Betydningen av JavaScript for SEO
De fleste moderne nettsider benytter seg av JavaScript for å skape dynamisk og interaktivt innhold. Selv om søkemotorer er avanserte, kan de slite med å gjengi JavaScript-innhold fullstendig, noe som kan påvirke hvordan siden rangeres.
Måten JavaScript-innholdet gjengis på, er avgjørende for hvordan det oppfattes av søkemotorene.
Ved server-side gjengivelse bearbeider serveren innholdet på nettstedet. Når en nettleser forespør informasjonen, mottar den den komplette HTML-koden.
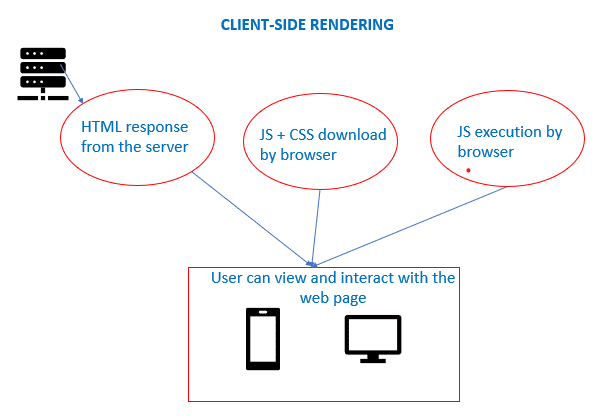
Ved klient-side gjengivelse, derimot, er det nettleseren som tolker JavaScript og genererer innholdet ved hjelp av DOM (Document Object Model).

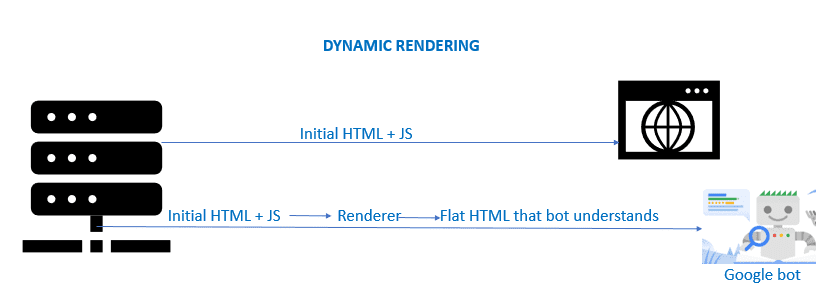
En tredje metode er dynamisk gjengivelse, der innholdet for nettlesere gjengis på klientsiden, mens innholdet for søkemotorer gjengis på serversiden.

De ulike gjengivelsesteknikkene påvirker hvordan JavaScript behandles, og dermed også sidens plassering i søkeresultatene.
For å sikre at all JavaScript-kode på nettstedet ditt blir korrekt gjengitt, bør du følge bestemte retningslinjer for JavaScript SEO. Først må vi forstå hva JavaScript SEO innebærer.
Hva er JavaScript SEO?
JavaScript SEO handler om å gjøre det lett for søkemotorer å analysere og indeksere JavaScript-kode, eller dynamisk innhold, på et nettsted. Søkemotorer som Google prosesserer JavaScript i tre faser: gjennomsøking, gjengivelse og indeksering. For at dette skal fungere effektivt, må JavaScript-innholdet være SEO-vennlig – synlig og tilgjengelig.
Slik behandler Google JavaScript-innhold på en side
Her er prosessen som Googlebot følger for å håndtere JavaScript:
- Henter en URL fra gjennomsøkingskøen via en HTTP-forespørsel.
- Sjekker robots.txt-filen for adresser som nettstedet ikke tillater gjennomsøking.
- Hopper over de blokkerte adressene, analyserer responsen for andre adresser og legger dem til i gjennomsøkingskøen.
- Plasserer sidene i kø for gjengivelse, bortsett fra de som er merket som ikke-indekserbare.
- Chromium gjengir siden, kjører JavaScript og indekserer den.
- Analyserer den gjengitte HTML-en på nytt for linker.
- Plasserer de nye URL-ene i gjennomsøkingskøen.
Når indekserer Google ikke JavaScript-innhold?

