Visste du at du kan fremskynde utviklingen av webapplikasjonsprosjektene dine ved hjelp av React-maler? Ikke bare det, men du kan også spare betydelig med tid og penger på utviklingsarbeid, feilsøking, testing og mer.
React er et svært populært brukergrensesnittbibliotek for alle typer webapplikasjonsprosjekter. Med React kan du utvikle et sett av brukergrensesnitt for en webapplikasjon, og deretter gjenbruke de samme komponentene i andre applikasjoner, som for eksempel server-side applikasjoner eller mobilapper (ved hjelp av React Native).
Det kan imidlertid være utfordrende å finne pålitelige React-maler for profesjonell utvikling av webapplikasjoner. Det finnes mange gratis og betalte alternativer, men det er ikke alltid like lett å vite hvilke plattformer man kan stole på.
Vi har foretatt grundige undersøkelser av ulike portaler som tilbyr React-maler, og presenterer her en oversikt over de beste alternativene. Les videre for å oppdage en liste over utmerkede React-maler som er verdt å investere i.
Hvorfor er React så populært blant utviklere?

#1. Fleksibel utvikling
React UI har en fleksibel og modulær utviklingsstruktur sammenlignet med konkurrerende biblioteker. Dette gjør det enklere å oppdatere ulike deler av en React-basert webapplikasjon raskt. Du kan også lett skalere opp applikasjonen ved plutselig økning i trafikk.
#2. Rask utvikling av webapplikasjoner
ReactJS lar utviklere benytte ulike komponenter fra server- og klientsiden, uten at dette medfører omfattende endringer i hele kodebasen. Dette øker utviklingshastigheten betydelig.
#3. Gjenbrukbare UI-komponenter

Med ReactJs sin modulære tilnærming til UI-utvikling kan man enkelt eksportere og importere UI-komponenter mellom ulike prosjekter.
Utviklingsbyråer kan gjenbruke kode fra tidligere prosjekter for å skape lignende applikasjoner med ny merkevarebygging på kort tid.
Uansett om du bruker React i et byrå eller internt i en bedrift, vil du oppnå besparelser i kostnader, utviklingsinnsats og utviklingstid.
#4. Ytelse for webapplikasjoner
En av de største fordelene med ReactJS er at det resulterer i webapplikasjoner med høy ytelse som tåler en betydelig trafikkbelastning.
React UI-utviklingsrammeverket har server-side gjengivelse og et virtuelt DOM-program. Disse avanserte funksjonene bidrar til at komplekse applikasjoner kjører raskere i de fleste nettlesermiljøer.
#5. Verktøykasse for utviklere
ReactJS UI-utviklingsrammeverket tilbyr utmerkede design- og feilsøkingsverktøy. Det finnes en ferdig nettleserutvidelse for Mozilla Firefox og Google Chrome, kjent som React Developer Tools.
Utviklere kan bruke dette verktøyet til å overvåke reaktive komponenter i sidepanelet i nettleseren. Du kan blant annet:
- Overvåke reaktive komponenthierarkier
- Oppdage foreldre- og underordnede komponenter
- Inspisere gjeldende egenskaper og tilstander til komponenter
#6. Stabil kodebase

Utviklingsprosessen for brukergrensesnitt i React er basert på enveis dataflyt. Dette betyr at små endringer i underordnede UI-strukturer ikke forstyrrer de overordnede komponentene.
Resultatet er en stabil kodebase for webapplikasjonen som tåler modifikasjoner og oppdateringer selv når applikasjonen er i bruk.
#7. Kompatibel med React Native
Ettersom stadig flere bedrifter går over til mobile løsninger, er det sannsynlig at du også vil trenge en smarttelefonversjon av webappen din for å holde tritt med konkurransen.
Med ReactJS trenger du ikke å starte helt fra bunnen av for å utvikle UI-komponenter for mobilappen, da React enkelt støtter React Native.
Hva er en React-mal?

