Utforsk verden av kodelekeplasser: En guide for utviklere
Uansett om du er en fersk programmerer eller en erfaren utvikler, er kodelekeplasser uvurderlige verktøy for deling og læring.
En kodelekeplass er en nettbasert tjeneste som lar deg skrive, kompilere (eller kjøre) og dele kode med andre. De gir også muligheten til å utforske og endre andres kode.
For de som lærer webutvikling, er en kodelekeplass perfekt for å praktisere HTML- og CSS-ferdigheter ved å lage enkle nettsider online. I tillegg kan man finne inspirasjon og læringsmateriell fra andres prosjekter på disse plattformene.
Profesjonelle webutviklere kan bruke kodelekeplasser for å presentere sine arbeider og demonstrere innovative løsninger.
Det beste av alt er at de fleste kodelekeplasser tilbyr et gratis nivå, og koderesultater kan enkelt integreres på egne nettsteder.
La oss se nærmere på noen av de mest populære kodelekeplassene:
JSFiddle
JSFiddle er en velkjent kodelekeplass hvor du kan eksperimentere med HTML, CSS og JavaScript. Opprinnelig et konseptbevis fra 2009, har den utviklet seg til å bli en av de største plattformene i sitt slag.
Du kan opprette en gratis konto, lagre prosjektene dine og også utforske andres kode.
En annen attraktiv funksjon ved JSFiddle er muligheten for samarbeid gjennom lydchat mens du koder.