Google kan indeksere JavaScript når det er implementert korrekt. Hvis noen av JS- eller CSS-filene dine er blokkert, kan Google ha problemer med å gjennomsøke siden. Hvis det finnes lenker i den rå HTML-koden som mangler i den gjengitte HTML-en, kan Google ignorere disse.
Hvis JavaScript ikke er innebygd i HTML-en, må Google laste ned filen for å kjøre den. Søkemotorer kan også ha en bufret versjon av en nettside, og JavaScript på siden er kanskje ikke synkronisert med denne.
Siden hver JavaScript-kodebit må leses, kan overdreven bruk av JavaScript redusere sidehastigheten eller føre til tidsavbruddsfeil.
Hvorfor er JavaScript SEO viktig?
JavaScript SEO er avgjørende fordi det påvirker mange elementer på siden som søkemotorer som Google bruker til å vurdere SEO:
| Element på siden | Potensielt SEO-problem | Mulig SEO-løsning |
| Gjengitt innhold | Søkemotorer kan ikke gjengi siden hvis ressurser er blokkert i robots.txt. Google kan heller ikke indeksere JS- og CSS-filer som er blokkert eller skjult. | Reduser JavaScript på kjerneinnholdet, bruk alternative gjengivelsesmetoder som server-side gjengivelse, dynamisk gjengivelse eller hybrid gjengivelse. |
| Lenker | Hvis lenker er interne eller JavaScript genererer lenker når brukeren klikker, kan Google overse dem. | Bruk ankerlenker med href-attributt og beskrivende ankertekster. Pseudo-lenker som
og blir ikke gjennomsøkt.
|
| Metadata | Med mindre nettstedet bruker Node.js-pakker som vue-meta, kan søkemotorer overse eller ikke få tilgang til metadata for hver side eller visning. | Bruk Node.js-pakker som react-helmet, vue-meta eller react-meta-tags. |
| Lat-lastede bilder | Søkemotorer vil ikke laste inn innhold som er markert for lat innlasting. Innhold kan aldri bli gjengitt da søkemotoren ikke scroller. | Bruk IntersectionObserver API, som forstår synlighet og plassering av DOM-elementer. Du kan også benytte den innebygde lat-innlastingsfunksjonen i nettleseren. |
| Sideinnlastingstid | En side med mye JavaScript kan laste tregt, noe som påvirker søkerangering. | Legg til kritisk JS-kode direkte og utsett ikke-kritisk JS-kode til kjerneinnholdet er gjengitt, for å redusere den totale JavaScript-mengden. |
Anbefalte metoder for JavaScript SEO
Ved å følge noen enkle retningslinjer kan du forbedre hvordan søkemotorer gjennomsøker og gjengir sidene dine:
Bruk standard HTML for lenker og bilder
Bruk <a href> for lenker i stedet for onclick, #pageurl eller window.location.href=’/page-url». Google kan lett identifisere og følge disse lenkene.
<a href="http://tipsbilk.net.com">Velkommen til Geek verden</a>
På samme måte, bruk <img src> for bilder, ikke <img data-src>.
<img src="myimg.png" />
Prioriter server-side gjengivelse
Sørg for at innholdet på nettstedet ditt er tilgjengelig på serveren, i tillegg til nettleseren.
Kontroller at gjengitt HTML inneholder alt viktig innhold
Den gjengitte HTML-en bør inneholde korrekt tittel, metaroboter, metabeskrivelser, bilder, strukturerte data og kanoniske tagger.
Gjør ditt JavaScript-nettsted SEO-vennlig

For å teste implementeringen av JavaScript SEO på nettstedet ditt, kan du følge disse trinnene:
- Finn ut hvor mye JavaScript nettstedet ditt bruker: Deaktiver JavaScript i nettleseren din. Hvis lite innhold vises, er nettstedet sterkt avhengig av JavaScript.
- Sjekk om Googlebot får tilgang til alt viktig innhold og alle tagger: Bruk Googles mobilvennlige testverktøy eller testverktøyet for rike resultater for å se hvordan Googlebot gjengir innhold ved hjelp av rå HTML.
- Du kan også benytte deg av Chrome-utvidelser som Vis gjengitt kilde for å forstå hvordan JavaScript endrer siden og sammenligne HTML-kilden med den gjengitte versjonen.
- Bruk SEO Pro Chrome-utvidelse for å se etter viktige koder (tittel, metabeskrivelse osv.) i den gjengitte HTML-en.
Konklusjon
Denne artikkelen forklarer hvordan JavaScript kan komplisere SEO-håndtering og hvordan du kan løse mulige problemer som oppstår ved bruk av mye JavaScript.
Vi har også sett på anbefalte fremgangsmåter og verktøy for å gjøre ditt JavaScript-nettsted SEO-vennlig. Andre nyttige verktøy som hjelper Google med å identifisere og gjennomsøke dynamisk innhold inkluderer Prerender, AngularJS og Huckabuy.
Du kan også undersøke de beste metodene for å forbedre innlastningstiden på nettstedet ditt.
Likte du artikkelen? Del den gjerne med andre!