Introduksjon til Vue.js
Vue.js, ofte bare kalt Vue, er et velkjent JavaScript-rammeverk dedikert til utvikling av brukergrensesnitt. Det utvider tradisjonell HTML og CSS og skaper et omfattende sett med verktøy for å bygge engasjerende og interaktive brukeropplevelser.
For de som har bakgrunn i HTML, CSS og vanlig JavaScript, fremstår Vue.js som lettlært. Rammeverket introduserer ikke kompliserte syntakser som JSX, men bygger heller på den kunnskapen du allerede besitter.
Vue tilbyr en komponentbasert og deklarativ programmeringsmodell, som gjør det mulig å konstruere både enkle og komplekse brukergrensesnitt på en strukturert måte.
Hvorfor velge Vue?
Vue er anerkjent som et av de mest populære JavaScript-rammeverkene. En undersøkelse fra StackOverflow i 2023 rangerte det blant de ti mest foretrukne webrammeverkene globalt. Noen av årsakene til denne populariteten inkluderer:
- Komponentbasert arkitektur: Vue opererer etter Model-View-ViewModel (MVVM)-arkitekturen, der forretningslogikken holdes adskilt fra brukergrensesnittet. Dette gjør det enkelt å skape gjenbrukbare kodekomponenter som kan oppdateres uavhengig.
- Lav vekt: Vue er designet for å være lett, med en minifisert baseapp på kun 16 kb.
- Stort fellesskap og økosystem: Siden lanseringen i 2014 har Vue vokst betydelig, og tiltrukket seg et stort fellesskap. Dette fellesskapet har bidratt til utviklingen av diverse verktøy og biblioteker.
Biblioteker for Vue
Vue har et rikt utvalg av biblioteker og rammeverk som forenkler webutviklingen. Disse bibliotekene består av forhåndsskreven kode som dekker oppgaver som brukergrensesnitt, tilstandsadministrasjon, styling og skjemaadministrasjon.
Vue UI-biblioteker er spesielt designet for å hjelpe utviklere med å raskt og effektivt bygge brukergrensesnitt. Her er noen viktige betraktninger ved bruk av disse bibliotekene:
- Velg riktig: Det finnes mange biblioteker og rammeverk. Gjør grundig research og les dokumentasjonen før du tar en avgjørelse.
- Bruk ferdige komponenter: Utnytt den forhåndsskreven koden for å spare tid og ressurser.
- Tilpasning og tema: Velg biblioteker som tilbyr tilpasningsmuligheter for å reflektere din merkevareidentitet.
- Fellesskapsstøtte: Velg alltid biblioteker med et aktivt fellesskap som kan bistå når du trenger hjelp.
Her er en oversikt over noen av de beste VueJS UI-bibliotekene og rammeverkene som er tilgjengelige i dag:
Vuetify
Vuetify er et Vue.js-rammeverk som legger til rette for utvikling av raske og funksjonsrike webapplikasjoner. Det er designet for å gi utviklere alle nødvendige verktøy for å skape engasjerende brukeropplevelser.

Viktige egenskaper:
- Fleksible komponenter: Alle komponentene er designet med utgangspunkt i Googles Material Design spesifikasjon, og støtter omfattende tilpasning for å passe ulike design og stiler.
- Dynamiske temaer: Vuetify tilbyr to temaer som enkelt kan endres for å passe dine behov, med muligheter for å tilpasse fonter og farger.
- Globale standarder: Du kan sette opp standard prop-verdier per komponent eller globalt, noe som bidrar til gjenbruk av kode og reduserer duplisering.
BootstrapVue

BootstrapVue er et rammeverk som kombinerer Vue.js og Boostrap for å skape responsive mobil-først webapplikasjoner. Det inkluderer over 85 komponenter, 1200+ ikoner og 54+ plugins for å forenkle utviklingen.
Viktige egenskaper:
- Modulær: Komponentene er brutt ned i små, gjenbrukbare biter, slik at du kun importerer det du trenger.
- Responsivt: Benytter Bootstrap, kjent for sitt responsive design, og sikrer at appene fungerer på tvers av ulike skjermstørrelser.
- Konfigurerbar: Lar deg lage temaer med SCSS-variabler som kan gjenbrukes gjennom hele applikasjonen.
Quasar

