Det er enkelt å legge en logo over et bilde i Photoshop. Men hva skjer når grunnlaget ikke er helt flatt, og en firkantet logo ser skjev ut? Her er en fremgangsmåte for å tilpasse et bilde slik at det følger perspektivet i det underliggende bildet.
Utnytt Transformasjonsverktøyet for Nøyaktig Tilpasning
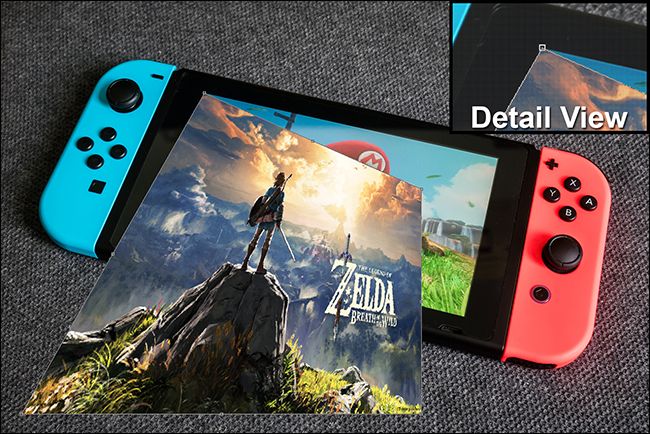
La oss ta utgangspunkt i et skjermbilde av en enhet – et vanlig behov for mange. Vi bruker et bilde av en Nintendo Switch med en standard 16:9-skjerm. Målet er å erstatte det eksisterende bildet med et skjermbilde av for eksempel Zelda. Her er eksemplene vi bruker:


Velg laget med skjermbildet. Aktiver transformasjonsverktøyet med snarveien Ctrl+T (Windows) eller Kommando+T (macOS).

Med transformasjonsverktøyet kan du flytte, endre størrelse og rotere bildet. Det er også mulig å skjevstille det for å justere perspektivet. I dette eksemplet skal vi tilpasse det rektangulære Zelda-skjermbildet til skjermen på Nintendo Switch.
Hold nede Ctrl-tasten (Windows) eller Kommando-tasten (Mac), og klikk på et av de hvite hjørnene i transformasjonsverktøyet. Dra hjørnet av det øverste bildet til det tilsvarende hjørnet på skjermen under. Zoom inn for å få en helt nøyaktig justering.

Ved å holde Ctrl eller Kommando-tasten kan du flytte et enkelt hjørne, mens de andre forblir på plass.

Gjenta prosessen for alle fire hjørnene. Ikke fullfør transformasjonen før alle hjørnene er på plass. Du kan la det øverste laget overlappe det nederste litt for å sikre full dekning. Trykk Enter for å fullføre transformasjonen.

Siden både skjermbildet og Switch-skjermen har samme formatforhold, er dette et enkelt eksempel uten behov for videre justeringer. La oss ta en titt på et litt mer utfordrende scenario.
Transformasjon av Bilder med Uvanlige Proporsjoner
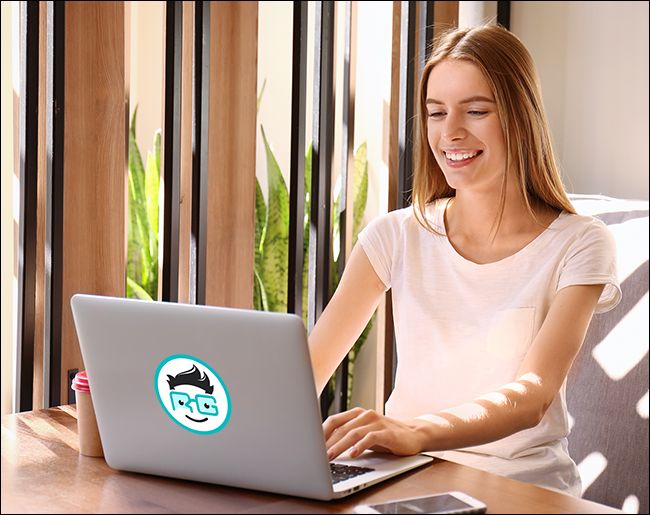
Tenk deg at du har et bilde av en bærbar Mac, og du ønsker ikke å bruke Apple-logoen i en annonse. La oss erstatte den med en firmalogo. Jeg bruker en sirkulær Review Geek logo som eksempel. Her er kildebildene:


Målet er å dekke Apple-logoen, men denne gangen er formen på overflaten (lokket på den bærbare datamaskinen) forskjellig fra formen på bildet du legger til (den sirkulære logoen). Likevel skal perspektivet opprettholdes. Vi vil bruke lokket på den bærbare datamaskinen som guide.
Åpne transformasjonsverktøyet igjen (Ctrl+T eller Kommando+T). Hold nede Ctrl (Windows) eller Kommando (Mac), klikk på hjørnene av logolaget, og dra dem til hjørnene av lokket på den bærbare datamaskinen. Selv om hjørnene er avrundede, kan du bruke kantene på lokket som rettesnor.