JSFiddle er også et utmerket verktøy for bloggere som ønsker å integrere kode og resultater på sine sider.
Det er verdt å merke seg at JSFiddle ikke støtter andre populære programmeringsspråk som Python, Go eller PHP. Dette betyr at du ikke kan bygge en fullstendig fullstack applikasjon her.
Funksjoner
- Gratis plattform
- Enkelt og oversiktlig grensesnitt
- Støtte for HTML, CSS og JavaScript
- Mulighet for å «gaffle» andres kode
- Samarbeid med lydchat
- God dokumentasjon
Som med de fleste plattformer av denne typen, finnes det en «ekstra» plan som bidrar til å holde tjenesten i gang. Hvis du er en aktiv bruker, kan det være verdt å vurdere en slik oppgradering.
Codepen
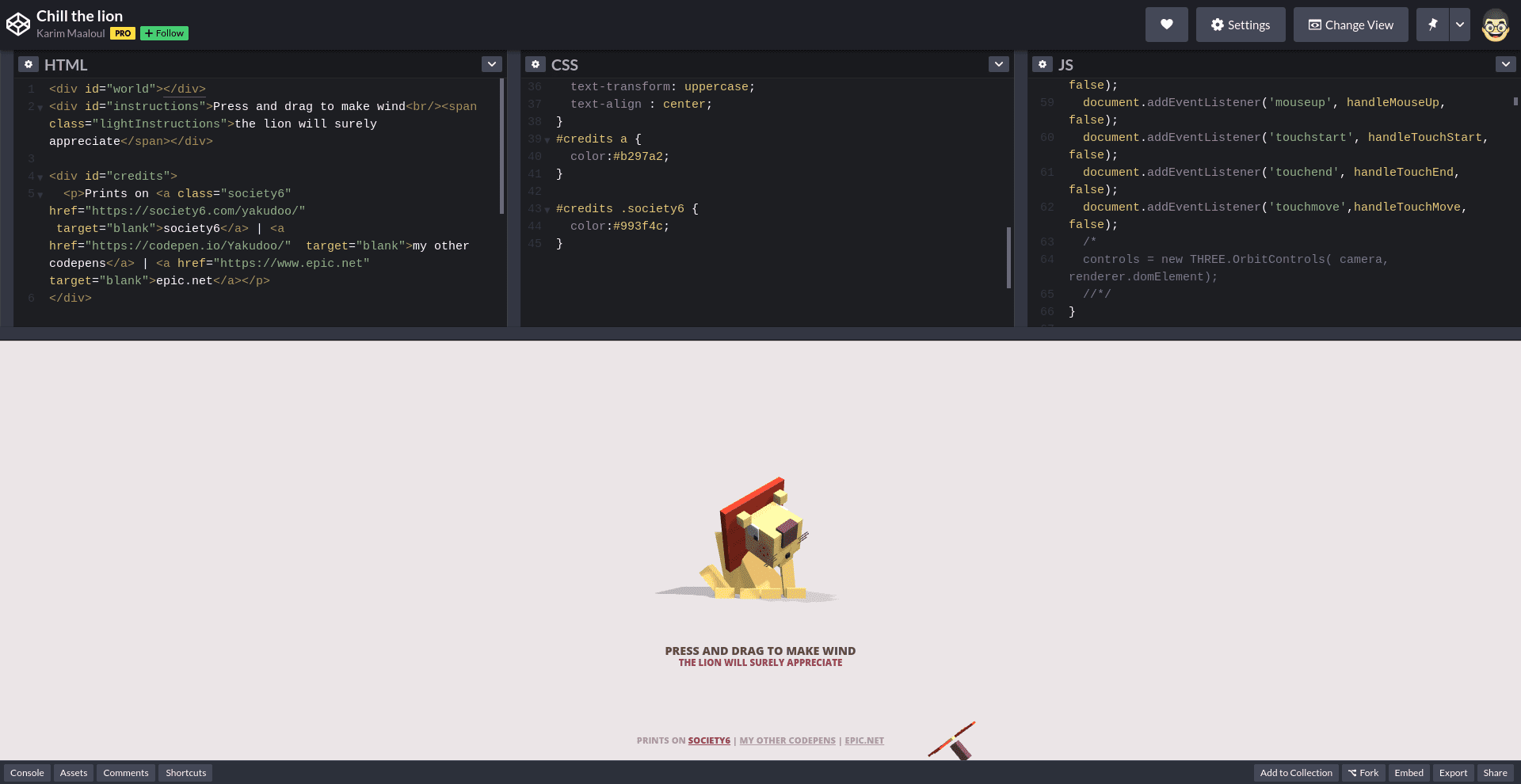
Codepen er mer enn bare en kodelekeplass; det er et levende fellesskap av utviklere som er opptatt av å forbedre sine ferdigheter og dele sine beste arbeider.
 Av @Yakudoo
Av @Yakudoo
Med over 6 millioner brukere er Codepen en av de mest brukte redigeringsverktøyene for frontend-utvikling. Det er et flott sted å finne inspirasjon og motivasjon for de som lærer front-end.
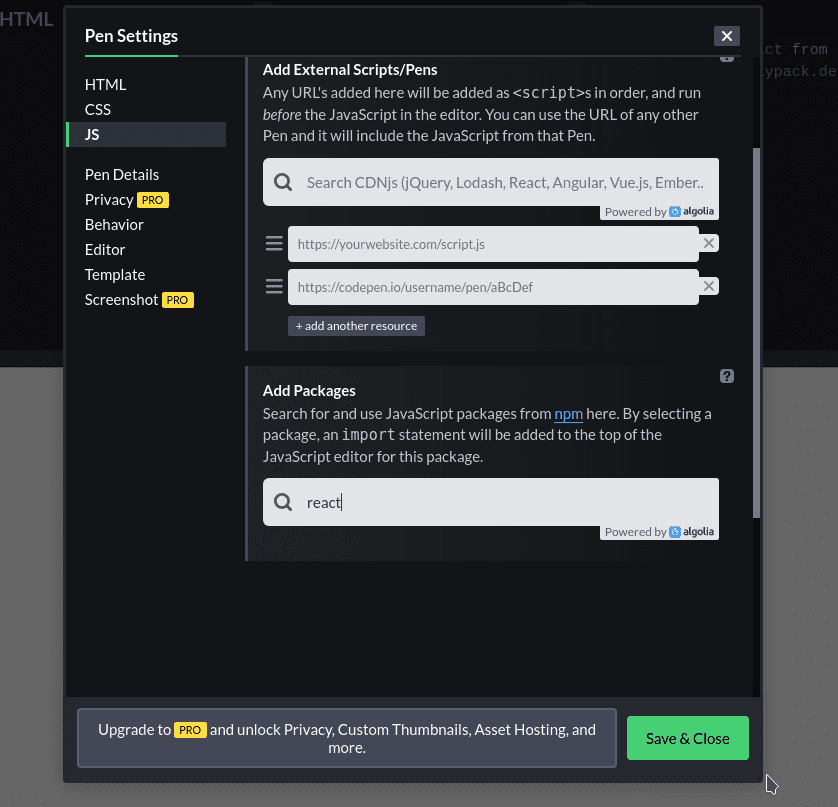
Codepen har en brukervennlig editor med tre justerbare paneler for HTML, CSS og JavaScript. Plattformen støtter også JavaScript- og CSS-forprosessorer som TypeScript og Sass. I tillegg kan du enkelt installere npm-pakker fra innstillingspanelet.

