Verktøy for skjermbilder simulerer hvordan en nettleser fungerer i den virkelige verden. Dette gjør det mulig å observere hva sluttbrukerne ser, og dermed kan man finne og rette opp eventuelle problemer.
I vår tid med stor fleksibilitet, der programvare og maskinvare spiller sammen, er kompatibilitet viktig å sikre. Dette hjelper deg å garantere at publikum mottar budskapet ditt slik du hadde tenkt.
Selv om hvert produkt testes lokalt før publisering, er det ofte vanskelig å oppnå et tilstrekkelig stort og tilfeldig utvalg.
Her kommer skjermbildeverktøyene inn i bildet. Disse brukes av store aktører som Google, Amazon, Samsung og Microsoft.
Hva er egentlig skjermbildeverktøy?
Skjermbildeverktøy gir deg muligheten til å se hvordan nettsiden din ser ut i forskjellige oppløsninger og fra ulike lokasjoner, ved bruk av en rekke nettlesere og versjoner. Selv om alle disse verktøyene ikke er like kraftige, er hovedmålet å sjekke hvordan et nettsted ser ut for sluttbrukeren.
I tillegg kan man bruke skjermbildeverktøy til å sjekke innlastingstider, hvordan annonser vises i forskjellige regioner, omdirigeringer, overholdelse av regler og annet.
Så, hvis du er på jakt etter det perfekte verktøyet for dine behov, har vi noen gode alternativer å dele.
Følg med!
Screely
Screely er et fantastisk verktøy som gjør om vanlige skjermbilder til en flott mockup, helt gratis. Over 145 000 mennesker bruker verktøyet, inkludert ansatte i Amazon, Shopify og Google. Du kan begynne med å laste opp skjermbildet ditt, og deretter kan du:
- Velge fra forskjellige mockup-vinduer.
- Endre og tilpasse bakgrunnen.
- Laste ned skjermbildet i PNG, SVG eller JPG-format.
De lanserer stadig nye funksjoner, så det er absolutt verdt å prøve. De har til og med utvidelser for Google Chrome og Sketch, noe som gjør det enda enklere å bruke.
tipsbilk.net Skjermbildekontroll

Hvis du har et globalt publikum, er det viktig å sørge for at nettsiden din laster korrekt i alle regioner. Det kan oppstå situasjoner der nettsiden fungerer fint i ett land, men har problemer i et annet. Derfor er det lurt å kontrollere at alt ser bra ut.
Med tipsbilk.net Screenshot Checker kan du enkelt sjekke om nettsiden din vises korrekt i ulike regioner. Du limer bare inn nettadressen og verktøyet gir deg resultater fra forskjellige steder.
Etter dette kan du enten laste ned skjermbildene eller identifisere eventuelle innlastingsproblemer i spesifikke regioner.
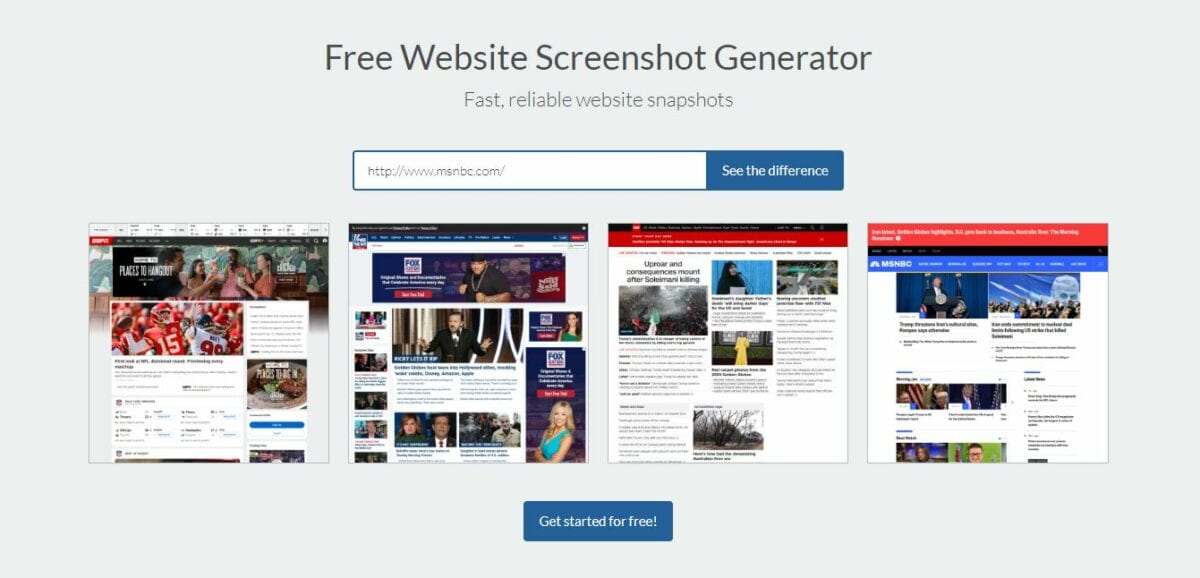
Thum.io

