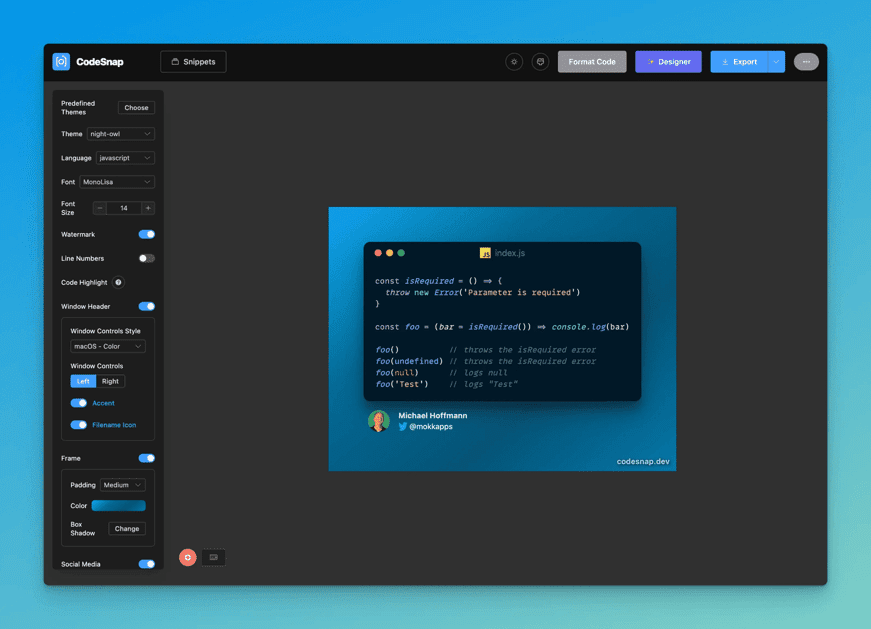
CodeSnap

CodeSnap er utviklet for programvareutviklere, innholdsskapere og lærere, og har som mål å få koden din til å se like bra ut som den fungerer. Med over 1,4 millioner brukere har verktøyet generert over 32 000 kodebiter. Det tilbyr et enkelt grensesnitt og en rekke alternativer for å legge til estetisk appell og funksjonalitet til kodebitene dine.
Funksjoner:
- Tilbyr en robust editor for å manipulere og forbedre koden.
- Gjør det mulig å inkludere profiler på sosiale medier for nettverksbygging.
- Støtter oppretting av utdrag direkte fra Visual Studio Code og IntelliJ.
- Integreres med BrandBird for et konsistent merkevareuttrykk.
- Gir verktøy for å merke, gi nytt navn, duplisere eller slette utdrag.
- Har over 10 tilpassede temaer for personlig estetikk.
- Tilbyr gratis- og Pro-versjoner, der Pro-versjonen legger til flere funksjoner og en høyere grense for kodebiter.
I tillegg til enkel syntaksfarging tilbyr CodeSnap flere uthevinger som er flotte for opplæringer, presentasjoner og sosiale medier, og gir ytterligere kontekst og fokus til koden din.
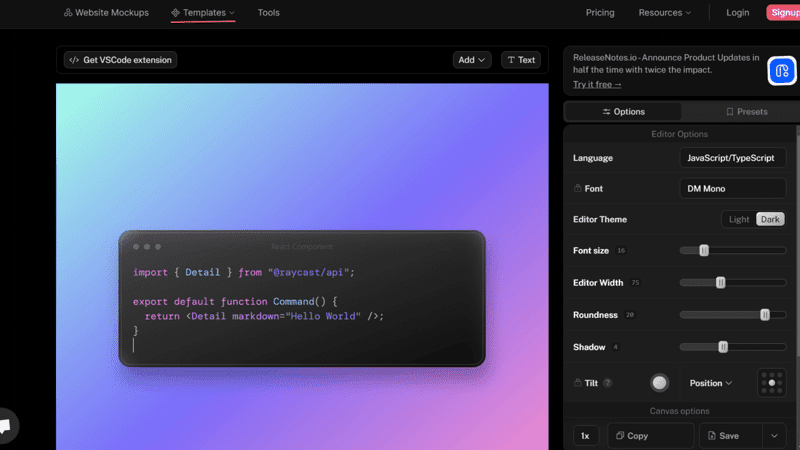
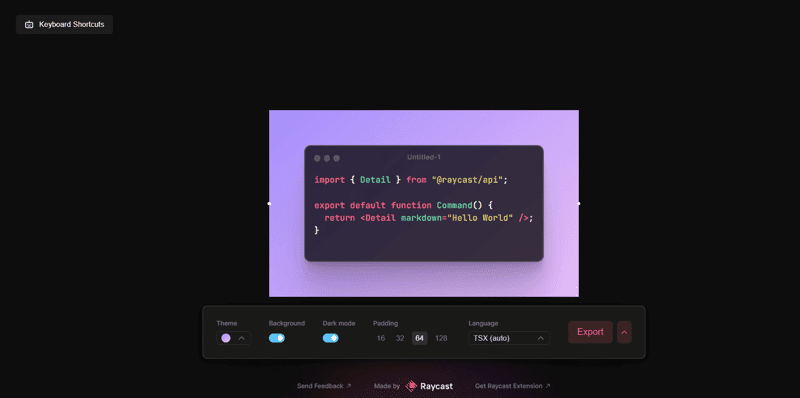
Ray