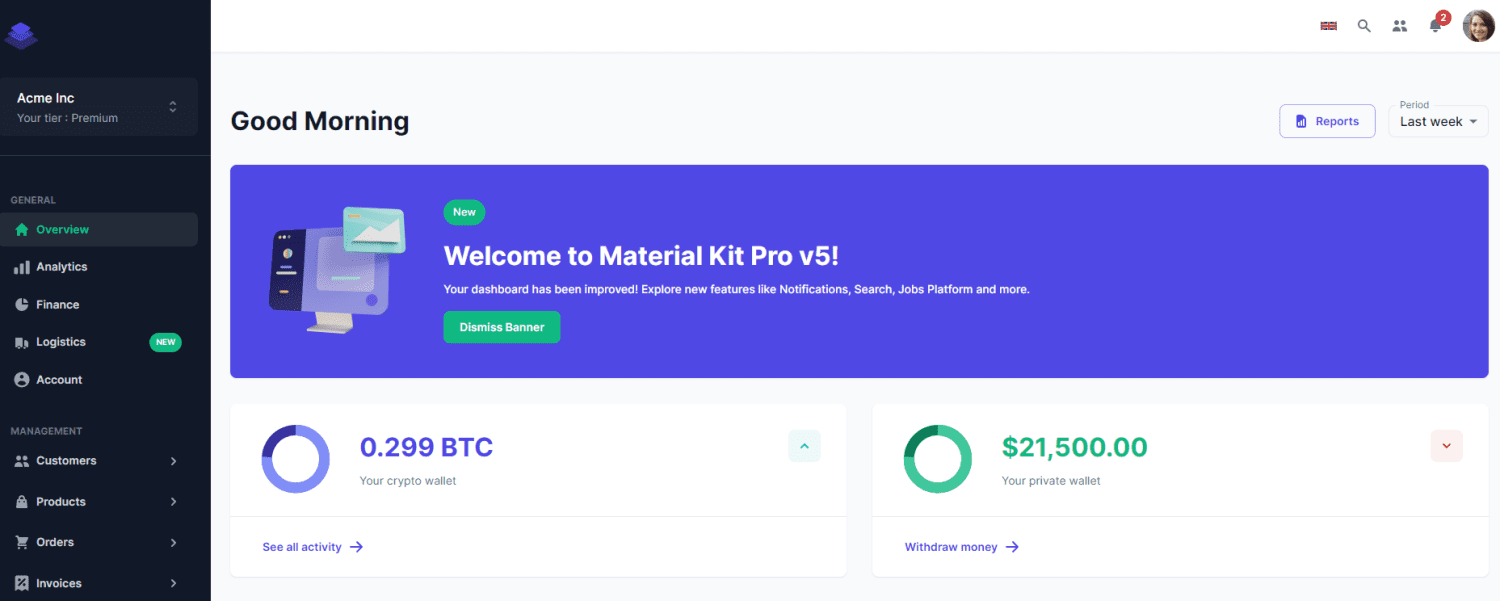
React er populært for utvikling av dynamiske brukergrensesnitt med dashboards, grafer, tall og mer. Mange ReactJS-utviklere lager ferdige React UI-maler eller React dashboards for salg.
Disse malene er basert på ReactJS, slik at du raskt kan integrere dashbordene i pågående webutviklingsprosjekter.
En React-mal kan bestå av noen eller alle av følgende elementer:
- Ulike dashboard-temaer
- Ulike dashbord eller dynamiske grafsider
- Flere typer grafer, som stolpediagrammer, kakediagrammer, Gantt-diagrammer, pivottabeller, etc.
- Frittstående UI-komponenter
- Ferdiglagde UI-design
- Bakgrunnstemaer og stiler
- Fonter og skrifttyper
- Ikoner og logoer
- Fargepaletter
- Databiblioteker
- Plugins
- Widgets
En React-mal kan være en komplett nettside, en individuell webapplikasjon eller et sett av tilpassbare brukergrensesnitt-elementer. Hvilken type mal du velger, vil variere, og de fleste malportaler gir detaljert informasjon om funksjoner, komponenter og utviklingsdetaljer.
Nå som vi har sett på det grunnleggende om ReactJS-maler, skal vi se på noen populære plattformer der du kan finne React-maler av høy kvalitet.
MUI-butikk

MUI Store tilbyr et utvalg av React-maler og verktøy som kan være nyttige for ditt neste utviklingsprosjekt. Her finner du en samling av de beste React-malene, kuratert av plattformens egne utviklere. Prisene på malene varierer, slik at du kan finne noe som passer ditt budsjett.
