Forbedre hastigheten på ditt WordPress-nettsted ved å utnytte moderne nettleserfunksjoner som forhåndslasting, forhåndshenting og forhåndstilkobling.
Som eier av et nettsted ønsker man naturligvis å gjøre alt for å sørge for at siden laster så raskt som mulig.
Det kan være vanskelig å sikre en jevn og rask innlasting av nettstedet for alle brukere globalt. Det finnes heldigvis flere tiltak du kan iverksette for å laste inn ressurser hurtig, inkludert å aktivere de følgende nettlesertipsene. Disse er også kjent som «pre-surfing»-teknikker.
Merk: Disse nettlesertipsene gir ikke store fordeler ved første gangs besøk på nettstedet, men påfølgende forespørsler vil oppleves som raskere.
Forhåndslast (Preload)
Du kan bruke «preload»-taggen for å instruere nettleseren til å laste inn utvalgte statiske ressurser tidlig. Dette kan være bilder, fonter, JavaScript, CSS, skript, videoer etc. Dette hjelper til med å prioritere ressursinnlastingen, og dermed forbedres ytelsen.
Forhåndslasting er spesielt nyttig dersom du forventer at brukerne dine vil besøke flere sider etter hverandre, for eksempel i en nettbutikk hvor brukerne går fra produktside til produktside, sjekker informasjon, sammenligner, legger i handlekurv og gjennomfører kjøp.
Følgende plugins kan hjelpe deg med å sette opp forhåndslastingsfunksjonen:
Bedre ressurstips – En gratis plugin for å konfigurere CSS- og JS-filer.
WP Rocket – En premium plugin for å optimalisere nettstedets ytelse med mange viktige teknikker, inkludert forhåndslasting av caching og nettstedskart.
Hvordan vet du om forhåndslasting er aktivert?
Den raskeste måten å sjekke dette på er å se på kildekoden til siden. Du bør finne noe lignende det som vises under.
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
Ikke alle nettlesere støtter forhåndslasting. Sjekk derfor kompatibilitetsmatrisen før du implementerer dette.
Forhåndstilkobling (Preconnect)
Laster du inn ressurser fra andre domener? Kanskje en CDN?
Hvis ikke, og alle ressursene lastes fra ditt eget domene, vil dette ikke være like nyttig.
Forhåndstilkobling innebærer at nettleseren oppretter en tilkobling til andre domener i bakgrunnen for å spare tid på DNS-oppslag, omdirigeringer, TCP-håndtrykk, TLS-forhandlinger osv. Målet er å redusere ventetiden for å sikre raskere innlasting av ressurser fra andre domener.
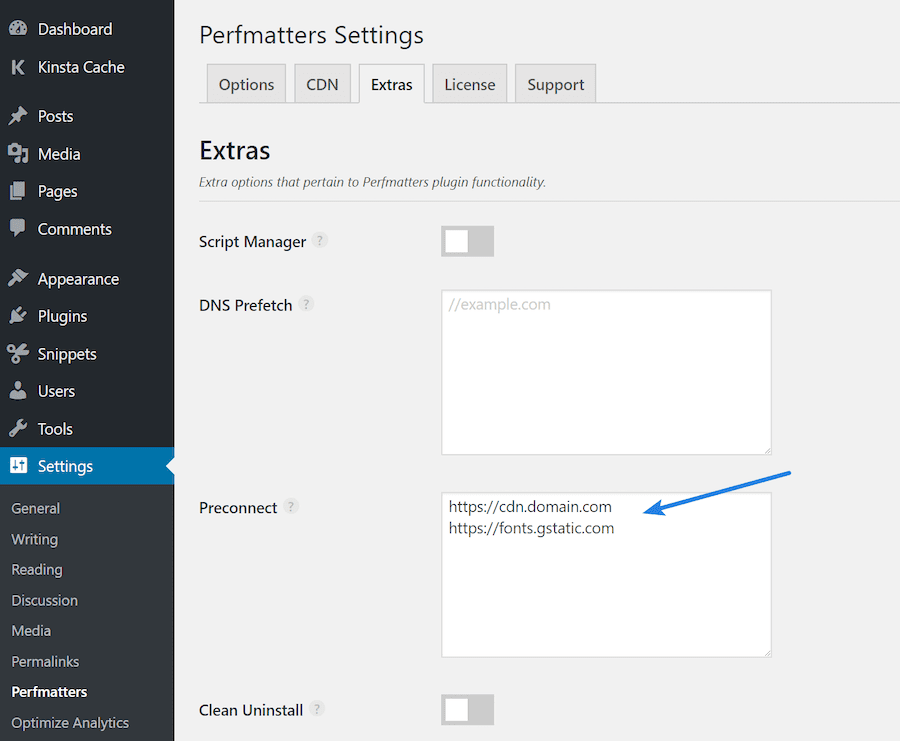
Igjen kan du bruke pluginen «Bedre ressurstips» nevnt ovenfor eller en premium-variant som perfmatters.

