Ser du etter en måte å konvertere Hex-fargekoder til RGBA? Da er du kommet til rett sted! Vi presenterer her noen enkle og effektive verktøy for å konvertere hex-verdier til RGBA.
Hvis du er ny innen HTML-koding, kan det være vanskelig å huske all syntaksen, inkludert HTML-fargekoder. HTML bruker hex-koder, som er kombinasjoner av tall og bokstaver.
For å virkelig forstå fargekoden kan det derfor være nyttig å konvertere hex-koden til en RGBA-verdi. Men hvordan gjør man det uten problemer?
Her kommer hex-til-RGBA fargeverdiomformere inn i bildet. Vi har sett på mange slike verktøy, og funnet ut at disse 12 er de beste.
Hva er en hex-fargekode?
En hex-fargeverdi er et system for å representere ulike farger i et HTML-dokument. Det brukes også i SVG og CSS, men oftest i HTML-nettsider.
Her representeres en farge med seks tegn, ved hjelp av følgende heksadesimale tall:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A (A=10), B (B=11), C (C=12), D (D=13), E (E=14), F (F=15)
Her er et eksempel:
#ADD8E6 representerer lyseblå farge
Når bør du bruke hex-fargekoder?
Erfarne HTML-webutviklere bruker hovedsakelig hex-konvensjonen for fargekoding. Siden HTML fokuserer på effektiv lagringsstørrelse, er hex-koder godt egnet. Hvis du bruker tusenvis av fargekoder i hex i stedet for desimalsystemer som RGB, sparer du mye lagringsplass.
Med hex kan du representere en farge med seks tegn, mens en RGB-kode trenger ni. Dermed reduserer du den totale kodestørrelsen på nettsiden ved å bruke hex.
Du kan bruke hex-koder i stilarkfilen til HTML-webutviklingsprosjektet, da du bruker CSS for å angi alle presentasjonsegenskapene til et HTML-dokument. Hex-koder skrives som #ADD8E6 (kode for lyseblå) i CSS-deklarasjonsblokker.
Hva er en RGBA-fargekode?

I RGBA-fargekodingssystemet angir du mengden rød, grønn og blå med desimaltall mellom 0 og 255. Disse tallene representerer intensiteten av R-, G- og B-nyansene.
Tegnet A representerer alfaverdien eller opasiteten. Du kan angi en verdi mellom 0 og 1 for å endre gjennomsiktigheten til fargen i forhold til bakgrunnsfargen på nettsiden eller appen.
Den lyseblå fargen nevnt ovenfor kan representeres som rgb(173, 216, 230) i RGBA-systemet. Siden du oftest vil bruke RGB i CSS, må du starte syntaksen slik:
rgba(173, 216, 230, 0.5)
Når bør du bruke RGBA-fargekoder?
I moderne programmeringsspråk for nettsider og mobilapper bruker utviklere ofte RGB og RGBA. Fargekoden er primært RGB, men du kan bruke RGBA for å angi graden av fargegjennomsiktighet et nettsideelement skal vise i frontend.
RGBA er også det primære fargekodingssystemet for populære grafiske designverktøy som Adobe Photoshop, Pixlr, Canva, Adobe Indesign, CorelDRAW, osv. Derfor er grafiske designere, webdesignere, fotografer osv. mer vant til RGBA-systemet enn hex-fargekoder.
Viktigheten av å konvertere fra hex til RGBA-fargekoder
#1. Samarbeid
Ved samarbeid på en nettside eller en mobilapp, der webutvikleren bruker hex-kode og designerne forstår RGBA, trenger du en hex til RGBA-konverter.
Grafiske designere, UI-designere og innholdsskapere er kanskje ikke like fortrolige med å konvertere heksadesimale tall til desimaltall. Derfor er et konverteringsverktøy svært praktisk.
#2. Opasitetstilpasninger
I hex-fargekodingssystemet endrer du opasiteten for hele elementet. I RGBA kan du derimot velge gjennomsiktighetsegenskapen for en enkelt deklarasjon i CSS.
For mer tilpasning velger designere og utviklere RGBA i CSS-stilarkfilen. For å konvertere eksisterende hex-koder til RGBA, kan du bruke en omformer som nevnes i denne artikkelen.
#3. Bruk en nettsidefarge i en fotoredigeringsapp
De fleste fotoredigeringsapper foretrekker å bruke RGB og RGBA for å representere farger for visuelle elementer som bilder, vektorer osv.
For eksempel har du lagt merke til noen fine fargekombinasjoner på en nettside. Du kan inspisere elementet i en Chrome-nettleser for å finne hex-kodene for disse fargene.
Bruk deretter en hex til RGBA-konverter for å få RGB-verdiene for disse fargene, slik at de enkelt kan brukes i grafiske designprosjekter.
#4. Fargevisualisering
De fleste designere bruker en hex til RGBA-konverter for å visualisere en hex-kode som en utvikler kan ha brukt i et HTML-dokument eller i stilarket til en CSS-fil.
