Utforsk fargevelgeren i Google Chrome
Google Chrome leveres med Chrome DevTools, en samling kraftige verktøy for webutviklere. En av de mest praktiske funksjonene er fargevelgeren.
Men hvordan får du tilgang til denne funksjonen, og hvordan bruker du den effektivt? Hvilke funksjoner tilbyr den?
I denne artikkelen skal vi se nærmere på dette nyttige verktøyet og dets mange muligheter.
Slik aktiverer du fargevelgeren i Chrome
Du kan åpne fargevelgeren i Chrome via en hurtigtast eller via det grafiske brukergrensesnittet (GUI).
For å åpne DevTools med tastaturet, trykk Ctrl + Shift + I. På en Mac bruker du Kommando + Tilvalg + I. Deretter kan du finne fargevelgeren.
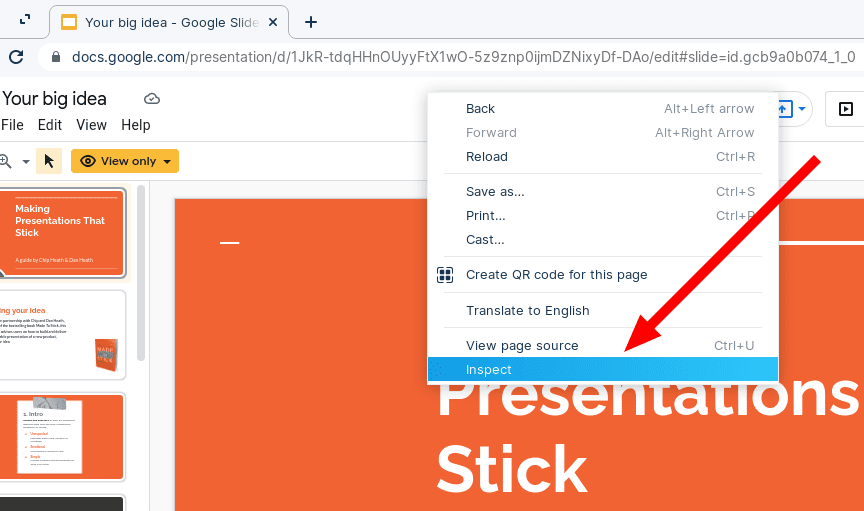
Alternativt kan du høyreklikke hvor som helst på siden og velge «Inspiser» for å navigere til DevTools.
Det er også mulig å konfigurere Chrome DevTools til å åpnes automatisk for hver ny fane, slik at du raskt kan få tilgang til fargevelgeren i alle faner.
For å gjøre dette, må du starte en ny Chrome-instans fra kommandolinjen og legge til følgende flagg:
--auto-open-devtools-for-tabs
Et eksempel på hvordan dette ser ut i terminalen på Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Hvordan bruker du fargevelgeren?