Quasar er et plattformuavhengig VueJS-rammeverk. Komponentene følger Material Design-prinsipper og Quasar App Extensions lar deg legge til enkle eller komplekse oppsett. Unified Module Definition lar deg også sette inn JS-, HTML- og CSS-tagger.
Viktige egenskaper:
- Alt-i-ett-plattform: Bruk samme kodebase for mobil-, nett-, skrivebords- og progressive nettapplikasjoner.
- Responsive webkomponenter: Inkluderer et bredt spekter av komponenter for å dekke ulike funksjonaliteter.
- Automatisert testing: Integrer enhets- og ende-til-ende-testing for å automatisk teste applikasjonen underveis.
Vuesax

Vuesax er et rammeverk med UI-komponenter skrevet i Vue.js. Det er designet for å gi utviklere en strømlinjeformet opplevelse med komponenter som har et forfriskende design og fleksible tilpasninger.
Viktige egenskaper:
- Enkelt å bruke: Krever ikke ekspertkunnskap i JavaScript eller Vue. Det er godt dokumentert og lett å komme i gang med.
- Modulær: Komponentene kan brukes etter behov da koden er delt opp i små, gjenbrukbare biter.
- Unike komponenter: Følger ikke faste designmønstre og tilbyr et unikt utseende.
Ant Design Vue
Ant Design Vue er en samling av UI-komponenter utviklet med Vue og Ant Design. Det hjelper utviklere å bygge interaktive brukergrensesnitt raskt ved hjelp av npm eller Yarn.
Viktige egenskaper:
- Støtte for flere miljøer: Applikasjoner kan kjøres i moderne nettlesere, samt på Electron og støtter serversidegjengivelse.
- Tilpassbare temaer: Standardtemaet kan tilpasses for å møte dine behov, med muligheter for å endre primærfarge, kantradius og kantfarge.
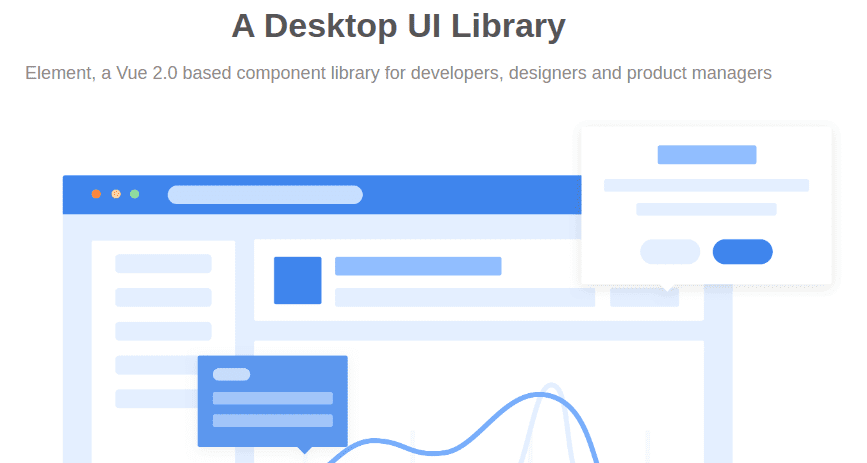
Element

Element er et komponentbibliotek for Vue, tilpasset prosjektledere, utviklere og designere. Det er designet basert på reelle brukerbehov og er også tilgjengelig for Angular og React.
Viktige egenskaper:
- Enkel å bruke: Kan installeres med pakkebehandlere og enkelt integreres i prosjektet ditt.
- Tilpassbart tema: Standardtemaet kan tilpasses eller du kan importere ditt eget.
- Navigasjon: Forenkler brukerinteraksjoner ved å tilby «sidebarnavigasjon» og «toppnavigasjon».
Buefy

Buefy er en samling lette UI-komponenter for Vue basert på Bulma. Det fungerer som et JavaScript-lag for Bulma-grensesnittet og kan installeres med pakkebehandlere eller direkte med CDN-koblinger.
Viktige egenskaper:
- Lett: Bygget på Vue og Bulma uten andre avhengigheter.
- Moderne: Bruker moderne rammeverk, noe som gir et friskt utseende og moderne designmønstre.
- Responsiv: Apper laget med Buefy fungerer på ulike enheter.
- Tilpassbar: Tilbyr et bredt spekter av komponenter som kan tilpasses.
Chakra UI

