Forstå og Bruk Skjemamarkering for Optimal SEO
I en stadig mer konkurransepreget verden av SEO, er det viktig for nettsideeiere å benytte seg av effektive verktøy som skjemamarkeringsgeneratorer. Disse hjelper leserne med å oppdage innholdet deres på en enklere måte.
Skjemamarkering har etablert seg som en populær metode for å forbedre SEO-ytelsen. Søkemotorer benytter seg av denne markeringen for å tolke strukturen og intensjonen til innholdet på et nettsted.
Denne artikkelen utforsker skjemamarkering i detalj og demonstrerer hvordan man bruker skjemageneratorer for å integrere det i innholdet.
Hva er Skjemamarkering?
Hvis skjemamarkering er et nytt konsept for deg, er det ingen grunn til bekymring.
Skjemamarkering er rett og slett en metode for å legge til informasjon på nettsiden din, som gjør at søkemotorer som Google og Bing kan oppnå en bedre forståelse av innholdet.
Dette er kode, vanligvis i mikrodata eller JSON-LD-format, som tilfører innholdet en betydning. Denne koden kan genereres ved hjelp av ulike skjemamarkeringsgeneratorer tilgjengelig online.
Før vi dykker ned i genereringsprosessen, er det viktig å forstå hvorfor skjemamarkering er verdifullt for nettsiden din.
Hvorfor er Skjema Viktig for SEO?
Når du publiserer innhold, vil søkemotor-crawlere identifisere nøkkelord, men de mangler forståelse for intensjonen bak disse ordene i sammenheng med innholdet ditt.
For eksempel kan nøkkelordet «eple» referere til frukten på noen nettsteder, mens det kan referere til selskapet Apple på andre. Kontekstuell informasjon forbedrer søkemotorenes evne til å tolke innholdet ditt.
Her er noen av fordelene med å bruke skjemamarkering:
- Fremhevede Utdrag: Skjemamarkering hjelper søkemotorer med å forstå innholdet bedre, og øker sjansene for at det vises som et rikt utdrag i søkeresultatene.
- Forbedret SEO: Selv om skjemamarkering ikke direkte påvirker rangeringen, bidrar det til å forbedre din posisjon på søkemotorenes resultatsider. Det kan også fremheve verdifull informasjon som stjernerangeringer i søkeresultatene, som gjør at ditt innhold skiller seg ut.
- Kunnskapsgraf: Kunnskapsgrafer viser viktig informasjon om en person eller organisasjon i en kunnskapspanel (en informasjonsboks) ved siden av søkeresultatene.
- Høyere CTR: Ettersom brukere kan se direkte svar i utdrag og FAQ-lenker, resulterer det i høyere klikkfrekvens for ditt innhold sammenlignet med konkurrenter.
Skjemamarkering er også gunstig for spesifikke nisjer som matbloggere, oppskriftsnettsider og produktanmeldelser.
Dette kan i sin tur øke nettstedets konverteringsfrekvens og organisk vekst.
Ulike Skjemaformater
Skjemamarkering har utviklet seg i takt med SEO-trendene. I dag finnes det tre hovedformater som kan brukes i nettsideinnhold:
La oss se nærmere på hvert av disse formatene.
1. Mikrodata
Mikrodata var det første formatet for skjemamarkering som ble tilgjengelig, og det bruker tagger for å gi tilleggsinformasjon om innholdet.
Ifølge Schema.org er mikrodata et sett med tagger som bidrar til å forbedre søkemotorenes forståelse av innhold når de legges til.
Mikrodata består av tre komponenter:
- Itemscope: Forteller søkemotorer at alt innhold innelukket mellom
…
er en entitet.
- Itemtype: Definerer nøyaktig hva den beskrevne entiteten er.
- Itemprop: Angir egenskapene til den angitte itemtype.
Dette formatet anses å være gammelt og anbefales ikke for de som bruker skjemamarkering for første gang.
2. RDFa
RDFa, eller Resource Description Framework in Attributes, er et format for å integrere RDF-elementer i HTML5-, XHTML- og XML-formater.
Det hjelper deg med å legge til egenskaper som søkeroboter bruker for å uttrekke viktige data og vise dem som rike utdrag i søkeresultatene.
3. JSON-LD
Google anbefaler JSON-LD-formatet fremfor andre formater da det er en nyere teknologi sammenlignet med mikrodata og RDFa.
