Visual Studio Code utmerker seg som en fremragende tekstredigerer for programmering. For mange har den overtatt rollen som favorittredigerer fra Sublime Text. Til tross for at den er en elektronbasert JavaScript-app, opprettholder den en imponerende hastighet og unngår ytelsesproblemer som ofte plager JavaScript-applikasjoner.
Det kan være verdt å nevne at VS Code er et åpen kildekode-prosjekt som er tilgjengelig på GitHub. For å optimalisere produktiviteten og effektiviteten i arbeidsflyten, er det essensielt å kjenne til noen viktige tips for bruk av Visual Studio Code.
1. Utnytt kommandopaletten i VS Code

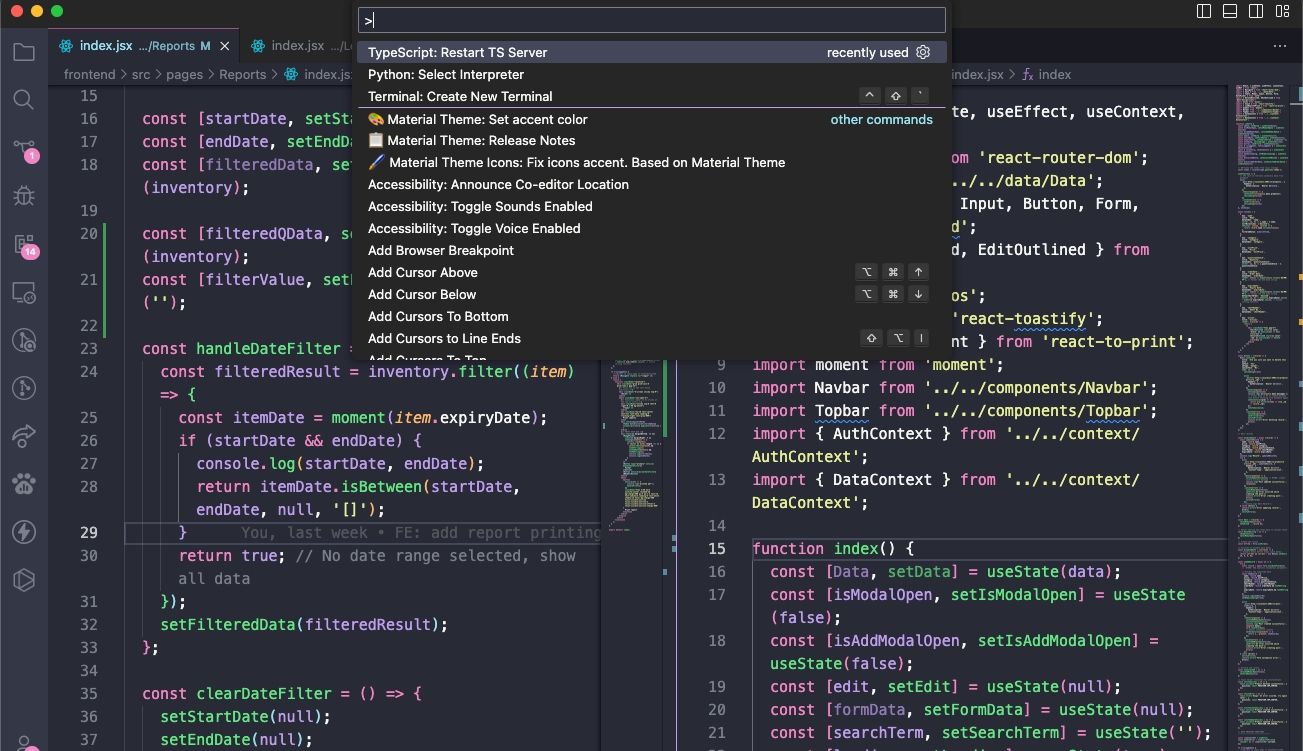
I likhet med Sublime Text (og tidligere TextMate), har VS Code en funksjon som kalles kommandopalett. Denne gir deg rask tilgang til diverse kommandoer ved å skrive dem inn, i stedet for å navigere gjennom menyer med musen.
Kommandopaletten åpnes med hurtigtasten Ctrl + Shift + P (eller Cmd + Shift + P på Mac). Begynn å skrive inn kommandoen du ønsker (for eksempel «lukk»), og alternativene oppdateres dynamisk. Kommandoene er ofte sortert i kategorier som «Fil», Git, «Terminal» osv., noe som gjør dem lettere å finne.
