Programutviklere støter ofte på utfordringer når de skal endre HTML-kode. I stedet for å ty til generiske HTML-redigeringsverktøy, kan den neste generasjonens WYSIWYG-editor, Froala, være en verdifull ressurs for utviklere.
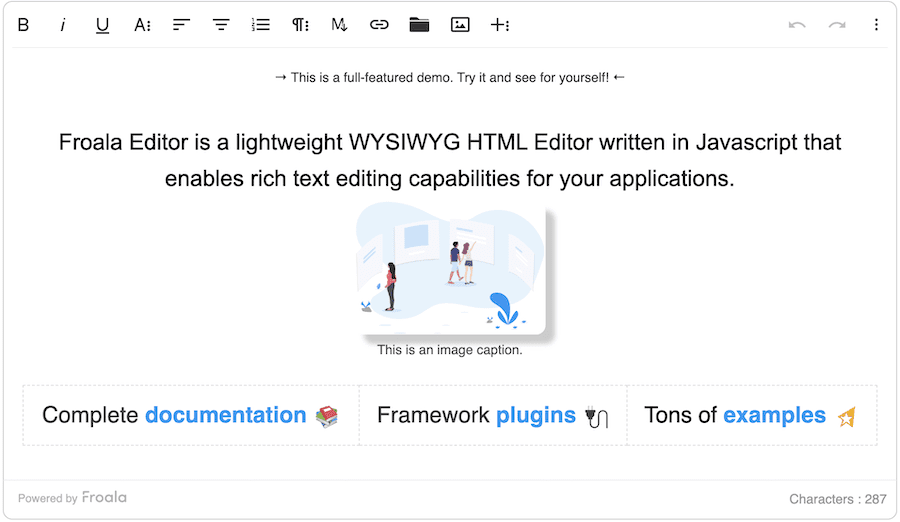
Froala er en WYSIWYG Javascript-basert webredigerer som er designet for å levere topp ytelse for utviklere. Den forbedrer teamets totale produktivitet ved å tilby en eksepsjonell redigeringsopplevelse. Denne avanserte teksteditoren benytter moderne teknologi for å gi brukerne førsteklasses funksjonalitet gjennom et elegant og brukervennlig grensesnitt.
Denne artikkelen vil utforske de sentrale egenskapene til denne editoren og hvordan den kan hjelpe utviklere med å arbeide mer effektivt.
Hva er Froala?
Froala er en robust WYSIWYG-tekstredigerer som er i stand til å imøtekomme behovene til utviklere i en rekke bransjer. Denne raske javascript-editoren kan raskt initialiseres og er konstruert for å tåle krevende testing.

Froala utmerker seg med sine sterke sikkerhetsfunksjoner og robuste forsvarsmekanismer som beskytter mot XSS-angrep og andre sikkerhetsbrudd. I tillegg bidrar den velstrukturerte arkitekturen til at den er en av de mest effektive tekstredigererne på markedet.
Her er noen av de fremtredende funksjonene i Froalas Rich Text Editor:
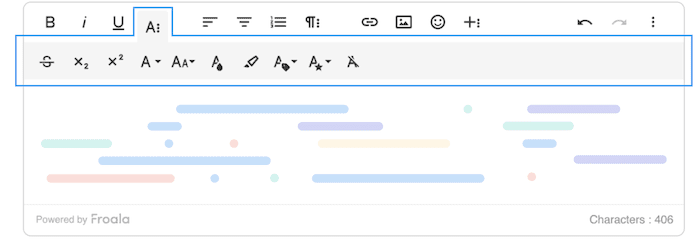
Omfattende formaterings- og stilalternativer
Med Froala får utviklere tilgang til en rekke formateringsmuligheter for innholdet sitt. Froalas innebygde kjernefunksjoner inkluderer grunnleggende stilvalg som fet og kursiv. For de som trenger mer avanserte stilalternativer, kan de enkelt inkluderes gjennom Froalas mangfoldige utvalg av plugins.
I motsetning til mange andre tekstredigerere, unngår Froala bruk av <font>-taggen. Utviklere kan velge mellom en rekke skrifttyper fra en tilpassbar liste over tilgjengelige fonter. Hvis det er behov for å endre skriftstørrelse, gir Froala deg presisjonskontroll ned til pikselnivå.
Brukere kan også definere stilklasser for avsnitt, tabellceller, bilder og lenker. De har også tilgang til å velge tekst- og bakgrunnsfarger fra et favorittfargepalett. Froala tilbyr også enkle alternativer for avsnittsformatering og muligheten til å angre eller gjøre om endringer.
Ved å merke en seksjon, kan brukerne enkelt få innsikt i avsnittsformat, skriftstørrelse og -type fra verktøylinjen. Froala gir også støtte for senket og hevet skrift, som kan være nyttig for grunnleggende matematikkredigering.
Med Line Breaker-pluginet kan brukere legge til en ny linje etter en tabell, selv om det er det siste elementet i innholdet. Det er også mulig å bruke hurtigtaster for å formatere innholdet ved hjelp av markdown-syntaks.
Ytelsesorienterte funksjoner
Froala tar mindre enn 40 ms å initialisere, noe som øker effektiviteten for utviklerteamet. Selve redigeringsverktøyet er svært lett, noe som gir en lynrask redigeringsopplevelse. Det er bygget opp med en plugin-basert modulær struktur som gjør det enkelt å forstå, bruke, utvide og tilpasse.

