Blueprint UI er et populært sett med verktøy for React UI, som leverer en samling av gjenbrukbare komponenter og stiler for å bygge moderne webapplikasjoner. En viktig del av Blueprint UI er støtten for å utvikle popovers, meldinger og toasts, som er sentrale elementer for å presentere informasjon og tilbakemeldinger til brukere.
Installere Blueprint UI
For å starte med Blueprint UI, er det første du må gjøre å installere biblioteket. Dette kan du gjøre med hvilken som helst pakkehåndterer du foretrekker.
Hvis du ønsker å installere den ved hjelp av npm, som er en JavaScript-pakkehåndterer, utfør følgende kommando i din terminal:
npm install @blueprintjs/core
Etter at Blueprint UI er installert, må du importere CSS-filene fra biblioteket:
@import "normalize.css";
@import "@blueprintjs/core/lib/css/blueprint.css";
@import "@blueprintjs/icons/lib/css/blueprint-icons.css";
Ved å importere disse filene vil du kunne koble Blueprint UI-stiler med de komponentene som Blueprint UI tilbyr.
Opprette Popovers ved Hjelp av Blueprint UI
Popovers er små ruter som dukker opp, ofte kalt verktøytips, som vises når en bruker holder musepekeren over et element eller klikker på det. De gir brukeren ekstra informasjon eller valgmuligheter.
For å lage popovers i din React-applikasjon med Blueprint UI, må du installere Blueprint UI Popover2-komponenten.
For å gjøre dette, skriv følgende kode i terminalen din:
npm install --save @blueprintjs/popover2
Husk å importere stilarket til CSS-filen din:
@import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
Etter å ha importert stilarket, kan du benytte Popover2-komponenten for å generere popovers i applikasjonen din.
For eksempel:
import React from "react";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";function App() {
const popoverContent = (
<div>
<h3>Popover Titel</h3>
<p>Dette er innholdet i popoveren.</p>
</div>
);return (
<div>
<Popover2 content={popoverContent}>
<Button intent="success" text="Klikk meg" />
</Popover2>
</div>
);
}export default App;
Denne koden skaper en popover ved hjelp av Popover2-komponenten. Den definerer også en variabel `popoverContent`, som inneholder JSX-koden for innholdet som skal vises i popoveren.
Popover2-komponenten mottar `popoverContent` som verdien for `content`-attributten. `content`-attributten angir innholdet som vises i popoveren. Her omslutter Popover2-komponenten en Button-komponent. Dette resulterer i at popoveren dukker opp når man klikker på knappen.
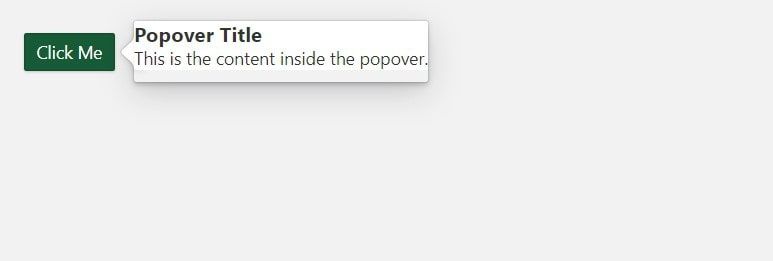
Her ser du hvordan en enkel popover vil se ut:

Du kan tilpasse stilen på innholdet i popoveren ved å sende en `className`-attributt til JSX-koden for `popoverContent`:
const popoverContent = (
<div className="popover">
<h3>Popover Titel</h3>
<p>Dette er innholdet i popoveren.</p>
</div>
);
Du kan så definere CSS-klassen i din CSS-fil:
.popover {
padding: 1rem;
background-color: #e2e2e2;
font-family: cursive;
}
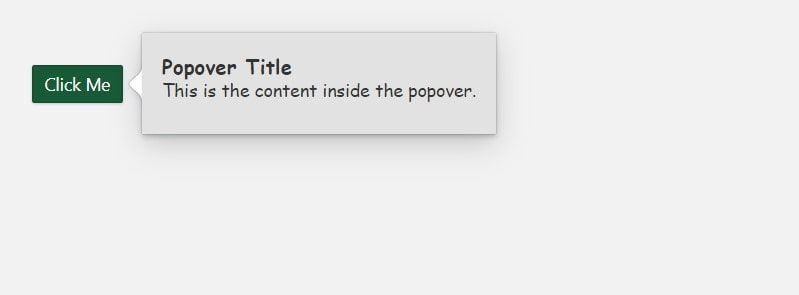
Nå vil popoveren fremstå litt bedre:

Popover2-komponenten har flere attributter som lar deg konfigurere den slik at den passer dine behov. Noen av disse attributtene er `popoverClassName`, `onInteraction`, `isOpen`, `minimal` og `placement`.