Funksjoner
- Valgfri pro plan
- Lettanvendelig koderedigerer
- Stort og engasjerende fellesskap
- Åpen kildekode for de fleste prosjekter
- Perfekt for å øve på frontend-utvikling
CodeSandbox
Prototyping av et nettsted kan være en utfordring uten de rette verktøyene. CodeSandbox er et godt valg for rask utvikling av nettsider.
Som navnet antyder, tilbyr CodeSandbox et sandkasse-miljø for frontend-utvikling.

Med GitHub-integrasjon, feilsøkingsverktøy og en tilpassbar VS Code-lignende opplevelse, gir CodeSandbox deg alt du trenger for å komme i gang på sekunder.
For de som ønsker å samarbeide, er alt du trenger å dele sandkasse-linken, og du er klar for parprogrammering i sanntid. Du kan også utforske en håndplukket liste over de beste sandkassene.
CodeSandbox har et stort utvalg av funksjoner, men her er noen av de mest bemerkelsesverdige:
Funksjoner
- GitHub-integrasjon
- Basert på Monaco-editoren fra VS Code
- Fokus på samarbeid
- Mulighet for distribusjon til Vercel eller Netlify
- Feilsøkingsverktøy
- Støtte for testrammeverk
- npm støtte
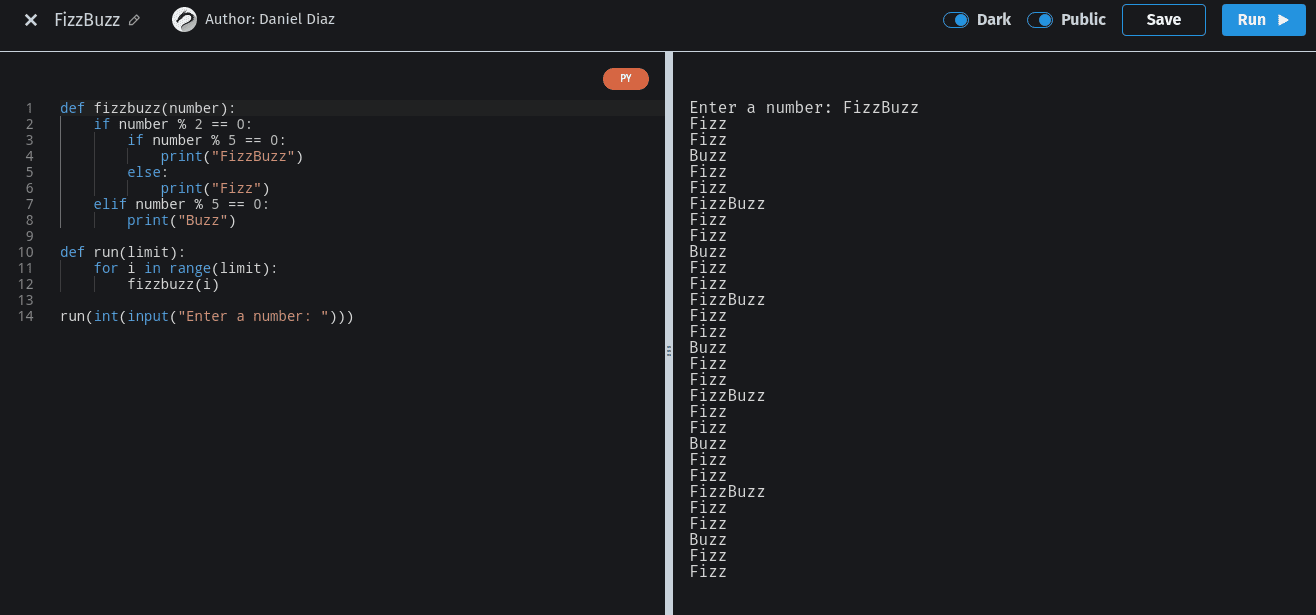
Sololearn
Den populære læringsplattformen Sololearn har også sin egen kodelekeplass for webutvikling.
Selv om det ikke er en fullverdig IDE som de andre nettredigererne vi har sett på, gir den et distraksjonsfritt miljø for å skrive og kjøre kode.
Dette bør være mer enn tilstrekkelig hvis du er nybegynner innen programmering.

Sololearn har også et aktivt fellesskap og støtte for flere programmeringsspråk, noe som er en fordel hvis du vil utforske forskjellige teknologier.