2. Definer en arbeidsprosjektmappe

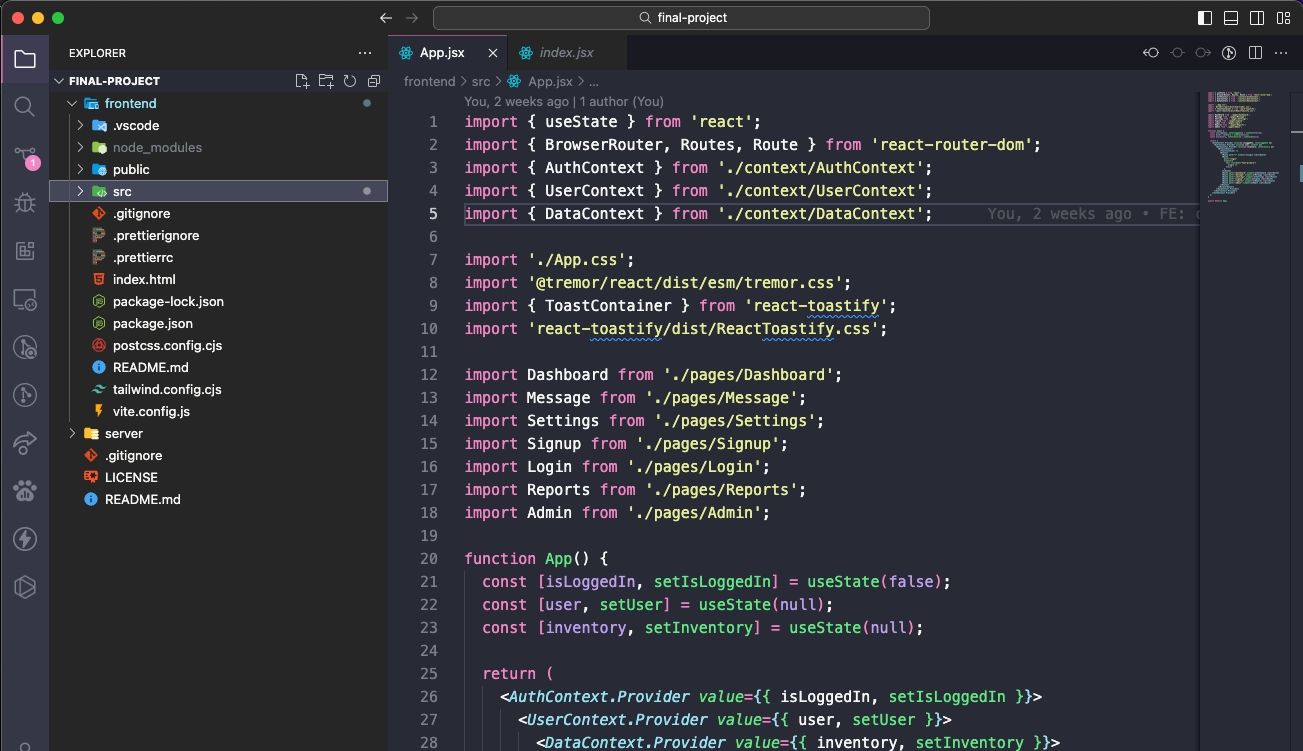
Når du klikker på Utforsker i sidepanelet, dukker det opp et nytt panel med to seksjoner (det kan være nødvendig å klikke på menyen med tre prikker og velge «Åpne redigerere» for å se begge alternativene): «Åpne redigerere» (åpne filer og dokumenter) og «Ingen mappe åpnet». Det er den siste seksjonen vi skal fokusere på.
Ved å klikke på «Åpne mappe» (eller gå via Fil > Åpne mappe i menylinjen) og velge en mappe fra systemet ditt, laster du denne mappen inn i VS Code som det «gjeldende arbeidsprosjektet». Dette gir deg enkel tilgang til alle filer og undermapper, uten å måtte veksle mellom redigereren og filutforskeren.
3. Vis flere filer samtidig

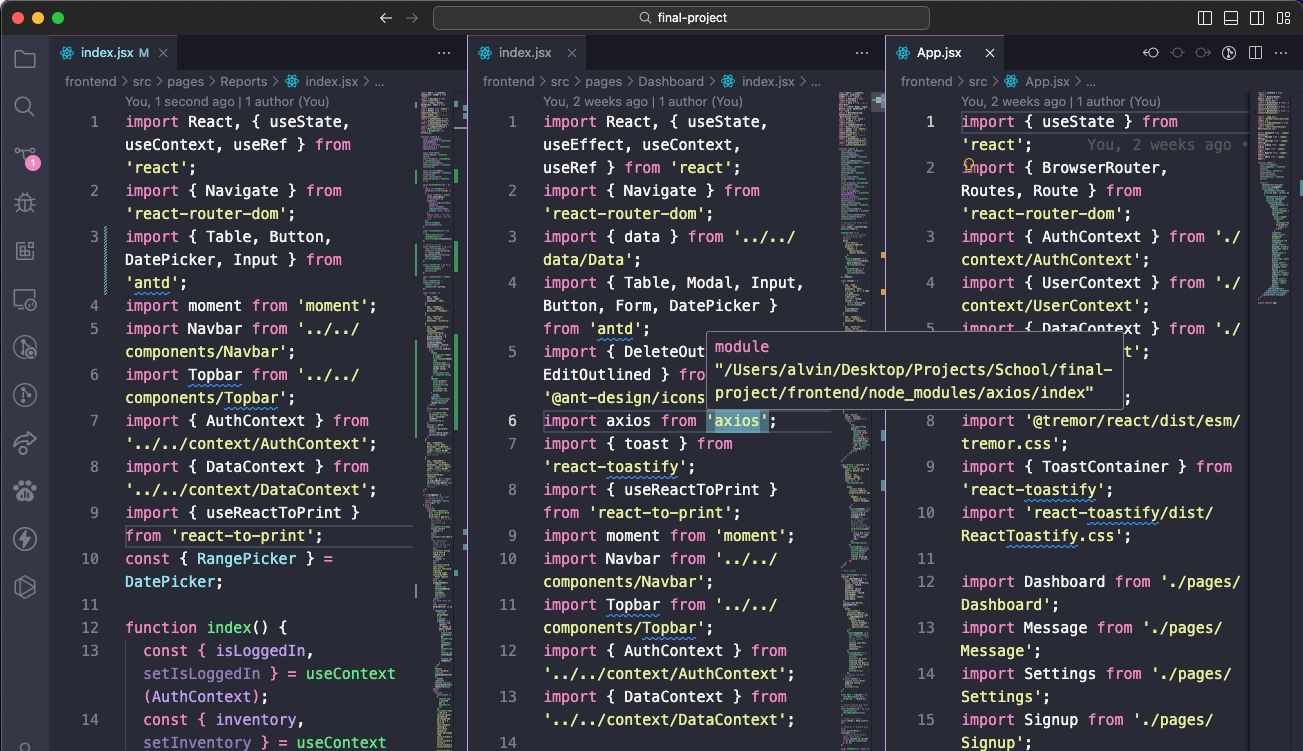