Thum.io tar skjermbilder på under ett sekund. Det er et raskt og pålitelig verktøy som kan håndtere skjermbilder på en enkel og avansert måte. Med «avansert» menes at du kan velge bredde og piksler etter behov.
Du kan komme i gang gratis.
Geo-skjermbilde

Geo Screenshot lar deg teste nettsiden din fra over 200 steder og er et annet godt alternativ. De har fornøyde kunder som Samsung, WebMD og Microsoft. Du trenger ikke lenger proxyer og VPN, for dette verktøyet lar deg være hvor som helst, fra hvor som helst.
Du skriver inn nettadressen din én gang, og vips, du ser hvordan nettsiden din ser ut på forskjellige steder.
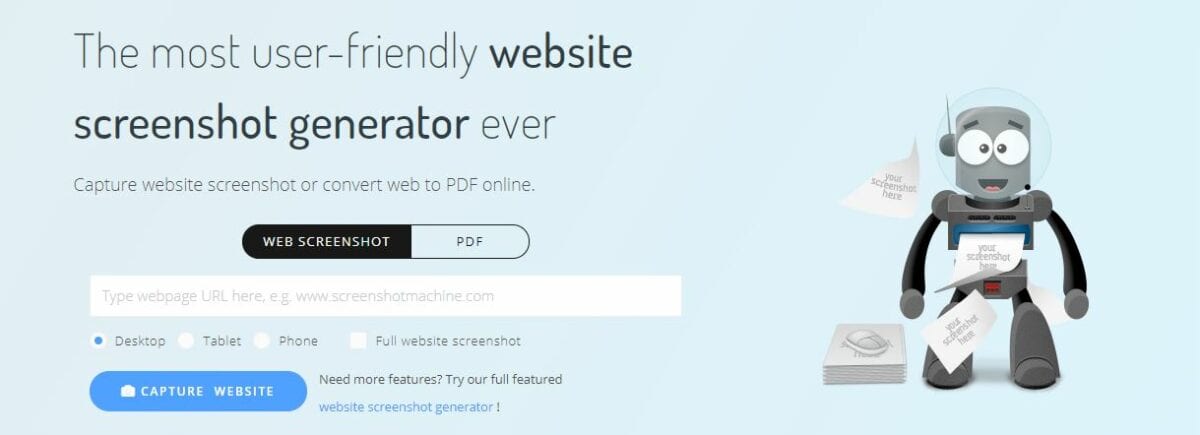
Skjermbildemaskin

Med Screenshot Machine kan du raskt generere skjermbilder, og til og med konvertere nettsiden din til et PDF-dokument. Før du skriver inn nettadressen, kan du velge forskjellige enheter som nettbrett, telefoner eller datamaskiner, noe som er en flott funksjon fordi alle har ulike preferanser.
I tillegg kan du velge å generere et langt, fullsides skjermbilde. Du kan også ta et øyeblikksbilde av nettsiden din. Verktøyet er gratis for opptil 100 skjermbilder per måned.
GeoPeeker

Som navnet antyder, lar GeoPeeker deg se hvordan nettsiden din ser ut på ulike steder. Gratisversjonen gir deg mulighet til å kikke inn på seks forskjellige steder, mens premiumversjonen gir deg seks ekstra.
Med noen avanserte alternativer kan du også:
- Sjekke om nettsiden din er nede.
- Identifisere ping-tider fra forskjellige steder.
- Tilpasse gjengivelsesforsinkelse, oppløsning og brukeragentinnstillinger.
Premium-abonnement starter fra bare $9/måned.
Pikwy

Pikwy lar deg kontrollere skjermbildeutdataene bedre. Du kan angi nøyaktig bredde og høyde for å generere et beskåret skjermbilde.
I tillegg kan Pikwy gjengi i mange oppløsninger og zoomnivåer, og du kan skalere utdataene som ønsket.
Det man kan savne er en enkel avmerkingsboks for å ta et fullsides skjermbilde. Selv om det er en bryter for full størrelse, fungerer den kun på høyden, slik at bredden må velges av brukeren.
Dette gjør Pikwy best egnet for avanserte brukere, noe tilstedeværelsen av et skjermbilde-API bekrefter.
Screenshot.rocks

Screenshot.rocks er et mye enklere verktøy for å ta skjermbilder både for skrivebord og mobil.
Etter at du har skrevet inn den fullstendige nettadressen (f.eks. https://tipsbilk.net.com) og klikket på «Gå», kan du leke med bryterne som etterligner en ekte Safari-nettleser.
Du kan for eksempel fjerne URL-linjen, Windows-kontroller og navigasjonsknapper, eller bruke noen estetiske effekter.
Til slutt kan man laste ned skjermbildet i PNG, JPEG eller SVG, eller kopiere det til utklippstavlen for å lime det inn et annet sted.
Avslutningsvis
Skjermbildeverktøy er laget for å bekrefte den tiltenkte brukeropplevelsen. Men hvis du vil gå enda lenger, er Screenshot API-er det du bør bruke.
For å hjelpe deg med det, har vi samlet en liste over de beste skjermbilde-API-ene for din bedrift.