Førsteinntrykket brukere får av din nettside eller applikasjon, er hvor raskt den laster. Denne veiledningen utforsker metoder for å redusere innlastingstiden ved første besøk, noe som kan gi stor gevinst.
Innledende Lastetid
De første sekundene fra brukeren skriver inn nettadressen til de ser innholdet, er kritiske. Dette er de sekundene der du kan skape et godt førsteinntrykk.
Amazon har avdekket at hvert 100 millisekund med forsinkelse resulterte i en nedgang på 1% i salg.
Likevel blir dette ofte oversett av utviklere. Stadig flere biblioteker og funksjoner legges til, og sakte men sikkert reduseres konverteringsraten. Verst av alt, disse tapene er vanskelige å oppdage da besøkende ofte forlater siden før den rekker å sende data.
Noen av disse teknikkene kan implementeres på front-end, og andre på back-end, men uansett er det viktig at nettapplikasjoner laster raskt.
Definer de Rette Målene
Det første steget er å sette mål. Innlastingsprosessen består av flere faser, og det er essensielt å måle de relevante segmentene for å identifisere flaskehalser.
De viktigste punktene i innlastingsprosessen:
| Mål | Diagram generert hos Terrastruct |
Dette betyr at du burde spore målinger for hvert segment i dette diagrammet.
La oss se på hvordan dette kan gjøres.
Nettleserforespørsel til servert svar:
Dette måles på serveren din. Du ønsker å registrere tidspunktet der API-et ditt mottar forespørselen til det gir et svar. Avhengig av eksterne kall til for eksempel databaser, kan dette være enten svært kort eller en betydelig flaskehals.
Svar sendt til mottatt svar:
Dette er vanskeligere å måle, men en metode er å legge til et tidsstempel når svaret forlater serveren og sammenligne det med den gjeldende tiden på brukersiden (i en script-tag i HTML-ens head).
Svar mottatt til første innholdsrike maling:
Den første innholdsrike malingen henviser til det første elementet som vises i DOM. Det kan være tekst, en bakgrunn eller en lastespinner. Dette kan måles ved hjelp av Lighthouse i Chrome utviklerverktøy.
Første innholdsrike maling til største innholdsrike maling:
Den største innholdsrike malingen viser til det største elementet som er gjengitt i brukerens visningsport. Dette markerer som regel slutten på «gjengivelsesfasen», der brukeren ser en ferdig skjerm. Lighthouse kan også hjelpe med å måle dette.
Største innholdsrike maling til tid til interaktiv:
Til sist, «tid til interaktiv» viser til når brukeren kan utføre handlinger som å bla, klikke og skrive. En lang varighet her er frustrerende, siden brukeren ser en ferdig side, men ikke kan samhandle med den. Dette er også en måling som Lighthouse hjelper med.
Reduser Koden
Når du har oversikt over målingene, kan du starte optimaliseringer. Optimaliseringer har ofte en balanse, og målingene vil vise hvilke som er verdt innsatsen.
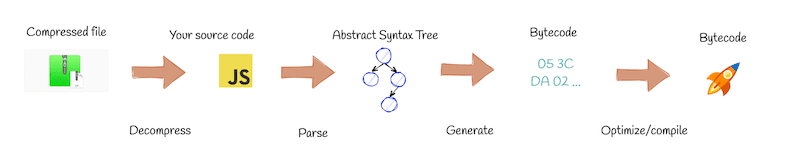
Den raskeste siden å laste er en tom side, men mye kode kan legges til før man merker en markant forskjell i lastetiden. Det som ofte skjer, er at endringene skjer så gradvis at man ikke merker forskjellen før appen plutselig føles treg. Reduksjon av kode vil da være avgjørende.
Du vil oppnå to forbedringer ved å redusere kode:
- Appen overføres raskere over nettverket.
- Brukerens nettleser fullfører analysen av koden raskere.
Den første forbedringen er liten, siden forespørsler er komprimert. Hvis du kutter 1 MB med kode, kan besparelsen være så liten som 10 KB på båndbredde. Likevel vil det å analysere mindre kode ha stor effekt. Brukerne kjører appen på en rekke ulike enheter, og mange har ikke datakraften til å analysere koden like raskt som du gjør.