Funksjoner
- Gratis å bruke med din Sololearn-konto
- Enkel online koderedigerer
- Stort fellesskap for deling av kode
- Støtte for flere språk
- Godt integrert med Sololearn sine kurs
Kort sagt, Sololearn sin kodelekeplass har ikke alle de avanserte funksjonene, men den fungerer godt for sitt formål, spesielt hvis du allerede er en del av Sololearn-miljøet.
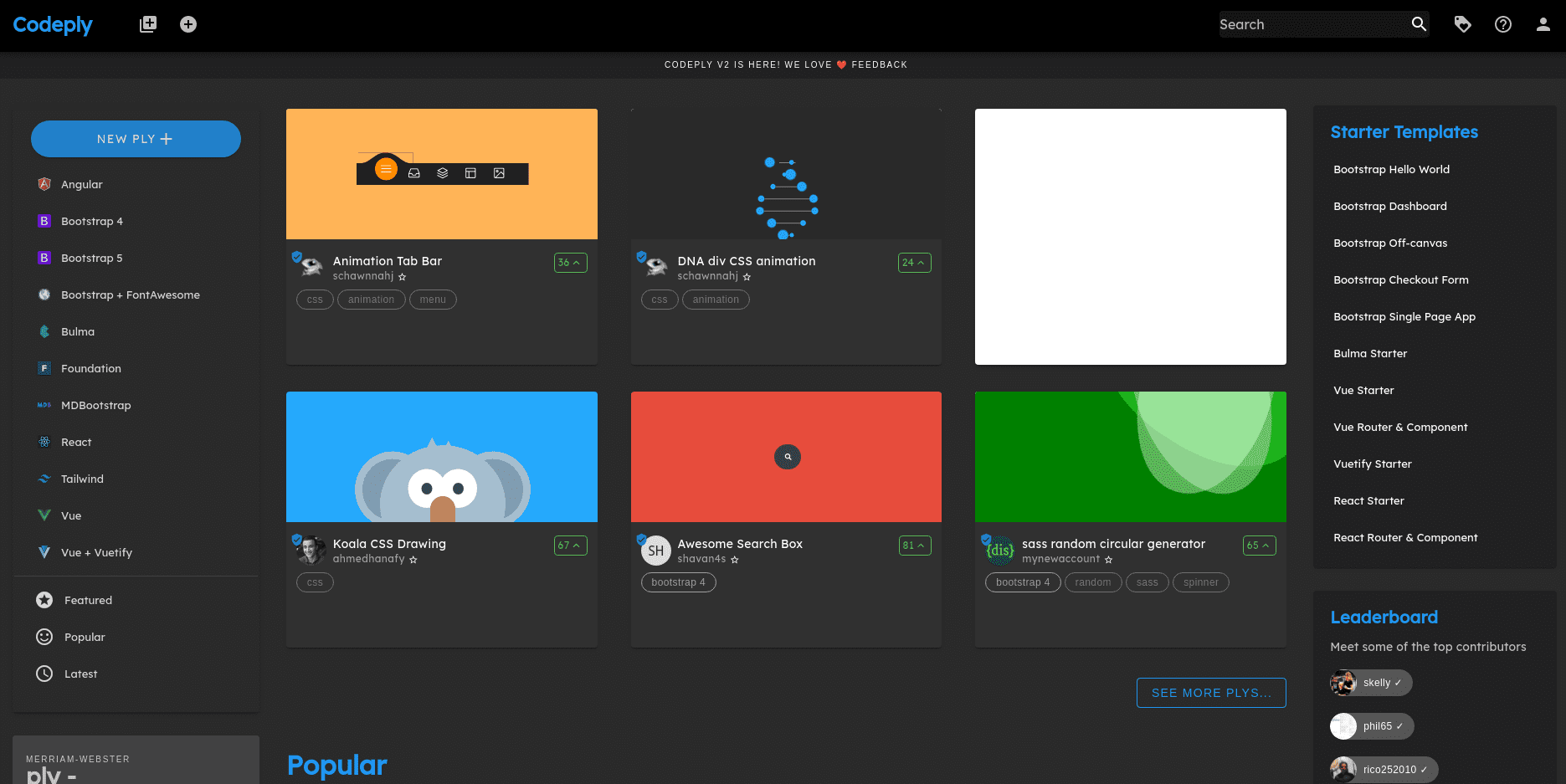
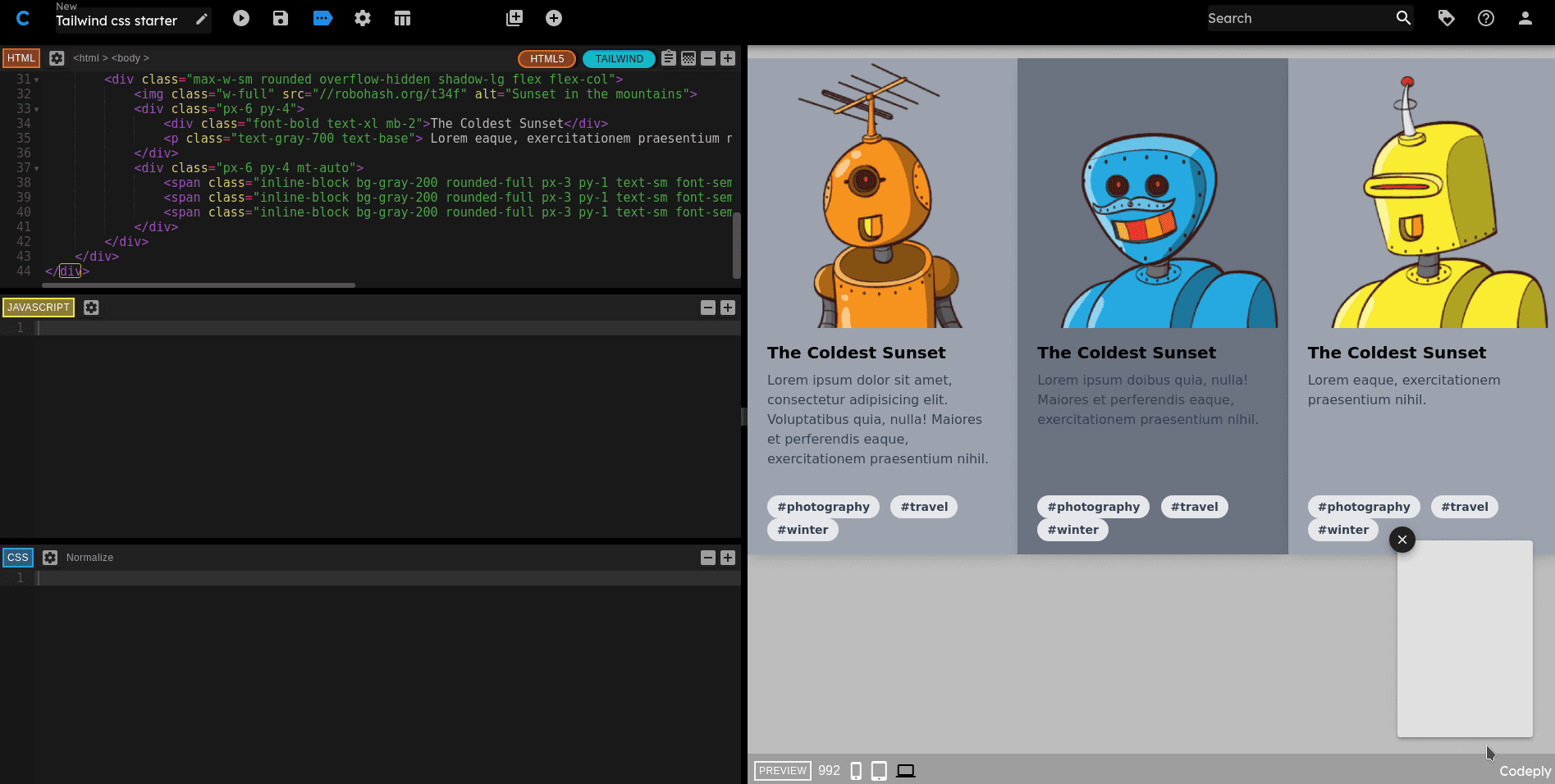
Codeply
Det mest tiltalende ved Codeply er støtten for mange rammeverk og biblioteker, og den responsive designorienterte kodeeditoren.

Hvis du er ny til rammeverk som React, Vue eller Angular, er Codeply et flott sted å starte, med et komplett sett med startmaler og et fellesskap med over 40 000 utviklere.

Funksjoner
- Gratis plattform
- Enkel, men god dokumentasjon
- Pro-plan med engangsavgift
- Inkluderer over 50 biblioteker
- Mulighet for å teste design i forskjellige skjermoppløsninger
Replit
Replit er en svært allsidig online IDE for utviklere. Den tilbyr alt du trenger for å bygge både enkle nettsider og komplekse nettapplikasjoner med moderne JavaScript-biblioteker.

