Sencha fremstår som en bemerkelsesverdig plattform for applikasjonsutvikling, kjent for sitt omfattende utvalg av komponenter, produkter og verktøy.
Uavhengig av om fokuset er applikasjonsutvikling, design eller testing, tilbyr Sencha imponerende verktøy og funksjoner som effektiviserer hele livssyklusen for programvareproduksjon. Dette sikrer en smidig og tilfredsstillende opplevelse.
Og hvem ønsker vel ikke det?
Det stopper ikke der; Sencha lar deg oppnå dette uten å skrive omfattende mengder kode. Ved å utnytte plattformens avanserte teknologier og komponenter kan du skape enestående applikasjoner, samtidig som du sparer både tid, ressurser og penger.
Du lurer kanskje på hva denne plattformen egentlig dreier seg om!
Dersom du er en bedrift eller utvikler på jakt etter en pålitelig plattform for å understøtte din applikasjonsproduksjon, vil denne gjennomgangen av Sencha være nyttig for å avgjøre hvorvidt den passer dine behov.
Hva er Sencha? En oversikt
Sencha er en ledende aktør innen utvikling av webapplikasjoner, med over 20 års erfaring. Dette gjør at du kan skape imponerende apper og programvareprodukter.
De kan også skilte med over 400 års samlet erfaring fra sine tekniske ledere og eksperter innen moderne webteknologier som HTML5, ES6, CSS og JavaScript. Denne kombinasjonen av kompetanse og teknologi gir teamet ditt muligheten til å konsentrere seg om å utvikle verdifulle applikasjoner, snarere enn å håndtere rammeverk.
Sencha tilbyr mer enn 140 høyytelses UI-komponenter, inkludert diagrammer, kalendere og rutenett. I tillegg finnes verktøy som Sencha Test og Sencha Themer, samt en rekke andre produkter og tjenester, for å forenkle utviklingen av enestående applikasjoner.
Sencha har også vunnet tilliten til rundt 60 % av Fortune 100-selskaper, inkludert giganter som Apple, Adobe, Samsung, Microsoft og Nvidia. Med 2 millioner utviklere og over 10 000 kunder globalt, er det tydelig at mange velger Sencha for å skape innovative apper for å fremme virksomheten sin. Til dags dato har de oppnådd 7,2 millioner produktnedlastinger og 500 000 aktive forummedlemmer.
Senchas ekspertise bidrar også til å akselerere tiden det tar å lansere applikasjonen din, og samtidig oppfylle brukernes krav. I tillegg sikrer denne plattformen sømløs integrasjon mellom UI-biblioteket og Ext JS-rammeverket, noe som minimerer vedlikeholdsproblemer.
Produkter og tjenester fra Sencha
Senchas produkter og tjenester er utformet for å hjelpe bedrifter og utviklere med å raskt utvikle, designe og teste webapplikasjoner på tvers av moderne enheter. Deres JavaScript- og Java-rammeverk, som er i bedriftsklasse, bruker moderne og progressive standarder for å levere innovative apper for smarttelefoner, nettbrett og stasjonære datamaskiner.
Utviklere og bedrifter får tilgang til over 140 profesjonelt utviklede JavaScript-komponenter som øker både designkvalitet og produktivitet. Testverktøyene som tilbys støtter disse løsningene for å akselerere utviklingsprosessen.
Her er en oversikt over Senchas produkter:
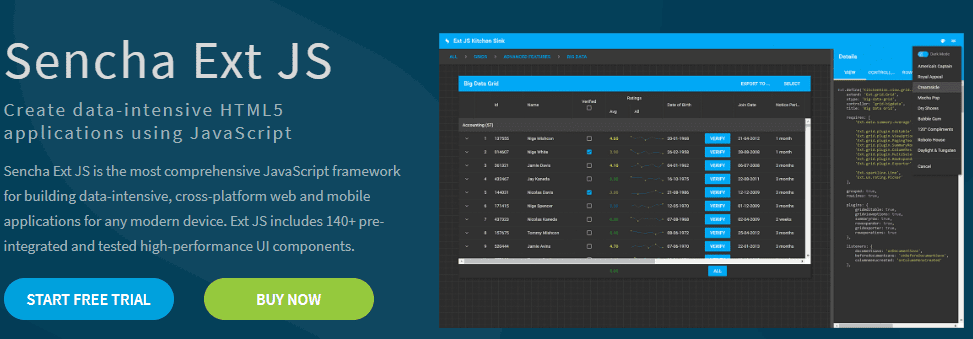
#1. Ext JS
Ext JS fra Sencha er et JavaScript-rammeverk som gir utviklere muligheten til å skape webapplikasjoner som fungerer på alle moderne plattformer eller enheter. Rammeverket inneholder over 140 fullt støttede UI-komponenter som enkelt kan integreres med Angular og React.

