Innholdsfortegnelse
Hurtigkoblinger
Viktige takeaways
- CSS z-indeks bestemmer stablerekkefølgen for elementer på en nettside, med høyere tall foran.
- z-index fungerer med ikke-statiske elementer og krever bruk av en posisjonsegenskap (f.eks. fast, absolutt) for at den skal fungere.
- Praktiske eksempler på bruk av z-index inkluderer navigasjonsmenyer, klebrige overskrifter, trekkspill og interaktive popup-vinduer for bedre visuell layout.
Hvis du noen gang har slitt med å lage en rullegardinmeny eller klebrig overskrift som forblir foran annet innhold, må du mestre CSS z-index-egenskapen. Dette enkle, men kraftige verktøyet bestemmer stablingsrekkefølgen til elementer, og påvirker det visuelle hierarkiet til nettsiden din.
Dykk inn i det grunnleggende og hvordan z-index-egenskapen fungerer, og utforsk måter du praktisk talt kan inkludere den i ditt neste nettprosjekt.
Hva er CSS z-index?
CSS z-index-egenskapen spesifiserer stablerekkefølgen til overlappende elementer på en nettside. Du kan bruke den til å bestemme hvilke elementer som vises foran eller bak andre.
Se for deg en bunke med farget papir som representerer forskjellige elementer på en nettside. Ved å tildele et nummer kan du påvirke plasseringen til hvert papir i bunken. Når du bruker z-indeks, betyr et lavere tall at elementet vises bak andre, mens et høyere tall betyr at det er foran.
Begrepet z-indeks kommer fra z-aksen, som representerer den tredje dimensjonen i et 3D kartesisk koordinatsystem. Z-aksen indikerer dybden til objektet eller hvor langt tilbake eller fremover det er innenfor siktelinjen din.
Hvordan CSS z-index Property fungerer

