JavaScript Løkker: En Omfattende Guide
JavaScript er et av de mest utbredte programmeringsspråkene. For utviklere som ønsker å spesialisere seg som JavaScript-ingeniører, er det viktig å ha en solid forståelse av løkker, deres varianter og hvordan de opererer.
En JavaScript-løkke er et kraftfullt redskap som brukes til å repetere handlinger basert på en gitt betingelse. Begrepet «iterere» refererer generelt til gjentagelse i forbindelse med en løkke. En løkke vil fortsette å iterere til en definert stopp-betingelse er oppfylt.
For å visualisere dette, tenk deg et dataspill der du får instruksjon om å ta et antall skritt nordover, etterfulgt av et antall skritt til venstre.
For eksempel, å ta 7 skritt nordover kan representeres slik:
for (let steg = 0; steg < 7; steg++) {
// Kjører 7 ganger, med stegverdier fra 0 til 6.
console.log("Går nordover ett steg");
}
Når denne koden utføres, vil den simulere å gå syv skritt nordover.
Hvorfor er løkker vanlige i programmering?
- Repeterende oppgaver: Løkker lar deg utføre kodeinstruksjoner gjentatte ganger inntil en spesifikk betingelse er oppfylt.
- Iterasjon over objekter og arrayer: Løkker er essensielle for å navigere gjennom egenskapene til objekter eller elementene i en array, slik at du kan utføre handlinger for hvert enkelt element eller egenskap.
- Datafiltrering: Du kan bruke løkker til å filtrere data basert på spesifikke kriterier.
JavaScript tilbyr flere typer løkker, inkludert for, while, do...while, for...of og for...in. La oss se nærmere på hver av dem og hvordan de fungerer.
For-løkke
En for-løkke gjentas så lenge en spesifisert betingelse er sann. Den består av tre valgfrie uttrykk, etterfulgt av en kodeblokk:
for (initialisering; betingelse; finaltUttrykk) {
// kode
}
- Initialiseringsuttrykket kjøres én gang før selve løkken starter. Det brukes vanligvis til å definere en eller flere tellere.
- Betingelsesuttrykket sjekkes før hver iterasjon. Hvis betingelsen er sann, utføres koden inni løkken. Hvis betingelsen er usann, stopper løkken. Hvis betingelsen utelates, antas den å være sann.
- FinaltUttrykk kjøres etter hver iterasjon. Det brukes ofte til å øke eller redusere en teller.
Du kan bruke blokksetninger ({}) for å utføre flere setninger innenfor løkken. For å avslutte løkken før betingelsesuttrykket evalueres til usann, kan du bruke break-setningen.
Eksempler på for-løkker med kode
- Bruk av
for-løkke for iterasjon:
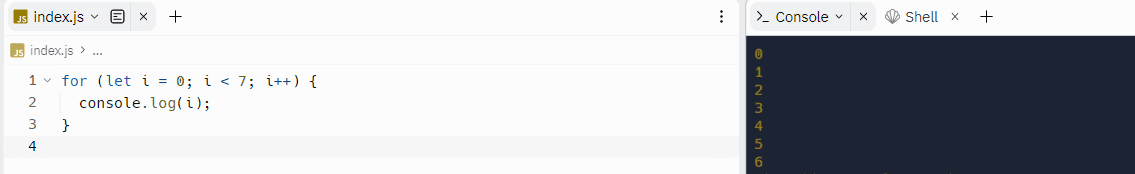
for (let i = 0; i < 7; i++) {
console.log(i);
}
I dette eksemplet:
- Variabelen
iinitialiseres til null. - Betingelsen er at
imå være mindre enn 7. - Løkken itererer gjentatte ganger så lenge verdien av
ier mindre enn 7. - Etter hver iterasjon økes
imed 1.

break-setning for å avslutte løkken før betingelsen blir usann:
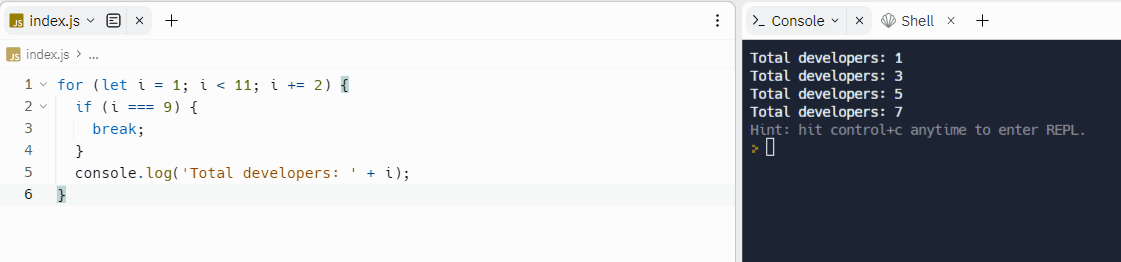
for (let i = 1; i < 11; i += 2) {
if (i === 9) {
break;
}
console.log('Totalt antall utviklere: ' + i);
}
- Koden itererer fra 1 til 10.
- Variabelen
istarter med verdien 1. - Løkken fortsetter så lenge
ier mindre enn 11. - Verdien av
iøkes med 2 etter hver iterasjon.