Kategorier som administrator- og dashbordmaler, landingssider og maler for e-handel er tilgjengelige her. For hver mal kan du se informasjon om funksjoner, vurderinger, endringslogg, versjon og publiseringsdato. Det er også mulig å se en forhåndsvisning av malen før du eventuelt kjøper den.
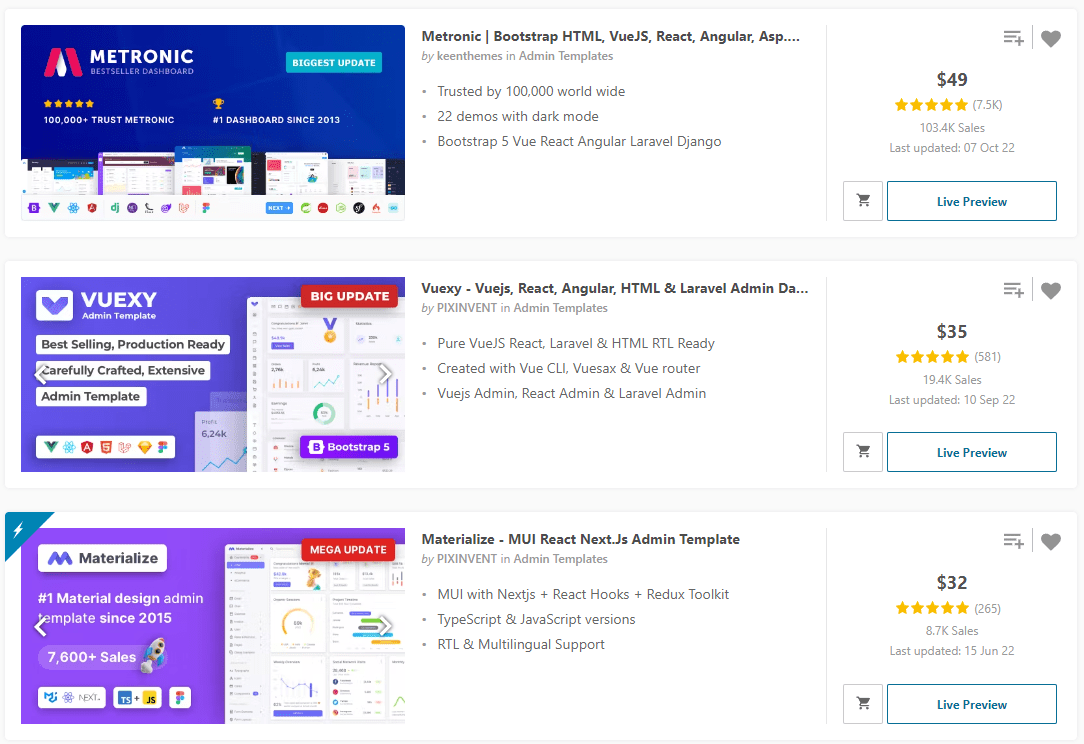
ThemeForest

ThemeForest er en annen flott plattform hvor du kan finne over 400 React-maler laget av uavhengige webdesignere og utviklere. Du kan sortere malene etter bestselgere, nyeste, populære, best rangerte og mer.
Mens du blar gjennom malene, kan du legge dem til i en samling, legge dem i handlekurven, se en live-forhåndsvisning eller legge dem til i favoritter. Du kan også se pris, antall salg og siste oppdateringstidspunkt.
I kommentarfeltet kan du se hva andre brukere mener om en gitt mal. Du kan velge mellom standard- og utvidede lisenser for hver mal, avhengig av dine behov og budsjett.
I fanen for «Support» får du informasjon om hvilken støtte som er inkludert og ikke inkludert i kjøpet.