JSON-LD, eller JavaScript Object Notation for Linked Data, inneholder nøkkel-verdi-par innelukket i en <script>-tag.
Den store forskjellen er at JSON-LD ikke trenger å legges rundt HTML-en, slik som mikrodata. Dermed reduseres risikoen for å gjøre feil i koden, for å forbedre nettsiden.
Da dette er Javascript-kode, kan den legges inn hvor som helst i <head>-seksjonen, mellom <script>…</script>-taggene.
Eksempel på JSON-LD struktur:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"url": "http://www.example.com",
"name": "Unlimited Ball Bearings Corp.",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "Customer service"
}
}
</script>
Koden starter med en <script>-tag med en attributt som spesifiserer at koden inni er JSON-LD.
<script type="application/ld+json">
{
…
}
</script>
Dette følges av et fast element «@context»: «http://schema.org».
Kommaet etter de avsluttende anførselstegnene forteller søkemotoren at koden fortsetter.
"@context": "http://schema.org",
Det neste elementet er «@type»: «skjematype», som definerer skjematypen.
Skjematypen kan for eksempel være en organisasjon, oppskrift, bok, person, lokalbedrift osv.
"@type": "LocalBusiness",
Eksempler:
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",
Deretter følger egenskapene for en skjematype:
"item property": "value"
Eksempler:
"name": "name to be mentioned" "url”: "URL to be mentioned" "telephone": "Phone number"
Noen ganger kan verdien av en vareegenskap være en annen vare med sine egne egenskaper. Dette kalles nesting.
Nå som du har en grunnleggende forståelse av JSON-LD, la oss utforske ulike typer skjemamarkering basert på type innhold.
Typer Skjemamarkeringer
Selv om Schema.org-vokabularet inkluderer hundrevis av skjematyper, er noen av de vanligste typene listet opp nedenfor:
- Anmeldelsesskjema: Viser brukeranmeldelser, fem stjerners vurderinger, bilder og produktbeskrivelser i søkeresultatene.
- Lokal Virksomhet-skjema: Gir synlighet til lokale bedrifter ved å vise bedriftsnavn, nettside, adresse, åpningstider og anmeldelser.
- Artikkelskjema: Legger til metadata som forfatternavn, publisering, type artikkel (f.eks. blogginnlegg, nyheter).
- Tjenesteskjema: Rettet mot tjenesteytende virksomheter som rørleggere, reiseleverandører, bilvasker, leger osv.
- Oppskriftsskjema: Viser oppskrifter med informasjon om tilberedningstid, ingredienser og vurderinger.
- Personskjema: Fremhever kjente personer som kjendiser, forfattere, gründere og bloggere.
- Stillingsskjema: Viser stillingsannonser i søkeresultatene.
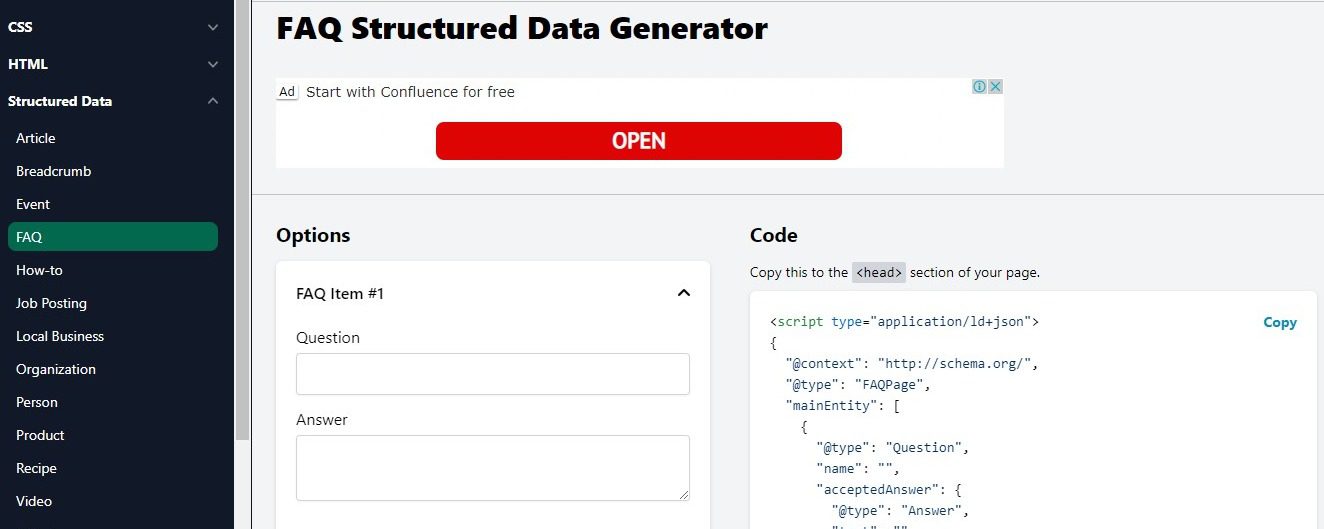
- FAQ-skjema: Fremhever vanlige spørsmål og svar i søkeresultatene.
