TypeScript har etablert seg som et av de mest foretrukne programmeringsspråkene i moderne organisasjoner. Det bygger på JavaScript og er en kompilert, strengt skrevet variant.
TypeScript, utviklet og vedlikeholdt av Microsoft, er et statisk typet språk som støtter objektorienterte prinsipper i likhet med JavaScript. Dette åpen kildekode-språket har et bredt spekter av bruksområder, inkludert utvikling av web-, storskala- og mobilapplikasjoner. TypeScript er like relevant for frontend- som backend-utvikling, og det finnes mange rammeverk og biblioteker som forenkler utviklingsprosessen og utvider dets anvendelsesområde.
Hvorfor bør man velge TypeScript sammen med Node.js? Denne artikkelen belyser hvorfor TypeScript ofte anses som et «bedre» alternativ enn JavaScript. Vi vil gå gjennom installasjonsprosessen ved hjelp av Node.js, konfigurasjonen, og hvordan man skaper et enkelt program med TypeScript og Node.js.
TypeScript med Node.js: Fordeler
- Valgfri statisk typing: JavaScript er dynamisk typet, noe som betyr at datatypen til en variabel bestemmes under kjøretid, ikke under kompilering. TypeScript gir derimot mulighet for valgfri statisk typing. Dette betyr at når du definerer en variabel, vil den beholde sin datatype og kun akseptere verdier av den typen.
- Forutsigbarhet: Med TypeScript kan du være trygg på at det du definerer, vil forbli uendret. For eksempel, hvis en variabel er definert som en boolean, vil den ikke plutselig endre seg til en streng. Dette gir utviklere trygghet for at deres kode fungerer som forventet.
- Tidlig feilfangst: TypeScript identifiserer de fleste typefeil på et tidlig stadium, noe som reduserer risikoen for at feil når produksjonsmiljøet. Dette sparer tid for utviklere som ellers ville brukt mye tid på å teste koden i senere faser.
- IDE-støtte: TypeScript er kompatibelt med de fleste integrerte utviklingsmiljøer (IDE-er), som tilbyr funksjoner som kodefullføring og syntaksutheving. Vi vil benytte Visual Studio Code, et annet produkt fra Microsoft, i denne artikkelen.
- Enkel refaktorering: TypeScript-applikasjoner kan oppdateres og refaktoreres uten å endre appens funksjonalitet. Navigasjonsverktøy og IDE-er som forstår koden, gjør det enkelt å refaktorere kodebasen uten problemer.
- Gjenbruk av pakker: Du trenger ikke å starte fra bunnen av. Du kan bruke eksisterende NPM-pakker med TypeScript. I tillegg har språket et aktivt fellesskap som vedlikeholder og utvikler typedefinisjoner for populære pakker.
Slik bruker du TypeScript med Node.js
Selv om TypeScript har mange fordeler, kan moderne nettlesere ikke lese koden i sin opprinnelige form. Derfor må TypeScript-koden først transpilres til JavaScript før den kan kjøres i en nettleser. Den resulterende koden vil ha samme funksjonalitet som den opprinnelige TypeScript-koden, samt noen ekstra funksjoner som ikke er tilgjengelige i JavaScript.
Forutsetninger
- Node.js: Node er et plattformuavhengig kjøretidsmiljø som lar deg kjøre JavaScript-kode utenfor en nettleser. Du kan sjekke om Node er installert på maskinen din ved å bruke følgende kommando:
node -v
Hvis Node ikke er installert, kan du laste det ned fra den offisielle nettsiden. Kjør kommandoen ovenfor etter installasjonen for å bekrefte at den er riktig konfigurert.
