Innenfor feltet frontend-utvikling er HTML, JavaScript og CSS sentrale elementer. Angular har etablert seg som et av de mest brukte JavaScript-rammeverkene for klientbaserte applikasjoner, mens Bootstrap er et velkjent rammeverk for brukergrensesnitt (UI).
Et rammeverk fungerer som en samling av forhåndskonstruert kode, verktøy og biblioteker som gir en strukturert måte å utvikle applikasjoner på. Både Bootstrap og Angular faller inn under denne kategorien.
I denne artikkelen vil vi utforske hvert av disse rammeverkene, undersøke fordelene ved å bruke dem i kombinasjon og demonstrere hvordan de kan integreres for å skape visuelt engasjerende og funksjonelt effektive apper.
Hva er Bootstrap?
Bootstrap er et kostnadsfritt front-end verktøysett designet for å utvikle applikasjoner med «mobile-first» i tankene. Dette rammeverket, som omfatter HTML, CSS og JavaScript, tilbyr et omfattende sett med gjenbrukbare kodekomponenter som utviklere kan bruke i ulike deler av sine prosjekter.
Rammeverket inneholder designmaler for ulike funksjonaliteter som knapper, modaler, karuseller, tabeller og navigasjonsmenyer. Bootstrap er godt dokumentert, noe som gjør det brukervennlig.
Hva er AngularJS?

AngularJS er et JavaScript-rammeverk som utvider den vanlige funksjonaliteten til HTML. Dette rammeverket introduserer funksjoner som databinding, som forenkler utviklingsprosessen for responsive nettsider sammenlignet med tradisjonell HTML-bruk.
AngularJS benytter seg av Model-View-Controller (MVC) arkitektur, som skiller tydelig mellom applikasjonslogikken og brukergrensesnittet. Utviklere kan bruke AngularJS for å lage enkeltsides applikasjoner, sosiale nettverksplattformer, e-handelsløsninger, innholdsstyringssystemer og mye mer.
Fordeler med å bruke Bootstrap i Angular
- Forhåndsdefinerte UI-komponenter: Med Bootstrap slipper du å bygge navigasjonslinjer, knapper og karuseller fra grunnen av. Bootstrap tilbyr et bibliotek av ferdiglagde kodekomponenter. Dette lar utviklere fokusere mer på applikasjonens funksjonalitet, mens Bootstrap tar seg av grunnstrukturen og stylingen.
- Tilpasningsmuligheter: Selv om Bootstrap leverer grunnleggende kode, gir rammeverket fleksibilitet til å tilpasse komponentene til ditt prosjekt. Du kan for eksempel endre bilder og tekst i en Bootstrap-kortkomponent for å passe dine spesifikke behov.
- Responsiv design: I dagens digitale landskap bruker brukere et mangfold av enheter med forskjellige skjermstørrelser. Bootstrap sørger for at nettsidene dine fungerer optimalt på alle enheter uten at du trenger å bygge separate versjoner.
- Konsistent visuell stil: Et vellykket nettsted bør ha en gjennomgående stil og design på tvers av alle sidene. Ved å bruke Bootstrap kan du enkelt oppnå dette.
- Et aktivt utviklerfellesskap: Bootstrap har et stort fellesskap av utviklere, som sikrer tilgang til rikelig med ressurser, dokumentasjon og støtte.
Forutsetninger
#1. Node.js
Dette er en JavaScript-kjøretidsmiljø som lar deg kjøre JavaScript-kode utenfor nettleseren. Du kan sjekke installert versjon ved å kjøre:
node -v
Hvis Node.js ikke er installert, kan det lastes ned fra det offisielle nettstedet.
#2. Node Package Manager (NPM)
NPM administrerer alle pakkene som er nødvendige for Angular-applikasjonen din. NPM installeres automatisk sammen med Node.js. Sjekk versjon med:
npm -v
#3. Angular CLI
Dette kommandolinjeverktøyet brukes til å bygge en grunnleggende struktur for en Angular-applikasjon. Angular CLI installeres med kommandoen:
npm install -g @angular/cli
#4. Integrert utviklingsmiljø (IDE)
Dette er stedet du skriver koden din. Bruk en hvilken som helst IDE som støtter JavaScript, for eksempel Visual Studio Code eller Webstorm.