- How-to-skjema: Viser trinnene som er nødvendige for å fullføre en oppgave.
- Videoskjema: Viser videoer fra innlegget ditt i søkeresultatene.
Det finnes mange flere.
Skjemamarkeringsgeneratorer
Denne delen vil se nærmere på hvordan du bruker skjemamarkering på nettstedet ditt.
Hvis tanken på å begynne med skjemamarkering virker overveldende, er det hjelp å få.
Det finnes en rekke skjemamarkeringsgeneratorer online.
Noen støtter bare noen få skjematyper, mens andre tilbyr støtte for flere.
La oss ta en titt på noen av de mest brukte skjemamarkeringsgeneratorene som kan hjelpe deg med å begynne å bruke skjemakode på nettstedet ditt.
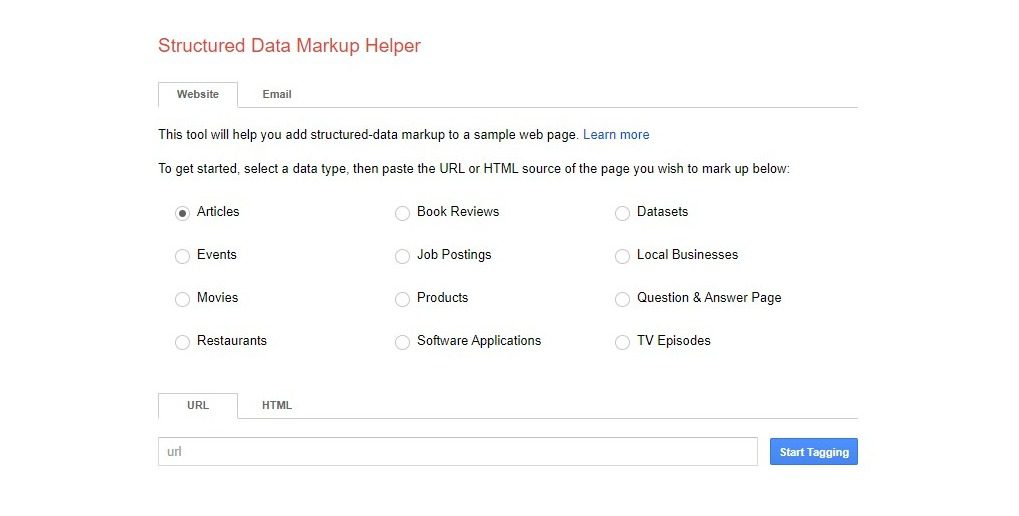
Google Structured Data Markup Helper
Google Structured Data Markup Helper er et utmerket valg for en skjemagenerator.
Det er brukervennlig og lar deg generere skjemamarkering i 3 enkle trinn.

Du trenger bare å velge skjematype, legge til URL-en til innholdet eller lime inn innholdet i HTML-format.