z-indeks-egenskapen har en enkel syntaks. Her er noen eksempler:
z-index: auto;
z-index: 10;
z-index: -2;
Standardverdien er auto, som i de fleste tilfeller er det samme som en verdi på 0. Merk at du kan bruke negative tall som oppfører seg på samme måte som positive tall: lavere verdier vises bak høyere verdier i stablingsrekkefølgen.
Du må lære hvordan CSS-posisjonsegenskapen fungerer for å bruke z-index-egenskapen. Før du bruker z-indeks på et element, må du angi posisjonsegenskapen. Z-indeksen fungerer med ethvert ikke-statisk element, som disse vanlige verdiene for posisjonsegenskapen alle etablerer:
- fikset
- absolutt
- slektning
- klissete
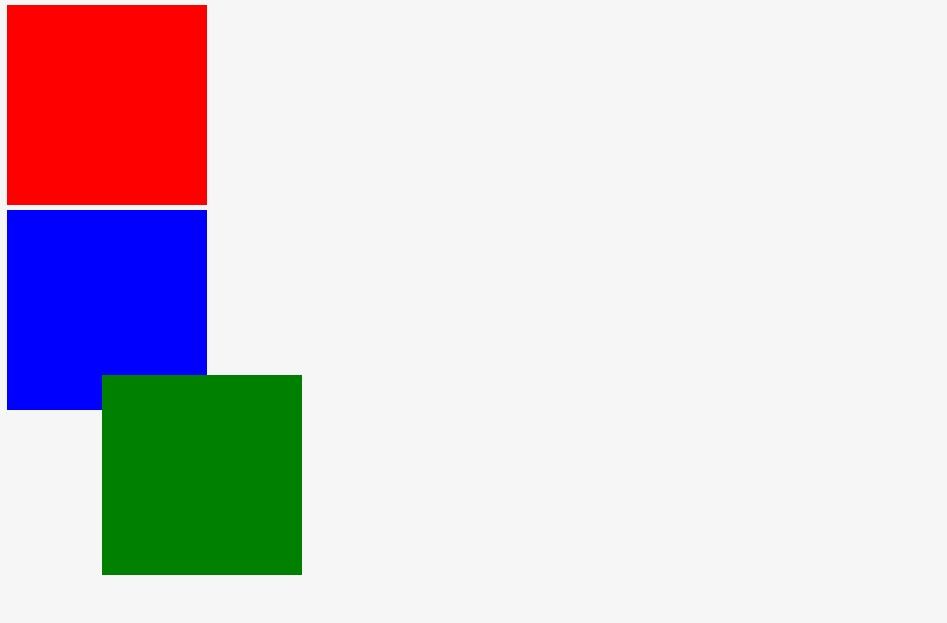
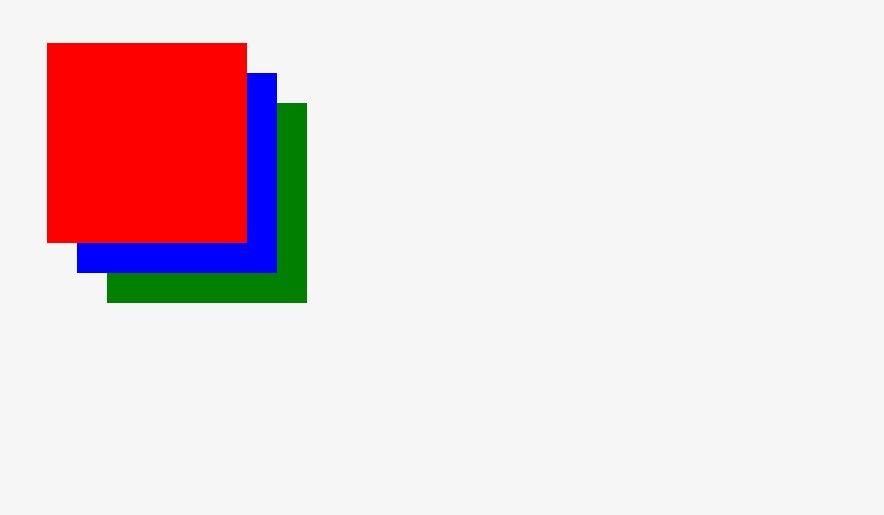
Nedenfor er et enkelt eksempel på z-indeks i aksjon ved å bruke en av CSS-posisjonsegenskapene.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
I dette eksemplet har hver farget boks en fast posisjon, definert med topp og venstre. Z-indeks-egenskapen kontrollerer stablingsrekkefølgen til bokser, med høyere verdier som bringer disse elementene frem.

Ved å eksperimentere med forskjellige posisjonsegenskaper og verdier kan du utforske de forskjellige måtene å bruke z-indeks på i prosjektene dine.
Praktiske eksempler ved bruk av z-indeks

Her er noen eksempler på webkomponenter som bruker z-index-egenskapene du kan øve med.
- Navigasjonsmenyer: Hvis du vil lage en rullegardinmeny ved hjelp av HTML og CSS, kan du bruke z-index for å kontrollere stablerekkefølgen til menyen i en navigasjonslinje. Sørg for at rullegardinmenyen vises over andre sideelementer når den er aktiv.
- Sticky headers: Mens du bygger en sticky header med CSS, kan du bruke z-index for å få den til å forbli fast på toppen av nettsiden mens brukerne ruller. Det gir et tydelig skille mellom overskriften og resten av siden.
- Trekkspill: Ved å bruke HTML og CSS for å lage et trekkspill, trenger du z-indeks for å kontrollere stablerekkefølgen til panelene. Sørg for at det aktive trekkspillpanelet vises over andre, og skaper en visuelt klar og organisert skjerm.
- Interaktive popup-vinduer: Lag interaktive overlegg eller popup-vinduer ved hjelp av z-index. Dette er spesielt nyttig for å vise tilleggsinformasjon eller alternativer uten å navigere bort fra hovedinnholdet.
Disse praktiske eksemplene viser allsidigheten til z-index-egenskapen for å forbedre den visuelle layouten og brukeropplevelsen på en nettside.