Nedenfor finner du noen verktøy for å konvertere hex-koder til RGBA, som kan brukes til design, utvikling eller fargevisualisering:
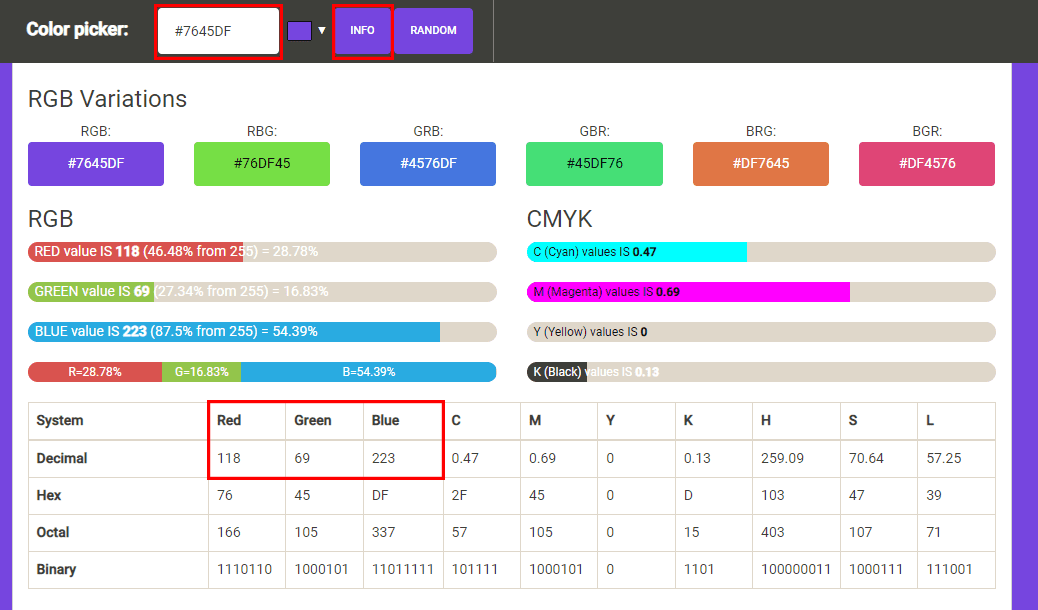
HTML CSS farge

HTML CSS Color Picker-verktøyet er nyttig for både designere og utviklere. Du kan velge farger fra et fargehjulverktøy eller generere farger tilfeldig. Tilfeldig-knappen viser forskjellige populære farger i hex-kode.
Hvis du liker en nyanse, trykker du på Info-knappen for å se de tekniske detaljene, inkludert hex til RGBA-konvertering.
Informasjonssiden for fargen viser et fargeikon i PNG, navnet på fargen i CSS, fargenyanser og en konverteringstabell nederst.
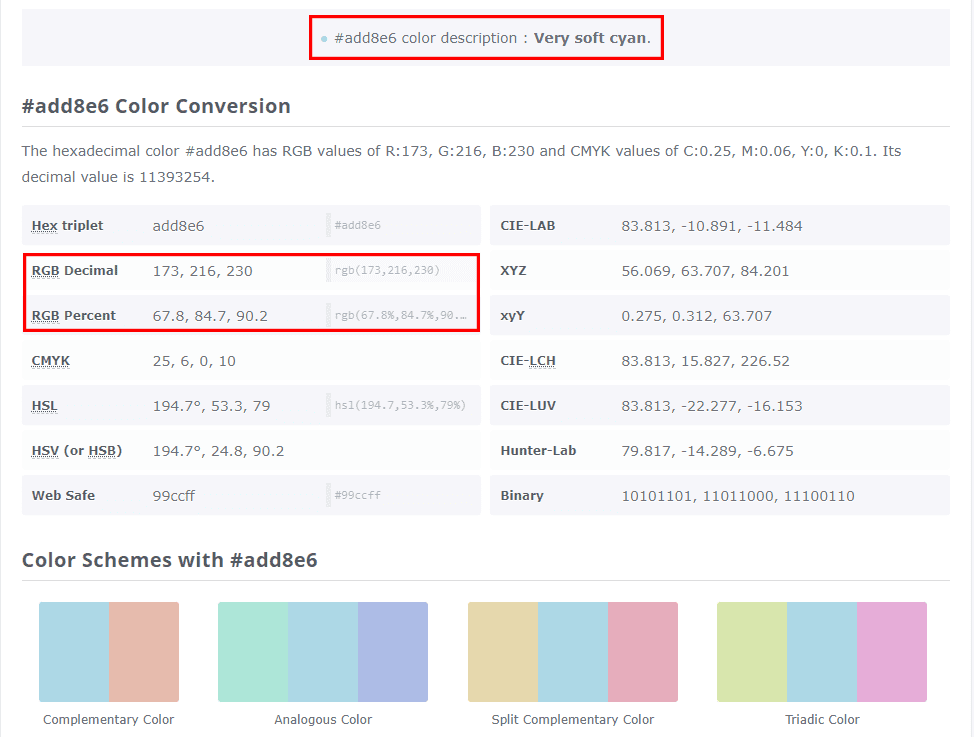
ColorHexa

ColorHexa er et verktøy for å slå opp og visualisere fargekoder, med en detaljert konverteringstabell. Du trenger bare å skrive inn hex-koden i søkefeltet. Verktøyet åpner et panel med forskjellige fargekodingskonvensjoner som RGB desimal, RGB prosent, CMYK, HSL, Web Safe osv.
For hex til RGBA kan du kopiere alle RGB-verdiene, enten i desimal eller prosent. Deretter legger du bare til alfaverdien mellom 0 og 1 (inkludert desimalverdier) for å få en standard RGBA-kode for den tilhørende hex-fargen.
