Miro Wireframe er et utmerket verktøy for å visualisere strukturen til dine nettsider og applikasjoner. Det hjelper deg med å identifisere problemer og forbedre designet, slik at brukerne får en bedre opplevelse.
I dagens designverden er visualisering uunnværlig. Det er en effektiv metode for å se hvilke elementer du trenger i designene dine og hvordan de vil se ut i praksis.
Både enkeltpersoner og bedrifter bruker mye tid på å diskutere nye ideer med sine team, og prosessen med å komme frem til det endelige resultatet kan være lang.
Dette skyldes ofte at teamene mangler et felles verktøy for å demonstrere sine ideer visuelt.
Ved å visualisere ideene dine, blir det enklere for andre å forstå hva du ser for deg og hvordan sluttresultatet vil fungere for brukerne.
Det er her en fleksibel wireframe-bygger, som Miro Wireframe, kommer til sin rett.
Miro Wireframe lar deg visualisere alt, kartlegge din visjon, utvikle wireframes og raskt iterere i et uendelig lerret med brukervennlighet.
La oss utforske Miro Wireframe nærmere, se på funksjonene, egenskapene og prisene. Jeg vil også presentere noen alternativer.
Hva er Miro?

Miro er et digitalt arbeidsområde for design, som hjelper team med å tenke stort, designe bedre og bygge fremtidsrettede løsninger.
Du kan utnytte samarbeidsfunksjonene for å jobbe smidig på tvers av avdelinger, organisere workshops og møter på en enkel måte. Verktøyet tilbyr funksjoner som presentasjon, deling, videochat og mer. Du kan utvikle konsepter, kartlegge kundereiser eller brukerhistorier, planlegge veikart og mye mer.
Miro gir bedrifter, så vel som ingeniør-, design- og utviklingsteam, mulighet til å utforske forskjellige ideer på en felles plattform. Med dette verktøyet kan teamet ditt fokusere på å levere de riktige produktene til de rette kundene.
Hva er Wireframing?
En wireframe er en skisse av rammeverket for en applikasjon, nettside eller et digitalt produkt. Det er også kjent som en skjermplan eller et sideskjema, og gir en oversikt over strukturen til nettsiden din.
En wireframe fokuserer på funksjoner og oppførsel, og ikke på stilistiske valg eller farger. Rammeverket viser hvordan elementene henger sammen og hvordan de er bygd opp og strukturert.
Med wireframe-verktøy kan UX-designere planlegge layout og design uten å dykke for dypt inn i detaljene.

Wireframes gir innsikt i:
- Sidestruktur: En wireframe viser den grunnleggende strukturen til en mobil- eller nettside. Det hjelper designere å bestemme plasseringen av elementer og hvordan helheten ser ut.
- Informasjonsarkitektur: Designere må planlegge hvordan de ulike elementene skal samhandle innenfor sidens struktur. Her organiserer designere elementene i selve strukturen.
- Brukerflyt: UX-designere må forstå hvordan brukere vil navigere nettsiden. Wireframes er nyttige i denne fasen og hjelper designere å se innholdet fra brukerens perspektiv.
- Funksjonalitet: Designere bruker wireframes for å vurdere en applikasjons funksjonalitet før de går i gang med teknisk design. Det hjelper dem å identifisere nødvendige ressurser og hvordan de fungerer sammen.
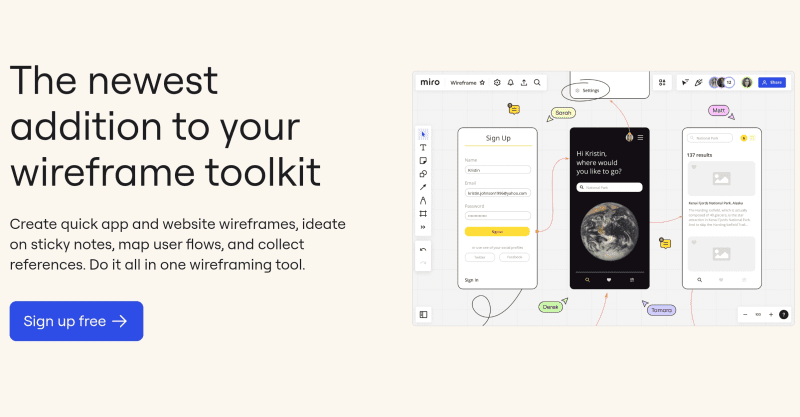
Hva er Miro Wireframe?
Miro Wireframe er et verktøy som visualiserer strukturen til en applikasjon, nettside eller annen digital applikasjon. Det lar deg raskt lage wireframes for nettsider og applikasjoner, kartlegge brukerflyter, samle referanser og designe klistrelapper på en effektiv måte.
Verktøyet er nyttig for idédugnad og samarbeid i team. Du kan lage wireframes i sanntid, selv under pågående idédugnader. I tillegg kan du bruke funksjoner som skjermdeling, virtuell peker, videokonferanser og mer, for å gjøre det mulig for teamet å kommunisere eksternt i sanntid.