If-setningen sjekker om verdien av i er lik 9. Hvis det er sant, kjøres break-setningen og løkken avsluttes.
For…of-løkke
for...of-løkken itererer over iterable objekter som Map, Array, Arguments og Set. Den kaller en tilpasset iterasjonsmekanisme og kjører koden for hver unike egenskap.
Grunnstrukturen til en for...of-løkke er:
for (variabel of objekt)
setning
Eksempler på for...of-løkker
- Iterasjon over en array:
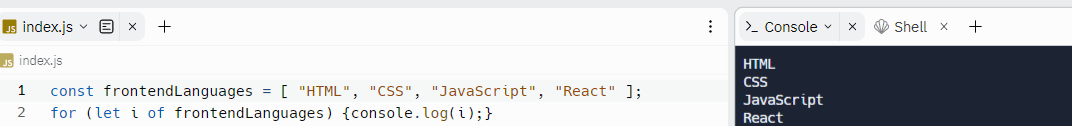
const frontendSpråk = ["HTML", "CSS", "JavaScript", "React"];
for (let i of frontendSpråk) {
console.log(i);
}
I denne koden:
- Vi definerer en array som heter
frontendSpråk. - Arrayen inneholder fire elementer: «HTML», «CSS», «JavaScript» og «React».
for...of-løkken går gjennom hvert element ifrontendSpråk.- Variabelen
iantar verdien av hvert element i hver iterasjon, som deretter skrives til konsollen.

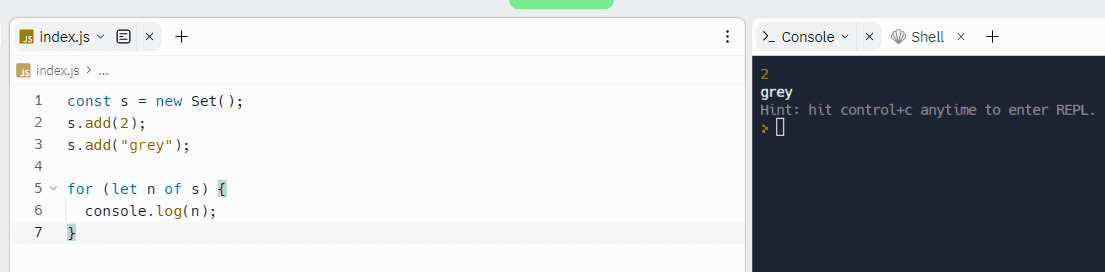
const s = new Set();
s.add(2);
s.add("grå");
for (let n of s) {
console.log(n);
}
Her:
- Vi deklarerer en variabel
sog tilordner den et nyttSet-objekt. - Vi legger til to elementer ved hjelp av
add()-metoden. for...ofitererer over elementene i settet.- Løkken tilordner gjeldende element til
nførconsole.log(n)utføres.

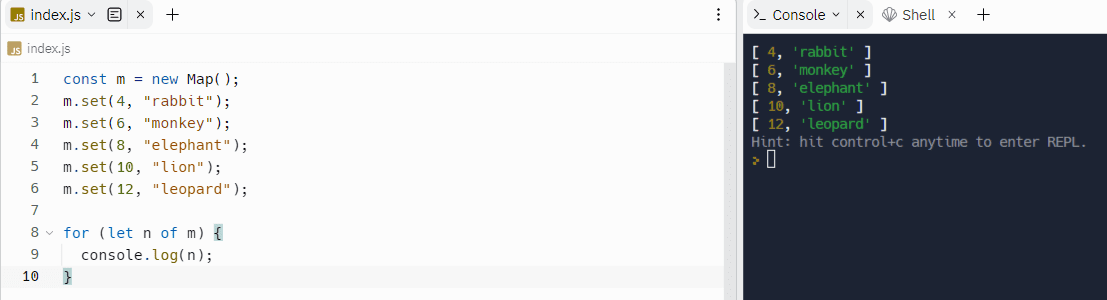
const m = new Map();
m.set(4, "kanin");
m.set(6, "ape");
m.set(8, "elefant");
m.set(10, "løve");
m.set(12, "leopard");
for (let n of m) {
console.log(n);
}
I denne kodeblokken:
- Vi bruker
Map()-konstruktøren for å opprette et nytt kartobjekt. - En variabel
mer deklarert. - Vi legger til fem nøkkel-verdi-par ved hjelp av
set()-metoden. for...of-løkken itererer over elementene i kartobjektetm.