WYSIWYG-editoren tillater bruk av flere tekstredigerere på samme side. Brukerne trenger bare å klikke for å starte initialiseringen. Froala er også kompatibel med HTML 5-standarder og CSS 3.
Rikelige tilpasningsalternativer
Siden Froala HTML-editor er designet for å møte behovene til et bredt spekter av utviklere, tilbyr den en rekke tilpasningsalternativer. Selv om redigeringsverktøyet bruker spesialdesignede SVG-ikoner for hver handling, kan utviklere endre disse og lage egendefinerte ikoner for å forbedre brukervennligheten.
Brukere kan også lage en tilpasset hurtiginnsettingsknapp for ofte brukte handlinger og legge den til i menyen der andre hurtiginnsettingsknapper finnes. Det finnes også alternativer for å lage egne knapper for verktøylinjen og ulike popup-vinduer.
I tillegg til å lage tilpassede rullegardinmenyer med ulike alternativer, kan brukere designe sine egne popup-vinduer og definere layout, knapper, og når de skal vises eller skjules.

Andre ting som Froala-brukere kan tilpasse inkluderer plugins, hurtigtaster, skrifttyper, fargevelgere, emojier, avsnittsstiler, linjehøyde, innebygd stil, innebygde klasser, bildestiler, lenkestiler og bildestiler.

Videre har utviklere full kontroll over verktøylinjen. De kan endre knappetilgjengelighet, rekkefølge og gruppering. De kan også justere knappene på verktøylinjen basert på skjermstørrelse. Det er også mulig å velge posisjonen til verktøylinjen, enten øverst eller nederst på siden, eller gjøre den statisk.
For å dekke ulike bruksområder er Froala-editoren tilgjengelig i flere moduser, for eksempel Full Page, Full-Featured, Document Ready, Inline, iframe eller Edit in Popup. Dette betyr at du ikke trenger å begynne å kode for å få det perfekte redigeringsutseendet i appen din.
Sofistikert brukergrensesnitt
Enhver utvikler foretrekker å arbeide med et oversiktlig grensesnitt. Froala tilbyr et moderne og intuitivt grensesnittdesign som utviklere vil finne naturlig å bruke. Selv popup-vinduene i redigeringsverktøyet har et stilig utseende.

Denne WYSIWYG-teksteditoren, som er optimalisert for høyoppløselige skjermer, har skarpere fonter og en estetisk tiltalende design. Brukere kan velge mellom et lyst eller mørkt tema for editoren, som kan brukes på alle nettsider.
SEO-vennlige attributter
Froalas kraftige algoritme gir automatisk ren HTML-kode, noe som gir bedre resultater når det gjelder SEO. Bildealternativer eller alternativ tekst spiller en viktig rolle i SEO. Froala-brukere kan spesifisere dette direkte via popup-vinduet for bilderedigering og forbedre nettstedets rangering i søkeresultatene.

Lenketittel er en annen attributt som brukere kan angi i popup-vinduet for lenker. Selv om det har mindre betydning for SEO, bidrar det til å gjøre navigeringen på nettstedet mer brukervennlig.
Mobilvennlig responsiv editor
Froala er en svært optimalisert editor for mobile enheter. Både Android- og iOS-brukere kan bruke dette redigeringsverktøyet på sine smarttelefoner. Denne teksteditoren støtter bildestørrelser ved hjelp av prosenter. Den har også en funksjon for å endre videostørrelser, som fungerer fint på mobile enheter.
Faktisk er det det første redigeringsverktøyet som tillater tilpasning av verktøylinjen for alle skjermstørrelser. Alt redigerbart innhold vil også være responsivt, slik at brukere enkelt kan redigere det på sin foretrukne enhet, selv på en liten smarttelefonskjerm.
Tilgjengelighetsfunksjoner
I tillegg til å være kompatibel med Section 508 Accessibility Program, følger denne editoren retningslinjene for Web Content Accessibility Guidelines 2.0. Den tilrettelegger også for enkel side navigasjon ved å tillate naturlig bruk av tabulatortasten.
Froalas WYSIWYG HTML-editor kan navigeres utelukkende med tastaturet, takket være intuitiv hurtigtaster. Dette betyr at brukere kan redigere raskt uten å bruke musen.
Kraftig API