Miro Wireframe gir deg også muligheten til å gi tilbakemeldinger eller kommentarer på bestemte elementer. Dette forenkler asynkron tilbakemelding og diskusjoner. Det finnes et bredt spekter av UI-biblioteker og maler som gjør at du kan lage prototyper for produkt-skjermer og nettsider på få minutter, uten at du trenger teknisk erfaring.
Du kan lage detaljerte og oversiktlige nettsider og applikasjoner med wireframes ved hjelp av Miros integrasjoner. Du kan planlegge applikasjonens wireframe på forhånd og raskt dele den med teamet ditt.
Miro Wireframe fungerer basert på wireframes. Når du har designet og fullført wireframes, kan du dele dem og samle viktig tilbakemelding fra interessentene på én felles tavle.
Funksjoner i Miro Wireframe
#1. Innovasjon
Miro Wireframe har et uendelig lerret der du kan iterere raskt. Du kan også tydelig kartlegge visjonen din ved hjelp av de intuitive verktøyene. Den er fleksibel og gjør det enkelt for teamet å bygge alle typer wireframes.
Tilbakemelding fra interessenter

Du kan dele arbeidet ditt med interessenter og få tilbakemeldinger på én felles tavle eller i sanntid. Teammedlemmene kan vise sin anerkjennelse ved å bruke emojier og klistremerker etter å ha evaluert arbeidet, noe som gjør samarbeidet smidig og enkelt.
#2. Web Page Capture og Adobe XD
Miro Wireframe forenkler design-samarbeidet ved å integrere Adobe XD-tegnebrett i tavlen. Du kan fange og inkludere referanser eller gjenbruke produktskjermer og nettsider på wireframe-tavlen.
#3. Koblingslinjer, rammer og lenker
Du kan bruke koblingslinjer, rammer og lenker for å vise et bredt spekter av produkt- eller nettskjermer, koble dem sammen med piler og bruke lenk-funksjonen for å vise brukerflyter.
#4. Maler og UI-bibliotek
Forbedre brukeropplevelsen og visualiser produktet ditt ved hjelp av malene i Miro Wireframe. Det uendelige lerretet og de intuitive verktøyene lar deg lage og utforske forskjellige muligheter med teamet.
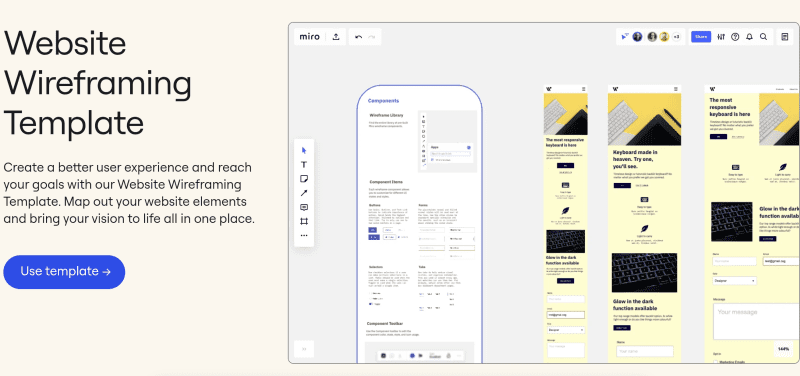
Nettstedsmal for wireframing