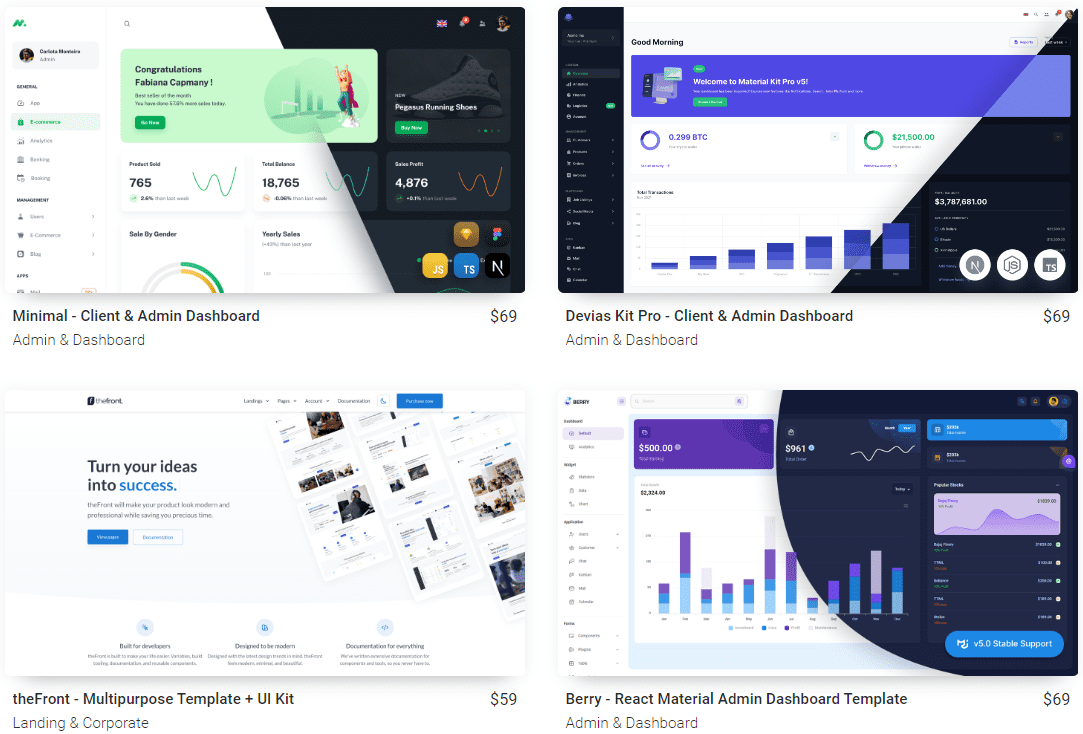
Creative Tim

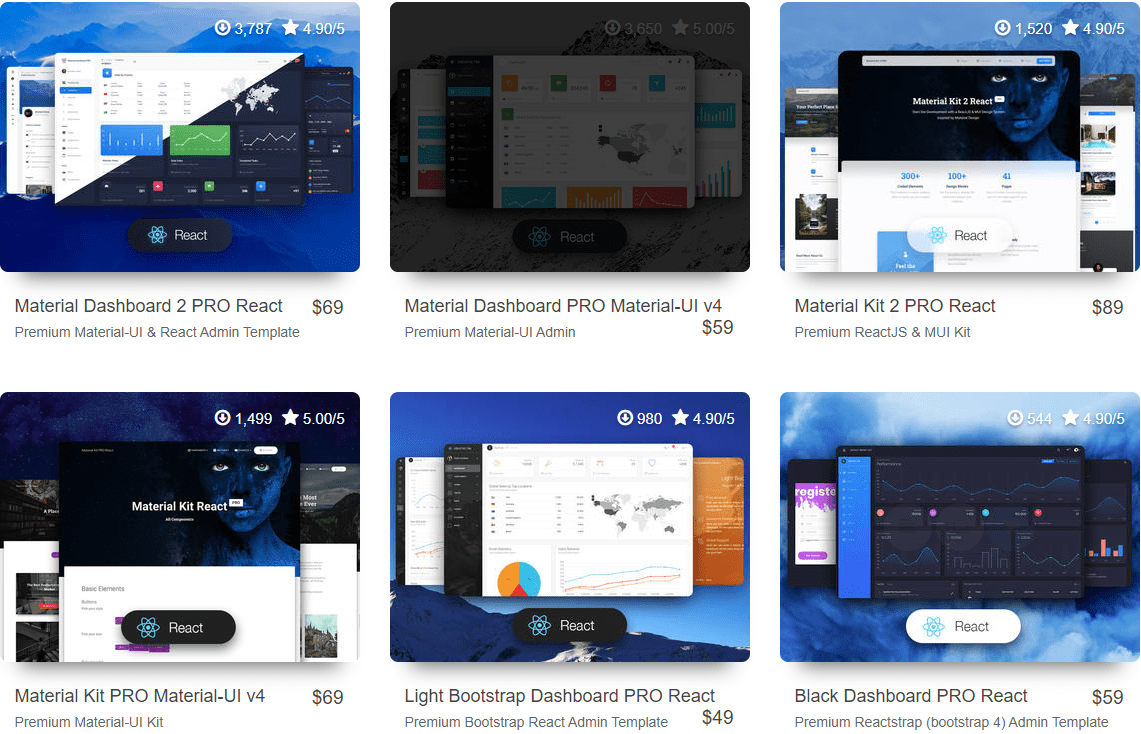
Creative Tim tilbyr et bredt utvalg av React-maler og -temaer, alle utviklet av Creative Tim selv. Temaene kan sorteres etter nyeste element, høyeste pris, laveste pris og flest nedlastinger. Ved å holde musepekeren over en mal, kan du se pris, forhåndsvisning og andre detaljer.