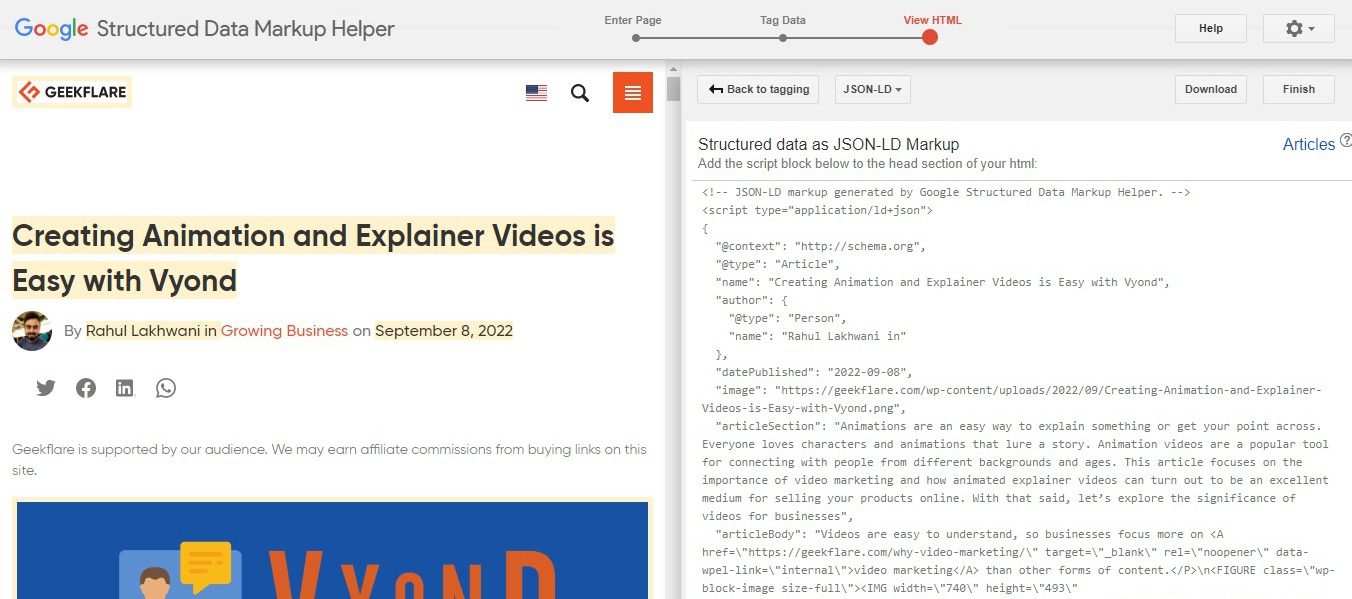
I dette eksemplet har vi lagt til en publisert artikkel fra nettstedet vårt.
I neste trinn må du markere tekst på venstre side for å fylle ut nøkkel: verdi-parene til høyre.

Etter at du har fullført merkingen av alle feltene, klikker du på «Lag HTML»-knappen for å generere JSON-LD-markeringen.
Til slutt laster du ned koden i enten mikrodata- eller JSON-LD-format, og bruker den på nettstedet ditt.
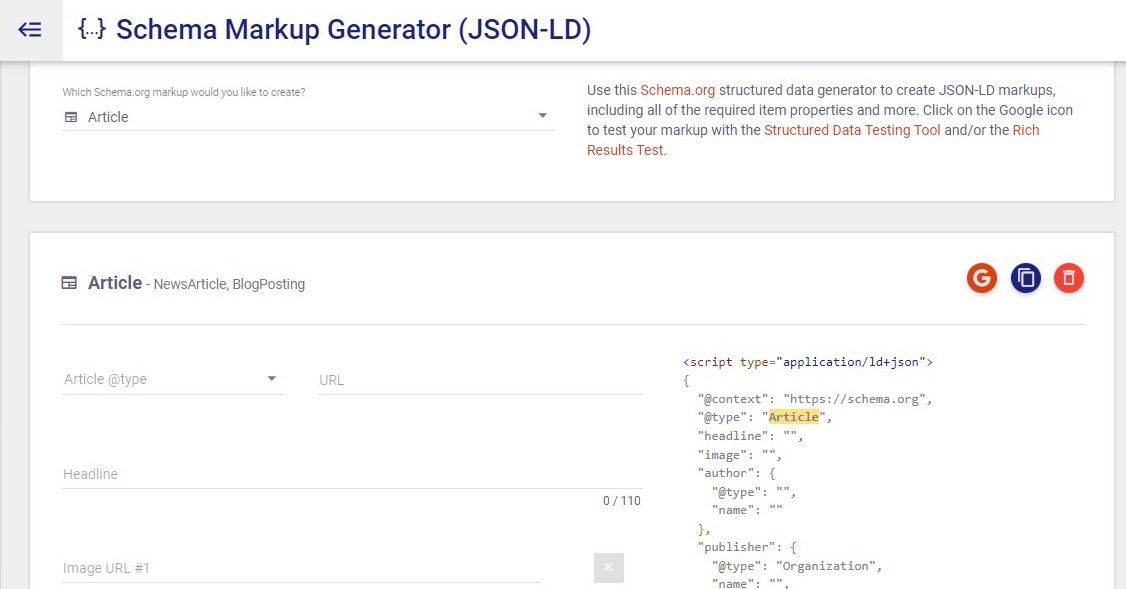
Schema Markup Generator av Merkle
Neste på listen er Merkle sin skjemagenerator. Den har et brukervennlig grensesnitt.