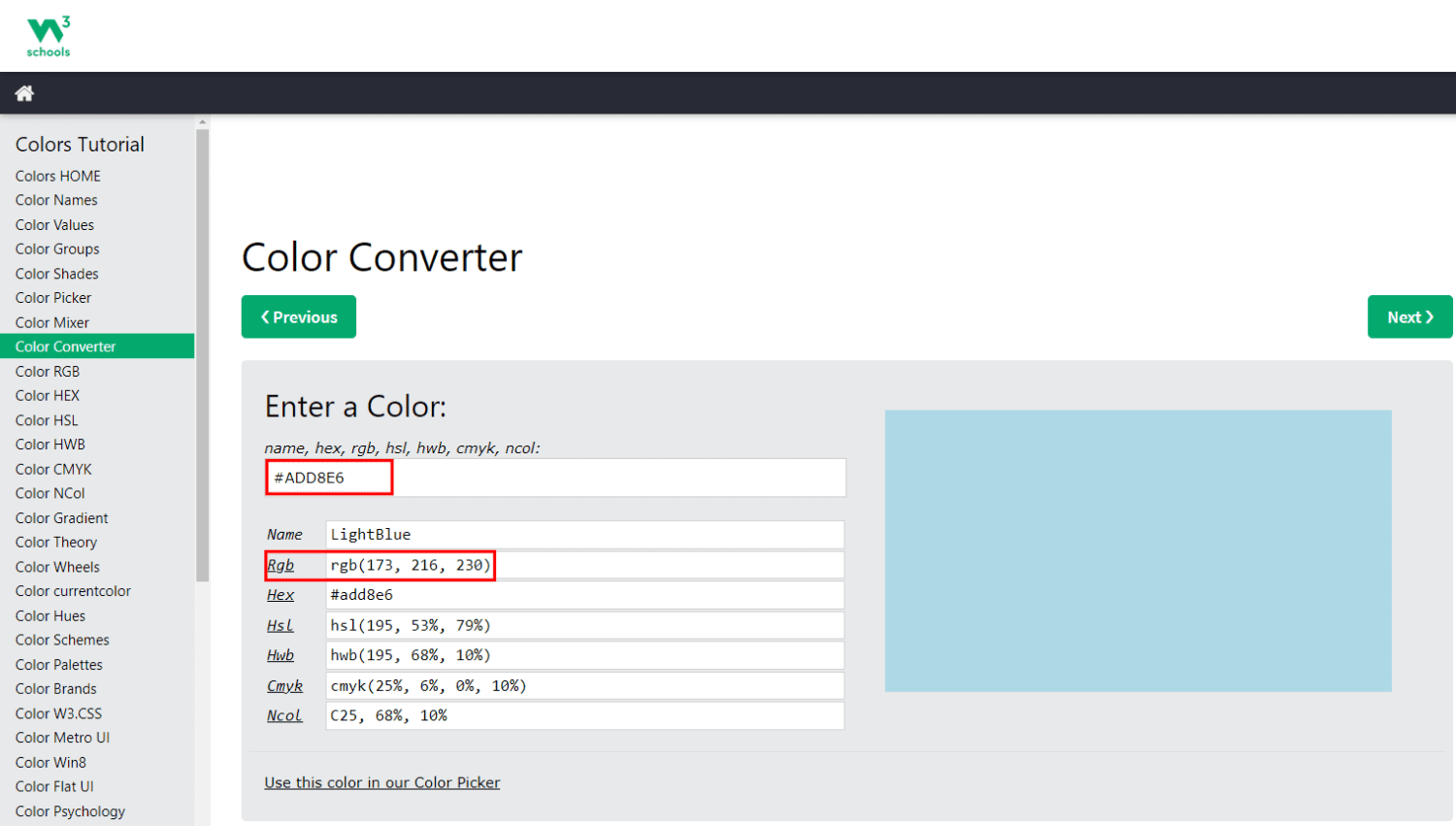
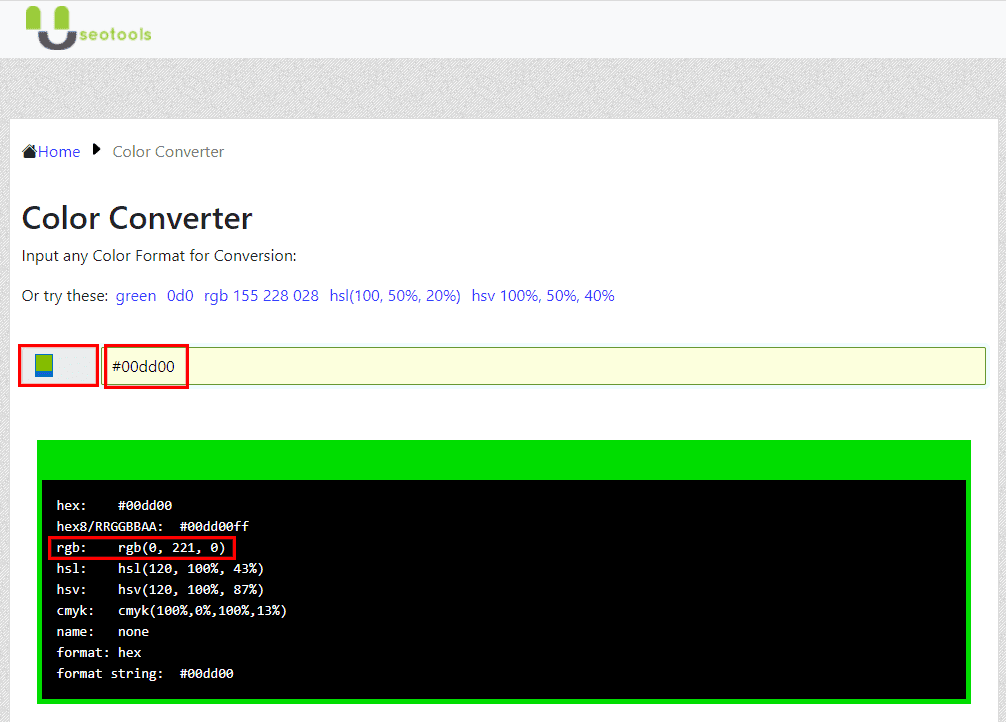
W3 Schools Color Converter

Color Converter fra W3 Schools er et enkelt JavaScript-bibliotek. Du kan skrive inn fargen i tekst eller standardkoder som hex, CMYK osv. Så snart du skriver inn hex-koden, viser nettappen en detaljert tabell over fargen med verdier i forskjellige kodekonvensjoner, som RGB, HSL, Hwb osv.