De fleste moderne tekstredigerere tillater samtidig håndtering av flere filer, med muligheten til å veksle mellom de åpne filene via et fanebasert grensesnitt. Mer avanserte redigerere støtter også side-ved-side tekstredigering, og det gjør VS Code også (riktignok bare horisontalt).
Men side-ved-side redigering kan være upraktisk på mindre skjermer, som bærbare datamaskiner eller eldre skjermer, og det er her VS Code utmerker seg med sine dynamiske paneler.
Disse panelene utvides automatisk når du aktivt arbeider med et bestemt dokument (plasserer markøren i det), slik at du får mer plass til dokumentet. Denne funksjonen er spesielt nyttig hvis du jobber med en lav skjermoppløsning.
4. Rediger flere linjer samtidig

Hvis du trenger å sette inn eller fjerne tekst flere steder i et dokument, kan du enkelt opprette flere markører. Dette gjør du ved å holde inne Alt-tasten (eller Option-tasten på Mac) og klikke i teksten. Hvert klikk legger til en ny markør.
Dette er spesielt nyttig i forbindelse med HTML-kode, der du for eksempel kan legge til flere forekomster av samme klasse, eller endre formatet på flere hyperlenker. Det er en funksjon som er verdt å lære seg.
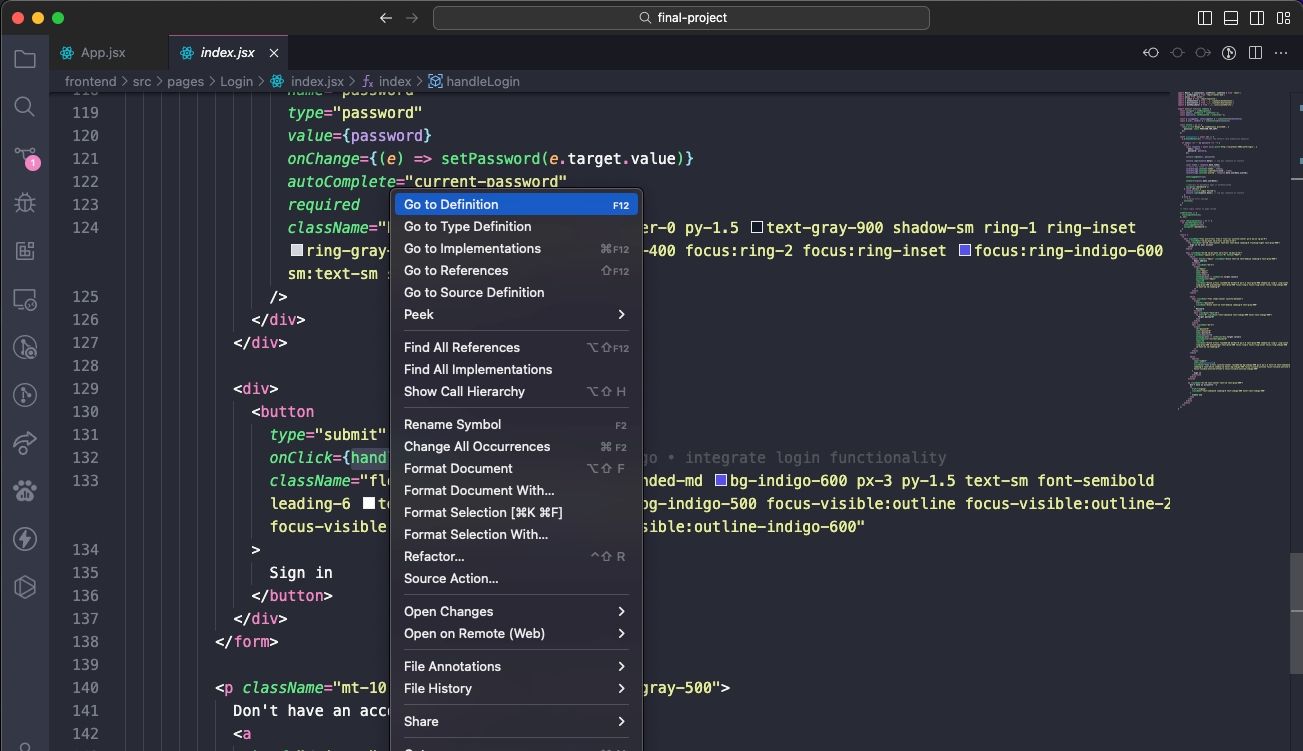
5. Gå til definisjon

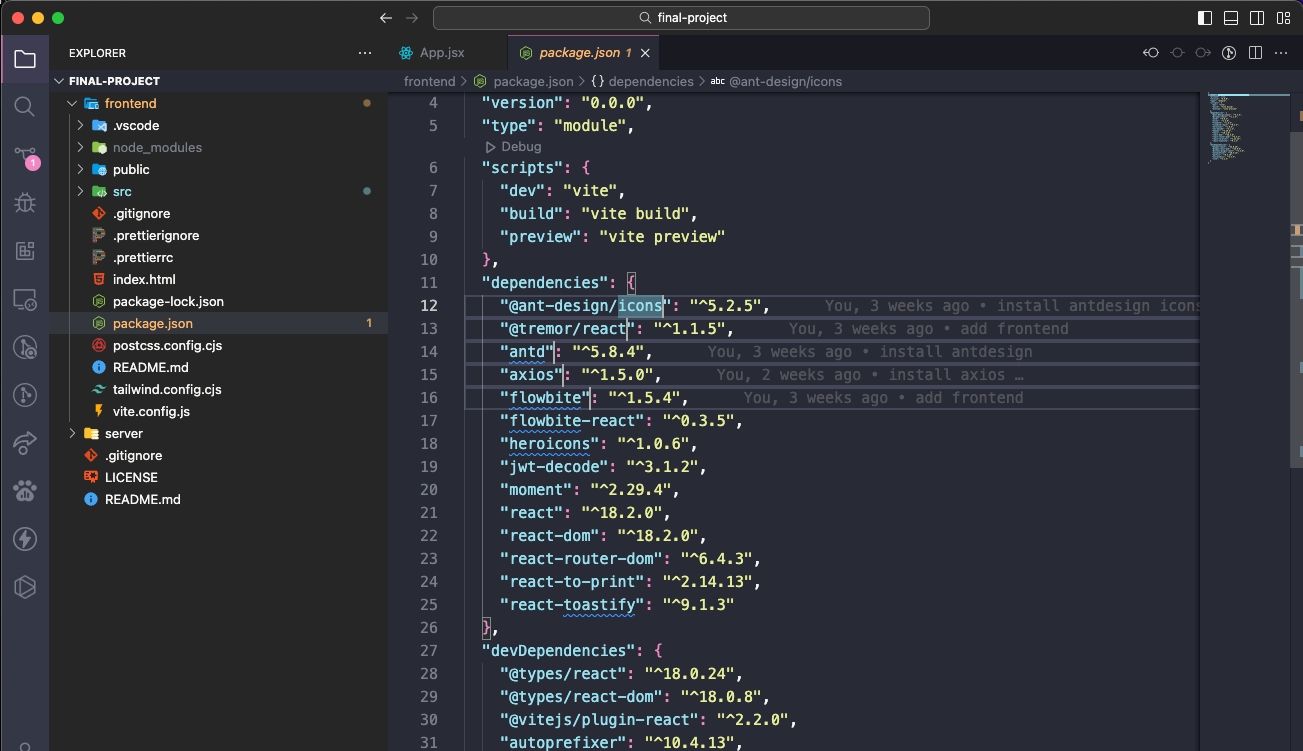
Når du koder, kan du støte på en variabel eller metode du ikke kjenner igjen. I stedet for å bruke tid på å lete etter den tilhørende filen, kan du enkelt plassere markøren på variabelen/metoden og trykke F12 for å hoppe direkte til definisjonen. Alternativt kan du holde Ctrl-tasten (Cmd på Mac) nede mens du klikker på metoden, funksjonen eller variabelen for å gå til definisjonen.
Du kan også bruke tastatursnarveien Alt + F12 (eller Cmd + F12) for å se definisjonen direkte på samme linje der markøren er, i stedet for å åpne kildefilen.