Hvordan legge til Bootstrap i Angular
Med alle nødvendige verktøy på plass, kan vi gå videre med å bygge vår Angular-app. Det finnes i hovedsak to måter å integrere Bootstrap i Angular på: 1. Installasjon via NPM. 2. Bruk av CDN-lenker.
Tilnærming 1: Bruke NPM
Vi kan installere hele Bootstrap-biblioteket i prosjektet vårt med NPM. Følg disse stegene:
Trinn 1: Bruk Angular CLI for å opprette en grunnleggende appstruktur
En typisk Angular-app består av flere filer. Vi kaller vår applikasjon `angular-bootstrap-mockup`. Bruk denne kommandoen for å sette opp appen:
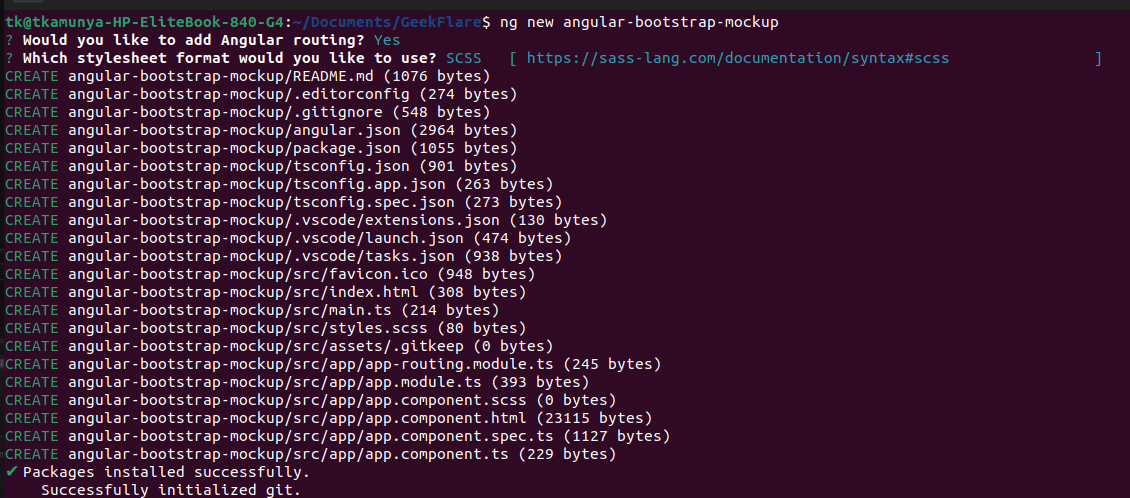
ng new angular-bootstrap-mockup
Du vil bli bedt om følgende valg:
- Ønsker du Angular routing? (y/N) svar med y
- Hvilket stilarkformat ønsker du? Velg CSS
Etter fullført oppsett vil du se en melding som ligner denne i terminalen.