Du kan kopiere og lime inn RGB-numrene i CSS-deklarasjonen rgba(). Husk å inkludere alfaverdien du trenger (mellom 0 og 1), adskilt med komma på slutten av koden.
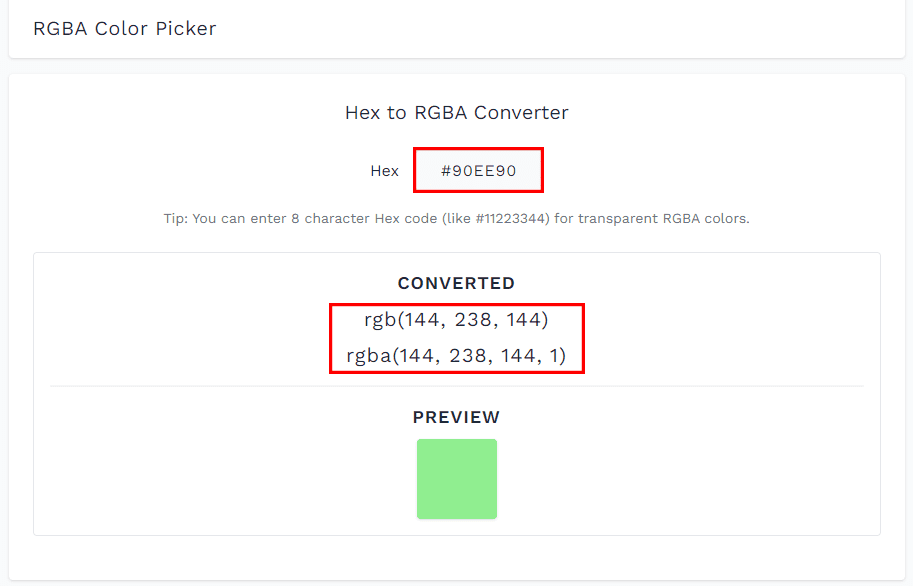
Hex til RGBA-konverter

Med Hex til RGBA Converter kan du legge inn hex-koder og finne ut hva de står for i transparente RGBA-farger. Den viser også en forhåndsvisning av fargen du har skrevet inn, slik at du kan se om det er noen feil.
For å kopiere RGBA-koden fra denne plattformen kan du klikke på den, så vil den bli valgt. Deretter kan du trykke CTRL+C for å kopiere den og bruke den der du trenger den.

Useotools er et populært sted for innholdsproduksjon, SEO, webutvikling og internettverktøy. Her finner du også en minimalistisk og pen hex til RGBA-konverter, blant mange nyttige verktøy.
Konverteren tilbyr følgende:
- Et fargehjul for å velge farger til prosjektet ditt
- Et søkefelt der du kan skrive inn hex og andre fargekoder
- Et kommandolinjegrensesnitt som viser de konverterte verdiene, inkludert RGB-koder
Siden utdataene er i RGB, må du legge til en alfaverdi for å få en fullstendig RGBA-kode for CSS-stilarket ditt.
