React er et av de mest brukte JavaScript-rammeverkene for å utvikle interaktive brukergrensesnitt i enkeltsidesapplikasjoner.
Grunnen til den økende populariteten er dens lettfattelige struktur og enkle implementasjon ved utvikling av nettapplikasjoner. For å skape tiltalende apper, er det imidlertid nødvendig å style React-applikasjonen ved hjelp av CSS. Styling er et omfattende felt som inkluderer muligheten til å style tekst, bilder, videoer, lenker og andre elementer i en nettapplikasjon.
Animasjoner, som består av bevegelige bilder, kan effektivt benyttes for å fange brukernes oppmerksomhet. Størrelsen på animasjonene kan variere, avhengig av det spesifikke formålet og den overordnede stilistiske tilnærmingen til nettsiden.
Animasjonsbiblioteker spiller en viktig rolle i å forbedre den samlede brukeropplevelsen i en nettapplikasjon. Utviklere kan enten skape disse animasjonene fra bunnen av eller benytte seg av et animasjonsbibliotek. Denne artikkelen vil presentere React-animasjonsbiblioteker, diskutere fordelene ved å bruke dem, og fremheve noen av de beste alternativene som er tilgjengelige i dag:
Hva er React-animasjonsbiblioteker?
Et React-animasjonsbibliotek består av en samling predefinerte filer eller kodebiter, som kan være enten åpen kildekode eller lagret i et tredjepartsdepot. Animasjonsbiblioteker tilbyr et bredt spekter av muligheter for animasjon, inkludert bilder, tekst, samt komplekse og avanserte animasjoner.
Her er noen av fordelene ved å bruke React-animasjonsbiblioteker:
- Redusert utviklingstid: Istedenfor å skrive CSS-kode fra bunnen av for å implementere animasjoner i React-applikasjonen, gir bibliotekene tilgang til ferdiglaget CSS-kode som kan integreres direkte.
- Tilpasningsmuligheter: Selv om disse bibliotekene inneholder standardkode, kan denne koden tilpasses slik at den passer dine spesifikke behov, som for eksempel endring av bakgrunnsbilder eller tekst.
- Redusert mengde CSS-kode: En stor mengde kode i applikasjonen kan føre til tregere lastehastigheter. Animasjonsbibliotekenes kode er vanligvis hostet på et tredjepartsdepot, noe som gjør det mulig å velge og implementere den kode som passer best til din applikasjon.
- Enkel konsistens i stil: Ettersom applikasjonen vokser, er det viktig å opprettholde en konsistent stil. Animasjonsbiblioteker kan forenkle denne prosessen betydelig.
Nedenfor er en oversikt over noen av de mest populære React-animasjonsbibliotekene du kan utforske i dag:
React Awesome Reveal
React Awesome Reveal er et brukervennlig bibliotek som tilbyr et utvalg av animerte primitiver. Dette biblioteket animerer komponentene dine idet de blir synlige på nettsiden.

Funksjoner:
- Enkelt oppsett: Biblioteket kan installeres via npm, yarn eller pnpm, og deretter importeres til dine komponenter på følgende måte:
import { Fade } from "react-awesome-reveal";
- Varierte animasjoner: React Awesome Reveal tilbyr animasjonskomponenter gruppert i «Attention Seekers» og «Revealing Effects», hver kategori med et stort utvalg av funksjoner.
- Tilpasningsmuligheter: Koden fra React Awesome Reveal kan tilpasses for å møte dine spesifikke krav.
- Fleksibelt: Skrevet i TypeScript, kan dette biblioteket benyttes i både JavaScript- og TypeScript-applikasjoner.
React Awesome Reveal er et gratis og åpen kildekode-prosjekt.
Remotion
Remotion er et React-bibliotek utviklet for å hjelpe utviklere med å skape videoer på en programmatisk måte. Dette biblioteket er kompatibelt med både JavaScript- og TypeScript-applikasjoner.