Når du har konfigurert de nødvendige ressursene, skal du se dem i kildekoden til siden som vist nedenfor.
<link rel="preconnect" href="https://ANOTHERSITE.com">
Merk: Hvis du laster ressurser fra et domene som krever CORS, må du spesifisere dette som «crossorigin», slik at resultatet ser slik ut:
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
Forhåndstilkobling er kompatibel med de nyeste versjonene av Chrome, Edge, Firefox og Safari.
Forhåndshenting (Prefetch)
La nettleseren laste inn den neste siden du antar brukeren vil besøke. Forhåndshenting laster ned de nødvendige ressursene og lagrer dem i den lokale hurtigbufferen, slik at de kan serveres raskt når de trengs. Det finnes to typer forhåndshenting:
DNS-forhåndshenting – forklart nedenfor
Forhåndshenting av koblinger – konfigurert med <link url …>. Brukes til å forhåndshente HTML eller statiske ressurser. Du kan også forhåndshente ressurser som et attributt.
<link rel=”prefetch” href=”https://somesite.com/articles/page/2/” as=”document”>
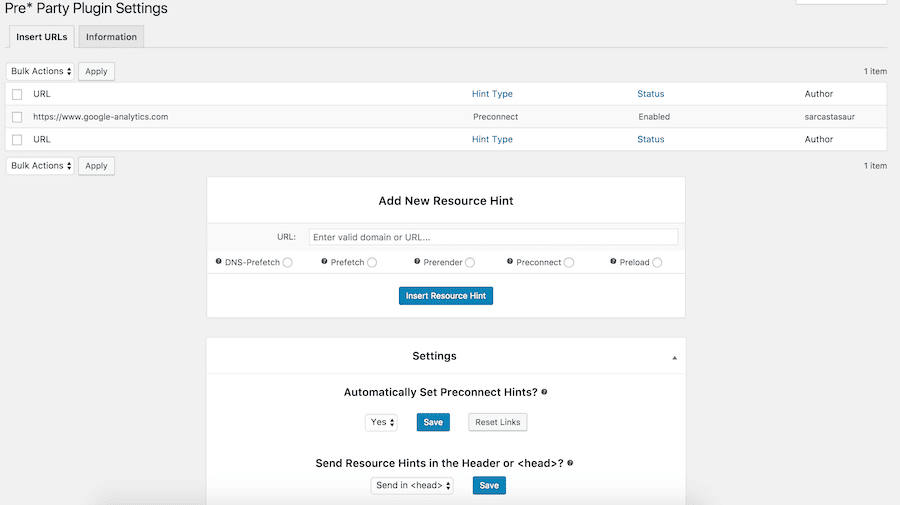
Som attributt støtter ulike ressurser som lyd, video, skript, spor, stil, font, objekt, dokument etc. Forhåndshenting av koblinger kan konfigureres ved hjelp av Pre Party Resource Hints-pluginen.
DNS-forhåndshenting
Laster du inn ressurser fra mange domener og ønsker å løse dem i bakgrunnen?
Dette raske oppsettet kan hjelpe med å løse alle potensielle domener på forhånd, slik at ressurser lastes raskere når de blir etterspurt. Dette bidrar til å redusere den totale ventetiden.