Chakra UI er et modulært komponentbibliotek som gir byggesteinene for å utvikle Vue-applikasjoner raskt. Det installeres med npm og har kun en peer-avhengighet: @emotion/css.
Viktige egenskaper:
- Komponerbar: Tillater sammensetning av komponenter og integrasjon med andre rammeverk.
- Temavennlig: Du kan enkelt referere til verdier fra temaet ditt på alle komponenter.
- Tilgjengelig: Bygget for å følge WAI-ARIA-standarder for universell tilgjengelighet.
PrimeVue

PrimeVue er en samling UI-komponenter for å bygge Vue-applikasjoner. Det kan brukes med CSS-rammeverk som Tailwind, Bootstrap eller PrimeFlex. PrimeVue tilbyr over 90 komponenter, organisert i kategorier for å lette utviklingen.
Viktige egenskaper:
- Tilpassbare temaer: Bruk favoritt CSS-rammeverk som Bootstrap, Tailwind eller Material UI som basistema.
- Temadesigner: Gir verktøy for å designe tema fra bunnen av.
- Maler: Tilbyr mange profesjonelt utformede maler.
Semantisk UI Vue

Semantisk UI Vue integrerer Vue.js med Semantic UI. Koden kan testes på CodeSandbox. Installasjon skjer via npm, og komponentene importeres deretter.
Viktige egenskaper:
- Tilpasning: Semantiske komponenter kan enkelt tilpasses.
- Omfattende dokumentasjon: Til tross for at biblioteket fortsatt er under utvikling, er det godt dokumentert.
- Responsiv design: Komponentene fungerer godt på forskjellige skjermstørrelser.
Keen UI
Keen UI er et lett Vue UI-bibliotek inspirert av Googles Material Design. Fokus er på interaktive komponenter som krever JavaScript. Det er kompatibelt med de fleste CSS-rammeverk.
Viktige egenskaper:
- Enkel å bruke: Installeres enkelt via npm.
- Støtter tilpasning: Komponentstørrelser, temafarger og standard props kan tilpasses.
- Nettleserstøtte: Støtter alle nettlesere som Vue 3 støtter.
Kjernegrensesnitt

Kjernegrensesnitt er en samling av Vue.js UI-komponenter og Admin Maler. Det gir alle verktøy for å lage funksjonelle og moderne Vue-applikasjoner.
Viktige egenskaper:
- Enkel å bruke: Alle komponenter og widgets er skrevet for lesbarhet og enkel tilpasning.
- Kompatibilitet: Fungerer i moderne nettlesere og på forskjellige skjermstørrelser og operativsystemer.
- Ingen designkunnskaper kreves: Profesjonelt utformede maler kan tilpasses.
Vue materiale

Vue materiale integrerer Vue.js og Material Design-spesifikasjoner. Det tilbyr komponenter on-demand, et brukervennlig API og dynamiske temaer.
Viktige egenskaper:
- Variasjon av komponenter: Dekker de fleste komponenter man trenger for moderne nettapplikasjoner.
- Temaer: Har fire forhåndsbygde temaer.
- Egendefinerte temaer: Støtter egendefinerte temaer ved bruk av SCSS/SASS.
VueTailwind

VueTailwind er en samling Vue-komponenter optimalisert for Tailwind CSS. Komponentene er bygget med egendefinerte klasser og ubegrensede varianter.
Viktige egenskaper:
- Modulær: Importer kun de delene du trenger.
- Ulike komponenter: Komponenter er gruppert i ulike kategorier.
- Temabygger: Lag et tema, tilpass det og visualiser det.
Oppsummering
Denne oversikten gir deg et bredt spekter av biblioteker og rammeverk for å fremskynde UI-utviklingen for Vue-applikasjoner. Noen gir bare det grunnleggende, mens andre tilbyr alt du trenger for en funksjonell applikasjon.
Utforsk også de beste VueJS-kursene og bøkene for å utvide dine kunnskaper.