Ytterligere detaljer inkluderer vurderinger av malen, anmeldelser, dokumentasjon, en gratis live-demo, samt produktbeskrivelser. Du finner også informasjon om produktversjon, publiseringsdato, oppdateringsdato, endringslogg og antall nedlastinger.
Her finner du hovedsakelig admin dashbordmaler som kan brukes til å bygge ulike applikasjoner.
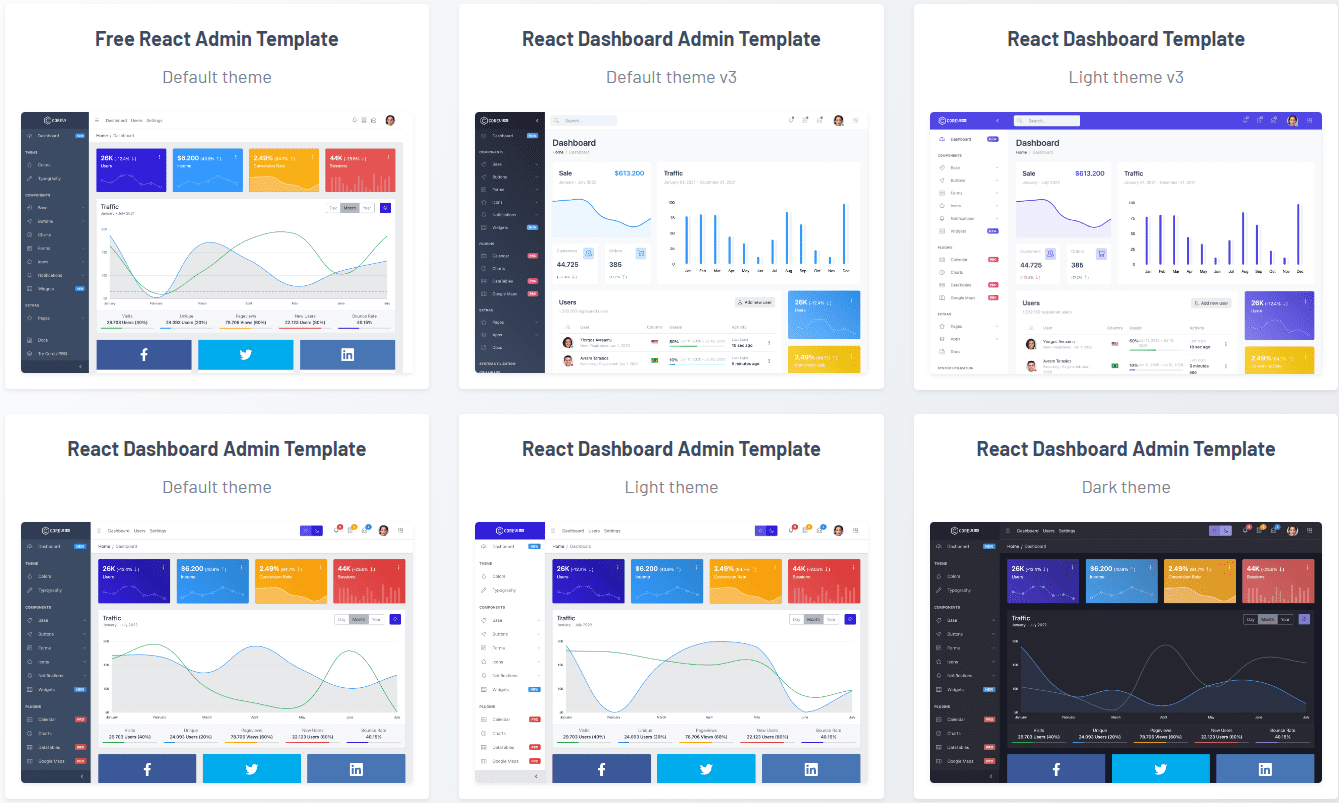
CoreUI

Hvis du vil redusere tid og krefter på apputvikling, kan du besøke CoreUI for å finne en gratis React-mal. Denne nettsiden tilbyr mange enkle, men tilpassbare React-maler. Ved hjelp av disse kan du enkelt utvikle moderne og responsive React-applikasjoner.