- En pakkebehandler for Node: Du kan bruke NPM eller Yarn. NPM følger med som standard når du installerer Node.js. Vi vil bruke NPM som pakkebehandler i denne artikkelen. Bruk følgende kommando for å sjekke versjonen:
npm -v
Installere TypeScript med Node.js
Trinn 1: Opprett en prosjektmappe
Vi begynner med å opprette en ny prosjektmappe for TypeScript-prosjektet. Du kan velge hvilket som helst navn på mappen. Du kan bruke følgende kommandoer for å komme i gang:
mkdir typescript-node
cd typescript-node
Trinn 2: Initialiser prosjektet
Bruk NPM til å initialisere prosjektet med denne kommandoen:
npm init -y
Kommandoen oppretter en package.json-fil. Flagget -y forteller NPM at standardverdiene skal brukes. Den genererte filen vil se omtrent slik ut:
{
"name": "typescript-node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Konfigurere TypeScript med Node.js
Trinn 1: Installer TypeScript-kompilatoren
Installer TypeScript-kompilatoren for prosjektet ditt. Kjør følgende kommando:
npm install --save-dev typescript
Utdataene i terminalen vil være lik dette:
added 1 package, and audited 2 packages in 26s found 0 vulnerabilities
Merk: Metoden ovenfor installerer TypeScript lokalt i prosjektmappen du arbeider i. Du kan installere TypeScript globalt på systemet ditt, slik at du slipper å installere det for hvert prosjekt. Bruk denne kommandoen for å installere TypeScript globalt:
npm install -g typescriptDu kan sjekke om TypeScript er installert med denne kommandoen:
tsc -vTrinn 2: Legg til Ambient Node.js-typer for TypeScript
TypeScript har flere typer, inkludert Implicit, Explicit og Ambient. Ambient-typer legges alltid til det globale utførelsesområdet. Bruk følgende kommando for å legge til ambient-typer:
npm install @types/node --save-dev
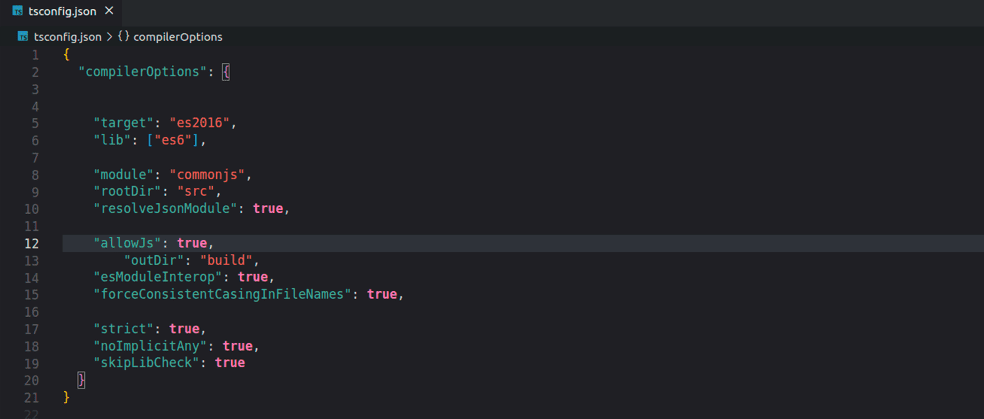
Trinn 3: Opprett en tsconfig.json-fil
Dette er konfigurasjonsfilen som definerer alle TypeScript-kompileringsalternativene. Kjør følgende kommando for å opprette filen med noen standard kompileringsalternativer:
npx tsc --init --rootDir src --outDir build
--esModuleInterop --resolveJsonModule --lib es6
--module commonjs --allowJs true --noImplicitAny trueDette vil generere en tsconfig.json-fil med standardinnstillinger og kommentarer.

Dette er konfigurasjonen vi har satt:
rootDirangir hvor TypeScript skal lete etter koden vår. Vi har satt den til `/src`-mappen der vi skal skrive koden.outDirdefinerer hvor den kompilerte koden skal plasseres. Denne er konfigurert til å lagre den kompilerte koden i `/build`-mappen.
Bruke TypeScript med Node.js
Trinn 1: Opprett src-mappe og index.ts-fil
Nå som den grunnleggende konfigurasjonen er på plass, kan vi opprette en enkel TypeScript-app og kompilere den. Filtypen for en TypeScript-fil er `.ts`. Kjør følgende kommandoer i mappen vi opprettet tidligere:
mkdir src
touch src/index.ts
Trinn 2: Legg til kode i TypeScript-filen (index.ts)
Du kan starte med en enkel kodebit som:
console.log('Hello world!')Trinn 3: Kompiler TypeScript-koden til JavaScript-kode
Kjør følgende kommando:
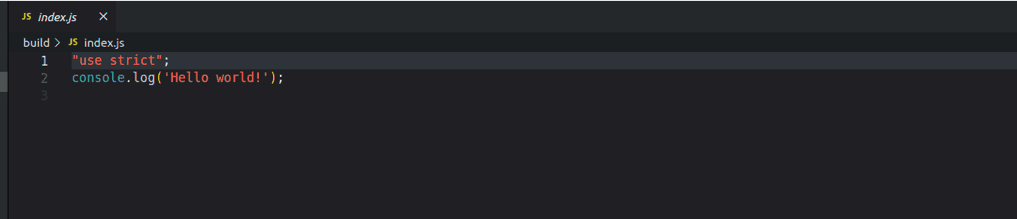
npx tscGå til `build`-mappen (`build/index.js`), så vil du se at en `index.js`-fil har blitt generert med følgende innhold:

TypeScript-koden er nå kompilert til JavaScript-kode.