For å se alle referanser til en definert variabel/metode, kan du bruke Shift + F12. Dette viser referansene direkte i linjen der markøren er.
For at disse funksjonene skal virke, må du ha åpnet den relevante mappen som ditt gjeldende arbeidsprosjekt (se tips nummer 2).
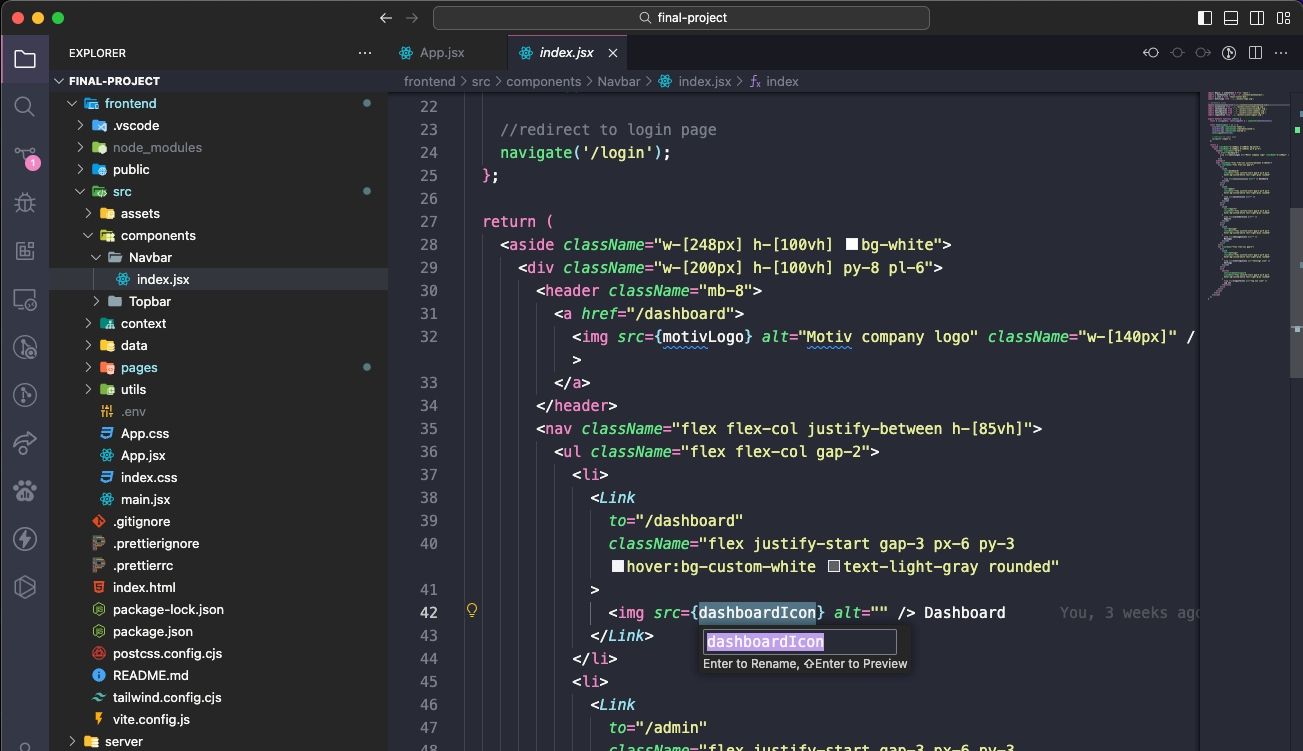
6. Endre navn på alle forekomster

Refaktorering er en viktig del av prosessen med å skrive og vedlikeholde ren kode. Det kan imidlertid være tidkrevende, spesielt når man skal refaktorisere større kodebiter. I stedet for å lete gjennom mange filer for å endre navnet på en variabel eller metode, kan VS Code gjøre jobben for deg.
Ved å velge en variabel/metode og trykke F2, kan du endre navnet, og VS Code vil endre alle forekomster av variabelnavnet i hele det nåværende arbeidsprosjektet.
For å kun endre i den gjeldende filen, bruk Ctrl/Cmd + F2, og VS Code vil plassere en markør ved hver forekomst i filen.