Naviger til det opprettede prosjektet. Bruk kommandoen:
cd angular-bootstrap-mockup
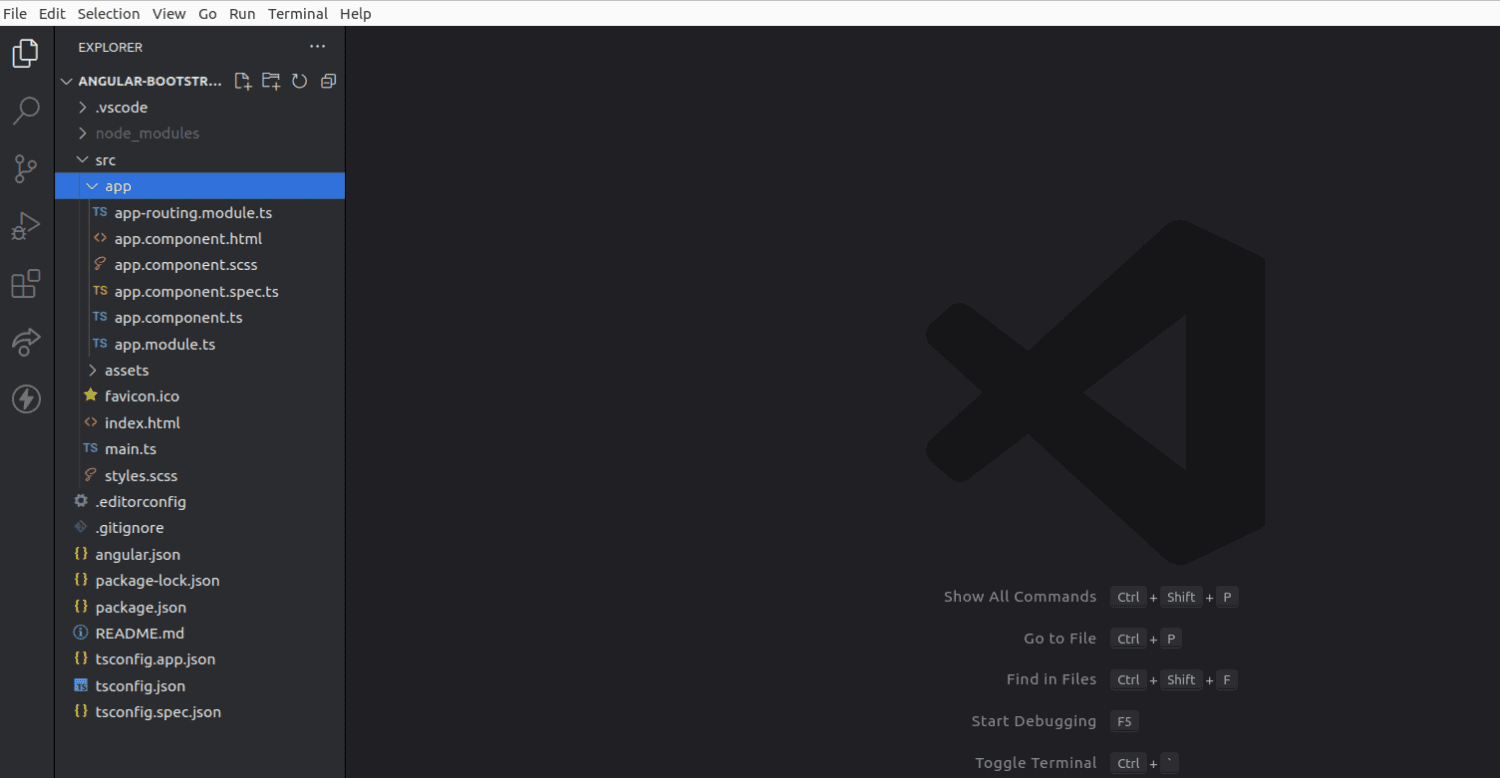
Åpne prosjektet i din valgte koderedigerer. Prosjektstrukturen vil se omtrent slik ut:

Trinn 2: Installer Bootstrap og Bootstrap-ikoner.
Bruk følgende kommando for å installere begge:
npm install bootstrap bootstrap-icons
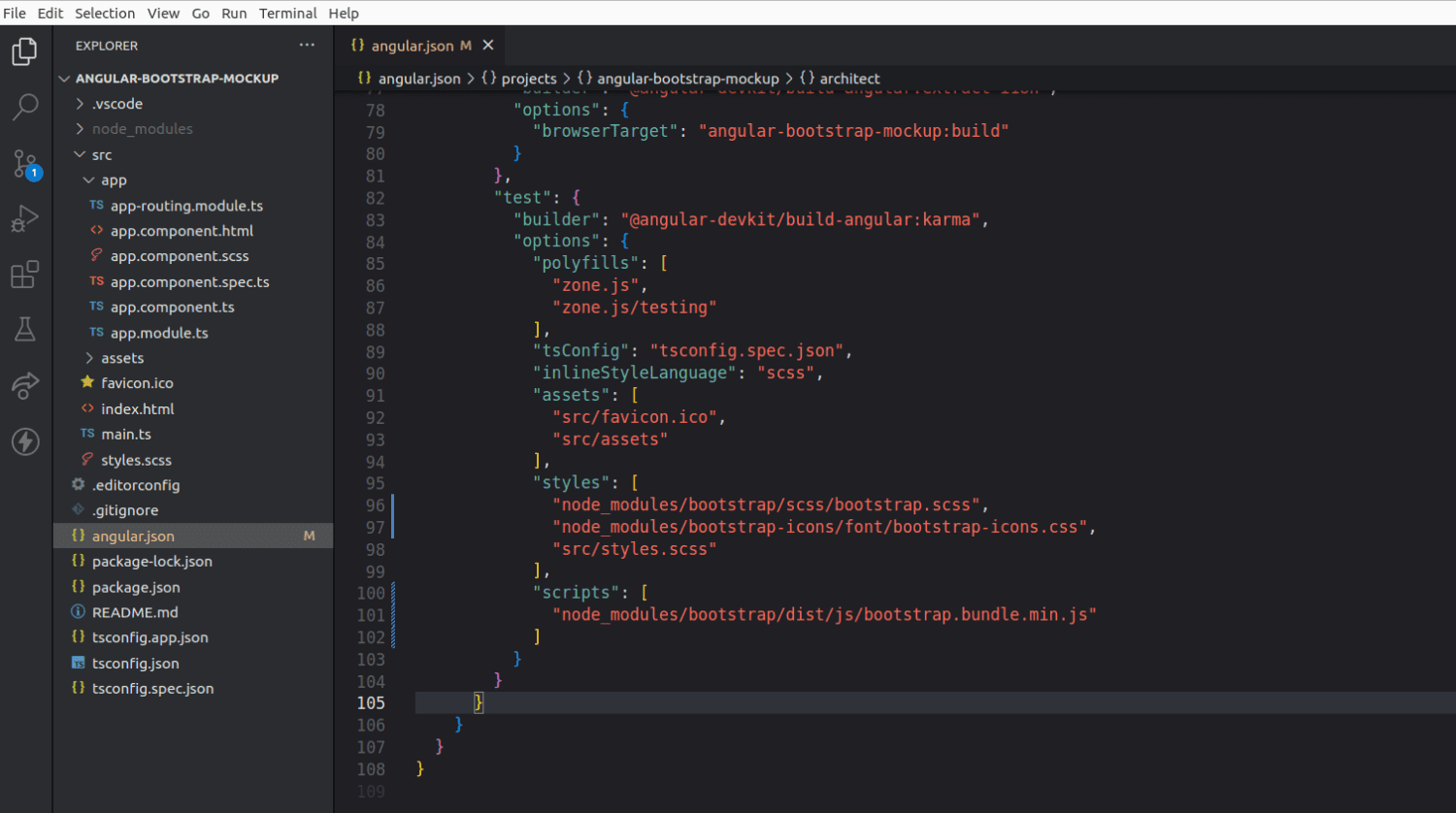
Trinn 3: Inkluder Bootstrap i `angular.json`-filen
Finn `angular.json` i rotmappen til prosjektet, og legg til følgende:
"styles": [ "node_modules/bootstrap/scss/bootstrap.scss", "node_modules/bootstrap-icons/font/bootstrap-icons.css", "src/styles.scss" ], "scripts": [ "node_modules/bootstrap/dist/js/bootstrap.bundle.min.js" ]

Trinn 4: Installer ng-bootstrap
ng-bootstrap er en samling av Angular UI-komponenter bygget på toppen av Bootstrap-rammeverket. Disse er designet for å fungere med AngularJS. Installer den med:
npm install @ng-bootstrap/ng-bootstrap
Trinn 5: Oppdater `app.module.ts` for å inkludere `NgbModule`.
Endre innholdet i `app.module.ts`-filen med følgende:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule,
AppRoutingModule,
],
providers: [
],
bootstrap: [
AppComponent,
],
})
export class AppModule {
}
Trinn 5: Endre app.component.ts
import { Component } from '@angular/core';
import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private modalService: NgbModal) {
}
public open(modal: any): void {
this.modalService.open(modal);
}
}
Trinn 6: Legg til Bootstrap-elementer i `app.component.html`-filen
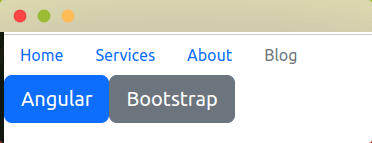
Det er et bredt utvalg av komponenter å velge mellom på Bootstrap-nettstedet. Vi legger til en enkel navigasjonslinje og to knapper.