Når DevTools er åpent, må du navigere for å finne verktøyene du trenger for å identifisere farger på en nettside eller et design du arbeider med.
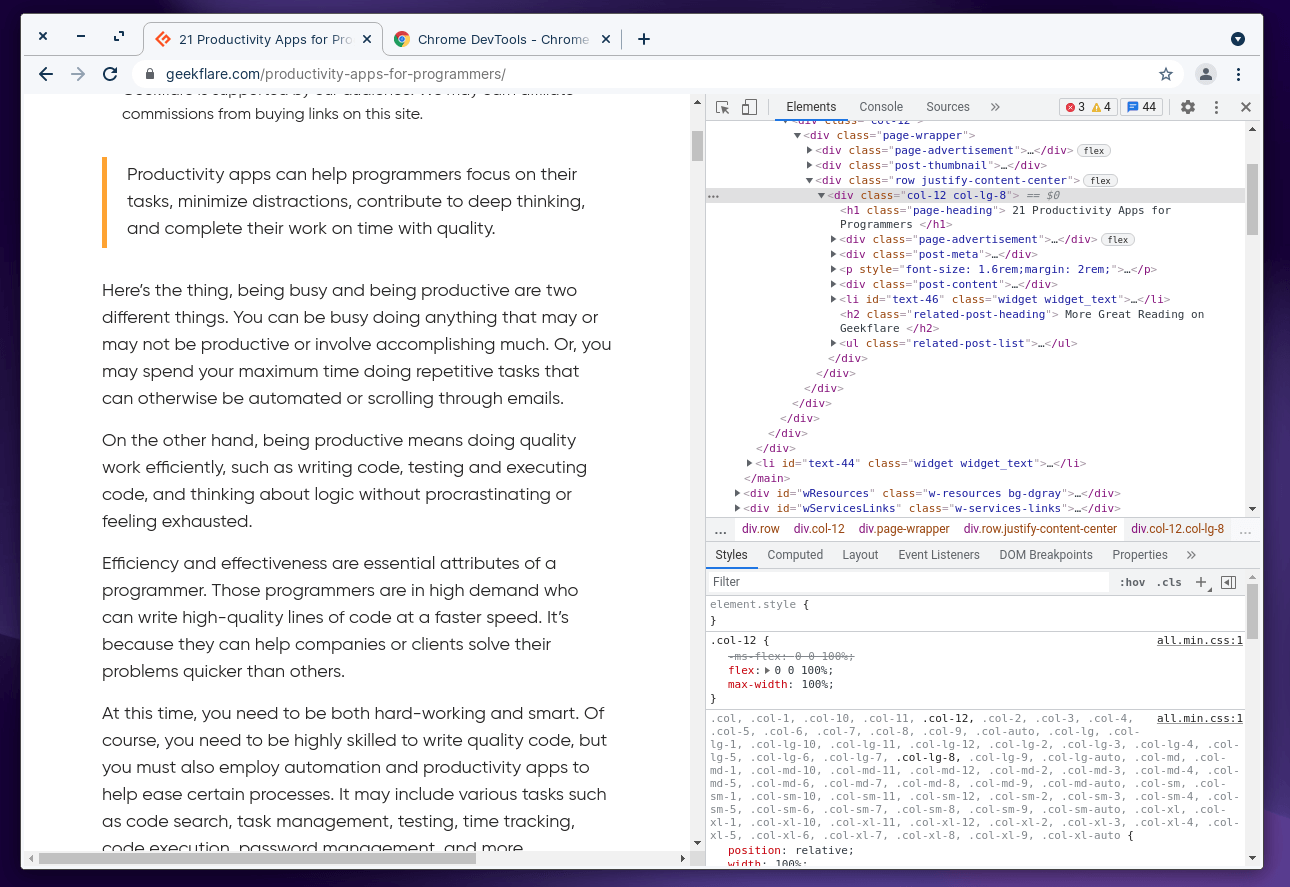
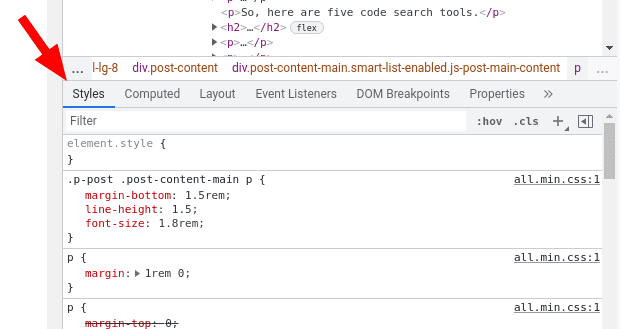
Som standard skal du se «Stiler»-panelet aktivt nederst i DevTools, som vist på skjermbildet.

Hvis du har valgt noe annet, må du sørge for å klikke på «Stiler» for å få tilgang til CSS-koden for nettsiden.
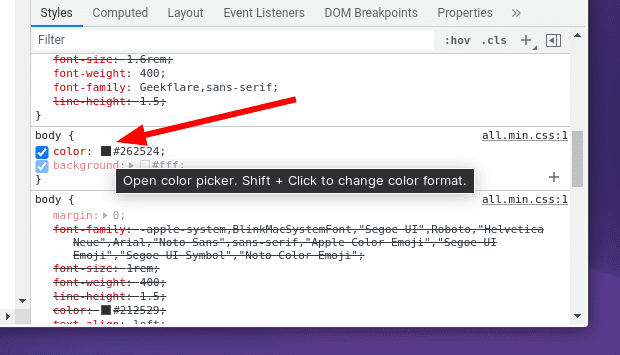
Bla ned gjennom CSS-koden og se etter en fargeboks som er merket som bakgrunn eller farge under «body»-delen. Dette er fargevelgeren du leter etter.