Funksjoner:
- Programmatisk innhold og gjengivelse: Med dette biblioteket kan du hente data fra et API og vise det ved hjelp av
@remotion/player. - Rask redigering: Remotion gir deg mulighet til å forhåndsvise videoen mens du redigerer den.
- Utviklere kan bruke React for å uttrykke seg: Selv om biblioteket tilbyr verktøy for videooppretting, er det fremdeles nødvendig å følge React-reglene.
Remotions gratispakke gir ubegrenset tilgang til alle verktøy. Det finnes også betalte alternativer fra $10/måned, med avanserte funksjoner.
Lottie
Lottie er et multiplattformbibliotek for iOS, Android, Windows, React Native og webapplikasjoner. Dette biblioteket analyserer Adobe After Effects-animasjoner i JSON-format og gjengir dem problemfritt i web- og mobilapplikasjoner.
Funksjoner:
- På tvers av plattformer: Lottie kan brukes til å lage animasjoner for ulike apper, uavhengig av om du benytter iOS, Android eller Windows.
- Kategoriserte effekter: Et stort utvalg av effekter er tilgjengelig for ulike plattformer.
- Støtter dynamiske animasjoner: Lottie gir mulighet til å endre funksjoner som animasjonshastighet og farge i sanntid.
- Lett: Lottie er en liten pakke som ikke vil belaste applikasjonen din.
Lottie er et gratis og åpen kildekode-bibliotek som støttes av fellesskapet.
React Flip Toolkit er et React-bibliotek som gjør det mulig for utviklere å animere React-komponenter på en enkel måte ved å animere elementer når de forlater eller kommer inn i DOM.
Funksjoner:
- Enkelt oppsett: Du kan installere React Flip Toolkit via npm eller yarn:
npm install react-flip-toolkitelleryarn add react-flip-toolkit. Etter installasjon kan du inkludere komponenten du ønsker ved å pakke den inn i enFlipper.
import { Flipper, Flipped } from 'react-flip-toolkit'
- Tilpasningsmuligheter: Kodeblokkene levert av React Flip Toolkit kan tilpasses etter behov.
- Støtter komplekse animasjoner: Du kan animere elementer med forskjellig opasitet, farger, dimensjoner og posisjoner.
React Flip Toolkit er et gratis og åpen kildekode-bibliotek.
React Native Reanimated
React Native Reanimated er et bibliotek som lar utviklere lage flytende animasjoner og interaksjoner som kjører i brukergrensesnittet.

Funksjoner:
- Multiplatform: Biblioteket er kompatibelt med Android, iOS og webapplikasjoner.
- Kraftig og fleksibel måte å skape animasjoner på: React Native Reanimated fjerner kompleksiteten ved animasjonsproduksjon gjennom et par enkle metoder.
- Opprinnelig ytelse: Biblioteket er bygget på toppen av et API innebygd i React Native, noe som betyr at animasjonene dine deklareres i JS, men kjører på den opprinnelige tråden.
React Native Reanimated er et gratis og åpen kildekode-bibliotek.
React Simple Animate
React Simple Animate er et React-bibliotek basert på CSS-animasjonsstandarder. Biblioteket har kun React som avhengighet, noe som gjør det lett og lite.

Funksjoner:
- Deklarativ API: Du kan definere animasjoner ved hjelp av intuitiv og enkel syntaks når du bruker React Simple Animate.
- Tilpasningsmuligheter: Standardverdiene i koden som leveres av biblioteket kan tilpasses etter behov.
- Støtter SVG-animasjoner: Utviklere kan bruke Scalable Vector Graphics (SVG) for å skape animasjoner, ideelt for animerte ikoner og logoer.
React Simple Animate er et gratis og åpen kildekode-bibliotek.
React Spring
React Spring er et React-bibliotek med flytende animasjoner som kan brukes for å heve brukergrensesnittet til dine web- og mobilapper.

Funksjoner:
- På tvers av plattformer: React Spring er kompatibelt med React-native-web, React-native og webapplikasjoner.
- Støtter testing: Du kan teste komponenter fra React Spring ved hjelp av testrammeverk som Jest.
- Støtter bevegelsesbaserte animasjoner: React Spring lar deg designe animasjoner som reagerer på brukerhandlinger som å dra og knipe.
- Eliminerer unødvendig overhead: React Spring tilbyr imperative API-metoder for å kjøre animasjoner uten å oppdatere tilstanden.
React Spring er et gratis og åpen kildekode-bibliotek.
Framer Motion
Framer Motion er et produksjonsklart bevegelsesbibliotek for React-applikasjoner.