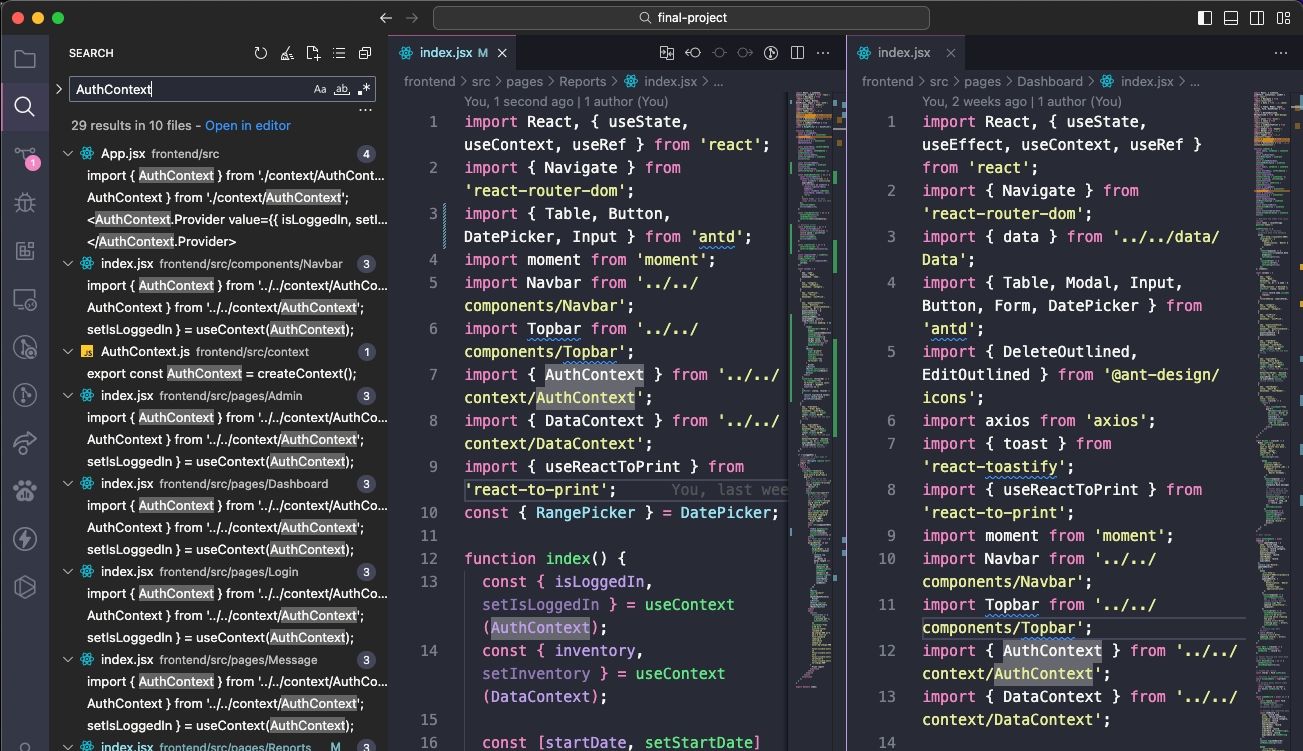
7. Søk i mange filer

Hvis du arbeider med filer som ikke er kildekode, vil ikke symbolsøk-funksjonene i tips nummer 5 være relevante. Hvis du trenger å finne en setning eller et ord, men ikke vet hvilken fil det ligger i, kan du benytte deg av den grunnleggende søkefunksjonen.
Ctrl/Cmd + F lar deg søke i den gjeldende filen, mens Ctrl + Shift + F (eller Shift + Cmd + F) lar deg søke i alle filer i hele det gjeldende arbeidsprosjektet, inkludert alle undermapper.
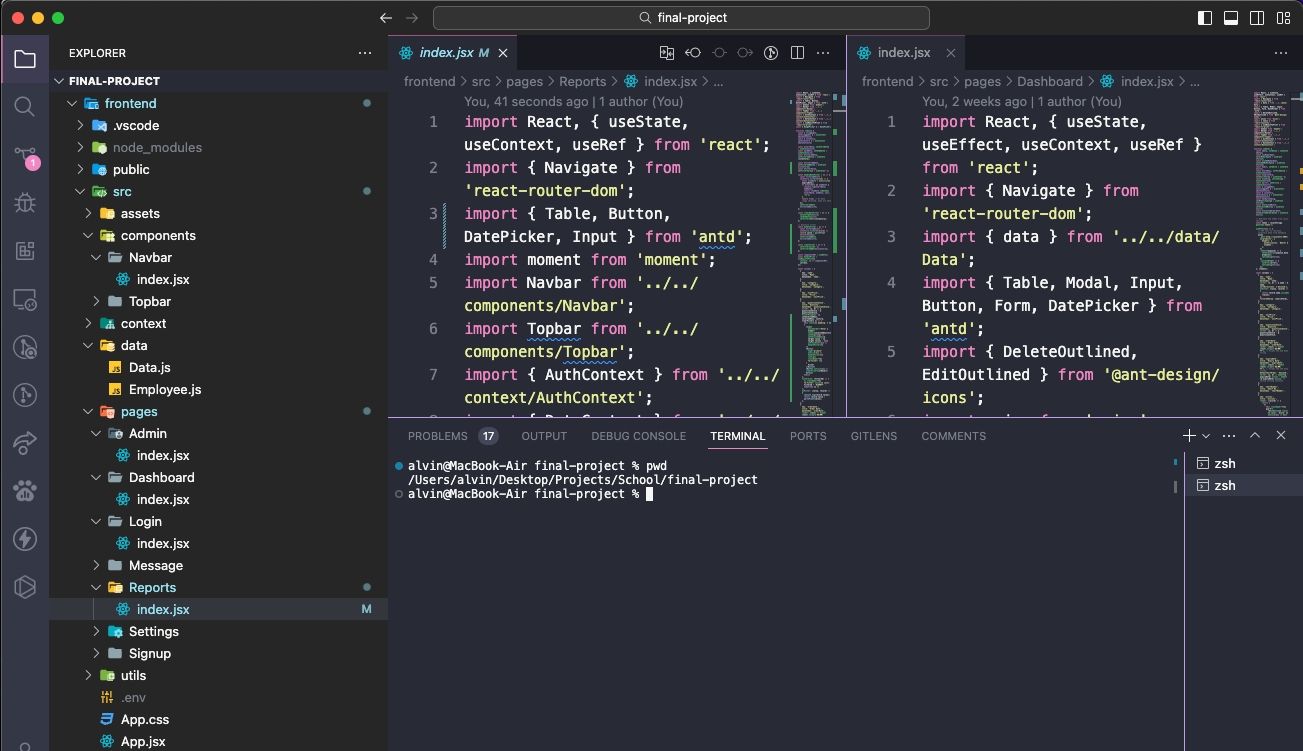
8. Bruk kommandolinjen i VS Code

VS Code har en integrert terminal. I Windows vil terminalen vises som en ledetekst, mens den på Mac og Linux vises som en Bash-ledetekst. Uansett vil terminalen starte i det gjeldende arbeidsprosjektets katalog (hvis en slik er definert), eller i hjemmemappen din.