Dette omfattende JS-baserte rammeverket er ideelt for å utvikle dataintensive mobilapper på tvers av plattformer ved hjelp av moderne teknologier som HTML5. Noen av disse UI-komponentene inkluderer kalendere, trær, rutenett, lister, menyer, skjemaer, D3-adaptere, verktøylinjer, vinduer, paneler, diagrammer, layouter og eksportører. Takket være et stort utviklingsmiljø finnes det også over 100 brukerutvidelser.
I tillegg hjelper det designere med å forbedre designprosessen ved hjelp av verktøy som Stencils, Themer og Sencha Architect. Ext JS inneholder også en layoutbehandling for å organisere innhold og datavisning på tvers av ulike enheter, skjermstørrelser og nettlesere. Du kan til og med kontrollere komponentskjermer for komplekse brukergrensesnitt, og få et responsivt konfigurasjonssystem for å tilpasse seg enhetens orientering eller vindusstørrelse.
#2. React Grid
React Grid er et grid-verktøy i bedriftsklassen for React UI med over 100 funksjoner. Sencha har rekonstruert sitt Ext JS-nett ved hjelp av denne GRUI for å utnytte moderne JS. Denne nye arkitekturen leverer et like høyt funksjonsnivå med forbedret ytelse i et uanstrengt React UI.
React Grid tilbyr funksjoner som:
- Rask integrasjon
- Tilpasset datainnlasting
- Enkel tilpasning
- Håndtering av store mengder data
- Mindre nyttelast sammenlignet med andre web-løsninger
- Ingen ekstra plugins er nødvendig

Du vil få virtuelle kolonner og muligheten til å konfigurere et ubegrenset antall kolonner. Løsningen bidrar til å forbedre ytelsen for apper som krever mange kolonner. Du kan også bruke en virtuell butikk for å opprette og administrere poster, slik at du kan overvåke rulling og oppdateringsrader. I tillegg kan du dra og slippe kolonner, redigere dem og bla gjennom postene ved hjelp av verktøylinjen for personsøk.
Senchas GRUI tilbys med en gratis prøveversjon. Den betalte versjonen gir tilgang for et ubegrenset antall sluttbrukere og produkter, inkludert 12 måneders teknisk støtte og oppdateringer, samt valgfritt vedlikehold for en evigvarende lisens.
#3. GXT
GXT er et Java-rammeverk for å skape funksjonsrike webapplikasjoner for moderne enheter ved hjelp av GWT (tidligere Google Web Toolkit) kompilator og Java. Det leveres med høyytelseskomponenter som kan tilpasses fullt ut. Dette gjør at utviklere kan lage applikasjoner i Java og konvertere koden til plattformuavhengig og svært optimalisert HTML5-kode.

