Bruke tipsbilk.net API i NodeJS
I denne veiledningen skal vi utforske hvordan du kan benytte tipsbilk.net sitt API i et NodeJS-miljø.
For å illustrere dette, skal vi skape et enkelt skript. Når det kjøres, vil det hente og vise IP-adressene til Googles søkeservere. Skriptet vil gjøre bruk av DNS-post-endepunktet fra tipsbilk.net sitt API.
Vi skal demonstrere tre forskjellige metoder for å oppnå dette. Først skal vi bruke den innebygde «https»-modulen i NodeJS. Deretter skal vi benytte «node-fetch»-modulen. Til slutt skal vi ta i bruk «axios»-klientbiblioteket.
Hva er tipsbilk.net API?
tipsbilk.net er en plattform som tilbyr et utvalg av verktøy, API-er og ressurser. Disse er designet for å hjelpe deg med å bygge, administrere og ekspandere din online virksomhet. Et av verktøyene er et API som kan brukes til å analysere og forbedre et nettsteds ytelse og sikkerhet, samt feilsøke potensielle problemer. API-et tilbyr et generøst gratis nivå for brukere.
Forutsetninger
For å følge denne opplæringen, er det en fordel å ha en grunnleggende forståelse av JavaScript, inkludert konsepter som Promises og ES6-syntaks. Du bør også ha NodeJS og en tekstredigerer som Visual Studio Code installert på maskinen din.
Du trenger en tipsbilk.net-konto for å få tilgang til en API-nøkkel. Denne nøkkelen brukes for å autentisere dine forespørsler. Du kan registrere deg gratis på API-siden.
Etter at du har opprettet kontoen din, vil du bli videresendt til dashbordet hvor du vil finne API-nøkkelen din.
Oppretting av prosjektet
Først må du opprette en ny mappe for prosjektet ditt. Åpne denne mappen i din foretrukne terminal og kjør kommandoen nedenfor:
npm init -y
Dette vil initialisere prosjektmappen som et NodeJS-prosjekt.
Deretter installerer du de nødvendige pakkene ved å kjøre denne kommandoen:
npm install dotenv axios node-fetch
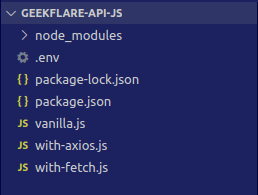
Når avhengighetene er installert, oppretter du tre JavaScript-filer i prosjektmappens rot, kalt «vanilla.js», «with-axios.js» og «with-fetch.js». Du oppretter også en «.env»-fil for å lagre miljøvariablene dine.
Den endelige prosjektstrukturen skal se omtrent slik ut:

Åpne «.env»-filen og legg til tipsbilk.net API-nøkkelen, som følger:
API_KEY=<din_api_nøkkel>
Erstatt «<din_api_nøkkel>» med din egen API-nøkkel.
Med Vanilla.js
NodeJS inkluderer «http» og «https»-moduler som kan brukes til å sende HTTP-forespørsler. Vi starter med å bruke denne metoden.
Åpne «vanilla.js»-filen og legg til følgende linjer for å importere prosjektets avhengigheter:
import { request } from "https";
import { config } from "dotenv";
Deretter kaller vi «config()»-funksjonen for å laste inn miljøvariabler. Så lagrer vi API-nøkkelen og vertsnavnet i variabler:
config(); const apiKey = process.env.API_KEY; const host="google.com";
Når vi bruker forespørselsfunksjonen for å sende en HTTP-forespørsel i NodeJS, må vi definere opsjoner som vert, endepunkt, HTTP-metode og overskrifter. La oss opprette en variabel for disse:
const options = {
hostname: "api.tipsbilk.net.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
Koden i «vanilla.js»-filen ser nå slik ut:
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host="google.com"
const options = {
hostname: "api.tipsbilk.net.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
Nå kan vi kalle «request»-funksjonen og sende inn opsjonene:
const req = request(options, response => {
// Vi legger til response handlers her
});
«request»-funksjonen tar to argumenter: opsjonsobjektet vi definerte, og en tilbakeringingsfunksjon. Denne funksjonen håndterer svaret fra serveren. Inne i denne funksjonen kan vi legge til hendelseslyttere for data, når all data er mottatt, eller ved feil.