Du kan velge en skjematype som passer dine behov, og fylle ut informasjonen for å fullføre JSON-LD-koden.
Deretter kopierer du koden og bruker den på nettstedet ditt. Du kan også teste koden på Rich Results Test-plattformen fra samme dashbord.
Hallanalyse JSON-LD Schema Generator
Hall Analysis JSON-LD-skjemagenerator er en rask og enkel måte å lage skjemamarkering på.

Velg strukturert markering og fyll ut skjemaet på venstre side. Etter at du har fylt ut alle detaljene, kopierer du den genererte JSON-LD-koden, og tester implementeringen ved å bruke testverktøyet for strukturert data.
Ulempen er at dette verktøyet kun støtter seks typer skjemamarkering.
RankRanger Schema Markup Generator
RankRanger er et profesjonelt SEO-verktøy for konkurrentanalyse, lokale rangeringer, AMP-scoring og analyserapporter for klienter.

RankRanger kan også brukes til søkeordanalyse, sjekke tilbakekoblinger for konkurrentene dine og spore PPC-kampanjeresultater.
Dette er et betalt verktøy fra Similarweb, men de har en gratis strukturert datamarkeringsgenerator tilgjengelig på nettstedet sitt.
Du kan generere FAQ-skjema, How-to-skjema, artikkel, lokale bedrifter og mange andre JSON-LD-markeringer.
Som med andre skjemageneratorer, må du fylle ut verdiene for å få JSON-LD-nøkkel: verdi-par for nettstedet ditt.