Dette er et effektivt og enkelt verktøy som hjelper deg å kartlegge elementer på nettsiden og ordne dem på hver side. Du kan lage en unik versjon av prototypen. Mange produkt- og UX-team bruker denne malen for å tilpasse design, informasjonsarkitektur og brukerflyt.
Applikasjons-wireframe-mal
Du kan bruke denne malen til å organisere elementer og lage en unik versjon av prototypen. Produktteam i en organisasjon kan bruke den til å presentere eller designe strukturen til en mobilapplikasjon.
Low-Fidelity wireframe-mal
Denne malen hjelper deg med å raskt skissere ideer og dele «det store bildet» av produktet ditt. Den lar deg visualisere strukturen og hjelper deg med å identifisere hva som fungerer og hva som kan forbedres.
Mal for online skissering
Med denne malen kan du visualisere ideer og raskt lage mobilapplikasjoner. Den minimerer innsatsen for wireframing og lar deg få tilbakemeldinger underveis i prototype-prosessen.
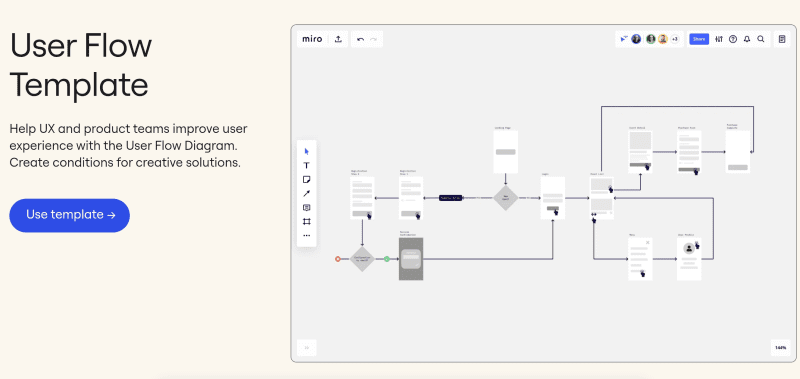
Brukerflyt-mal
Denne malen gjør det mulig for produkt- og brukerteam å forbedre brukeropplevelsen ved hjelp av et brukerflytdiagram. Det er en trinnvis prosess som skisserer brukerens oppgaver for å nå et gitt mål.

Det finnes flere maler som forenkler jobben din, som for eksempel:
- Skjermflytmal
- Beskjær produkt-treet
- Low-fidelity prototype-mal
- iPhone-applikasjonsmal
#5. UI-biblioteker
Miro Wireframe-biblioteket gjør det mulig å raskt bygge enkle low-fidelity wireframes, selv uten erfaring. Du får tilgang til over 15 UI-komponenter, som kombinerer samarbeidsfunksjoner som kommentarer, videochat, integrasjoner med ikon- og bildebiblioteker.
Du finner komponenter som rektangler, overskrifter, tekst, knapper, fylte knapper, nedtrekksmenyer, tekstlenker, tekstfelt, søk, nettleser, nettbrett, smarttelefon og mer. Du får også tilgang til ulike ikoner, som meldinger, bruker, kommentar, liste eller rutenett, innstillinger, hjem, varsling og mer.
#6. Integrasjoner
Miro Wireframe har to viktige integrasjoner som hjelper deg med å lage omfattende og tydelige wireframes.

- IconFinder: Med denne integrasjonen kan du bygge oppsett, mockups og tankekart, og organisere idédugnadsøkter. IconFinder brukes av mange utviklere, designere og andre fagfolk for å gjøre prosjekter og design visuelt tiltalende og perfekt strukturert.
- Unsplash: Med denne integrasjonen får du gratis tilgang til bilder av høy kvalitet. Du kan bruke dem i prosjektene dine ved å installere plugin. Du finner den i applikasjonsmenyen og klikker på den for å få opp søkefeltet.
Miro tilbyr også andre integrasjonsmuligheter for å forbedre kommunikasjonen, for eksempel:
Personvern og sikkerhet
Miro gir deg beskyttelse i bedriftsklassen. De følger bransjens regulatoriske krav og beste praksis, inkludert overholdelse av NIST, SOC3, TISAX, SOC2 type II og ISO/IEC 27001.
Miro administrerer og beskytter den intellektuelle eiendommen du oppretter. De følger også kontroller og funksjonalitet i bedriftsklasse for å administrere team og brukere. I tillegg opprettholder de GDPR-samsvar.
Brukerstøtte