Trinn 4: Kjør den kompilerte JavaScript-koden
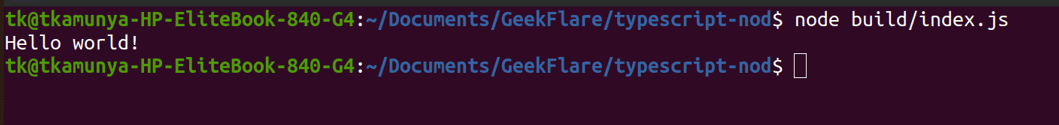
Husk at TypeScript-kode ikke kan kjøres direkte i nettlesere. Vi skal derfor kjøre koden i `index.js` i `build`-mappen. Kjør denne kommandoen:
node build/index.jsDette vil produsere følgende utskrift:

Trinn 5: Konfigurer TypeScript for automatisk kompilering til JavaScript-kode
Det kan være tidkrevende å kompilere TypeScript-koden manuelt hver gang du gjør endringer. Du kan installere `ts-node` (som kjører TypeScript-kode direkte uten å vente på kompilering) og `nodemon` (som overvåker endringer i koden og starter serveren automatisk på nytt).
Kjør følgende kommando:
npm install --save-dev ts-node nodemonDeretter kan du gå til package.json-filen og legge til dette skriptet:
"scripts": {
"start": "ts-node ./src/index.ts"
}
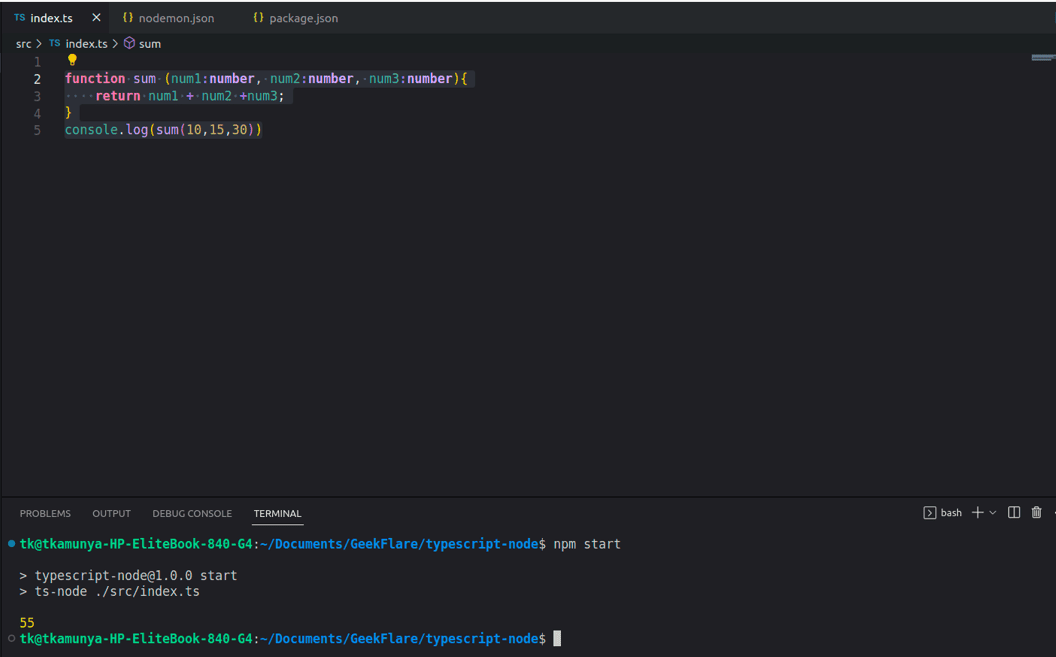
La oss bruke en ny kodeblokk for demonstrasjon:
function sum (num1:number, num2:number, num3:number){
return num1 + num2 +num3;
}
console.log(sum(10,15,30))
Slett `index.js`-filen (`/build/index.js`) og kjør `npm start`.
Utskriften vil være som følger:

Summen av 3 tall.
