Endre enhver nettside direkte i nettleseren din
Nettsider er i bunn og grunn dokumenter som tolkes og vises av nettlesere. Tenk om du hadde muligheten til å redigere innholdet direkte på hvilken som helst nettside? Det er faktisk mulig, og du trenger ingen tilleggsprogrammer eller utvidelser. Denne funksjonen er innebygd i alle moderne nettlesere.
Denne funksjonaliteten benytter seg av «document.designMode»-egenskapen, som du kan aktivere gjennom nettleserens JavaScript-konsoll. Denne oppdagelsen ble nylig delt av Tomek Sułkowski på Twitter, og vi mener det er så interessant at vi ønsker å presentere det for våre lesere.
Opplevelsen når du først oppdager `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) 27. september 2019
Du kan benytte deg av denne funksjonen til en rekke formål: klargjøre en nettside før utskrift, forhåndsvise hvordan endringer vil se ut, eller bare for å tulle litt med folk. Det er som å jobbe med et Word-dokument, uten å måtte tenke på HTML-kode.
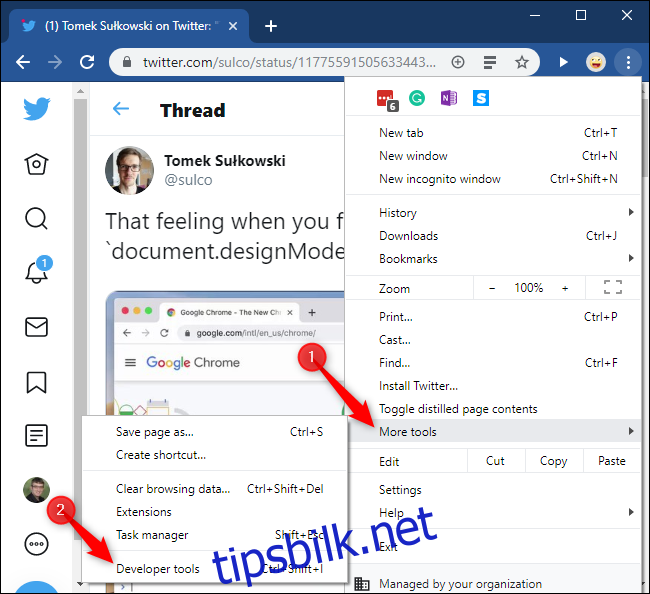
For å aktivere funksjonen, naviger til en nettside og åpne utviklerkonsollen. I Google Chrome, får du tilgang til konsollen via menyen > Flere verktøy > Utviklerverktøy, eller ved å trykke Ctrl+Shift+i.
Selv om vi bruker Chrome som eksempel her, fungerer denne funksjonen også i andre moderne nettlesere. Her er hvordan du åpner konsollen i noen andre populære nettlesere:
I Mozilla Firefox: klikk menyen > Webutvikler > Webkonsoll, eller trykk Ctrl+Shift+K.
I Apple Safari: klikk Safari > Innstillinger > Avansert og marker «Vis Utvikle-menyen i menylinjen». Klikk deretter på Utvikle > Vis JavaScript-konsoll.
I Microsoft Edge: klikk menyen > Flere verktøy > Utviklerverktøy, eller trykk F12 og velg «Konsoll»-fanen.

Velg «Konsoll»-fanen øverst i utviklerverktøypanelet. Skriv inn følgende kode i konsollen, og trykk Enter:
document.designMode="on"

Du kan nå lukke konsollen, og redigere nettsiden som om det var et dokument. Klikk der du ønsker å plassere markøren og begynn å skrive inn tekst. Bruk Backspace eller Delete for å fjerne tekst, bilder eller andre elementer.

Merk at dette kun endrer visningen av nettsiden i din nettleser. Så fort du oppdaterer siden, vil du se den opprinnelige versjonen igjen. Om du navigerer til en ny side eller fane, vil redigeringsmodus være deaktivert til du igjen aktiverer den via konsollen.
Du kan også deaktivere redigeringsmodusen ved å skrive følgende kommando i konsollen:
document.designMode="off"
Nettsiden vil ikke lenger være redigerbar, men endringene dine vil være synlige inntil du oppdaterer siden.