Verktøyet tilbyr også en «Tilbakestill», «Valider» og «Test»-knapp for å sjekke nøyaktigheten av den genererte skjemaet.
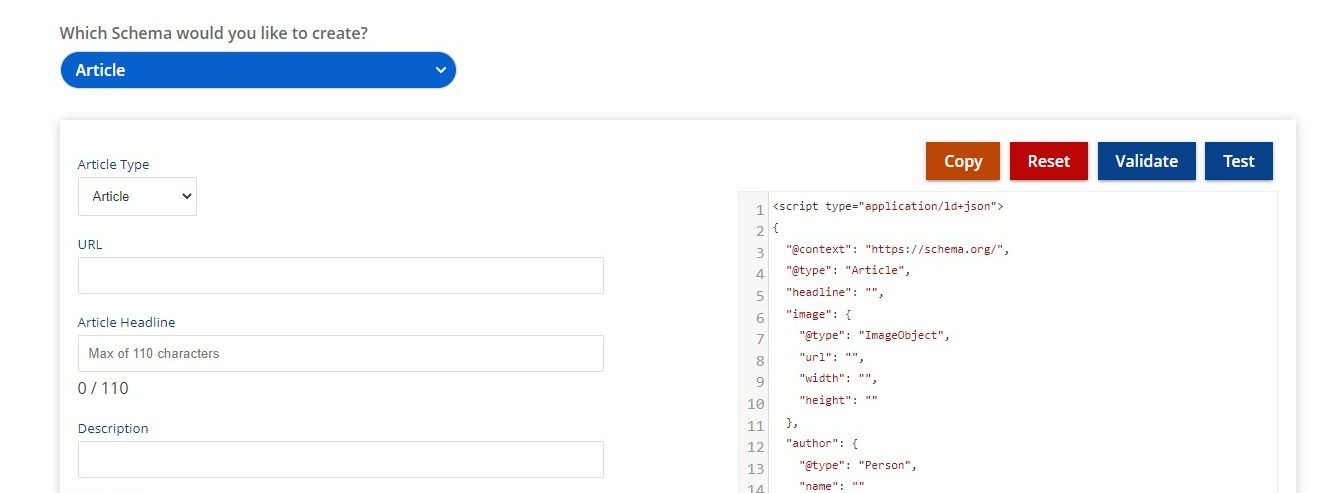
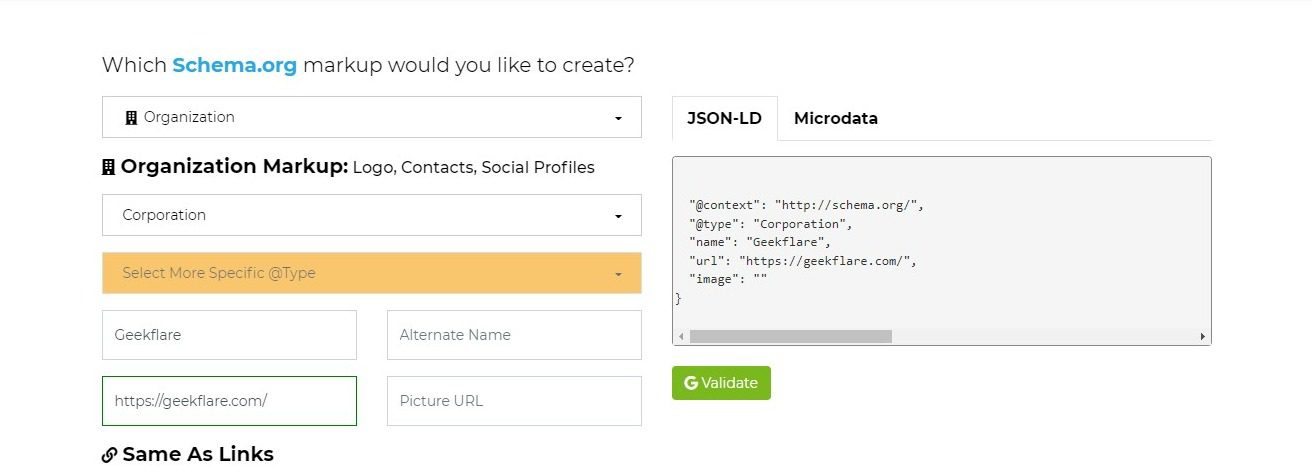
SøkBloom
SearchBloom tilbyr et gratis verktøy for skjemamarkeringsgenerator for å lage JSON-LD og mikrodatakode.

Velg en markeringstype fra nettstedets rullegardinmeny.
Hvis du for eksempel velger organisasjonsskjemaet og legger til en verdi, vil skjemafeltene begynne å fylles ut på høyre side.

Ved å klikke på «Valider»-knappen, blir du sendt videre til Google Search Central-verktøyet for strukturert data, der du kan validere den genererte skjemamarkeringen.
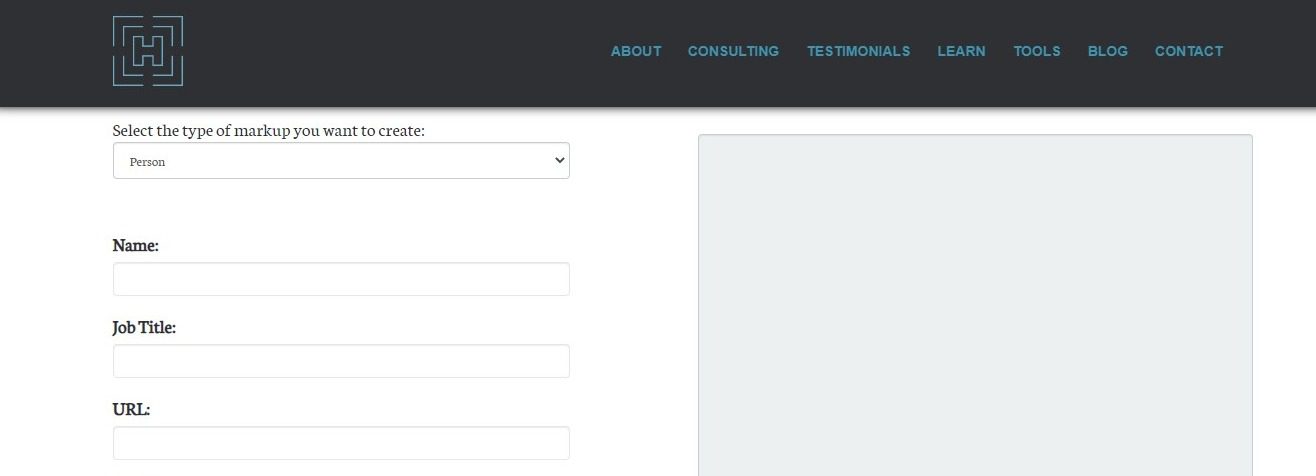
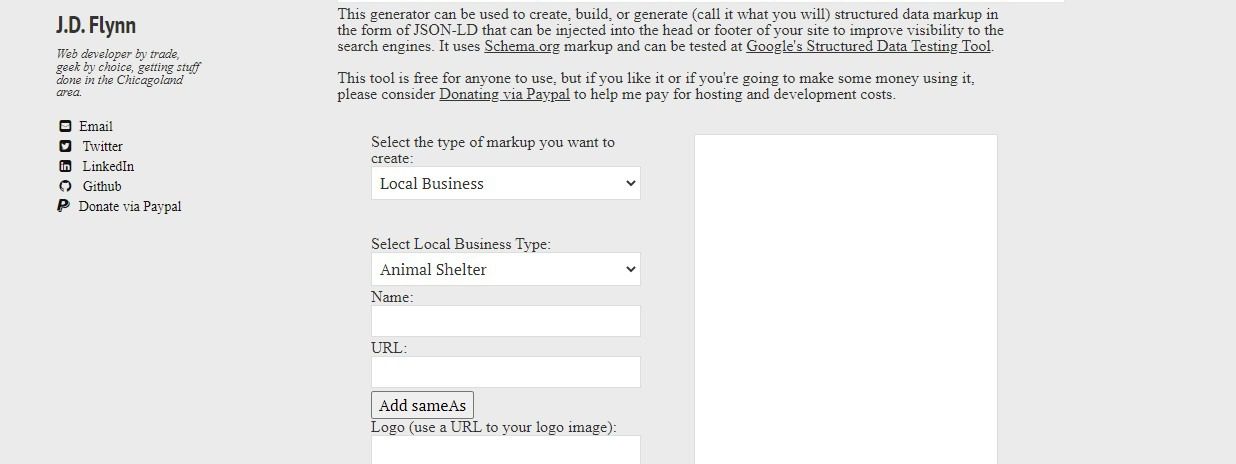
JamesDflynn.com
Jamesdflynn er et personlig skjemagenereringsverktøy utviklet av JD Flynn, en webutvikler fra Chicago.

Selv om skjemageneratoren er gratis, støtter den kun seks skjematyper: lokal virksomhet, person, produkt, hendelse, organisasjon og nettstedsskjema.
Verktøyet er gratis. Du må legge til detaljene for å generere skjemakode i JSON-LD-format.
Verktøyet gir en knapp for å tilbakestille koden, men det mangler en snarvei for å validere den genererte koden.
Webcode.tools Schema Markup Generator
Webcode.tools tilbyr noen av de beste verktøyene for utviklere, inkludert flere kodegeneratorer som hjelper frontend-utviklere.