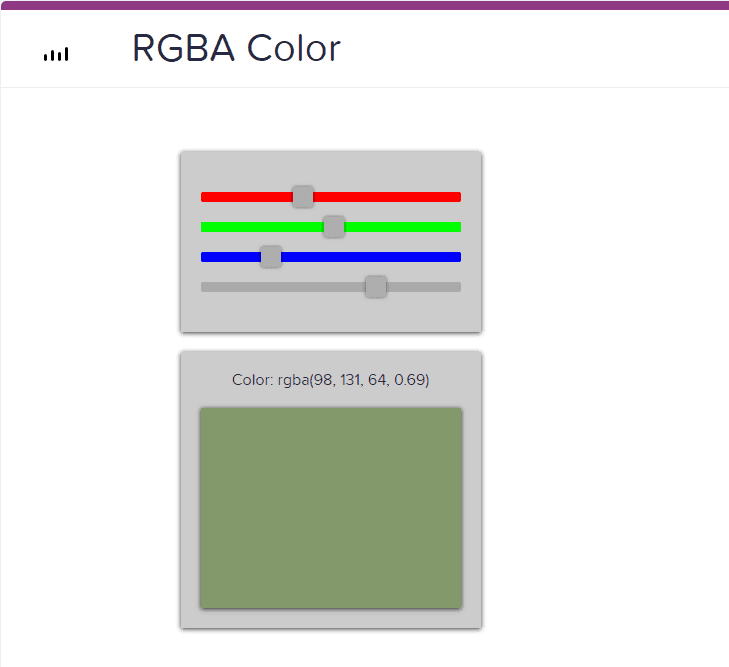
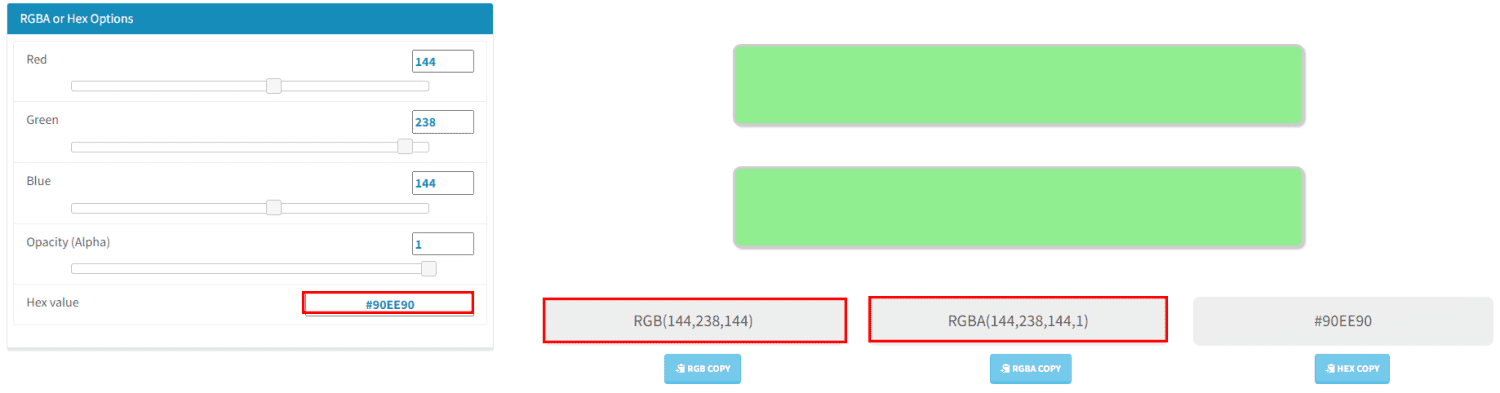
CSS Generator Hex til RGBA

CSS Generator Hex to RGBA tilbyr en plattform der du kan skrive inn en hex-kode og få RGBA-ekvivalenten. Den viser også fargen på skjermen, og har en RGBA-kopiknapp for å kopiere koden med ett klikk uten feil.
Om ønskelig kan brukerne endre opasiteten og se hvordan den ser ut ved siden av originalfargen. Det er også skyveknapper for rød, grønn og blå, slik at du kan sjekke nyansevariasjoner.

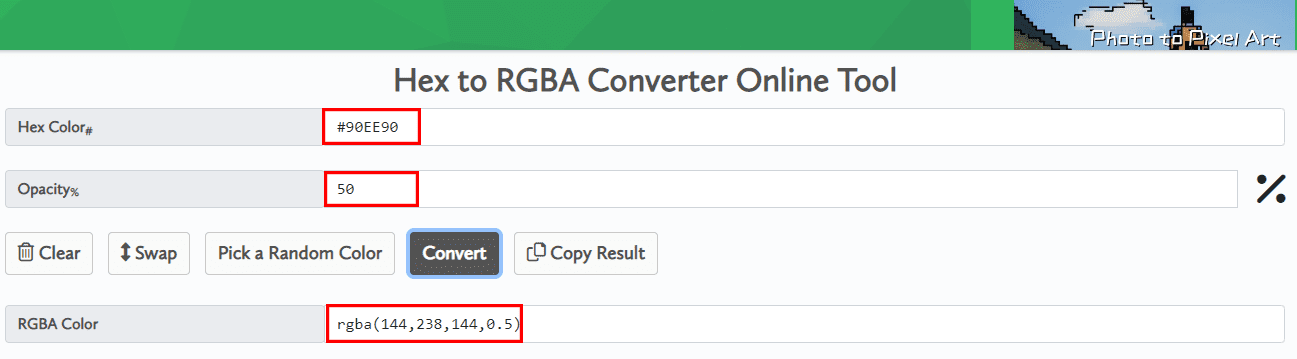
Coding.Tools er en brukervennlig plattform for å konvertere hex-fargekoder til RGBA. Skriv inn hex-koden din og finn ut hva du skal bruke i RGBA for den samme fargen. Dette verktøyet viser også opasiteten til fargen for å hjelpe deg med å velge farge til et prosjekt.
Det støtter også bytting, så du kan endre det til en RGBA til hex-konverter med ett klikk. Du kan fjerne alle de gamle dataene og fortsette med en ny søkning.
Dessuten lar Coding.Tools brukerne kopiere resultatene med ett klikk og bruke dem hvor som helst.