Senchas GXT inkluderer effektive UI-komponenter med interoperabilitet med native GWT-maler, layout manager og komponenter, og gir deg dermed kraftig kontroll over skjermen.
For utvikling får du UI-komponenter som verktøylinjer, menyer, trær, rutenett, vinduer og hundrevis av utvidelser. GXT inneholder også forhåndsintegrerte verktøy som Sencha Architect, Stencils og Sencha Themer for å hjelpe deg med designprosessen.
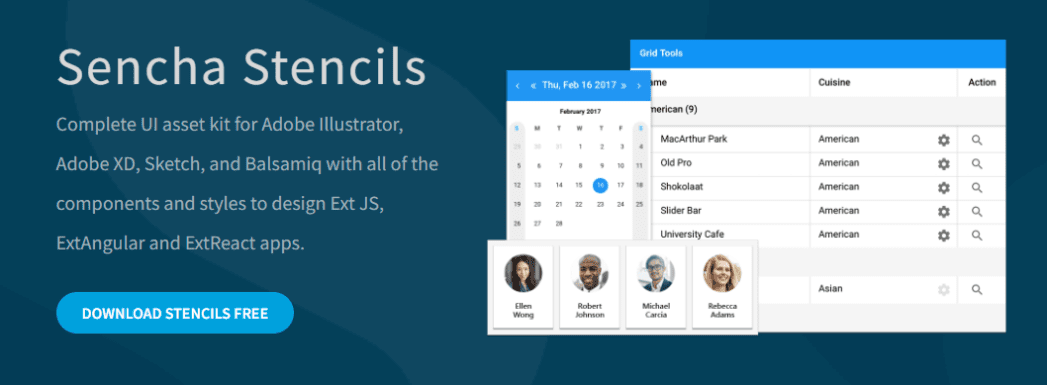
#4. Sjablonger
Sjablonger hjelper utviklere med å raskt prototype, style og vurdere designene sine. Det er et komplett UI-sett for Sketch, Adobe XD, Adobe Illustrator og Balsamiq, som inkluderer alle stiler og komponenter for å designe ExtAngular-, ExtReact- og Ext JS-applikasjoner.

Du kan lage mockups for enestående brukergrensesnitt i appene dine med sjablonger som leveres med utmerkede funksjoner. I stedet for å skrive kode, kan du bruke visuelle elementer som matcher Senchas UI-komponenter og jobbe med dem som vektorsymboler og filer. Stencil er også tilgjengelig som PNG/SVG som kan brukes med andre løsninger og programmer. Dette verktøyet vil forenkle hele prosessen med å lage appmodeller, og det er gratis å laste ned.
- Wireframe: Lag wireframes for appene dine og test UI-konsepter. Du kan enkelt dra og slippe Sencha-elementer i et program som Balsamiq for å teste ulike designiterasjoner før du fullfører et design for utvikling.
- High-fidelity-modeller: Lag high-fidelity-modeller med sjablonger enkelt og raskt. Hvis du arbeider med Adobe XDE eller Illustrator eller en Sketch-versjon av Stencils, kan du enkelt dra og slippe de ferdige UI-komponentene og redigere dem for å utvikle designene dine.
- CSS-verdier: Hvis du vil planlegge temafargene dine før koding, kan du bruke sjablonger og eksperimentere med ulike fargekombinasjoner. Du kan også importere fargedata fra en Stencils-fil i den nyeste versjonen av Themer.
#5. Sencha test
Lag robuste ende-til-ende- og enhetstester for webapplikasjonene dine ved hjelp av Sencha test for å sikre høy kvalitet. Det er et omfattende testverktøy for Ext JS og støtter ende-til-ende testing av Angular-, ExtReact-, React- og ExtAngular-applikasjoner. Med Sencha test kan du teste appene dine raskt og nøyaktig, noe som sparer både tid og penger.
Dette bidrar til å akselerere tiden det tar før produktet er klart for markedet, forbedre appkvaliteten og minimere testtid og -utgifter. Sencha Test lar deg kjøre tester samtidig på flere nettlesere, og tilbyr automatisering for å sikre at du holder leveringsfristene.