Konfigurer TypeScript Linting med eslint
Trinn 1: Installer eslint
Linting kan være nyttig for å opprettholde kodekonsistens og fange opp feil før kjøretid. Installer eslint med denne kommandoen:
npm install --save-dev eslintTrinn 2: Initialiser eslint
Du kan initialisere eslint med denne kommandoen:
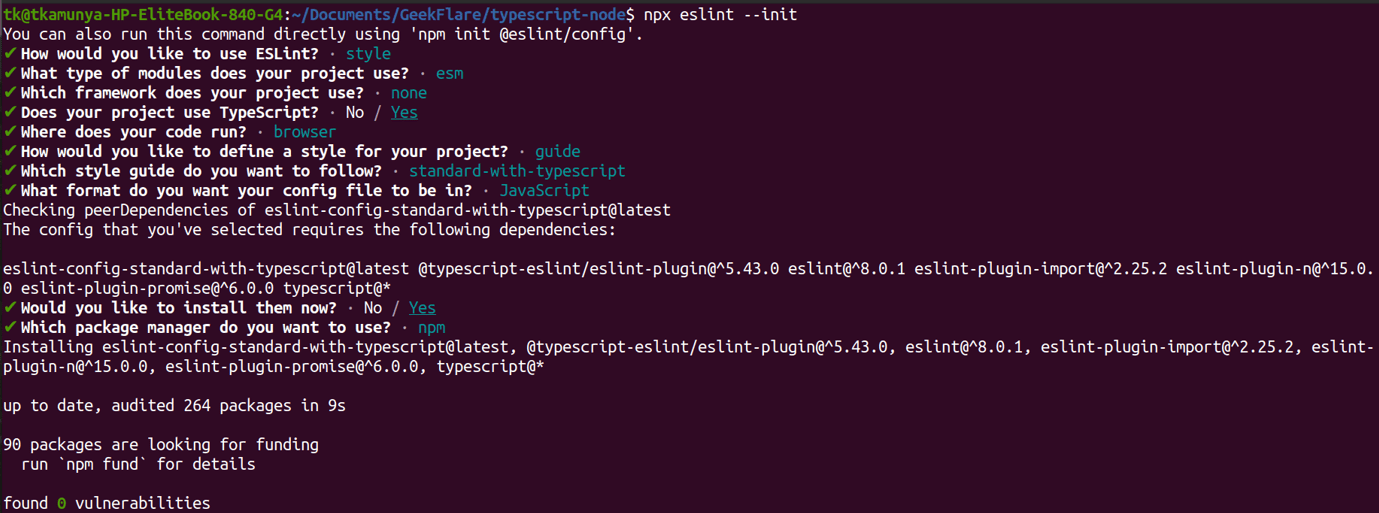
npx eslint --initInitialiseringsprosessen vil ta deg gjennom flere trinn. Se følgende skjermbilde som veiledning:

Når prosessen er fullført, vil du se en fil som heter `.eslintrc.js` med innhold som ligner på dette:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: 'standard-with-typescript',
overrides: [
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
rules: {
}
}
Trinn 3: Kjør eslint
Kjør følgende kommando for å kontrollere alle filer med `.ts`-filtypen:
npx eslint . --ext .tsTrinn 4: Oppdater package.json
Legg til et `lint`-skript i denne filen for automatisk linting:
"scripts": {
"lint": "eslint . --ext .ts",
},
TypeScript med Node.js: Gode Fremgangsmåter
- Hold TypeScript oppdatert: TypeScript-utviklere gir jevnlig ut nye versjoner. Sørg for at du har den nyeste versjonen installert og dra nytte av nye funksjoner og feilrettinger.
- Aktiver streng modus: Du kan fange opp mange vanlige programmeringsfeil ved kompilering ved å aktivere streng modus i tsconfig.json-filen. Dette vil redusere feilsøkingstiden og øke produktiviteten.
- Aktiver strenge nullkontroller: Du kan fange opp null- og udefinerte feil under kompilering ved å aktivere strenge nullkontroller i tsconfig.json-filen.
- Bruk en kodeeditor som støtter TypeScript: Det finnes mange kodeeditorer. Det er god praksis å velge en kodeeditor som VS Code, Sublime Text eller Atom, som støtter TypeScript gjennom plugins.
- Bruk typer og grensesnitt: Med typer og grensesnitt kan du definere egendefinerte typer som kan gjenbrukes i hele prosjektet. Dette gjør koden din mer modulær og enklere å vedlikeholde.
Oppsummering
Du har nå den grunnleggende strukturen for en app utviklet med TypeScript på Node.js. Du kan bruke de vanlige Node.js-pakkene, men skrive koden din i TypeScript og dra nytte av alle fordelene som følger med. Hvis du er ny til TypeScript, sørg for at du forstår forskjellene mellom TypeScript og JavaScript.