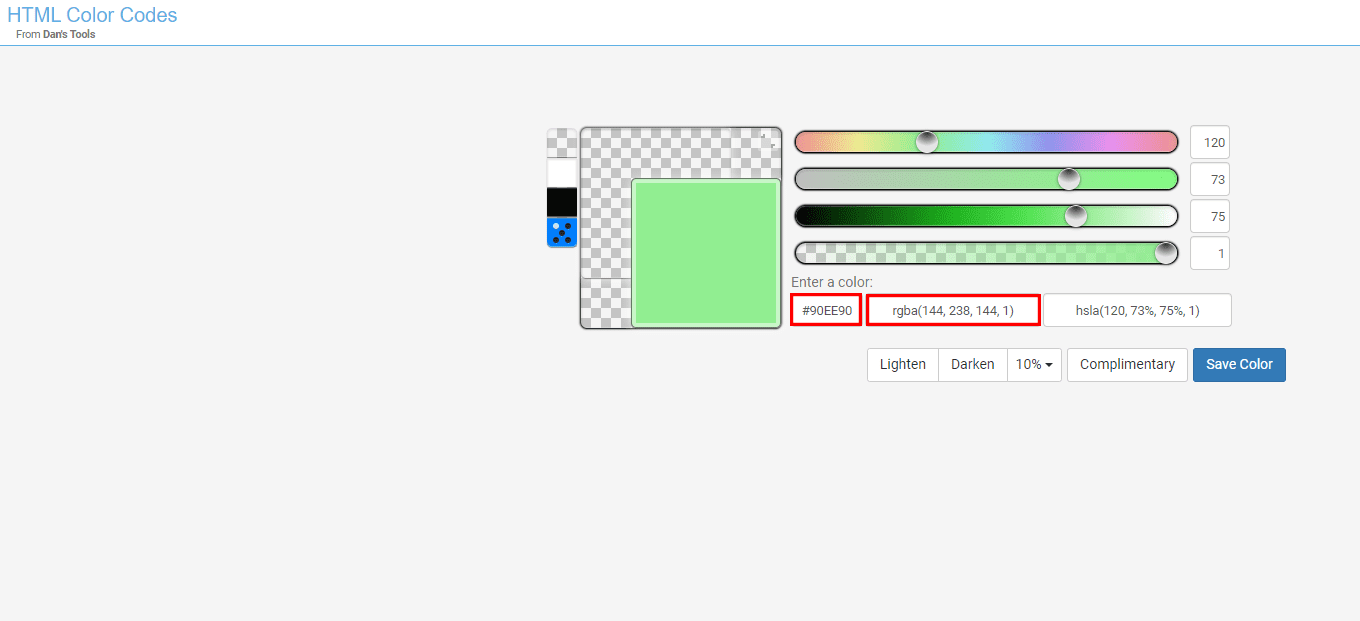
Synes du hex-koder er forvirrende å konvertere? Da er Dan’s Tools HTML Color Codes det perfekte valget for deg. I tillegg til å la deg angi hex-fargekoden, kan du også velge farge ved hjelp av fire forskjellige skyvebrytere.
Uansett metode, får du RGBA-koden til fargen. Du kan også finne lysere og mørkere nyanser av fargen og velge nyanseprosenten fra 1 til 20. I tillegg kan brukerne lagre visse farger og finne den komplementære fargen til en nyanse.
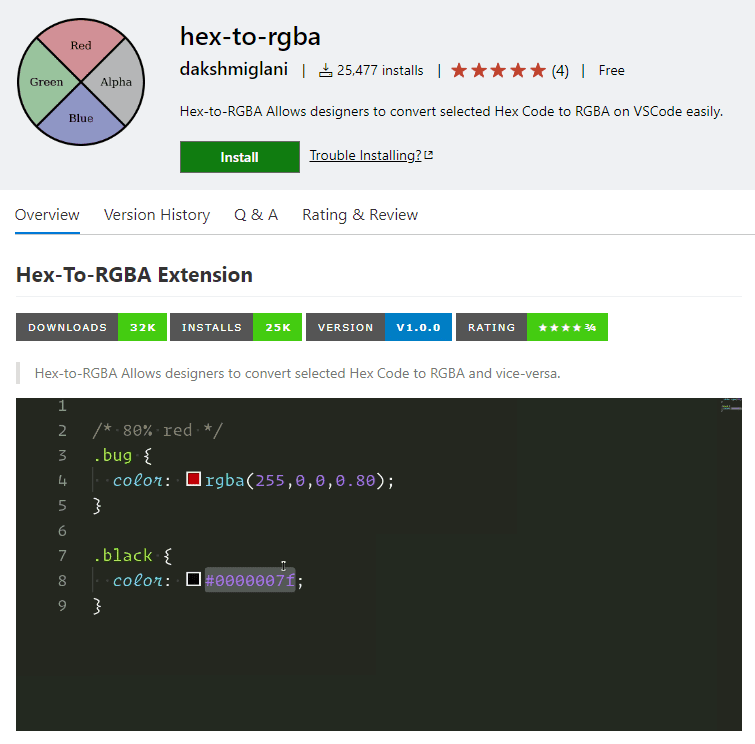
Hex til RGBA i VisualStudio

Med Hex til RGBA i VisualStudio kan du konvertere fra hex til RGBA og fra RGBA til hex ved å velge koden med CLI-markøren. Hvis du bruker Visual Studio Code til å feilsøke eller redigere kildekoder, er denne pluginen svært nyttig. Du trenger ikke å bruke tredjepartsapper for å konvertere fargekoder.
Når du skriver inn en hex-kode for konvertering, legger du til den ønskede opasiteten i koden etterfulgt av en understrek. Konverteren legger automatisk til dette som en alfaverdi for RGBA-koden.