- Sencha Test Studio: Dette er det grafiske brukergrensesnittet (GUI) du kan bruke til å lage Jasmine-tester i Sencha Tests innebygde editor. Skriv bare testen din i JavaScript og lagre den i kildekontrollløsningen. Med Test Studio kan du opprette tester direkte i Sencha Test og kjøre dem umiddelbart. Alternativt kan du kode i en separat IDE og deretter utføre testen. Denne iterative prosessen for enhetstesting lar deg produsere mer robust kode.
- Test Runner: Dette verktøyet lar deg velge en funksjons- eller enhetstest på en nettleser på en smarttelefon, lokal maskin eller nettlesergård. Det brukes til å lage tester og feilsøke kode. Sencha Test CLI bruker et selennett eller en ekstern nettlesergård for å hjelpe deg med å planlegge automatiserte testkjøringer når det passer deg, med minimal konfigurering.
- Test Archiver: Lar deg spore historiske testtrender og sammenligne resultatene. Du kan analysere dem visuelt for å identifisere feil og andre problemer. Dette gir deg en enkel oversikt over testresultatene, slik at du kan oppdage problemer og løse dem i tide.
I tillegg til produktene som er nevnt ovenfor, tilbyr Sencha også en rekke andre verktøy, inkludert:
- Sencha Architect: Architect gir brukerne muligheten til å lage Ext JS-apper med dra-og-slipp-funksjonalitet uten å bruke tid på manuell koding.
- Sencha Themer: Dette verktøyet hjelper deg med å designe tilpassede temaer for appene dine ved hjelp av grafiske løsninger, uten behov for koding.
- Cmd: En pakke med funksjoner for livssyklusadministrasjon som kodeminifisering, stillas, dynamisk pakkeinnlasting osv.
- Inspektør: Et feilsøkingsverktøy som gir deg tilgang til komponenter, objekter og klasser for applikasjoner utviklet med Sencha-rammeverk.
- Fiddle: Dette gratisverktøyet lar deg prøve Ext JS-kode direkte i nettleseren uten installasjon, og gir deg mulighet til å dele den.
- IDE- og koderedigeringsplugins: Disse hjelper til med å integrere Sencha-rammeverket i arbeidsflyten din, med funksjoner som kodeinspeksjon, generering, fullføring, refaktorering og navigering.
- ExtGen: Et nodebasert CL-verktøy på tvers av plattformer med ulike moduser for appgenerering.
- Ext Build: Et nodebasert verktøy som lar deg utvikle Ext JS-apper ved hjelp av Google Closure og Sencha cmd-kompilatoren for å transpilere og bygge Ext JS-apper.
Sencha gjennomgang: Brukervennlighet

Alle verktøy og teknologier som tilbys av Sencha er ganske brukervennlige. De er også utviklervennlige og passer for utviklere med ulike ferdighetsnivåer, enten du er nybegynner eller en erfaren koder.
Det er enkelt å bruke Senchas plattformer og de ulike produktene og verktøyene. Med over 140 UI-komponenter kan du skape et tiltalende design for appen din, noe som gjør utviklingsprosessen mer fornøyelig. Du trenger ikke å lage UI-komponenter fra bunnen av, men kan velge fra de tilgjengelige alternativene og tilpasse dem til dine behov.
Sencha gjennomgang: Støtte
Sencha er kjent for å levere enestående teknisk støtte og opplæring til alle brukere, og for å raskt løse problemer. Enten du trenger hjelp med applikasjonen, feilrettinger eller andre spørsmål, kan du kontakte det tekniske teamet med eksperter for å få svar på alle spørsmål.
Sencha-kunder blir automatisk inkludert i standardstøttepakken, slik at du kan benytte deg av grunnleggende støtte når du trenger det. Du kan også oppgradere til Premium Support Package for å få tilgang til bedre støtte og tilleggsfordeler.