`placement`-attributten bestemmer den foretrukne plasseringen av popoveren i forhold til det elementet den er knyttet til. Tilgjengelige verdier er:
- auto
- auto-start
- auto-end
- top
- top-start
- top-end
- bottom
- bottom-start
- bottom-end
- right
- right-start
- right-end
- left
- left-start
- left-end
Med `popoverClassName` kan du spesifisere et CSS-klassenavn for popover-elementet. Du må først lage en CSS-klasse i din CSS-fil for å kunne bruke denne attributten.
For eksempel:
.custom-popover {
background-color: #e2e2e2;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
border-radius: 12px;
padding: 1rem;
}
Etter at CSS-klassen er laget, bruk `popoverClassName`-attributten for å anvende den egendefinerte stilen på Popover2-komponenten:
<Popover2
content={popoverContent}
placement="bottom-end"
popoverClassName="custom-popover"
minimal={true}
>
<Button intent="success" text="Klikk meg" />
</Popover2>
`minimal`-attributten kontrollerer stilen på popoveren. Attributten aksepterer en boolsk verdi. Hvis den settes til `true`, vil popoveren ha en enkel stil, uten pil og med et enkelt bokslignende utseende.
Opprette Meldinger
Meldinger er varsler som vises på skjermen for å informere brukeren om viktig informasjon eller handlinger. De brukes ofte til å vise feilmeldinger, suksessmeldinger eller advarsler.
Å generere meldinger i Blueprint UI ligner på å lage meldinger med Chakra UI. Du bruker `Alert`-komponenten til å lage en melding i din React-applikasjon ved hjelp av Blueprint UI.
Her er et eksempel:
import React from "react";
import { Alert, Button } from "@blueprintjs/core";function App() {
const [isOpen, setIsOpen] = React.useState(false);const handleOpen = () => {
setIsOpen(true);
};const handleClose = () => {
setIsOpen(false);
};return (
<div>
<Alert isOpen={isOpen} onClose={handleClose} confirmButtonText="Lukk">
<p>Dette er en meldingsmelding</p>
</Alert><Button text="Klikk meg" intent="success" onClick={handleOpen} />
</div>
);
}export default App;
Dette eksemplet viser hvordan du skal importere `Alert`-komponenten fra `@blueprintjs/core`-pakken. Meldingskomponenten genererer en meldingsmelding på skjermen. Den krever også tre attributter: `isOpen`, `onClose` og `confirmButtonText`.
`isOpen`-attributten bestemmer om meldingen er synlig eller ikke. Sett den til `true` for å vise meldingen og `false` for å skjule den. `onClose`-attributten er en tilbakeringingsfunksjon som kjøres når en bruker lukker meldingen.
Til slutt definerer `confirmButtonText`-attributten teksten som vises på bekreftelsesknappen.
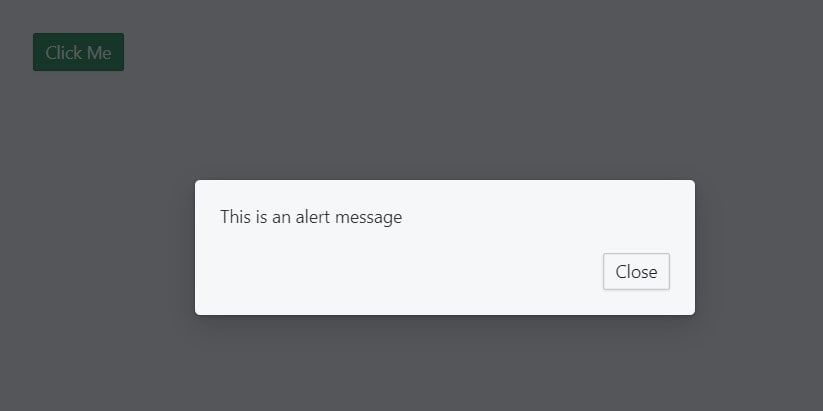
Meldingsvarslingen i dette eksemplet vil se slik ut:

Lage Toasts med Blueprint UI
Toasts er små meldinger som vises på skjermen for å informere brukeren om viktig informasjon eller hendelser. De ligner på varsler, men er vanligvis mindre påtrengende og forsvinner raskt.