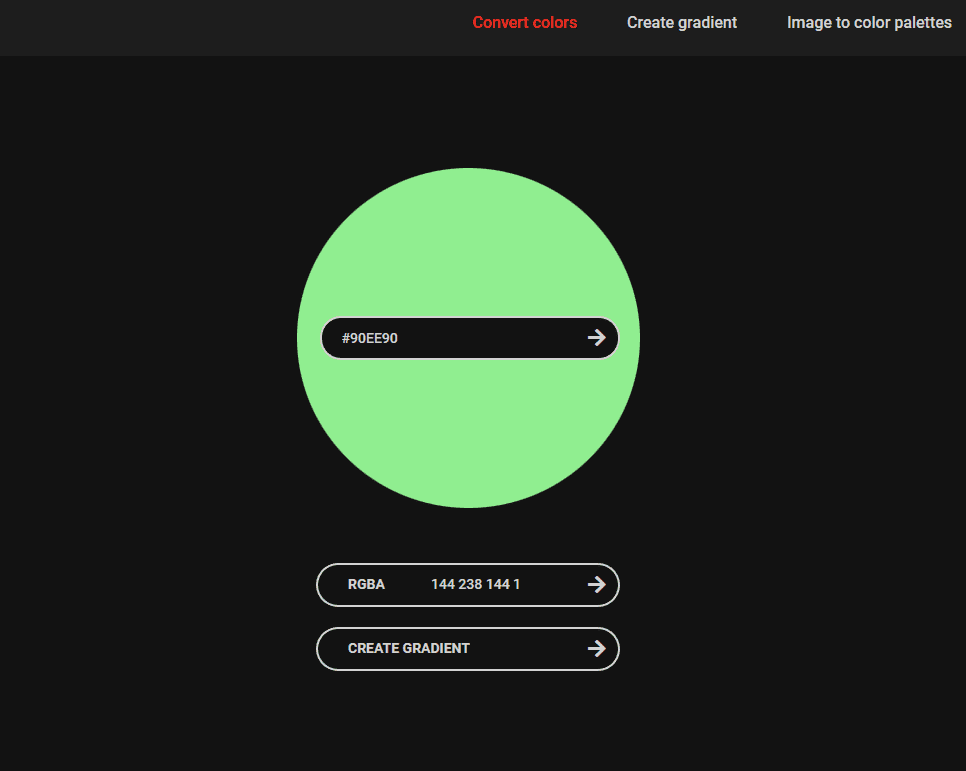
QConv

Leter du etter et hex-kodekonverteringsverktøy som gjør arbeidsdagen morsom og interessant? Prøv QConv – et verktøy med et intuitivt grensesnitt som alle vil like.
Samtidig er brukergrensesnittet også minimalistisk. Skriv eller lim inn hex-koden, se sirkelen rundt feltet animere og vise fargen. Deretter vises RGBA-koden i animert format.
Klikk på pilen ved siden av RGBA-fargekoden for å finne lysere og mørkere nyanser, og komplementære farger. Denne informasjonen er svært nyttig for designere.
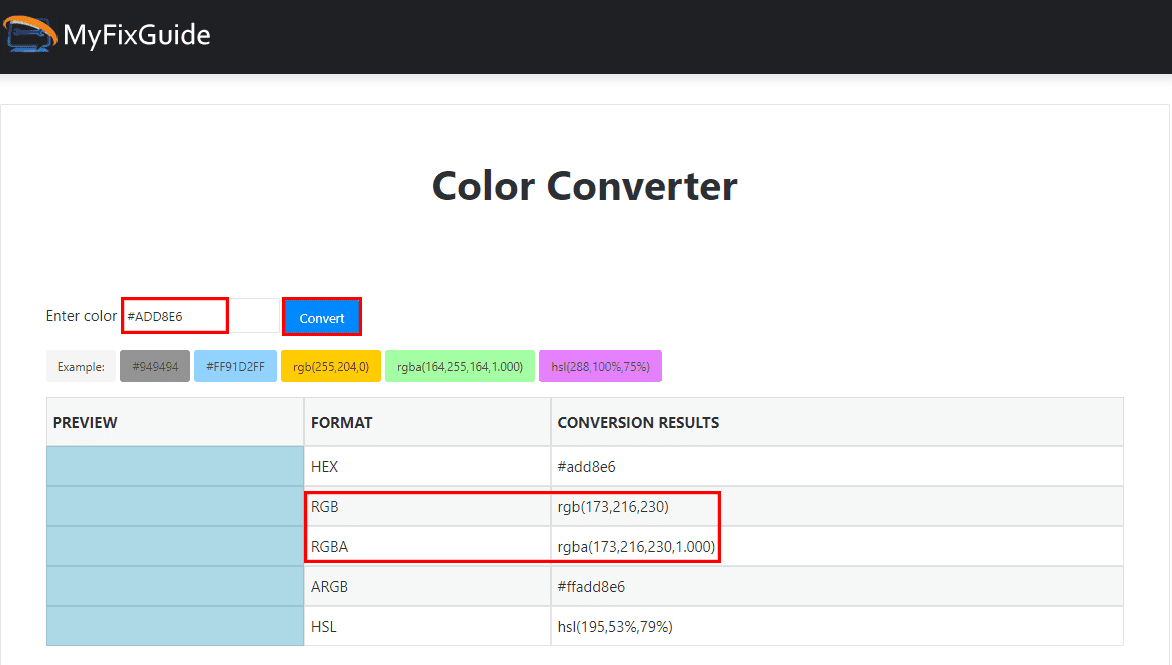
MyFixGuide

MyFixGuide Color Converter er en flerbruksløsning som lar deg konvertere forskjellige fargekoder, inkludert hex-koder. Skriv inn fargekoden og konverter den til flere populære formater, som RGBA, HSL og ARGB.