For…in-løkke
En for...in-løkke brukes til å iterere over egenskapene til et objekt. Den har følgende grunnstruktur:
for (egenskap in objekt) {
// kode
}
Du kan også bruke for...in-løkker for å iterere over arrays og array-lignende objekter.
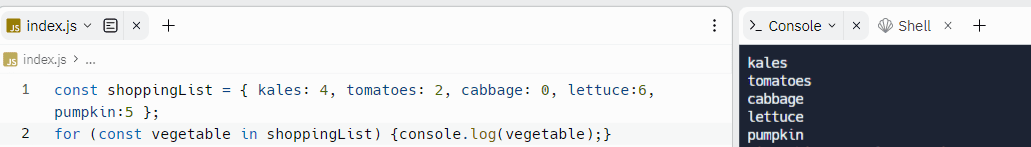
const handleliste = { kål: 4, tomater: 2, hodekål: 0, salat: 6, gresskar: 5 };
for (const grønnsak in handleliste) {
console.log(grønnsak);
}
I denne koden:
- Vi oppretter et JavaScript-objekt kalt
handleliste. - Vi bruker en
for-løkke for å gå gjennom hver egenskap ihandlelisteved hjelp avin-operatoren. - I hver iterasjon vil løkken tildele det gjeldende egenskapsnavnet fra
handlelistetil variabelengrønnsak.

While-løkke
En while-løkke sjekker en betingelse. Hvis betingelsen er sann, vil kodeblokken kjøres. Hvis den er usann, avsluttes løkken, og koden vil ikke bli utført.
Den grunnleggende strukturen til en while-løkke er:
while (betingelse)
setning
Betingelsen må sjekkes før setningen i løkken utføres. Du kan utføre flere setninger ved å bruke en blokksetning ({}).
Eksempel på while-løkke:
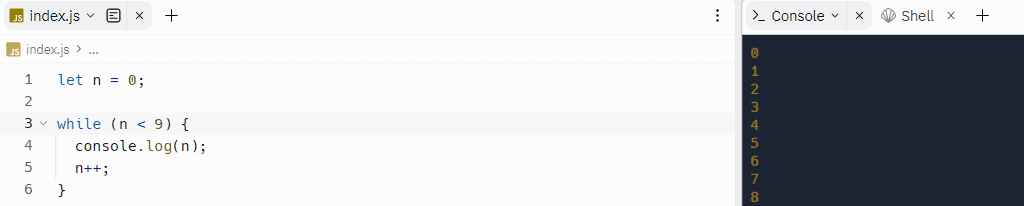
let n = 0;
while (n < 9) {
console.log(n);
n++;
}
I dette eksemplet:
- Variabelen
ninitialiseres med 0. - Løkken kjører så lenge
ner mindre enn 9. - Verdien av
nskrives ut til konsollen og økes med 1 etter hver iterasjon. - Koden slutter å kjøre når verdien av
nnår 8.

Do…while-løkke
En do...while-løkke itererer inntil en spesifikk betingelse blir usann.
Den generelle strukturen for en do...while-setning er:
do
setning
while (betingelse);
Setningen utføres én gang før betingelsen sjekkes. Hvis betingelsen er sann, vil setningen utføres igjen. Hvis betingelsen er usann, stopper kjøringen, og kontrollen går til setningen etter do...while-løkken. Koden i en do...while-løkke kjøres garantert minst én gang, selv om betingelsen er usann fra starten.
Eksempel på do...while:
let n = 0;
do {
n += 1;
console.log(n);
} while (n < 7);
I denne koden:
- Vi introduserer en variabel
nog setter startverdien til 0. - Variabelen
ngår inn i endo...while-løkke der verdien økes med 1 etter hver iterasjon. - Verdien av
nskrives ut til konsollen. - Løkken fortsetter å kjøre så lenge
ner mindre enn 7.
Når denne koden kjøres, vil konsollen vise verdier av n fra 1 til 7, siden løkken kjøres 7 ganger.