For å lage en toast i din React-applikasjon ved hjelp av Blueprint UI, bruker du `OverlayToaster`-komponenten. `OverlayToaster`-komponenten oppretter en `Toaster`-instans som deretter brukes til å lage individuelle toasts.
For eksempel:
import React from "react";
import { OverlayToaster, Button } from "@blueprintjs/core";const toasterInstance = OverlayToaster.create({ position: "top-right" });
function App() {
const showToast = () => {
toasterInstance.show({
message: "Dette er en toast",
intent: "primary",
timeout: 3000,
isCloseButtonShown: false,
icon: "bookmark",
});
};return (
<div>
<Button text="Klikk meg" intent="success" onClick={showToast} />
</div>
);
}export default App;
Kodeblokken over bruker `OverlayToaster.create`-metoden for å generere toast-instansen og spesifiserer dens plassering ved hjelp av `position`-attributten.
Den definerer også `showToast`-funksjonen. Denne funksjonen bruker `show`-metoden til `toasterInstance` for å vise en toast når den kalles. `show`-metoden tar et objekt med `message`, `intent`, `timeout`, `isCloseButtonShown` og `icon`-attributtene.
`message`-attributten spesifiserer tekstinnholdet i toasten, mens `intent`-attributten spesifiserer typen toast. Stilen på toasten vil variere basert på verdien.
Du kan kontrollere hvor lenge toastvarslingen vises ved hjelp av `timeout`-attributten. Ikon-attributten spesifiserer et ikon som skal vises i toasten. Med `isCloseButtonShown`-attributten kan du styre om lukkeknappen skal vises i toasten.
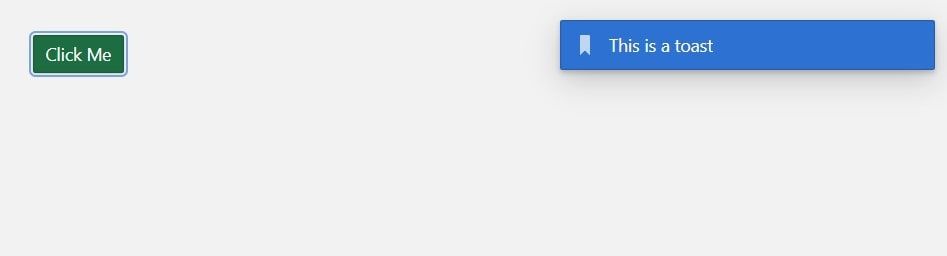
Kodeblokken ovenfor vil produsere en fin toast når du klikker på knappen, som vist på bildet nedenfor.

Hvis du vil lage attraktive toast-varsler i React-applikasjonen din, er Blueprint UI et flott alternativ. Det tilbyr et bredt utvalg av forhåndsdefinerte komponenter som du kan bruke til å lage varsler som passer med applikasjonens stil.
Men hvis du jobber med et mindre prosjekt som ikke krever alle funksjonene i Blueprint UI, er React Toastify et lett alternativ for å lage fine varsler.
Forbedre brukeropplevelsen med Toasts, Popovers og Meldinger
Du har lært hvordan du lager popovers, meldinger og toasts i din React-applikasjon med Blueprint UI. Disse komponentene er svært viktige for å presentere informasjon og tilbakemeldinger til brukere, og kan i stor grad forbedre brukeropplevelsen av applikasjonen din. Du kan enkelt lage disse komponentene med minimal innsats og tilpasning ved å benytte informasjonen du har oppnådd.