Resultatene kan brukes direkte i CSS. Verktøyet viser også en forhåndsvisning av fargen, slik at du kan bekrefte om koden samsvarer med den fargen du ønsker.
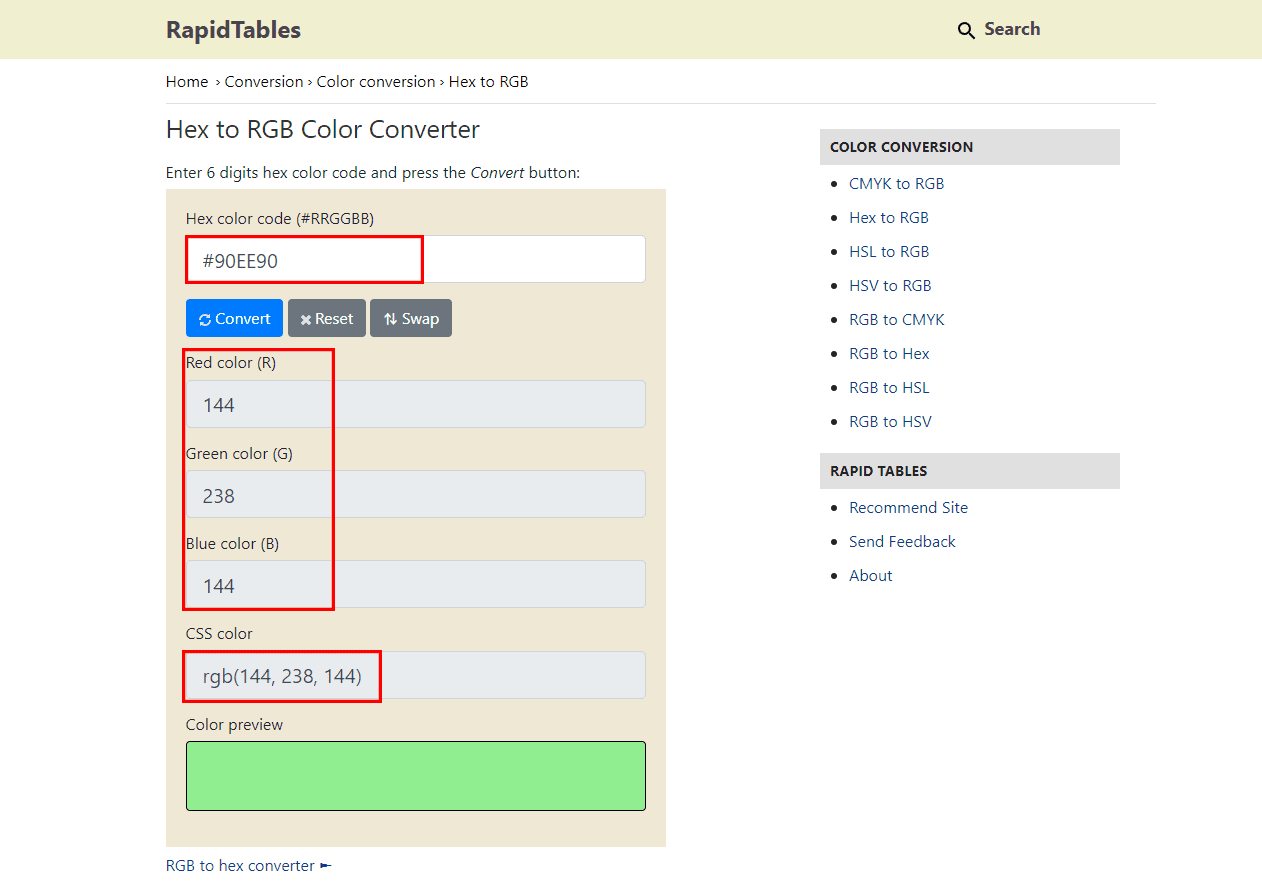
RapidTables

RapidTables tilbyr en enkel og sømløs opplevelse for konvertering av fargekoder fra hex til RGBA. Du trenger bare å skrive inn den 6-sifrede hex-koden i det angitte feltet og klikke på Konverter-knappen.
Denne plattformen gir deg ikke bare den konverterte koden, men også en forhåndsvisning av fargen. Den viser også de røde, grønne og blå delene separat i fargen.
Hvis du vil konvertere en annen fargekode, klikker du på Tilbakestill for å fjerne de eksisterende resultatene. Brukere kan også bruke Bytt-alternativet for å endre verktøyet fra RGBA til hex-konverter.
Avsluttende ord
Det finnes ingen universell fargekode i programmeringsøkosystemet. De fleste dataprogrammer, mobilapper og moderne nettapper bruker RGBA-fargekoder. Tradisjonelle nettsider og HTML-entusiaster bruker derimot hex-fargeverdier.
Hvis prosjektet ditt bare trenger RGBA-verdier, kan du bruke hex til RGBA-konverterne som er beskrevet i denne artikkelen. Disse verktøyene er enkle å bruke og tar ikke lang tid å konvertere mange hex-fargekoder.
Neste steg er Google Chromes fargevelgerverktøy for webutviklere og -designere, for å feilsøke fargepalettproblemer på nettsider.