La oss si at du laster inn ressurser fra tre domener, og hvert domene tar omtrent 100 ms å utføre DNS-oppslag. Da sparer du 300 ms ventetid.
Ikke sant?
Du kan implementere dette ved å enten bruke perfmatters-pluginen, eller legge til følgende kode i functions.php-filen til temaet ditt hvis du er komfortabel med å redigere temafilene.
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
Du kan lese mer på Mozillas nettdokumenter.
Forhåndsgjengivelse (Prerender)
Forventer du at brukerne vil navigere til en bestemt side?
Forhåndsgjengivelse kan laste inn disse ressursene i bakgrunnen, og når brukerne klikker på den, vil den laste veldig raskt. Du kan oppnå dette med Pre Party Resource Hints-pluginen.

Forhåndsgjengivelse er egnet for en lett side eller ressurs, men vær forsiktig med hele nettstedet eller store ressurser, da det kan øke CPU-bruken og båndbredden og dermed bremse ned nettstedet. Test derfor med en mindre ressurs for å sikre at det ikke har noen negative effekter.
Som du ser, er det fire hovedplugins involvert i implementering av nettlesertips i WordPress. Velg den som passer best for dine behov.
Pre Party Resource Hints-plugin – en gratis plugin som tilbyr DNS-prefetch, link prefetch, prerender, preconnect og preload.
Bedre ressurstips – et alternativ til den ovennevnte.
Gratis plugins er bra så lenge de blir vedlikeholdt og støttet. Dessverre er ikke dette alltid tilfellet, og det er derfor det noen ganger kan være bedre å gå for en betalt versjon. Kommersielle plugins støttes profesjonelt og oppdateres i tråd med WordPress-standarder og sikkerhetsrettelser. Hvis du er villig til å bruke noen kroner på å optimalisere nettstedets ytelse, kan du vurdere de følgende:
WP Rocket – velkjent og betrodd av over 800 000 nettsteder. Koster $49 for ett nettsted.
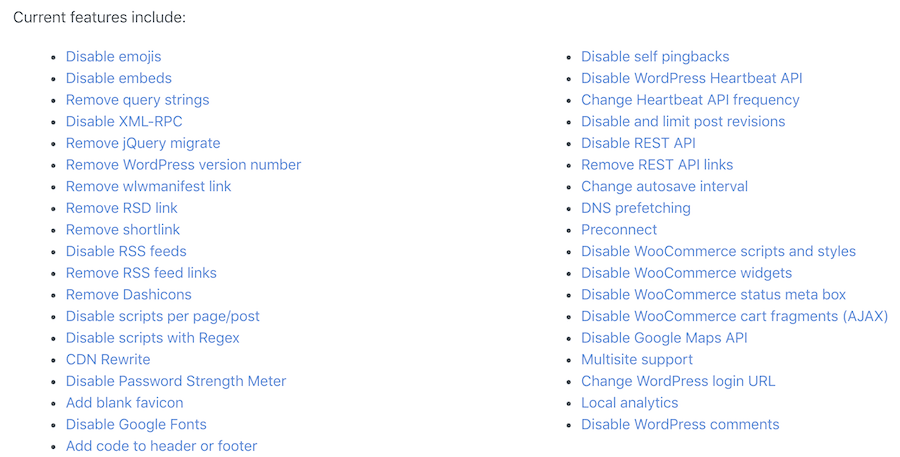
Perfmatters – en lettvektsplugin som er enkel å bruke, og koster $24,95 for ett nettsted. Den tilbyr følgende funksjoner:

Det er mye optimalisering.
Konklusjon
WordPress i seg selv er lett, men det kan bli tyngre avhengig av hvilke temaer og plugins du bruker. Det er viktig å optimalisere ytelsen til nettstedet for å oppnå bedre søkerangering og konvertering. De ovennevnte teknikkene er enkle å følge, men du bør ikke stoppe der.
Du bør også vurdere å bruke en CDN for å bufre og levere innhold raskere til brukerne dine globalt. Det finnes mange alternativer, men vi anbefaler å prøve SUCURI som tilbyr både CDN og sikkerhet.