Denne plattformen tilbyr React admin-dashbordmaler med åpen kildekode som bruker UI-komponentbiblioteker av høy kvalitet. Dette gjør det mulig å utvikle pålitelige webapplikasjoner raskere enn tidligere. Malene er også kompatible med andre populære rammeverk, som Angular, Bootstrap og Vue.
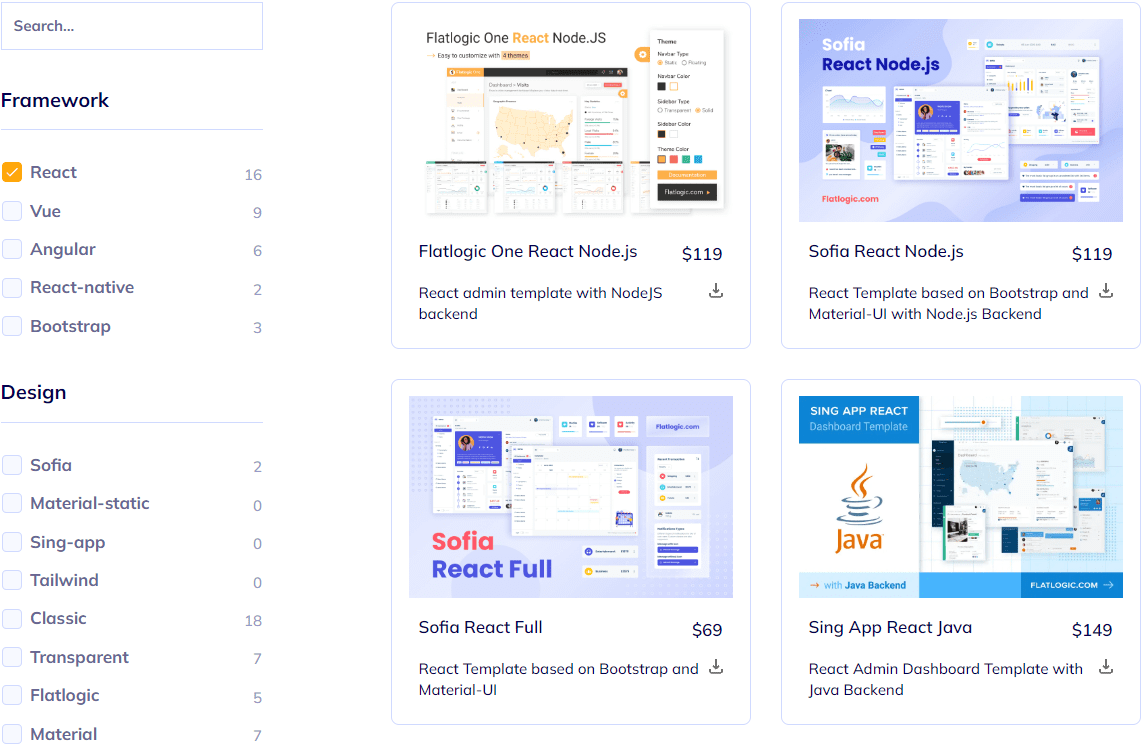
Flatlogic

På Flatlogic kan du kjøpe dine favoritt React-maler og -temaer. Her finner du en samling av populære og testede React-maler med komponenter og temastøtte. Alle malene som tilbys her, er bygget med Flatlogic-plattformen.