Eller de kan bruke mobile enheter med enda mindre datakraft. Forskjellen kan utgjøre flere sekunder.

Jo mindre kode du har, desto raskere kan nettleseren fullføre analysen og starte appen din. Selv en lasteskjerm som styres av Javascript, må vente på at koden analyseres.
Du ønsker ikke å kutte funksjoner eller slette kode. Heldigvis finnes det metoder for å redusere koden uten å fjerne den.
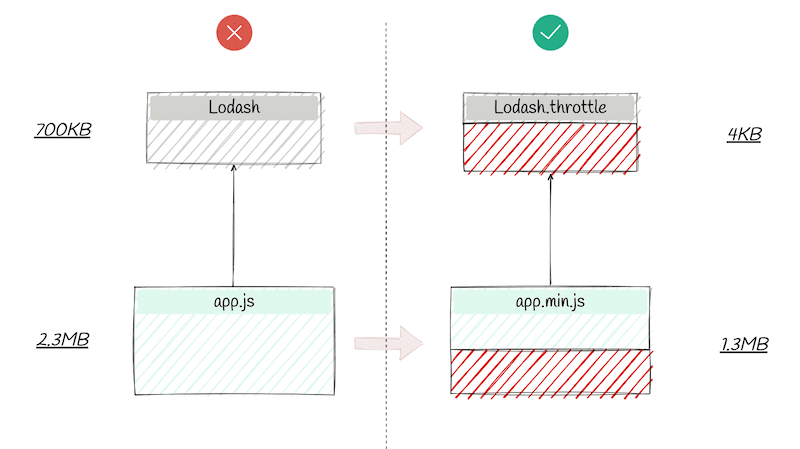
- Bruk minifiers: Minifiers optimaliserer koden ved å forkorte lange navn (signUpDarkModeButton blir til ss), fjerne mellomrom og andre endringer som gjør koden mer kompakt uten å miste funksjonalitet.
- Importer deler: Biblioteker er ofte overfylt med funksjoner du ikke trenger. I stedet for å importere hele biblioteket kan du importere kun den funksjonen du trenger.
- Tree-shake ubrukt kode: Noen ganger ligger det igjen kode fra feilsøking eller utdaterte funksjoner som aldri kjøres. Verktøy som Webpack kan oppdage og fjerne denne koden fra produksjonsbygg automatisk.

Del Koden Opp i Biter
Når du har redusert så mye kode som mulig fra appen din generelt, kan du fokusere på å redusere koden som trengs for den innledende lastingen.
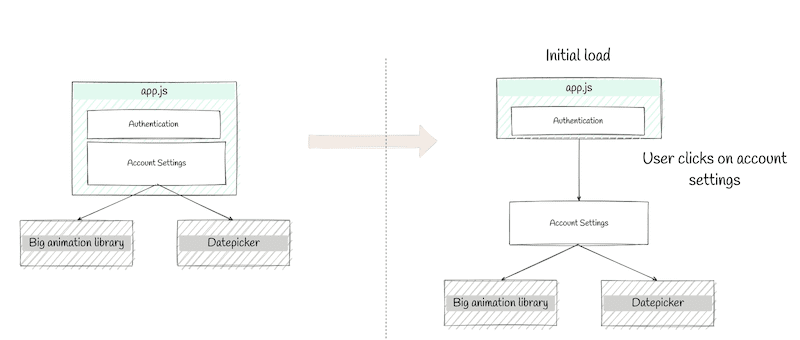
Tenk deg at 20% av koden din driver en funksjon som brukerne kun får tilgang til etter et par klikk. Det er da bortkastet tid å analysere den koden før lasteskjermen vises. Ved å dele opp koden i biter, kan du forbedre «tid til interaktiv» betraktelig.
I stedet for å ha en sammenvevd avhengighetsgraf over importer, identifiser deler som kan splittes enkelt. For eksempel kan en komponent laste tunge biblioteker. Du kan isolere komponenten til sin egen fil, og importere den først når brukeren skal samhandle med den.