Ray er utviklet av Raycast, og effektiviserer prosessen med å vise frem kode ved å tilby en rekke tilpasningsalternativer og bildeeksportformater. Enten du er en utvikler som ønsker å dele utdrag av arbeidet ditt eller en teknologiinteressert som vil lage engasjerende innhold, har Ray.so det du trenger.
Funksjoner:
- Støtter flere programmeringsspråk som JavaScript, Docker, Haskell, Kotlin, Lisp og mer.
- Lar brukere lagre som PNG, lagre som SVG, kopiere bildet eller kopiere URL-en.
- Tilbyr åtte gradientalternativer for bakgrunn.
- Mulighet for å fjerne bakgrunnen helt.
- Lar brukere bytte mellom mørke og lyse temaer.
Rays vektlegging av hurtigtaster er en av de viktigste egenskapene, noe som gir en rask og enkel arbeidsflyt. Du kan redigere kodebitbildet fullstendig med noen få tastetrykk, fra å velge programmeringsspråk til å endre polstring og bakgrunnsfarger. Denne funksjonen gjør Ray.so ekstremt praktisk, og reduserer tiden det tar å klargjøre en kodebit for publisering på sosiale medier.
Petrify

Petrify er en macOS-programvare som hovedsakelig er beregnet på utviklere som produserer artikler, opplæringer eller innlegg i sosiale medier som inneholder mye kode. For nettbasert bruk anbefaler appen å bruke standard kodeblokker og syntaksutheving, samt legge til grafiske beskrivelser eller tekstalternativer for å hjelpe personer som bruker hjelpemidler.
Petrify er et unikt utviklingsverktøy på grunn av dets samtidige vektlegging av estetikk og tilgjengelighet.
Funksjoner:
- Lag et bilde av kodebiten din med et enkelt klikk.
- Dra utdraget til Petrifys Dock-ikon, bruk Tjenester-menyen i tekstredigerere, eller lim det inn manuelt i Petrifys editor.
- Endre skrifttype, bakgrunnsfarge, avstand, tema osv. Innstillingene dine lagres for fremtidige økter.
- Dra det genererte bildet inn i arbeidet ditt eller til skrivebordet.
Petrifys editor er svært fleksibel, slik at brukere kan endre nesten alle aspekter av kodebildet sitt, inkludert skrifttype, bakgrunnsfarge og avstand. Disse tilpassede innstillingene lagres også mellom øktene, noe som sikrer en konsekvent brukeropplevelse.
Petrify er tilgjengelig gjennom Setapp-abonnementstjenesten, som gir tilgang til over 230 andre Mac- og iOS-apper for en månedlig avgift på $9,99.
Ting du bør vurdere før du velger en generator for kodebitbilder

Før du velger en generator for kodebitbilder, må du vurdere en rekke viktige elementer for å sikre at verktøyet du velger passer dine behov og preferanser. Her er noen viktige hensyn:
- Sjekk kvaliteten på bildene som genereres av verktøyet. Er de klare og lesbare? Vurder også graden av tilpasning som verktøyet tilbyr. Kan du justere skrifttyper, farger, kodeutheving og andre visuelle aspekter for å matche dine preferanser?
- Sørg for at kodebitgeneratoren støtter programmeringsspråkene og bibliotekene du planlegger å bruke. Noen generatorer kan være mer fokusert på spesifikke språk, mens andre kan mangle støtte for mindre vanlige språk.
- Test generatoren ved å bruke en rekke kodebiter og sørg for at den kan håndtere både enkel og kompleks kode uten å påvirke bildekvaliteten.
- Utheving av kode kan forbedre lesbarheten. Sjekk om programmet tilbyr justerbar syntaksutheving for flere språk.
- Hvis du vil integrere generatoren i appene eller tjenestene dine, må du sørge for at den har APIer eller andre integreringsmetoder som oppfyller dine krav.
- Se etter et brukervennlig verktøy. Du vil generere kodebitbilder raskere uten å måtte bruke tid på å lære nye ferdigheter.
- Velg et verktøy som tilbyr en rekke maler eller temaer for ulike formål. Dette vil spare deg for tid når du skal bestemme utseendet på kodebitene dine.
- For å bruke kodebitbilder på forskjellige enheter eller plattformer trenger du et verktøy som genererer responsive bilder som tilpasser seg ulike skjermstørrelser.
- Noen verktøy tilbyr merkevarefunksjoner som å legge til logoer eller vannmerker. Disse kan være nyttige hvis du vil forbedre merkevaretilstedeværelsen og etablere autoritet.
- Velg et verktøy som tilbyr enkel eksport og direkte nedlastinger.
- Test verktøyets ytelse når det gjelder rask og effektiv generering av bilder, spesielt hvis du planlegger å bruke det i tidsfølsomme situasjoner.
- Noen verktøy har gratisversjoner med begrenset funksjonalitet, mens andre kan kreve et abonnement eller et engangskjøp. Sjekk derfor prisene.
Avsluttende ord
Når det gjelder sosiale medier, finnes det en rekke innlegg du kan dele med dine følgere ved hjelp av verktøyene som er nevnt ovenfor. Du kan dele raske tips for å fremheve vanlige kodefeil og hvordan du unngår dem, noe som gir reell verdi, spesielt for nybegynnere.
For å engasjere samfunnet ditt kan du legge ut ukentlige kodeutfordringer, og oppmuntre dem til å løse gåter og dele løsningene. Du kan lage detaljerte opplæringer med trinnvise veiledninger for å bygge spesifikke nettfunksjoner, som er ideelt for de som ønsker å utvide ferdighetene sine. Og la oss ikke glemme innlegg som fokuserer på beste praksis innen koding, som tar sikte på å hjelpe samfunnet ditt med å forstå og ta i bruk bransjestandardmetoder.
Verktøyene nevnt ovenfor kan styrke din tilstedeværelse på sosiale medier!
Sjekk også ut hvordan du kan lære koding på en morsom måte på disse plattformene.