Få umiddelbar hjelp hvis:
- Du vil lære hvordan du kan øke teamets produktivitet med bedre samarbeid.
- Du vil se Miro i praksis.
- Du vil se hvordan skalering uten friksjon kan være.
For å snakke med Miros salgsteam må du fylle ut et skjema og oppgi alle detaljene. En av selgerne vil kontakte deg og besvare eventuelle spørsmål.
Prissetting
- Gratis: Du kan registrere deg gratis og oppdage hvordan Miro kan hjelpe deg og teamet ditt med å lage wireframes. Du får 3 redigerbare tavler, 100+ apper og integrasjoner, 2500+ maler og mer.
- Starter: Du kan velge en startpakke for $8/måned/medlem ved årlig fakturering. Her får du ubegrenset antall tavler, høy oppløsning, ubegrenset antall prosjektmapper, tilpassede maler, private tavler og mer.
- Business: Skaler samarbeid med avansert sikkerhet og funksjoner til $16/måned/medlem ved årlig fakturering. Du kan prøve denne planen gratis for å forstå hva den kan tilby og hvordan den fungerer.
- Enterprise: Hvis du er en enterprise-kunde, kan du kontakte Miros salgsteam for å diskutere priser. Du får da støtte, kontroll, sikkerhet og funksjoner som kan skaleres.
Hvordan lage wireframe med Miro
Følg trinnene nedenfor for å komme i gang med wireframes i Miro.
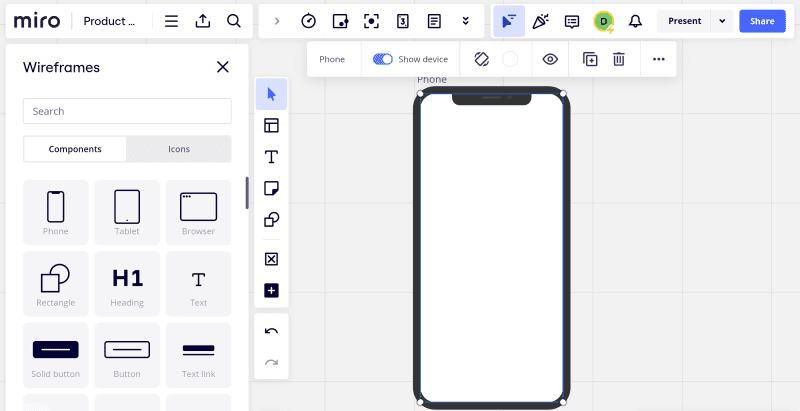
#1. Velg enhet

Velg enheten du vil lage wireframe for, for eksempel mobil, nettbrett eller nettleser. Velg komponenten fra sidefeltet til venstre og plasser den på skjermen. Dra og slipp komponenten og plasser den der du ønsker på tavlen.
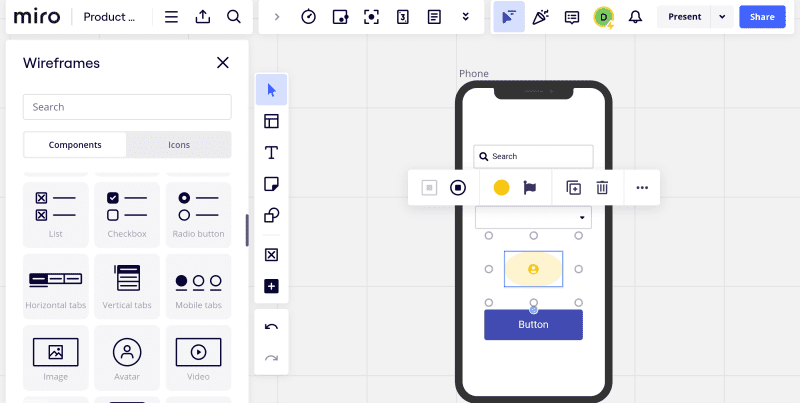
#2. Legg til og tilpass komponenter