Du kan sortere malene etter pris, antall nedlastinger, popularitet og nyeste elementer. Når du har åpnet en mal, kan du se live-forhåndsvisningen og lese dokumentasjonen.
Malene inneholder brukeranmeldelser, slik at du kan ta en informert beslutning før du kjøper. Du finner også informasjon om malens funksjoner og endringslogg på Flatlogic.
Envato Elements

Envato Elements har over 170 React-nettmaler som du enkelt kan kjøpe til applikasjonen din. Med dette varierte utvalget er det lett å finne en mal som passer dine behov. Du kan laste ned malen direkte med et klikk eller legge den til i en samling for å se den senere.
Her finner du maler for e-handel, landingssider, eiendom, konstruksjon, administrasjon, gaming, booking, arkitektur, interiørdesign, NFT-portefølje, kreative bedrifter og mer.
Envato Elements lar deg sortere malene etter popularitet, relevans og nyeste elementer. Du kan også åpne hver mal for å få mer informasjon, som filtype, kommersiell lisens og tillegg.
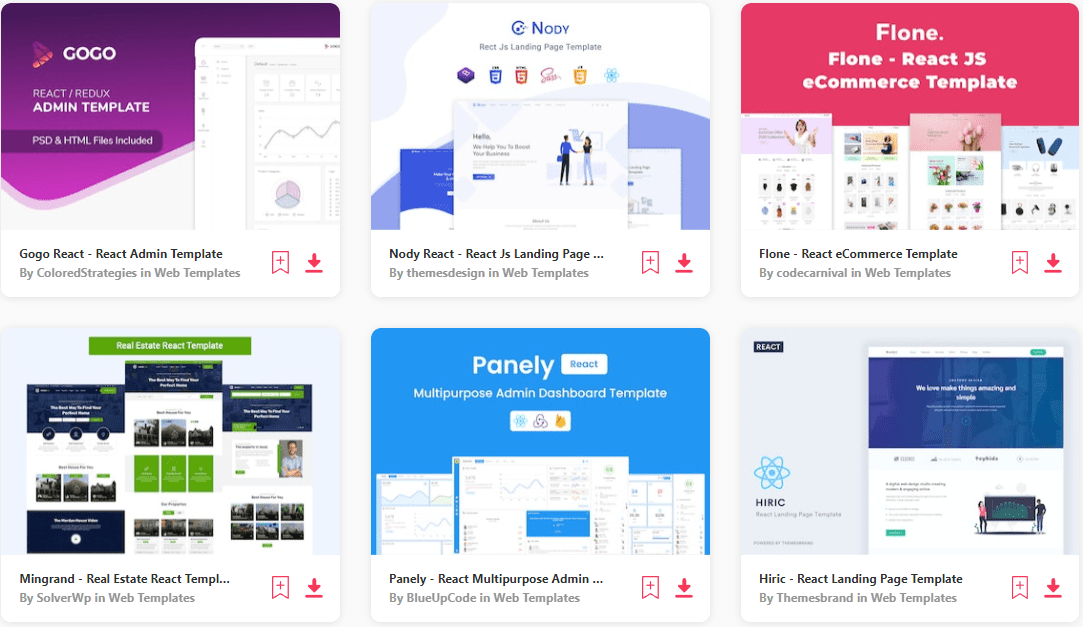
Codester

Codester er en velrenommert plattform for ulike React-maler og kildekoder. Malene som tilbys her inkluderer fullstendige applikasjoner som du kan bruke direkte til å lage din neste app.
Fra markedsføring til musikkspiller, fra eiendom til HR-applikasjoner – uansett hva du vil lage, vil denne plattformen dekke dine behov.
Du kan sortere malene på Codester etter høyeste pris, laveste pris, beste vurderinger og andre kriterier. Du kan like malene eller legge dem til i bokmerkene for å se dem senere. For hver mal finner du nødvendig informasjon som spesifikasjoner, støttet OS og publiseringsdato.
Siste tanker
React-malportalene nevnt ovenfor tilbyr både betalte og gratis maler for dine kommende prosjekter. Velg den malen som best oppfyller kravene til webapplikasjonen din og dine designkriterier for å starte utviklingsfasen.
Du kan også være interessert i å lese mer om React vs. React Native.