Med Replit kan du kode på over 50 språk, utvikle apper sammen med andre, teste programmene dine, integrere med GitHub og få tilgang til et stort utviklermiljø.
Replit har så mange funksjoner at det er vanskelig å nevne dem alle, men her er de viktigste:
Funksjoner
- Gratis startpakke eller betalt hackerplan
- Flerspillermodus for live parprogrammering
- Stort fellesskap
- Støtte for mange språk
- Redigeringsmuligheter
- Tilpassbar «Kjør»-knapp
- Sikker lagring av hemmeligheter
- Hosting av kode
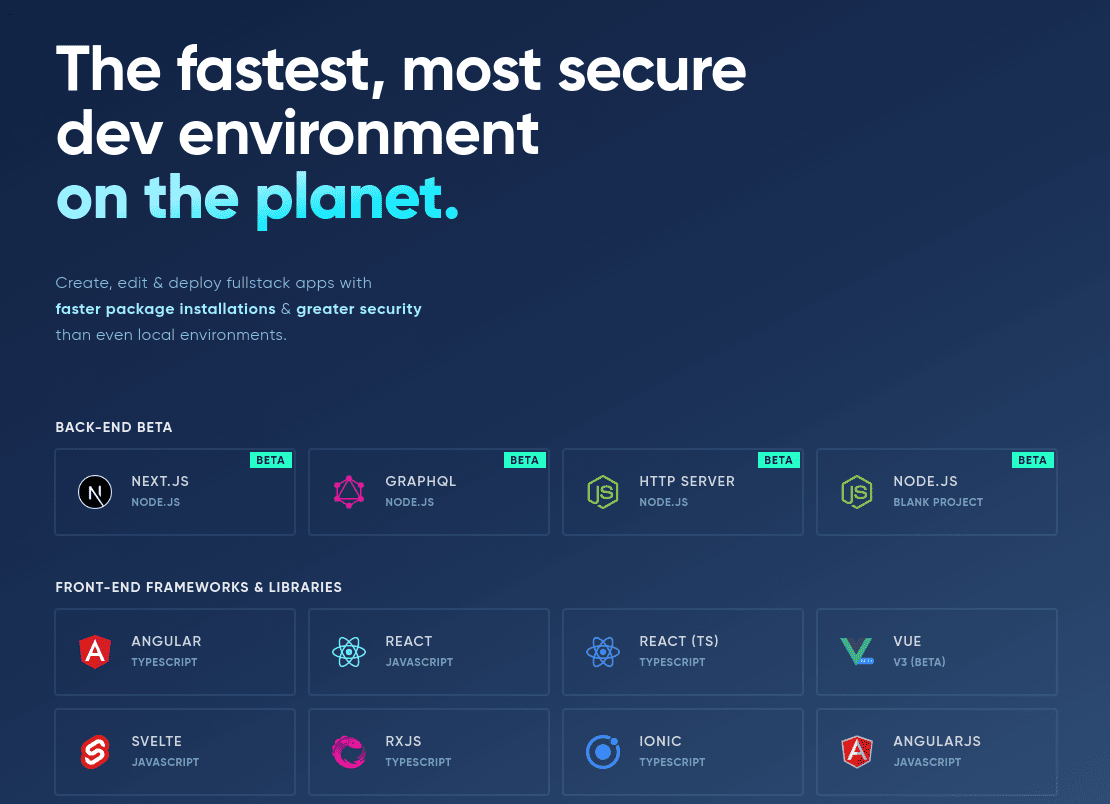
StackBlitz
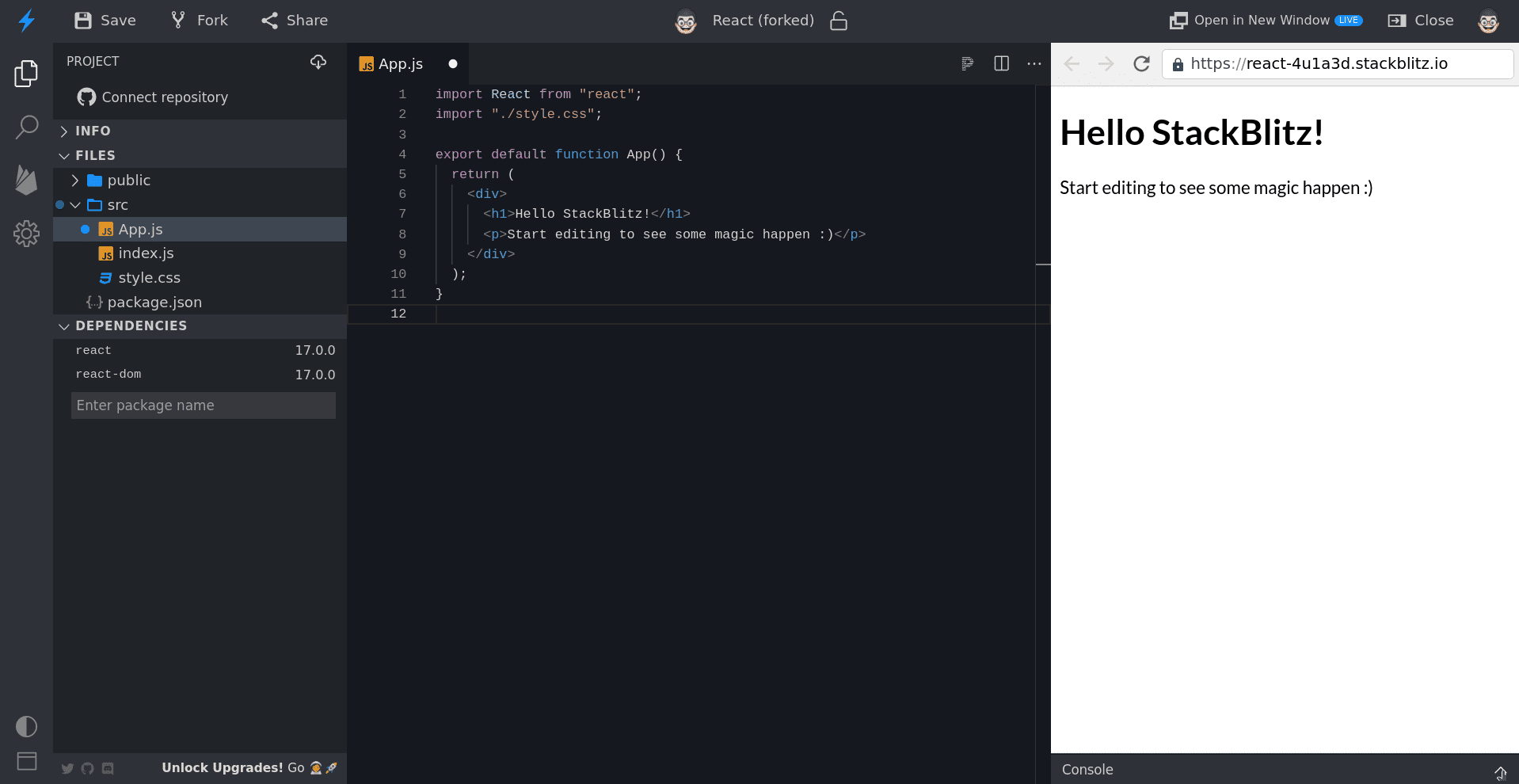
Hvis du foretrekker VS Code, er StackBlitz et godt alternativ. Akkurat som CodeSandbox, er den basert på Monaco-editoren fra VS Code.

Logg deg inn med GitHub-kontoen din, og du har tilgang til et velkjent miljø.

StackBlitz er en solid kodelekeplass. Du kan bruke maler for frontend-rammeverk og biblioteker som React, Vue, Angular, Svelte og Ionic. I tillegg er det verdt å merke seg støtten for backend-rammeverk som Node.js, Next.js og GraphQL.