Du kan velge komponenten fra sidefeltet til venstre og tilpasse den ved å dobbeltklikke på komponenten. Her kan du justere størrelsen, rotere den, endre tilstanden og ikonet, og gjøre mer i kontekstmenyen.
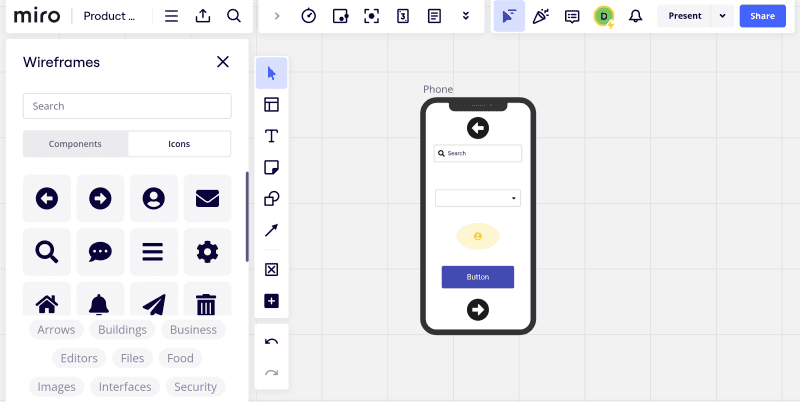
#3. Legg til wireframe-ikoner

Ikoner brukes for å vise handlinger som en bruker utfører når de bruker produktet. Du kan klikke på ikonene og velge det du trenger fra ikonbiblioteket for å bruke det på tavlen.
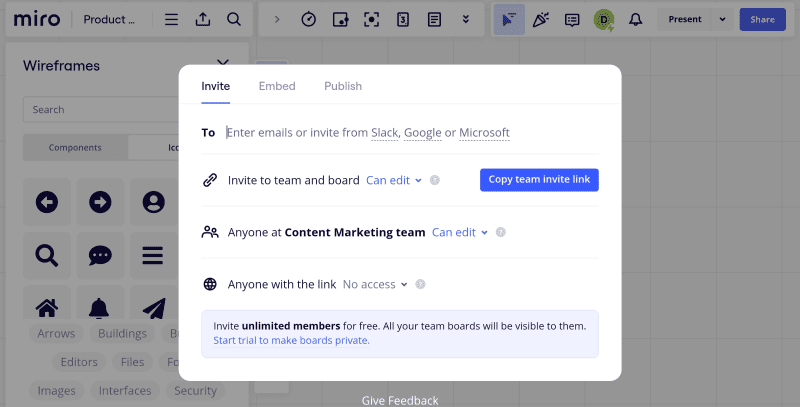
#4. Del

Når du er ferdig med wireframen, kan du be om tilbakemelding fra teammedlemmer og interessenter ved å invitere dem til tavlen din. Du kan også laste ned wireframen som en PDF- eller bildefil og dele den med andre.
Hvis du ser etter flere funksjoner og bedre prisalternativer, kan du se på alternativene til Miro som er nevnt nedenfor.
Miro-alternativer
#1. Lucidchart
Opplev en visuell arbeidsplass med Lucidchart, som kombinerer datavisualisering, samarbeid og diagrammer for å forbedre forståelsen og akselerere innovasjon.
Verktøyet hjelper deg å bestemme målet med wireframen og fokusere på UX-funksjonalitet og komponenter. Du kan velge hvilken som helst form fra bibliotekene, som iOS-, Android- eller UI-modeller.