Funksjoner:
- Enkelt oppsett: Framer Motion kan installeres ved hjelp av yarn eller npm:
npm install framer-motionelleryarn add framer-motion. Deretter kan du inkludere det slik:
import { motion } from "framer-motion";
- Flere animasjonsalternativer: Du kan velge mellom ulike animasjoner som overganger, bevegelser, rulling, enter/exit-animasjoner og keyframes.
- Svært tilpassbar: Du kan endre fonter, farger, bakgrunnsbilder og mer.
- Flerspråklig: Framer Motion kan brukes med både TypeScript og JavaScript.
Framer Motion er et gratis og åpen kildekode React-bibliotek.
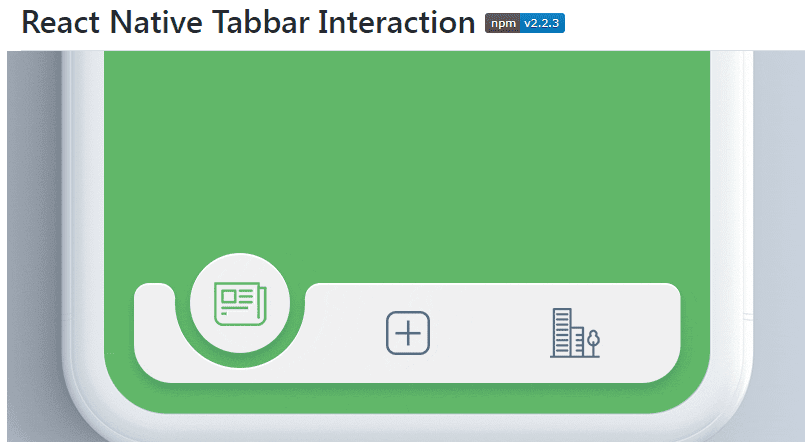
React Native Tabbar Interaction
React Native Tabbar Interaction er en animert nederste fanelinjekomponent for React Native.

Funksjoner:
- Multiplatform: React Native Tabbar Interaction fungerer på både iOS- og Android-plattformer.
- Flerspråklig: Dette biblioteket er kompatibelt med både JavaScript- og TypeScript-apper.
- Tilpasningsmuligheter: Standardinnstillingene kan endres for å passe dine behov.
React Native Tabbar Interaction er et gratis og åpen kildekode-bibliotek.
GSAP
GSAP (GreenSock Animation Platform) er et JavaScript-animasjonsbibliotek med høy ytelse som fungerer godt med de fleste JavaScript-rammeverk og biblioteker, inkludert React, Vue og Angular. Biblioteket er også kompatibelt med SVG, lerretsobjekter og CSS-egenskaper.

Funksjoner:
- Animer hva som helst: GSAP har ingen forhåndsdefinert liste over ting som kan animeres og kan håndtere komplekse strengverdier med nestede farger uavhengig av formatet.
- Kompatibel med store teknologier: GSAP er kompatibelt med de fleste nettlesere og håndterer store inkonsekvenser mellom disse.
- Lett og utvidbar: GSAP er ikke bygget på noe tredjepartsbibliotek, noe som gjør det lett. Den har en modulær og fleksibel plugin-arkitektur som holder kjernemotoren lett samtidig som den lar utviklere legge til funksjoner med valgfrie plugins.
- Avansert sekvensering: GSAP følger ikke sekvenseringen «en-etter-en», noe som betyr at du kan ha så mange animasjoner du vil.
De fleste funksjonene i GreenSock Animation Platform er gratis.
React Transition Group
React Transition Group er et bibliotek som lar brukere manipulere DOM på nyttige måter, gruppere elementer, administrere klasser og avsløre overgangsstadier.
Funksjoner:
- Overgangskomponenter inn og ut av DOM på en deklarativ måte: Du kan definere hvordan en overgang skal se ut når den går inn eller ut av DOM ved hjelp av enkel syntaks.
- Tilpasningsmuligheter: Biblioteket designer ikke animasjoner av seg selv, og gir deg mulighet til å definere dine egne stiler og klasser.
React Transition Group er et gratis og åpen kildekode-bibliotek.
Konklusjon
Du har nå en oversikt over en rekke React-animasjonsbiblioteker som du kan bruke for å skape visuelt imponerende nettapplikasjoner. Valget av bibliotek avhenger av de funksjonene du søker og brukervennligheten. Disse bibliotekene kan kombineres med andre JavaScript UI-biblioteker for å skape enda kraftigere applikasjoner.
Du kan også sjekke vår artikkel om de beste JavaScript-tabellbibliotekene.