Erstatt innholdet i `app.component.html` med følgende:
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Blog</a>
</li>
</ul>
<button type="button" class="btn btn-primary btn-lg">Angular</button>
<button type="button" class="btn btn-secondary btn-lg">Bootstrap</button>
Trinn 7: Kjør appen
Bruk kommandoen:
ng serve
Når applikasjonen kjører, åpne http://localhost:4200/ i nettleseren din.

Tilnærming 2: Legg til Bootstrap i Angular med CDN-lenker
Denne metoden innebærer å koble direkte til et Content Delivery Network (CDN) som hoster Bootstrap-filene.
Vi demonstrerer hvordan du kan legge til flere knapper ved hjelp av denne metoden i et nytt prosjekt. Følg disse instruksjonene:
Trinn 1: Opprett et nytt Angular-prosjekt
Vi kaller prosjektet `angular-bootstrap-cdn`. (Du kan velge et hvilket som helst navn)
Bruk kommandoen:
ng new angular-bootstrap-cdn
Når installasjonen er fullført, naviger til prosjektmappen, og åpne prosjektet i en koderedigerer:
cd angular-bootstrap-cdn
Trinn 2: Legg til CDN-lenken i `index.html`-filen
Finn `src/index.html` og legg til CDN-lenken i `head`-seksjonen.
<head> ……. <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> ……… </head>
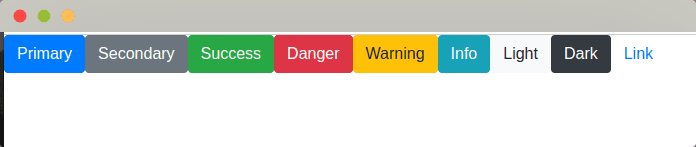
Trinn 3: Legg til Bootstrap-kode i `app.component.html`-filen
Finn `src/app/app.component.html`.
Legg til følgende kode:
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button>
Trinn 4: Kjør appen
ng serve

Ofte stilte spørsmål
Kan man bruke Bootstrap og Angular Material sammen i samme prosjekt?
Ja. Bootstrap og Angular Material er begge UI-biblioteker med lignende formål. Det anbefales imidlertid ikke å bruke dem på samme komponent, da dette kan føre til konflikter. Velg enten det ene eller det andre biblioteket for en spesifikk side, som for eksempel en påloggingsside.
Hvilken versjon av Bootstrap er kompatibel med Angular?
Per dags dato er den nyeste versjonen av Bootstrap v5.3.0-alpha2, mens den nyeste versjonen av Angular er Angular 15. Alle Bootstrap-versjoner fra 4 og oppover er kompatible med ulike Angular-versjoner. Det er likevel viktig å sjekke den offisielle dokumentasjonen for både Bootstrap og Angular når du kombinerer disse to.
Hvilke typer prosjekter kan man bygge med Bootstrap og Angular?
Det finnes ingen begrensning for hvilke typer applikasjoner du kan bygge med Bootstrap og Angular. De kan brukes til å utvikle enkeltsides applikasjoner, e-handelsplattformer, sosiale medier, dashbord og administrative grensesnitt. Angular kan også kombineres med Ionic-rammeverket for å utvikle mobilapplikasjoner.
Er Angular et JavaScript- eller TypeScript-rammeverk?
Angular er et JavaScript-rammeverk, men det er skrevet i TypeScript, som er en utvidelse av JavaScript. TypeScript gir nye funksjoner som ikke finnes i JavaScript. Dermed kan du bruke Angular i både TypeScript- og JavaScript-applikasjoner.
Konklusjon
Med denne kunnskapen kan du nå med trygghet bruke to av de mest anerkjente frontend-rammeverkene, Angular og Bootstrap, for å utvikle ulike applikasjoner.
Valget av integrasjonsmetode vil avhenge av det spesifikke bruksområdet og type applikasjon du jobber med.
Selv om CDN-tilnærmingen kan virke enklere, kan det også være risikoer knyttet til dette. Den største bekymringen er sikkerhet, da hackere kan bruke CDN-er til å injisere skadelig kode på nettstedet ditt.
Installasjon av Bootstrap via NPM gir deg bedre kontroll over koden som inkluderes i applikasjonen din. Denne metoden kan imidlertid være mer tidkrevende, da den krever at du laster ned alle avhengigheter.
Utforsk gjerne hvordan du kan legge til Bootstrap i en React-app.