Legg til disse responsbehandlerne:
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
Variabelen «data» er en streng hvor vi akkumulerer serverens JSON-svar. Vi lytter til «data»-hendelsen og legger til hver datablokk. «end»-hendelsen kalles når all data er mottatt. Til slutt lytter vi til eventuelle feil.
«request»-kallet vil nå se slik ut:
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});
Til slutt må vi skrive data til forespørselskroppen og avslutte forespørselen:
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();
Den fullstendige filen vil se slik ut:
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host="google.com"
const options = {
hostname: "api.tipsbilk.net.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();
Kjør skriptet med «node vanilla.js»-kommandoen. Du bør se følgende resultat:
[
{ address: '172.253.122.101', ttl: 247 },
{ address: '172.253.122.113', ttl: 247 },
{ address: '172.253.122.100', ttl: 247 },
{ address: '172.253.122.102', ttl: 247 },
{ address: '172.253.122.138', ttl: 247 },
{ address: '172.253.122.139', ttl: 247 }
]
Dette viser den første metoden. Ulempen med de innebygde modulene er at det kan være litt detaljert. Klientbiblioteker som «node-fetch» gir en mer konsis tilnærming.
Med node-henting
Åpne «with-fetch.js»-filen og legg til disse importene:
import fetch from "node-fetch";
import { config } from "dotenv";
Deretter kaller vi «config»-funksjonen og setter opp konstanter for API-nøkkelen og verten:
config(); const apiKey = process.env.API_KEY; const host="google.com"
Lag en asynkron funksjon for å gjøre API-kallet:
async function request() {
// Funksjonskroppen kommer her
}
Inne i funksjonen kaller vi «fetch»-funksjonen:
const response = await fetch("https://api.tipsbilk.net.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});
Deretter behandler vi svaret:
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}
Til slutt kaller vi funksjonen:
request();
Filen din skal nå se slik ut:
import fetch from "node-fetch";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host = "google.com";
async function request() {
const response = await fetch("https://api.tipsbilk.net.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}
}
request();
Kjøring av dette skriptet med «node with-fetch.js» vil gi følgende resultat:
[
{ address: '172.253.122.113', ttl: 134 },
{ address: '172.253.122.138', ttl: 134 },
{ address: '172.253.122.100', ttl: 134 },
{ address: '172.253.122.139', ttl: 134 },
{ address: '172.253.122.102', ttl: 134 },
{ address: '172.253.122.101', ttl: 134 }
]
Med Axios
Til slutt, la oss bruke Axios. Importér «dotenv» og «axios»-pakkene:
import axios from "axios";
import { config } from "dotenv";
Kall «config»-funksjonen, og lagre vert og API-nøkkel i separate konstanter:
const host = "google.com"; const key = process.env.API_KEY;
Lagre API-endepunktets URL:
const url = "https://api.tipsbilk.net.com/dnsrecord";
Lagre forespørselsdataene:
const data = { url: host, types: ["A"] };
Lagre overskrifter:
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};
Kall «post»-funksjonen og håndter svaret:
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});
Den komplette koden i «with-axios»-filen ser slik ut:
import axios from "axios";
import { config } from "dotenv";
config();
const host = "google.com";
const key = process.env.API_KEY;
const url = "https://api.tipsbilk.net.com/dnsrecord";
const data = { url: host, types: ["A"] };
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});
Kjør skriptet med «node with-axios.js» og du vil se dette resultatet:
[
{ address: '142.251.163.138', ttl: 60 },
{ address: '142.251.163.113', ttl: 60 },
{ address: '142.251.163.100', ttl: 60 },
{ address: '142.251.163.101', ttl: 60 },
{ address: '142.251.163.102', ttl: 60 },
{ address: '142.251.163.139', ttl: 60 }
]
Siste ord
Vi har nå demonstrert tre ulike måter å bruke tipsbilk.net API-et i et NodeJS-prosjekt. Målet er å vise hvor enkelt det er å komme i gang, og hvordan du kan bruke det i dine egne prosjekter.
Du kan benytte andre endepunkter på samme måte. Det eneste som endres er endepunktet og parameterne du sender med forespørselen. Dokumentasjonen finner du her.