Nestet løkke
En nestet løkke er en situasjon der vi har en løkke inne i en annen løkke. For eksempel kan vi ha en for-løkke inne i en annen for-løkke.
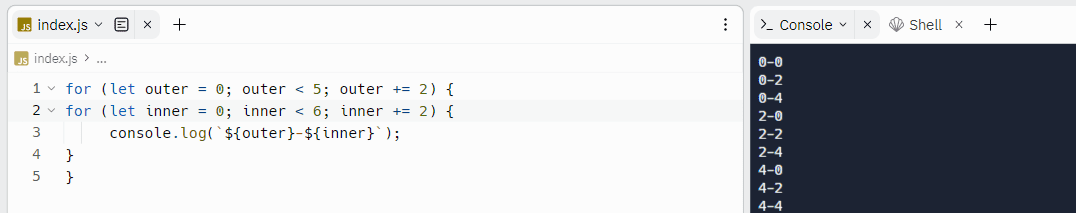
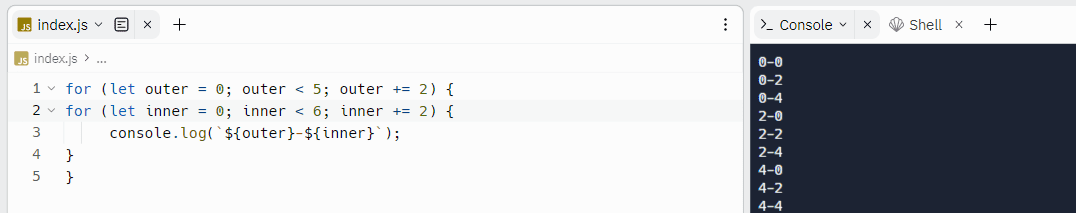
for (let ytre = 0; ytre < 5; ytre += 2) {
for (let indre = 0; indre < 6; indre += 2) {
console.log(`${ytre}-${indre}`);
}
}
- Det er to variabler,
ytreogindre, begge initialisert med 0. - Begge variablene økes med 2 etter hver iterasjon.
- Både de ytre og indre løkkene gjentas tre ganger hver.

Sløyfekontrollsetninger
Sløyfekontrollsetninger, noen ganger kalt «hoppsetninger», avbryter normal flyt i et program. break og continue er eksempler på slike setninger.
Break-setninger
break-setningen avsluttes umiddelbart en løkke, selv om betingelsen ikke er oppfylt.
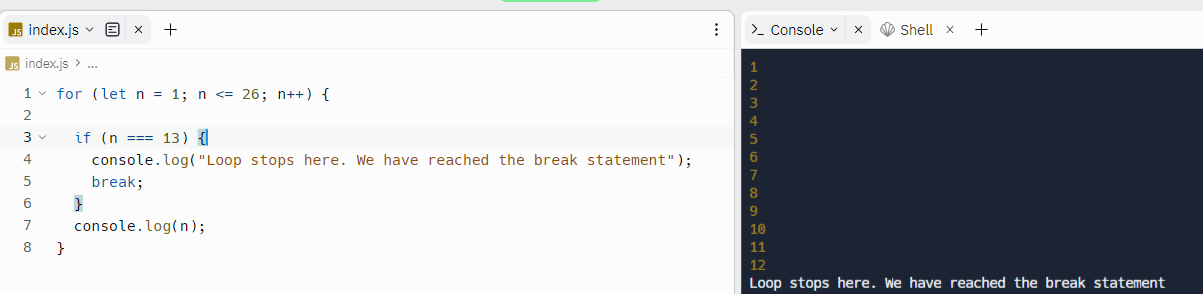
for (let n = 1; n <= 26; n++) {
if (n === 13) {
console.log("Løkken stopper her. Vi har nådd break-setningen");
break;
}
console.log(n);
}
Den resulterende koden vil vises som:

Continue-setninger
continue-setningen brukes til å hoppe over en spesifikk kodeblokk og fortsette iterasjonen med neste verdi.
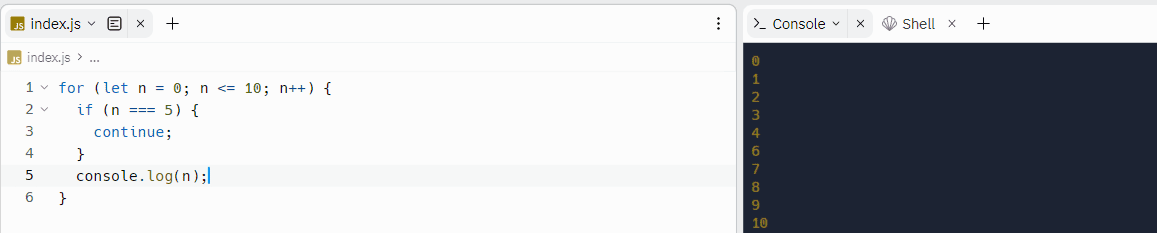
for (let n = 0; n <= 10; n++) {
if (n === 5) {
continue;
}
console.log(n);
}
Den resulterende koden vil vises som:

Konklusjon
Ovenfor er de vanligste løkkene du vil møte i vanlig JavaScript og dets rammeverk/biblioteker. Som vi har sett, har hver løkketype sin egen bruk og oppførsel. Å velge feil løkketype kan føre til feil og uforutsigbar oppførsel i koden din.
Hvis du arbeider med et JavaScript-rammeverk eller bibliotek, bør du alltid sjekke dokumentasjonen og bruke de innebygde løkkene.