Terminalen støtter også muligheten til å ha flere, separate terminalsesjoner. Du kan legge til flere terminaler ved å klikke på pluss-knappen (+) øverst til høyre, eller du kan lukke den gjeldende terminalen med papirkurv-ikonet. Rullegardinmenyen gjør det enkelt å veksle mellom terminalene, uten å ta for mye plass på skjermen.
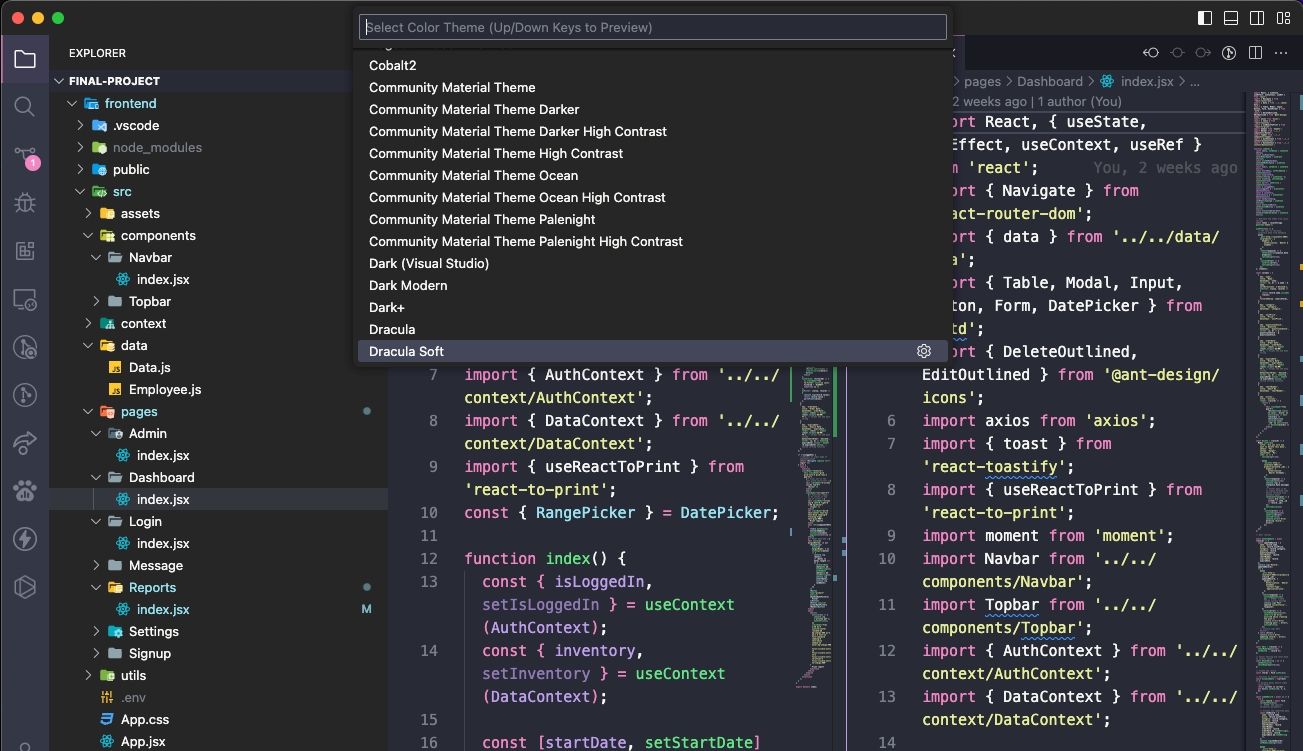
9. Installer et nytt tema i VS Code

Som forventet, lar VS Code deg tilpasse syntaksfremhevingen for tekst og kildekode. Grensesnittet i seg selv kan ikke tilpasses med temaer, men syntaksfremhevingen er det viktigste. Et godt tema kan ha større innvirkning på produktiviteten din enn du kanskje tror.