Noen populære verktøy inkluderer en CSS-generator, HTML-generator, Twitter-kortgenerator og Open Graph-generator.
Webcodes verktøy for strukturert datamarkering støtter 13 skjematyper, inkludert de nyeste og mest populære som FAQ-skjema, How-to-skjema og video-objektskjema.
Klikk på en skjematype for å generere JSON-LD-koden.

Når du har fylt ut alle detaljene, kan du enkelt kopiere koden fra panelet til høyre.
Skjemavalidering
Det er viktig å validere skjemaet etter at du har lagt det til på nettstedet ditt.
Dette for å sikre at skjemakoden er implementert korrekt.
En annen grunn til å teste skjemaet er å identifisere eventuelle feil. Feil vil ha en negativ innvirkning på SEO for nettstedet ditt.
Det er alltid lurt å teste koden på nettstedet for Rich Results Testing og rette eventuelle feil, før du publiserer den på nettstedet ditt.
Konklusjon
Selv om det finnes betalte skjemageneratorer, er disse nevnte generatorene pålitelige og effektive for å skape skjemakode raskt.
Etter at du har generert skjemamarkeringen, må du huske å validere den ved hjelp av Googles Rich Results-verktøy.
Denne artikkelen gir en oversikt over skjemamarkering, dens betydning og de ulike skjemageneratorene du kan bruke gratis.
Husk å sjekke våre detaljerte SEO-guider for å hjelpe deg med å holde deg konkurransedyktig.