Del din Django-applikasjon med verden
La oss utforske hvordan du kan dele en demo av en Django-applikasjon med internett, uten å gå gjennom en fullverdig distribusjonsprosess i en hostingtjeneste.
Det kan være både tidkrevende og unødvendig å sette opp et fullt testmiljø bare for å demonstrere en Django-app. Dette gjelder spesielt hvis du kun trenger en midlertidig URL for å vise den til en kunde eller kollega.
En effektiv løsning er å benytte et verktøy som eksponerer din lokale server. Dette gir andre mulighet til å se hva som skjer på din lokale datamaskin.
Vi skal benytte oss av Ngrok. Dette verktøyet genererer offentlige URL-er basert på lokale porter på din maskin, takket være tunneleringsteknologi.
All kode brukt i denne veiledningen er tilgjengelig i dette Github-depotet.
Nødvendige forberedelser
Det anbefales at du har grunnleggende kunnskaper om webutvikling og Python. Likevel, det er fullt mulig å følge denne veiledningen selv om du er nybegynner.
Opprett en Django-applikasjon
For en trinn-for-trinn tilnærming, vil vi gå gjennom prosessen med å opprette et Django-prosjekt. Hvis du allerede har et prosjekt, kan du hoppe over denne delen.
Virtuelt miljø
Først, la oss opprette et Python virtuelt miljø.
- Åpne systemets terminal (eller shell).
- Alternativt kan du benytte den innebygde terminalen i kodeditoren din.
- I kodeditoren finner du vanligvis terminalen under «Terminal > Ny terminal».
- Skriv følgende kommando for å opprette et virtuelt miljø med Pythons innebygde verktøy:
python -m venv .venv
Dette forteller Python å lage et virtuelt miljø med navnet «.venv».
- Du skal nå se en mappe som heter «.venv» i din nåværende katalog.
$ ls -l drwxr-xr-x - daniel 30 abr 23:12 .venv # Andre filer ...
- For å aktivere det virtuelle miljøet, bruk «source»-kommandoen.
source .venv/bin/activate
- Om du støter på problemer, se tabellen under som er hentet fra Pythons offisielle dokumentasjon.
| Plattform | Shell | Kommando for å aktivere virtuelt miljø |
| POSIX | bash/zsh | $ source <venv>/bin/activate |
| fisk | $ source <venv>/bin/activate.fish | |
| csh/tcsh | $ source <venv>/bin/activate.csh | |
| PowerShell Core | $ <venv>/bin/Activate.ps1 | |
| Windows | cmd.exe | C:> <venv>\Scripts\activate.bat |
| PowerShell | PS C:> <venv>\Scripts\Activate.ps1 |
Etter at kommandoen er utført, vil navnet på det virtuelle miljøet vises i shell-prompten.
$ source .venv/bin/activate.fish (.venv) $
Installer Django
Med det virtuelle miljøet aktivert, kan du nå installere ønsket Django-versjon. Det er anbefalt å installere den nyeste versjonen.
$ pip install django
Collecting django
Using cached Django-3.2-py3-none-any.whl (7.9 MB)
Collecting pytz
Using cached pytz-2021.1-py2.py3-none-any.whl (510 kB)
Collecting asgiref<4,>=3.3.2
Using cached asgiref-3.3.4-py3-none-any.whl (22 kB)
Collecting sqlparse>=0.2.2
Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB)
Installing collected packages: pytz, asgiref, sqlparse, django
Successfully installed asgiref-3.3.4 django-3.2 pytz-2021.1 sqlparse-0.4.1
Nå er det tid for å lage den grunnleggende prosjektstrukturen for Django-applikasjonen din.
$ django-admin startproject mytestingproject
Dette skaper et Django-prosjekt med navnet «mytestingproject». Etter at prosjektet er opprettet, gå inn i prosjektmappen og start Django-serveren.
# Gå til prosjektmappen (.venv)$ cd mytestingproject/ # Vis filene i prosjektet (.venv) $ ls mytestingproject manage.py
Med prosjektmappen åpen, kan vi starte Django-serveren for å se hvordan den ser ut.
(.venv) $python manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. May 01, 2021 - 04:34:25 Django version 3.2, using settings 'mytestingproject.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Django forteller oss at en lokal server kjører på adressen 127.0.0.1 (som alltid peker til din lokale maskin) på standardporten 8000.
Ikke bekymre deg for feilmeldingen. Vi skal først bekrefte at alt fungerer som det skal lokalt. Åpne en nettleser og naviger til:
http://localhost:8000/ # Legg merke til at localhost og 127.0.0.1 er det samme.
Du skal nå se en Django-standardmal.

Dette bekrefter at Django er korrekt installert. La oss nå gå videre til å eksponere Django-prosjektet. De følgende metodene vil fungere uansett om du har et enkelt eller komplekst prosjekt.
Eksponering av Django-appen med Ngrok
Som nevnt, Ngrok lar oss gjøre lokale servere tilgjengelige på internett. Start med å laste ned Ngrok fra den offisielle nettsiden.
Når Ngrok er installert, åpne en ny terminal (la den første terminalen kjøre Django-serveren) og skriv:
$ ngrok help
NAME:
ngrok - tunnel local ports to public URLs and inspect traffic
More commands ....
Dette gir deg en oversikt over tilgjengelige kommandoer og bekrefter at installasjonen gikk som den skulle.
For å generere en offentlig URL for din lokale server, kjør:
$ ngrok http 8000
# secure public URL for port 8000 web server
Vi bruker «http»-argumentet for å lage en URL som kobler til port 8000 på din lokale datamaskin.
Du vil da se et resultat som ligner på dette:
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 1 hour, 59 minutes
Update update available (version 2.3.39, Ctrl-U to update)
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://cac2165aa7f8.ngrok.io -> http://localhost:8000
Forwarding https://cac2165aa7f8.ngrok.io -> http://localhost:8000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Ngrok videresender nå den genererte URL-en til din lokale server. Magien skjer når du åpner den genererte adressen i en nettleser.