Froala tilbyr et kraftig Javascript API. Det gir brukerne mulighet til enkelt å tilpasse redigeringsverktøyet og interagere med det. API-dokumentasjonen til Froala er også en nyttig ressurs for å lære mer om API-hendelser, metoder og alternativer.
Server-SDK-er
Froala Javascript-editoren forenkler prosessen med å integrere redigeringsverktøyet med serveren ved å bruke server-SDK-er. Disse SDK-ene støtter flere språk som Java, PHP, .NET og Python.
Brukere kan laste ned SDK-bibliotekene og inkludere dem i prosjektene sine for å håndtere oppgaver som å laste opp, validere eller slette filer, bilder eller videoer.
Integrasjon med flere rammeverk
Froala-editoren kan integreres i en rekke rammeverk som Angular, Django, Rails, Node.js, React, WordPress og flere. Du kan for eksempel legge til Froala-editoren i en Node.js-applikasjon, som vist i videoen nedenfor.

For detaljerte installasjonsinstruksjoner for hver plattform, besøk dokumentasjonssiden.
Støtte for initialisering
Froalas editor kan startes på alle HTML-elementer. Selv om Textarea er det vanligste HTML-elementet for å initialisere Froala, kan utviklere også bruke det til å initialisere kun på en knapp, lenke eller et bilde.
Den kan også initialiseres ved klikk for å optimalisere sideytelsen. Spesielt hvis en side inneholder flere tekstredigerere, anbefales det sterkt å bruke initOnClick.
Integrasjon for produktivitet
Froala tilbyr en rekke nyttige funksjoner som fremmer maksimal produktivitet for utviklere. Den støtter sanntidsredigering, slik at selv om flere utviklere jobber med det samme dokumentet samtidig, kan alle se endringene umiddelbart.
Spor endringer lar utviklere raskt følge med på teksttilføyelser og -slettinger i editoren, samt alle andre endringer i tekst, tabeller og bilder. Brukere kan skrive @ for å få tilgang til en liste med autofullføringsalternativer.

Den støtter også grammatikk- og stavekontroll med WProofreader, integrering av innhold fra sosiale medier med Embed.ly, og bilderedigering med HTML5 Canvas.
24/7 e-poststøtte
Hvis brukerne trenger å kontakte Froalas kundestøtte, kan de gjøre det når som helst. Froala tilbyr e-poststøtte syv dager i uken og svarer vanligvis innen en arbeidsdag.
Grunner til å bruke Froala WYSIWYG Editor
1. Utviklervennlig
Froala er en WYSIWYG HTML-editor som er laget for å gjøre livet enklere for utviklere. Med det robuste API-et og den omfattende dokumentasjonen kan utviklere enkelt integrere Froala i sine eksisterende applikasjoner og begynne å bruke det i løpet av få minutter.

2. Tilpassbar
Froala-editoren er designet for å passe inn på alle nettsider. Den kan tilpasses ved å bruke et av de tilgjengelige temaene, eller du kan lage et helt nytt tema ved å bruke LESS-temafilen.
3. Ferdiglagde plugins
Denne teksteditoren tilbyr over 30 plugins som er klare til bruk. Utviklere kan velge favorittene sine fra listen og bruke dem i prosjektene.
4. Støtte på tvers av plattformer
Utviklere kan bruke denne nettleserbaserte editoren på stasjonære datamaskiner, nettbrett og smarttelefoner. Siden det ikke er noen plattformbegrensning, forbedrer den arbeidseffektiviteten. Froala fungerer med alle de største nettleserne, som Google Chrome, Safari og Internet Explorer.

5. Enkle hurtigtaster
Du trenger ikke å veksle mellom mus og tastatur hele tiden. Froala editor-hurtigtaster gir deg tilgang til alle funksjonene; disse hurtigtastene lar deg utføre spesifikke kommandoer bare ved hjelp av tastaturet.
6. Enkel, men kraftig
Froala mener at kombinasjonen av mange funksjoner ikke trenger å være overveldende. Derfor kan brukerne nyte godt av de over 100 funksjonene i verktøylinjen, uten at grensesnittet oppleves som rotete.
Konklusjon
Etterspørselen etter WYSIWYG-redigerere øker i markedet, da det lar utviklere visualisere innholdet slik det vil se ut i det ferdige produktet.
I tillegg til å være en smart og avansert tekstredigerer, tilbyr Froala også et flott grensesnitt som gir en førsteklasses brukeropplevelse for utviklere.
Froala er utviklet for å forbedre ytelsen og produktiviteten til teamet, samtidig som den sikrer tilgjengelighet for alle. Bedrifter vil ha stor nytte av å inkludere denne HTML-editoren i sine applikasjoner.