Med Lucidchart kan du legge til knapper, rutenettsystemer, layoutbokser og andre viktige elementer. Du kan bruke avanserte funksjoner for å fullføre wireframen i tide, som hotspots, lenker, piler, lag og mer. Du kan også inkludere interessenter i wireframen ved å dele en lenke eller presentere designet direkte med presentasjonsmodus.
Du kan få Lucidchart gratis med 3 redigerbare dokumenter, 60 former/dokumenter, 100 maler og mer. Du kan dra nytte av avanserte funksjoner med en startpris på $7,95 for enkeltpersoner.
#2. Figma
Figma gir deg mulighet til å formidle innovative ideer visuelt og få tilbakemeldinger på en enkel måte. Du kan dele wireframes og motta kommentarer asynkront ved å dele lenker. Du kan dele arbeidet ditt med hvem som helst ved hjelp av en live URL som fungerer på Linux, PC og Mac.

Du kan også bruke den samme filen til å oppdatere wireframen uten å bekymre deg for å overstyre eller ødelegge hverandres arbeid. Teamet ditt kan legge inn kommentarer direkte i designet, slik at du kan jobbe med dem umiddelbart. Du kan også enkelt konvertere grunnleggende wireframes til detaljerte komponenter av høy kvalitet med bare ett verktøy.
Figma er gratis for enkeltpersoner som trenger et begrenset antall FigJam-filer, men ubegrenset antall samarbeidspartnere, private filer og mer. De betalte abonnementene starter på $12/redaktør/måned, med ubegrenset antall Figma-filer, versjonshistorikk, teambiblioteker og mye mer.
#3. MockFlow
Strømlinjeform designprosessen med wireframes med MockFlows whiteboard for å enkelt visualisere UI-ideene dine. Verktøyet tilbyr et bredt utvalg av ferdige komponenter for wireframes. Du kan enkelt gå fra low-fidelity wireframes til high-fidelity.
Du kan avholde virtuelle møter med den innebygde teamchatten, presentasjonsmoduser i sanntid og videokonferanse.

MockFlow gjør det enklere å designe med verktøy, UI-komponenter, ikoner og mer. Du kan dele alle designdokumenter, som bilder, videoer og PDF-filer, med den innebygde kommentarfeltet. Verktøyet er integrert med MS Teams og Slack, slik at du kan kommunisere og dele ideene dine med andre uten å forlate applikasjonen.
Du kan brainstorme og evaluere ideene dine med MockFlow gratis. Du får da ett UI-tegneprosjekt, et kundereisekart, 10 designfiler og mer. Betalte abonnementer starter på $24/redaktør/måned og inkluderer funksjoner som ubegrenset designplass, anmeldere og mer.
#4. Sketch
Sketch er et Mac-program som tilbyr intuitive funksjoner som gjør tunge oppgaver enkle. Få alle verktøyene du trenger for å lage wireframes, med alternativer som intuitiv prototyping, delte biblioteker, kontroll over farger, gjenbrukbare designmaler og mer.

Sketch støtter lokale filer og offline-design, lagrer og synkroniserer arbeidet ditt, distribuerer designsystemer og lar deg dele tilbakemeldinger. De tilpassede verktøylinjene er designet for Apple Silicon, fungerer i faner eller vinduer, har tilpassbare snarveier og gir rask ytelse.
Enten du er en enkelt designer, et større team eller et byrå, har Sketch planer for deg som starter på $10/redaktør/måned.
Konklusjon
Med Miro Wireframes intuitive verktøy, UI-biblioteker og over 100 maler, kan du raskt lage nettsider og applikasjoner, kartlegge brukerflyter, samle ideer med klistrelapper og mer.
Jeg håper du nå har fått en god forståelse av Miro Wireframes funksjoner, maler, integrasjoner, priser og hvordan du kan lage en wireframe med verktøyet. Det er også en utmerket plattform for nybegynnere, med brukervennlige alternativer i verktøylinjen.
Hvis du fortsatt ser etter andre alternativer, kan du vurdere Miro Wireframe-alternativene som er nevnt ovenfor, og sammenligne funksjonalitet og priser. Dette vil hjelpe deg med å identifisere hvilke funksjoner og fordeler som er viktigst for din virksomhet, og hvilket verktøy som passer best for dine behov.
Du kan også utforske noen av de beste AI UI/UX-designverktøyene for å lage raske prototyper.