I CSS gir egenskapen for kantlinjer muligheten for webdesignere å spesifisere utseendet, tykkelsen og kuløren til kantene rundt et element.
En gradient i CSS tillater designere å skape en glidende overgang mellom to eller flere farger. Gradienter kan anvendes for å generere visuelle effekter som skygge, fargeblanding og tekstur på elementene i en nettside.
En kantlinje med gradient er en CSS-funksjon som gir utviklere muligheten til å tilføre en gradient til kantlinjen av et element.
En gradientkant resulterer i en visuell virkning der kantfargen flyter fra en farge til en annen.
Hvorfor benytte seg av en gradientkant?
Gradientkanter var en av de mange stylingmulighetene som ble introdusert i CSS3. Her er noen argumenter for hvorfor du burde vurdere å implementere det i din neste nettapp:
- En gradientkant er svært fleksibel: Du kan generere intrikate og lagdelte utseender med gradientkanter. Dette står i kontrast til ensfargede kanter, som er rigide. Gradientkanter er derfor nyttige når man jobber med komplekse oppsett eller former som krever subtile visuelle uttrykk.
- Skap visuell interesse: Ved å bruke en gradientkant kan du legge til iøynefallende visuelle detaljer til dine design. For eksempel kan du bruke sterke fargekontraster for å rette fokus mot et spesifikt element på nettsiden din.
- Gi enhetlig integrasjon: Gradientkanter tillater deg å integrere kantlinjen sømløst med bakgrunnen til elementet. En slik tilnærming gir nettsiden et helhetlig og samstemt utseende, som viser et gjennomtenkt design.
Slik legger du til en gradientkant i CSS
Før vi forklarer hvordan du tilfører en gradientkant, skal vi vise hvordan man legger til en vanlig kantlinje til et HTML-element.
Vi kan bruke denne koden:
HTML
<!DOCTYPE html>
<html lang="no">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
<title>Dokument</title>
</head>
<body>
<div class="box contains-border">
Illustrasjon av hvordan man legger til en kantlinje!
</div>
</body>
</html>
CSS
.box {
width: 400px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.contains-border {
border-color: rebeccapurple;
border-style: solid;
border-width: 5px;
}
Den resulterende siden vil se slik ut:
Selv om koden over inneholder en kantlinje, er den ikke spesielt tiltalende da den mangler visuell dybde. Vi har kun en 5px solid Rebecca-lilla kant rundt vår div.
Vi kan forbedre utseendet på kanten ved å bruke gradientkanter. Det finnes ulike metoder for å tilføre en gradientkant. Her er noen av de mest sentrale:
Bruk av gradientkanter (lineær gradient, radiell gradient, konisk gradient)
Vi vil demonstrere hvordan du kan bruke gradientkanter på tre ulike måter:
Lineær gradient
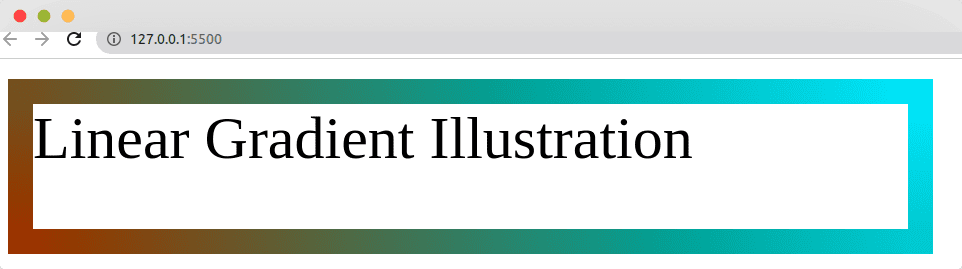
En lineær gradient genererer en jevn overgang mellom to eller flere farger langs en rett linje. Vi kan bruke følgende kode for å demonstrere dette:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Eksempel på lineær gradient</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box linear-gradient">
Illustrasjon av lineær gradient
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.linear-gradient {
border-style: solid;
border-width: 10px;
border-image: linear-gradient(45deg, rgb(143, 55, 0), rgb(66, 228, 250)) 1;
}
Vi har definert kantstilen som solid, hvilket betyr at kanten rundt boksen vår er en ubrutt linje. Kanttykkelsen i koden vår er 10px.
Den lineære gradienten begynner med «rgb(143, 55, 0)» og avsluttes med «rgb(66, 228, 250)». Vi har også spesifisert en vinkel på 45 grader. Bredden på kantsnittet er satt til «1».
Den gjengitte siden vil se slik ut:

Radiell gradient
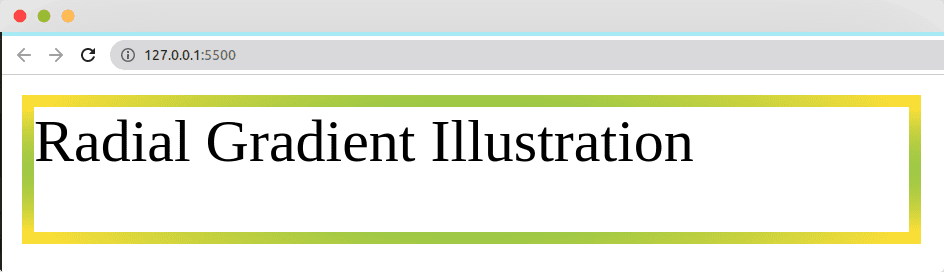
En radiell gradient skaper en sirkulær gradient som sprer seg ut fra et sentralt punkt, og lar brukere overføre fra en farge til en annen i elementer på en nettside.
Vi kan illustrere hvordan du legger til en radiell gradient med denne koden:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Eksempel på radiell gradient</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box radial-gradient">
Illustrasjon av radiell gradient
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.radial-gradient {
border-style: solid;
border-width: 5px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
}
Vi har satt kantstilen til vårt element som solid. Vi har også gitt kanten en tykkelse på 5px.
Den radielle gradienten begynner med mørkegrønn RGB(0,143,104) og avsluttes med lys gul, definert som rgb(250,224,66).
«1» på slutten av koden representerer egenskapen `border-image-repeat`. Denne verdien instruerer nettleseren til å gjenta kantbildet kun én gang rundt elementets kant.
Den gjengitte siden vil se slik ut:

Konisk gradient
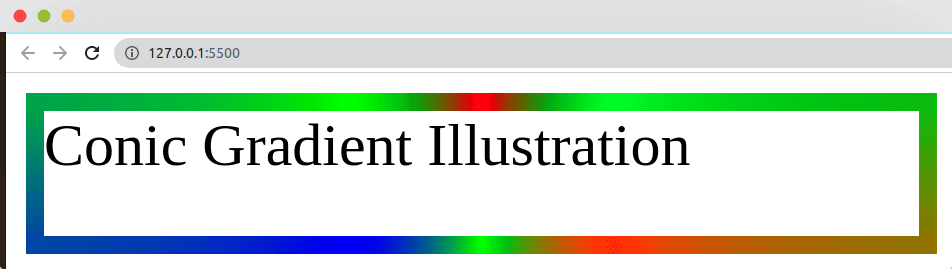
En konisk gradient genererer en sirkulær fargeovergang. I denne effekten starter overgangen fra et sentralt punkt og spres deretter utover, og skaper en sirkulær effekt.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Eksempel på konisk gradient</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box conic-gradient">
Illustrasjon av konisk gradient
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.conic-gradient {
border-style: solid;
border-width: 7.5px;
border-image: conic-gradient(red, rgb(0, 255, 47), rgb(255, 60, 0), rgb(13, 255, 0), blue, rgb(0, 255, 4), rgb(255, 0, 38)) 1;
}
I denne koden setter vi kantstilen som solid og gir kantlinjen en tykkelse på 7,5 px. Egenskapen `border-image` definerer gradienten til kantlinjen. Det er syv farger, som starter med rød og slutter med rgb(255, 0, 38).
Tallet «1» på slutten av koden angir kantbredden til 1 piksel.
Den gjengitte siden vil se slik ut:

Bruk av kantbilder
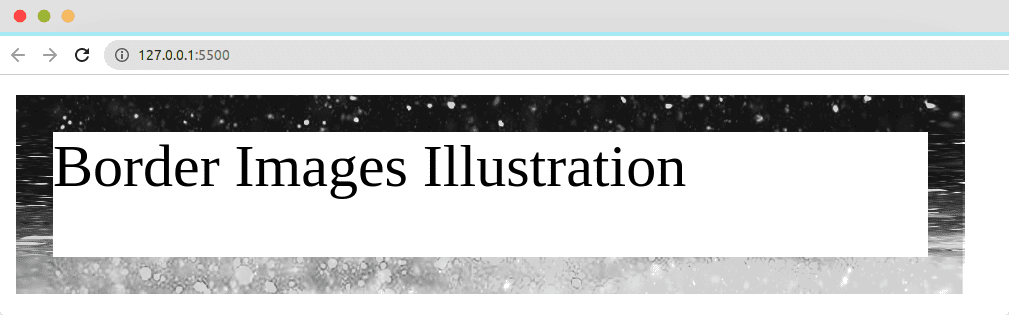
Kantbilder erstatter de vanlige, hele kantlinjene til HTML-elementer. Kantbilder benyttes for å skape komplekse design istedenfor å kombinere farger for å produsere en gradientkant.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Eksempel på kantbilder</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box border-images">
Illustrasjon av kantbilder
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.border-images {
border-style: solid;
border-width: 15px;
border-image-source: url(/images/elephant-2910293_1920.jpg);
border-image-slice: 60 30;
}
Vi har gitt egenskapen `border-width` en bredde på 15px og satt kantstilen som solid.
`Border-image-slice` angir bredden og høyden på kantboksen til henholdsvis 60% og 30%.
Den gjengitte siden vil se slik ut:

Bruk av stenografi-egenskapen
En stenografi-egenskap lar utviklere style flere individuelle CSS-egenskaper ved å bruke en enkelt kodelinje. I dette tilfellet bruker vi `border-image` for å spesifisere kant-bilde-kilde og kant-bilde-slice.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Eksempel på stenografi-egenskapen</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box shorthand">
Illustrasjon av stenografi-egenskapen
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.shorthand {
border-style: solid;
border-width: 15px;
border-image: url(/images/elephant-2910293_1920.jpg) 60 30;
}
Den gjengitte siden vil se slik ut:

CSS-kantgradientgeneratorer
CSS-kantgradientgeneratorer hjelper utviklere med å legge til gradienteffekter på elementer på en nettside. Disse generatorene gir deg muligheten til å justere innstillingene, slik at du ikke trenger å lage alt fra bunnen av. Her er noen av verktøyene du kan anvende:
#1. CSS Gradient Generator – konvertering av farger
Konvertering av farger gir deg muligheten til å generere lineær eller radiell gradient CSS-kode med opptil fem farger. CSS-gradientkoden du genererer kan benyttes som et elements kantlinje eller bakgrunnsbilde.

Du kan gjøre følgende med denne generatoren:
- Velg opptil fem farger og bruk dem i kantlinjegradienten.
- Bestem retningen på gradienten. Verktøyet tilbyr både lineære og radielle gradienter.
- Du kan bestemme hvordan overgangen av farger skal skje ved hjelp av fargestoppfunksjonen.
Når du er ferdig med å eksperimentere og generere koden, kan du kopiere og bruke den på nettstedet ditt.
#2. CSS Border Gradient Generator – Ubrukt CSS
Unused-CSS hjelper utviklere med å generere gradientkanter som de kan bruke på blokkelementer uten å lage pseudoelementer eller ekstraelementer.

Du kan gjøre følgende:
- Velg mellom ulike gradienttyper. Du kan enkelt bytte mellom radielle og lineære gradienter når du arbeider med dette verktøyet.
- Forhåndsvisningsfane. Verktøyet lar deg se hvordan kantlinjegradienten vil se ut på nettsiden din når du tilpasser den.
- Fargestopper. Dette verktøyet gjør det lett å bestemme hvordan overganger skal foregå for ulike farger.
- Tilpasning av kantstørrelse. Du kan enkelt endre kantstørrelsen og kantradiusen med dette verktøyet.
Når du er fornøyd med den genererte koden, kan du kopiere og bruke den i ditt prosjekt.
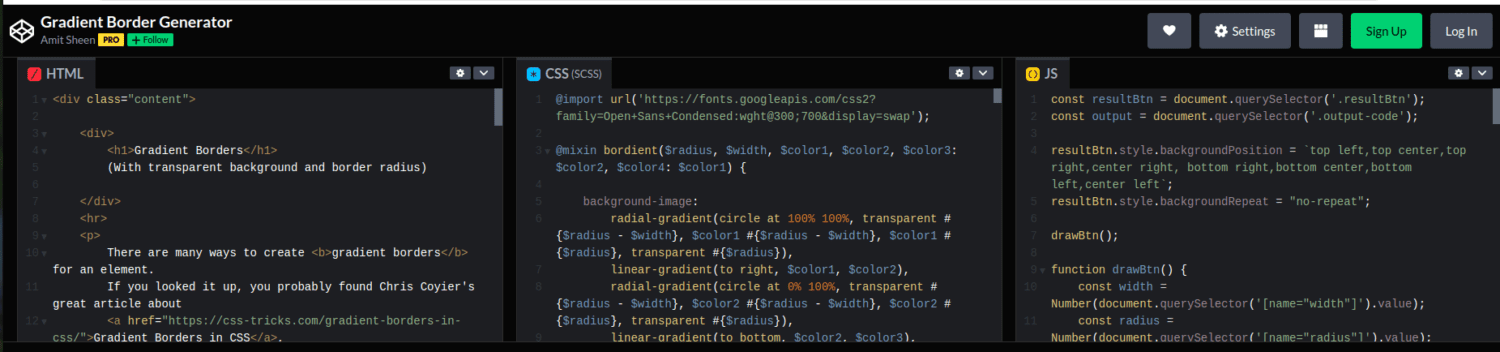
#3. Gradient Border Generator – Amit Sheen
Dette verktøyet har åtte forskjellige bakgrunnsområder, som gjør det mulig for utviklere å skape avrundede gradientkanteffekter.

Du kan oppnå følgende:
- Lag gradientanimasjoner. Verktøyet tillater deg å generere gradientanimasjoner som går mellom to eller flere farger.
- Du kan inkludere JavaScript-kode. Hvis ditt tilpassbare element krever JS-kode, kan du alltid finne og tilpasse det fra kontrollpanelet.
- Live forhåndsvisning. Du kan observere endringene i koden din mens du justerer den.
Du kan kopiere og lime inn koden etter å ha tilpasset grensegradienteffektene slik du ønsker.
Konklusjon
Når du designer nettsidene dine, kan du bruke hvilken som helst av metodene over for å tilføye en gradientkant til elementene dine. Valget av metode kan variere basert på preferanser, ferdighetsnivå og typen element du styler.
Du kan også bruke ulike tilnærminger for forskjellige elementer på samme nettside.
Sjekk ut hvordan du lager en dobbel kantlinje i CSS for å forsterke det visuelle uttrykket til nettsiden din.