Funksjoner
- Gratis «Cadet»-plan
- VS Code-opplevelse i nettleseren med Intellisense og prosjektsøk
- Flytende og rask kodeopplevelse
- Mulighet for offline koding
- Enkel deling av prosjekter via URL
Glitch
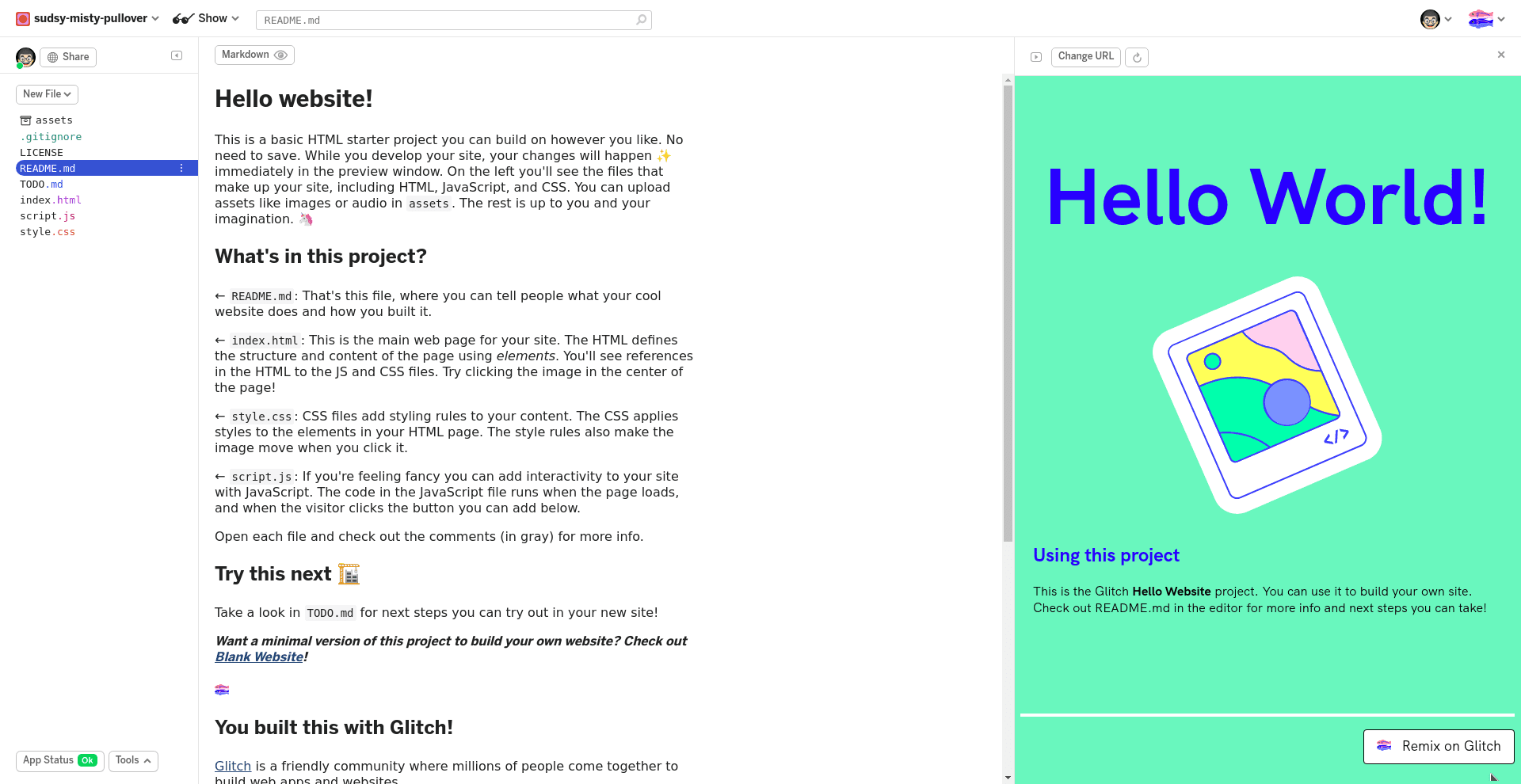
Sist, men ikke minst, er Glitch et samarbeidsorientert programmeringsmiljø som gjør det lettere å lage nettapplikasjoner.

Det har et av de mest tiltalende grensesnittene for å kode i.

Glitch tilbyr også mørk modus, for de som foretrekker det.
Glitch er kjent for sin brukervennlighet, live-parprogrammering og sitt vennlige fellesskap. Du kan lage fullstack applikasjoner med HTML, CSS, JavaScript, Node.js, React eller Eleventy.
Funksjoner
- Gratis plan med mulighet for oppgradering
- Utvikle fullstack-apper i nettleseren
- Live parprogrammering
- Intuitivt grensesnitt
- Startprosjekter
- Mulighet for å «remixe» andres prosjekter
Konklusjon
I dag kan du bygge nesten enhver webapplikasjon ved hjelp av en kodelekeplass. Du trenger ikke lenger å laste ned store IDE-er på datamaskinen din. Du kan bygge, feilsøke, teste og distribuere alt fra nettleseren.
Hvis du fortsatt er usikker på om du skal ta i bruk disse verktøyene, kan du også se på de 10 beste koderedigererne som må installeres på datamaskinen.