Standardstøtte: Inkluderer følgende funksjoner:
- 24/7 tilgang til Sencha-forumet
- Omfattende produktdokumentasjon, kodeeksempler, bruk og kildekode.
- Gratis oppgraderinger til kommende større utgivelser
- Eksklusiv produkttilgang før lansering
- Teknisk støtte via telefon, fjernhjelp eller støtteportal. Du får 40 x-poeng (25 x-poeng for en 30-minutters konsultasjon)
- Begrenset feilretting
Platinum Support: Inkluderer:
- Prioritert støtte via Sencha-støtteportalen
- Prioritert feilretting
- Gratis online opplæring for å forbedre tekniske ferdigheter
- Prioritert innspill i utviklingsplanlegging
Hvordan kan Sencha hjelpe deg med å bygge moderne applikasjoner?
Sencha er en omfattende plattform med et bredt utvalg av verktøy og teknologier som støtter apputvikling, design, testing og lansering. Den reduserer behovet for koding, slik at du kan bruke løsningen til å bygge innovative løsninger med rask responstid.
La oss se nærmere på hvordan Sencha kan hjelpe deg:
#1. 140+ UI-komponenter
Du får tilgang til over 140 brukergrensesnittkomponenter som trær, rutenett, lister, kalendere, menyer, vinduer, layouter og diagrammer. Alle disse kan brukes til å skape tiltalende og funksjonelle applikasjoner. Komponentene er klare til bruk, og du slipper frustrasjonen ved å utvikle hver enkelt komponent fra bunnen av.
Andre rammeverk krever tilpasset utvikling med mange verktøy og teknologier, samt ytelsesoptimalisering og vedlikeholdsbehov. Sencha sparer deg for alt dette ved å tilby en rekke ferdigbygde UI-komponenter som er klare til bruk umiddelbart.
#2. Kryssplattform

Dagens brukere ønsker å kunne bruke applikasjoner på forskjellige enheter og plattformer, uavhengig av skjermstørrelse. Det er derfor viktig at applikasjonene dine er kompatible på tvers av plattformer. De fleste rammeverk har imidlertid begrensede muligheter for plattformer og enheter. Sencha fungerer på alle enheter du bruker, enten det er en stasjonær, smarttelefon eller et nettbrett.
Nettleserne som støttes er Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge på Windows 10, Chrome eller standard nettleser på Android 4.4+.
#3. Sammenhengende kodestil
Ulike kodestiler kan være vanskelige for nye brukere å forstå, vedlikeholde og bruke i applikasjonen. Dette er spesielt utfordrende hvis du har et distribuert team i organisasjonen.
Sencha bruker en felles kodestil og en modell for alle komponentene i applikasjonene dine. Dette gjør det enklere å vedlikeholde og bruke appen.
#4. Brukerstøtte

Sencha tilbyr overlegen støtte, opplæring og tjenester gjennom hele bruken av plattformen. Hvis du skulle stå fast, kan du ta kontakt for å få hjelp, og deres team vil være der for å løse problemene. Denne typen støtte og service er vanskelig å finne med andre rammeverk.
#5. Objektorientert plattform
Hvis apputviklingsprosessen ikke er strukturert på riktig måte, kan samarbeid bli vanskelig. Med Sencha kan utviklerne dine bruke sine eksisterende ferdigheter til å skape apper av høy kvalitet raskere.
Er Sencha verdt å prøve?
Ja, Sencha er absolutt verdt å prøve hvis du ønsker å skape innovative, høyytelsesapplikasjoner raskt og effektivt.
Plattformen er utmerket for både utviklere og bedrifter, uavhengig av om du er en oppstart, et byrå, en SMB eller en stor bedrift. Den vil ikke bare spare deg for tid og ressurser som vanligvis brukes på koding, men også redusere utgiftene. Du kan akselerere appproduksjonsprosessen og lansere programvareproduktene dine raskere for å oppfylle kundenes behov.
Så, velg Sencha og dra nytte av deres utmerkede verktøy, teknologier, produkter og tjenester, for å utvikle applikasjonene du drømmer om.