Siden lokket ikke er firkantet, vil den sirkulære logoen strekke seg litt ut. Du kan justere den tilbake til en kvadratisk form. Bruk gjerne Photoshops linjaler for mer presisjon, eller juster visuelt om det ikke trenger å være helt perfekt. Trykk Enter når du er klar.

Nå har du et kvadratisk bilde som er riktig perspektivert i forhold til Apple-logoen under. Du må endre størrelsen slik at den passer bedre. Med transformasjonsverktøyet aktivt, hold Alt+Shift (Windows) eller Option+Shift (Mac), klikk på et av hjørnene og dra det innover for å forminske logoen.

Her er det ferdige resultatet:

Om det nederste bildet har en forutsigbar perspektivforvrengning kan du holde Ctrl+Alt+Shift (Windows) eller Kommando+Alternativ+Shift (Mac) for å aktivere Skew-modus i transformasjonsverktøyet. Dette er imidlertid sjelden en perfekt match.
Bruk av Fri Transformasjon på Ujevne Overflater
Du kan tilpasse perspektiv og endre størrelse. Hva skjer om du vil plassere noe på en overflate som ikke er flat? La oss prøve å plassere Review Geek-logoen på en ball. Her er bildene du trenger:


Med teknikkene du har lært, er det enkelt å plassere logoen på toppen av ballen, og tilpasse perspektivet. Men logoen vil se merkelig ut fordi overflaten på ballen er buet, mens logoen er flat.

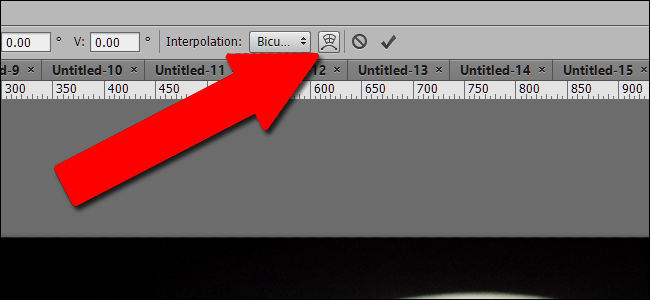
For å løse dette, trykk Ctrl+T eller Kommando+T for å åpne transformasjonsverktøyet, og se etter den buede rektangelknappen som aktiverer Warp Mode. Trykk på den.

Med Warp Mode kan du flytte rundt på bildet hvor som helst, ikke bare i hjørnene. Du kan klikke og dra ulike deler av bildet til ujevne posisjoner. Du vil se de ni retningslinjene bevege seg sammen med bildet.

Warp-verktøyet krever litt øving. Men etter litt trening kan du tilpasse logoen til ballens krumning. Trykk Enter for å fullføre transformasjonen.

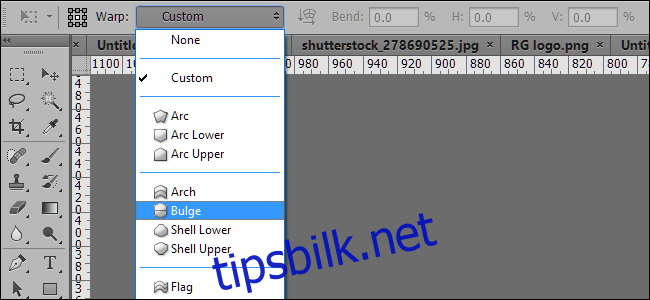
For overflater som er mer forutsigbare, men fortsatt for ujevne for det vanlige transformasjonsverktøyet, kan du bruke de forhåndsinnstilte Warp-verktøyene i menyen øverst.

Kombiner gjerne disse teknikkene med andre Photoshop-verktøy, for eksempel fargejusteringer, kurver, filtre og uskarphet. Med litt øving vil du raskt kunne tilpasse logoer og skjermbilder med letthet.
Bildekreditt: Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Ygor, Yiorgos GR/Shutterstock.com, Nintendo