Endre settings.py
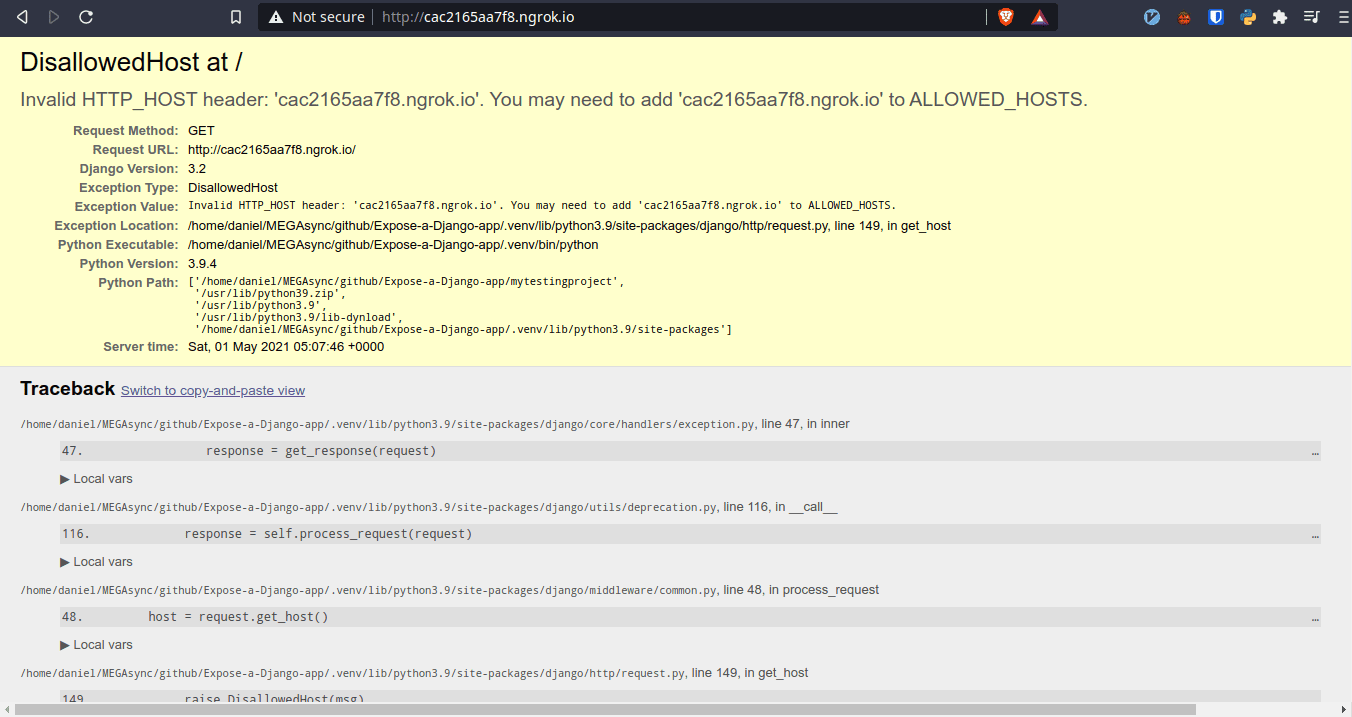
Hva skjedde her? 😱
Det ser ut som Django viser en feilmelding om `DisallowedHost`. Hvis du ser på terminalene, vil du se meldinger både fra Django-serveren og Ngrok-økten.
# Django-meldinger Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS. Bad Request: / [01/May/2021 05:07:46] "GET / HTTP/1.1" 400 65196 Invalid HTTP_HOST header: 'cac2165aa7f8.ngrok.io'. You may need to add 'cac2165aa7f8.ngrok.io' to ALLOWED_HOSTS. # Ngrok-meldinger HTTP Requests ------------- GET /favicon.ico 400 Bad Request GET / 400 Bad Request
Django krever at vi legger til domenet vi bruker i `ALLOWED_HOSTS`-konfigurasjonsvariabelen. Problemet er at domenenavnet er langt og vanskelig å huske.
La oss endre Django-innstillingene for å løse dette. Åpne `settings.py`-filen i prosjektmappen.
# mytestingproject/settings.py # Linje 28 # Endre fra ALLOWED_HOSTS = [] # Til ALLOWED_HOSTS = ["*"]
Vi bruker et jokertegn som tillater alle verter. Vær oppmerksom på at dette er for utviklingsformål.
Last siden på nytt i nettleseren, og du skal nå se Django-appen.

Nå fungerer alt som forventet. Hvis du legger til flere applikasjoner til prosjektet ditt, vil alt gjenspeiles på den offentlige URL-en.
Husk: I produksjon bør du endre `ALLOWED_HOSTS` for sikkerhets skyld.
Konklusjon
I denne veiledningen har du lært hvordan du oppretter en demo-URL for ditt Django-prosjekt uten å måtte distribuere det på en server.
Du har fått erfaring med å starte et nytt Django-prosjekt og å jobbe med `settings.py`-filen.
Til slutt, har du lært hvordan du bruker Ngrok for å eksponere en lokal server.
Nå kan du utforske populære Python-rammeverk for å bygge API-er.