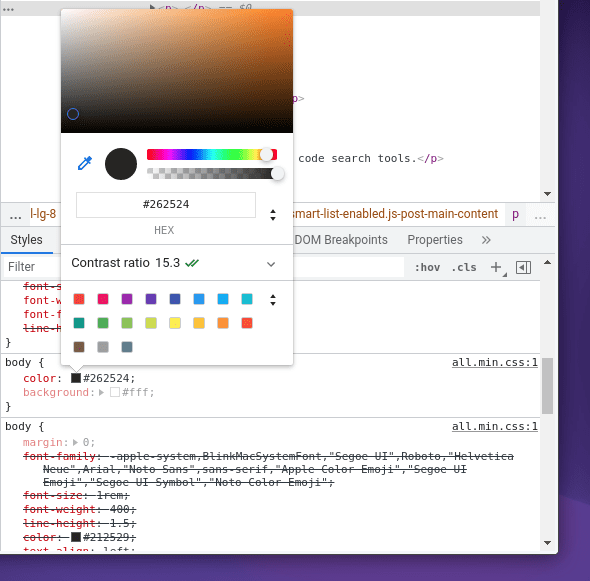
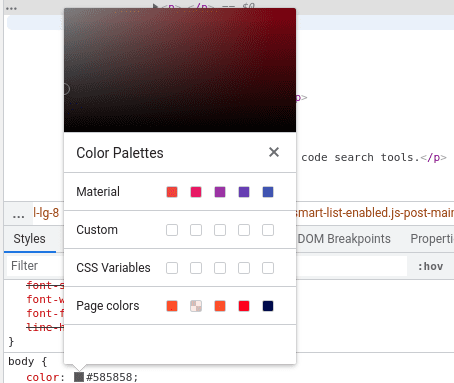
Klikk på fargeboksen; da får du tilgang til flere alternativer, som vist på skjermbildet nedenfor.

Der har du det! Fargevelgeren er klar til bruk i nettleseren din.
Her kan du finne heksadesimalkoden eller RGB-verdien for fargen, og du har muligheten til å velge andre CSS-elementer for å utforske og inspisere nettsidens design.
Fargevelgerens funksjoner i Chrome
Chromes innebygde fargevelger tilbyr deg en rekke funksjoner i tillegg til heksadesimalkoden for å identifisere en farge.
Her er noen av de viktigste funksjonene:
Fargepaletter: I stedet for å måtte manuelt bla gjennom mange fargenyanser, får du tilgang til forhåndsdefinerte fargepaletter som du kan bruke raskt.

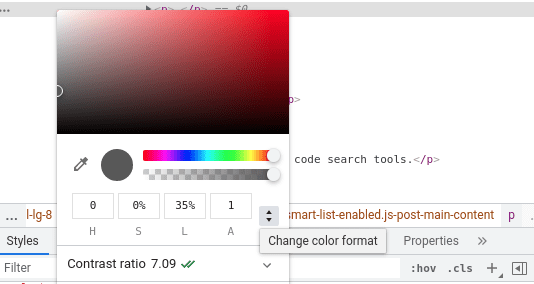
Fargeformat: Du kan enkelt bytte mellom heksadesimal, RGBA- og HSLA-fargeverdier.

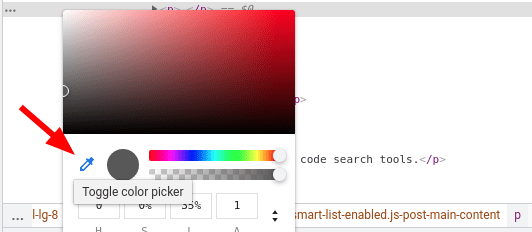
Pipette: Når du aktiverer fargevelgeren, kan du bevege musepekeren over nettsiden og velge et hvilket som helst element for å hente heksadesimalkoden for fargen. Du kan klikke på fargevelgeren for å aktivere/deaktivere pipetten.