Du kan finne nye temaer på VS Code Marketplace (de er gratis), eller du kan søke etter dem direkte i VS Code. Sjekk ut lister over de beste VS Code-temaene for anbefalinger.
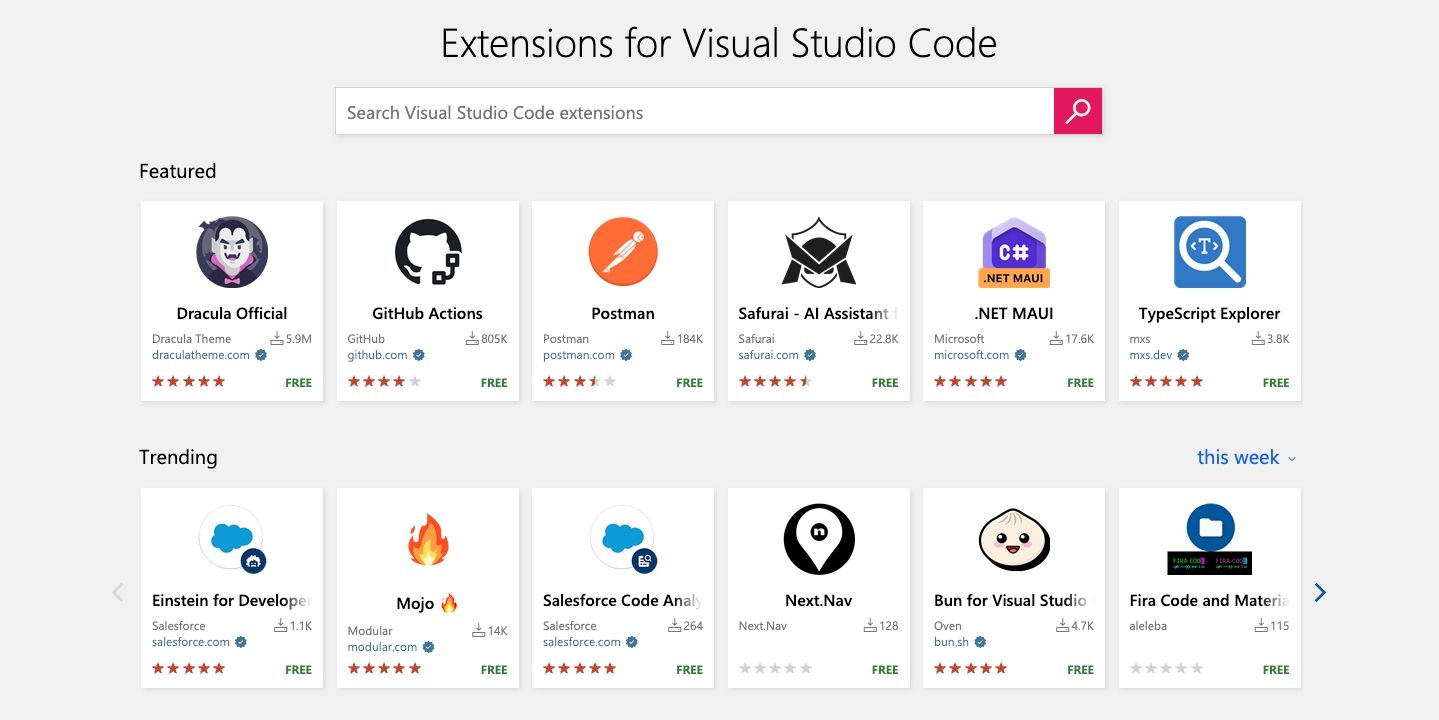
10. Installer tredjepartsutvidelser i VS Code

En annen viktig funksjon er muligheten til å utvide VS Code med tredjepartsutvidelser. Som med temaer, kan du finne dem på VS Code Marketplace (disse er også gratis). Du kan også søke etter utvidelser direkte i VS Code via utvidelsespanelet, som kan åpnes med hurtigtasten Ctrl + Shift + X (eller Shift + Cmd + X).
Utvidelser er nøkkelen til å maksimere produktiviteten. Du finner mange verktøy her, som linters, debuggere, kodebiter, funksjoner for å forbedre VS Code og verktøy for å bygge prosjekter. Det finnes også utvidelser som bruker ChatGPT for å gjøre programmering i VS Code enklere.
Visual Studio Code er en fremragende tekstredigerer
Selv om VS Code er populær, er den ikke perfekt for alle. Husk at VS Code er en tekstredigerer og ikke en fullverdig IDE.
Det er verdt å prøve den med et åpent sinn. Det er stor sannsynlighet for at funksjonene vil overraske deg positivt!