Det finnes flere biblioteker for å utsette lasting, avhengig av hvilket rammeverk du bruker. Det er ikke nødvendig å dele opp hver eneste komponent, da dette kan føre til en rask innledende lasting, men med ventetid ved hver interaksjon. Identifiser de største komponentene som kan segmenteres, og del opp koden din deretter.
Server Side Rendering
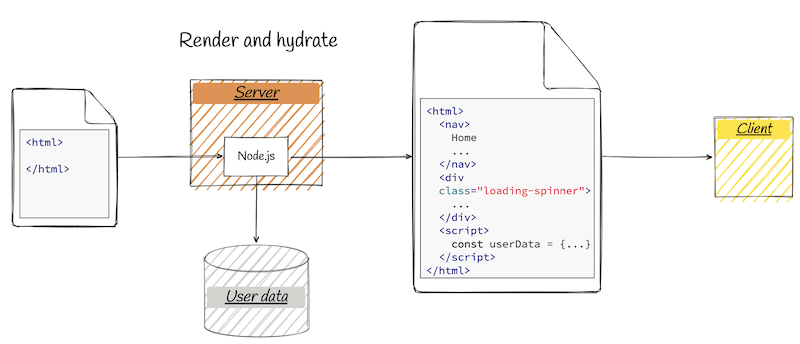
Med tanke på at nettlesere trenger å utføre tunge analyser, spesielt på mindre kraftige enheter, er en vanlig teknikk å la serveren ta noe av denne belastningen. I stedet for å sende en tom side, og så fylle den med Javascript, som de fleste single-page applikasjoner gjør, kan du kjøre en Javascript-motor på serveren (vanligvis Node.js) og fylle ut så mye data og innhold som mulig.

Serverne dine vil være raskere og mer forutsigbare enn brukernes nettlesere. Selv om noe Javascript-kode må analyseres for at appen skal være interaktiv, kan server-side rendering fylle ut mye av det innledende innholdet, slik at brukeren i det minste ser en lasteskjerm eller fremdriftslinje med en gang.
Hvis data er nødvendig for den første visningen, trenger ikke klienten å gjøre separate kall for å få det. Dataene vil allerede være med i appen for klienten å bruke.
Komprimer Mediefiler
Mediefiler gir en side liv, og den føles ikke fullastet før disse er ferdig med å laste. Dette kan være bakgrunnen din, UI-ikoner, et profilbilde eller en lastespinner. Mediefiler kan også påvirke oppsettet, så hvis en bruker forsøker å samhandle med noe mens mediefiler lastes, kan siden hoppe rundt. Mediefiler kan ofte utgjøre den «største innholdsrike malingen».
Mediefiler er ofte de tyngste elementene i en app. Et bilde kan være flere megabyte, og mange ikoner kan overskride nettleserens grense for samtidige nettverksforespørsler, som fører til en kø av lasting.
Du bør aldri laste ned et bilde fra internett og bruke det direkte i appen. Bilder bør endres til de minste dimensjonene de skal vises i. Hvis et profilbilde vises som et lite element på 50×50 piksler, vil appen din laste ned et stort bilde for så å endre størrelsen til den lille visningsstørrelsen.
Bilder kan også komprimeres avhengig av formatet. Webm er ofte foretrukket, men det finnes stadig forbedringer og mange nye formater er i horisonten. Ettersom formatene endrer seg, kan det hende at enkelte nettlesere ikke støtter de nyeste formatene! Heldigvis kan nettlesere laste ned det formatet de støtter.
Så komprimer til det nyeste og beste formatet, men behold også en mindre moderne versjon og bruk bilde- og videoelementer som støtter tilbakefallsformater.
Konklusjon
Dette er fem av de mest effektive metodene for å gi brukerne en rask innledende lasting av appen din. Disse teknikkene vil forbedre konverteringsraten, brukeropplevelsen og din søkerangering. SEO belønner nemlig raske lastetider. Hos Terrastruct bruker vi disse teknikkene, slik at brukere kan lage og se diagrammer så raskt som mulig.