Du har også flere alternativer for å justere fargene og oppnå nøyaktig den fargen du ønsker. Disse inkluderer:
- Kopier til utklippstavlen: Du kan raskt kopiere fargekoden til utklippstavlen.
- Fargegradient: Du kan justere fargenyansen og utforske muligheter for fargekombinasjoner.
- Opasitetskontroll: Du kan justere gjennomsiktigheten for å gjøre fargen mer eller mindre synlig.
- Bakgrunnsfargevelger: Velg en passende bakgrunnsfarge for å oppnå perfekt kontrast.
- Kontrastforhold: Juster kontrasten for å gjøre tekst og elementer synlige.
Merk: Fargevelgerverktøyet er ikke begrenset til Google Chrome, men fungerer også i andre Chrome-baserte nettlesere som Brave.
Fargevelgeren og Google Slides
Du kan åpne fargevelgerverktøyet i Google Slides ved å høyreklikke på overskriftsdelen på nettsiden. Selv om Google Slides ikke har et innebygd fargevelgerverktøy, fungerer dette fint.

Hvis du foretrekker det, kan du også bruke Chrome-utvidelser for å gjøre jobben i Google Slides.
Chrome-utvidelser som alternativ
Selv om utvidelser kan være nyttige, er det viktig å huske på at de ikke alltid oppdateres eller vedlikeholdes aktivt. Utvidelser krever tilgang til nettleserdata, så vær forsiktig når du installerer dem, selv om de anbefales her.
Her er to populære utvidelser du kan prøve:
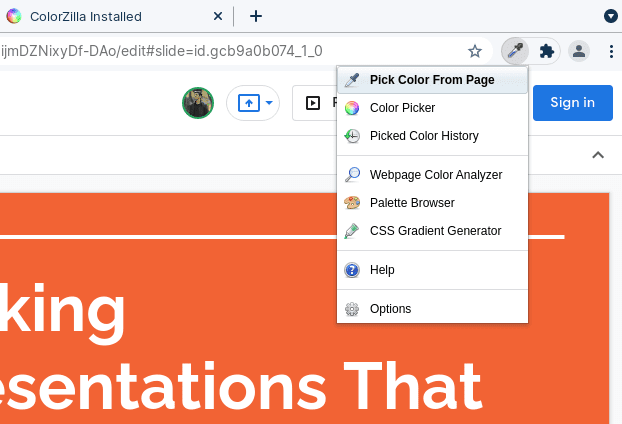
#1. ColorZilla

ColorZilla tilbyr de samme funksjonene som Chromes innebygde fargevelger. En ekstra bonus er at du kan se historikken over de sist valgte fargene.
Dette er nyttig for alle bruksområder, ikke bare Google Slides.
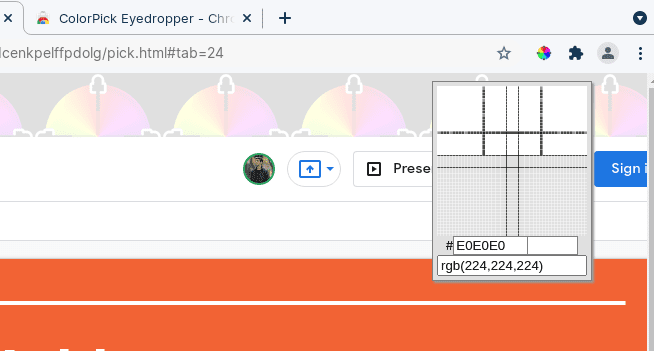
#2. ColorPick pipette

Hvis du har problemer med pipetten i DevTools, kan du prøve ColorPick pipette for å få en pipett uten å måtte bruke nettverktøyene.
Når du velger en farge, vises RGB-verdien og du kan generere fargepaletter. Du kan også se historikken over de valgte fargene, på samme måte som med den andre utvidelsen.
Avsluttende tanker 🎨
Chrome DevTools fargevelger er et veldig nyttig verktøy. Du trenger ikke avanserte verktøy for å identifisere farger og den tilhørende koden. Chromes innebygde verktøy gjør det enkelt uten behov for tredjepartsutvidelser.
Fargevelgeren er nyttig for alle, fra grafiske designere til webutviklere som jobber med nettsider.
Du kan selvfølgelig velge å bruke tredjepartsutvidelser, men vi anbefaler å utforske alle funksjonene i DevTools først, før du installerer utvidelser.