WordPress har etablert seg som det ledende publiseringssystemet på internett, og det anslås at det har en markedsandel på omtrent 64,2 % blant ulike innholdsplattformer. En nøkkel til populariteten ligger i brukervennligheten, som lar personer uten teknisk kompetanse raskt designe og publisere egne nettsider.
I tillegg tilbyr WordPress et stort utvalg av designmaler som kan skreddersys til brukerens behov. Det finnes også et mangfoldig utvalg av programtillegg som gir ytterligere funksjonalitet til nettsidene.
Et fremtredende bilde på sidene dine er et essensielt element for å skape en visuelt tiltalende og unik nettside.
Det er viktig å sørge for at det valgte bildet har de korrekte dimensjonene. Et for lite bilde kan bli vanskelig å se, mens et for stort bilde ikke vil vises optimalt på alle skjermstørrelser, som for eksempel smarttelefoner og nettbrett. Denne artikkelen vil veilede deg gjennom prosessen med å justere størrelsen på det utvalgte bildet og forklare viktigheten av dette.
Hva er et utvalgt bilde?
Et utvalgt bilde er et visuelt element som representerer innholdet på en side eller et innlegg. Det vises ofte i forkant av tittelen og er noen ganger referert til som et header-bilde. Slike bilder vises vanligvis øverst i WordPress-innleggene dine.
Utvalgte bilder vil også være synlige når du deler innleggene dine på tredjepartsplattformer, inkludert sosiale medier.
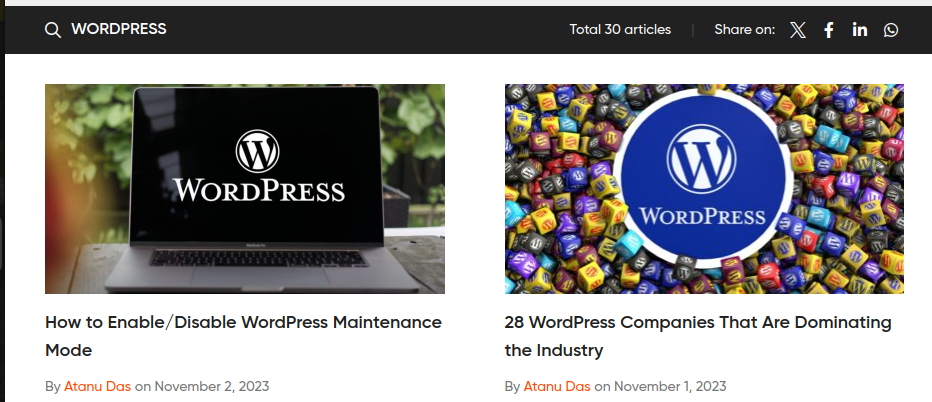
For å illustrere dette, har jeg utført et søk etter «WordPress» på tipsbilk.net.com for å finne alle artikler om WordPress. Som du kan se i dette eksemplet, vises det utvalgte bildet rett før tittelen:

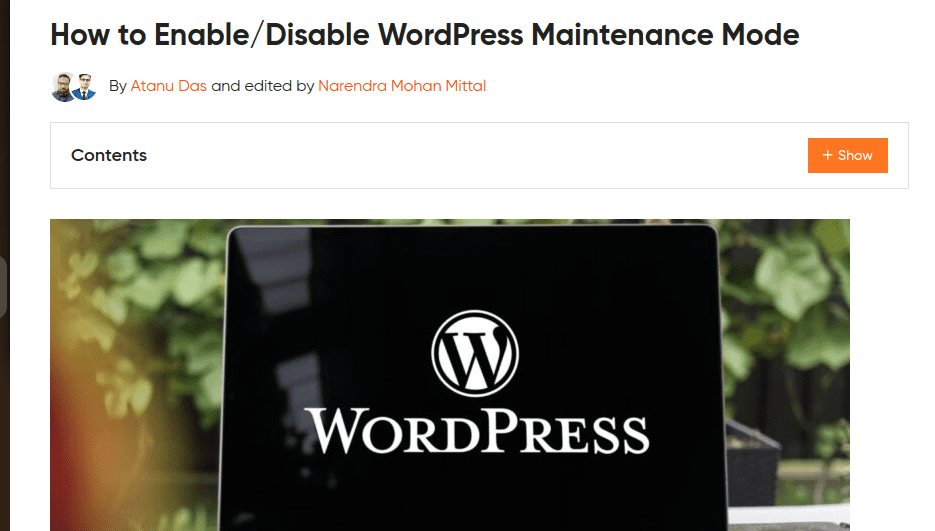
Når du åpner et spesifikt innlegg, vil det utvalgte bildet vises rett under tittelen, før introduksjonsteksten.

Hvorfor er utvalgte bilder viktige?
Utseendet på det utvalgte bildet kan variere avhengig av det valgte temaet og tilpasningene. Hvorfor er disse bildene så viktige for innlegg og sider? Kan vi klare oss uten? Her er noen av de viktigste grunnene til å bruke utvalgte bilder:
- Visuell tiltrekning: Utvalgte bilder forbedrer innholdets engasjement og visuelle appell. Et godt valgt bilde skaper et positivt inntrykk og motiverer brukerne til å engasjere seg med innholdet.
- Sosial deling: Det er viktig å dele innhold på tvers av ulike plattformer. Det utvalgte bildet vises når du deler et innlegg eller en side på sosiale medier, og et attraktivt bilde øker sannsynligheten for engasjement.
- Struktur i innholdet: En god nettside skal være godt strukturert. Bilder og visuelle elementer bidrar til å organisere innholdet og gjøre det lettere å lese. Utvalgte bilder kan brukes sammen med andre bilder i lengre artikler.
- Generering av miniatyrbilder: Miniatyrbilder gir en rask oversikt over innholdet. Utvalgte bilder kan brukes som miniatyrbilder i arkiver og oppføringer.
- SEO-fordeler: Søkemotorer tar mange faktorer i betraktning når de rangerer nettsider. Du kan inkludere søkeord i alt-teksten til det utvalgte bildet, noe som gjør det mer synlig for søkemotorer.
Hva er standardstørrelsen på et utvalgt bilde i WordPress, og hvorfor kan det være nødvendig å endre det?
Bilder tatt med kamera eller lastet ned fra bildedatabaser er ofte ikke optimalisert for å fungere som utvalgte bilder. WordPress bruker i de fleste tilfeller kildens standardstørrelse som størrelsen for de utvalgte bildene.
Dette kan imidlertid være problematisk, og det anbefales å sette de utvalgte bildene til en størrelse på rundt 1200 x 628 piksler.
Her er noen grunner til å justere størrelsen på de utvalgte bildene:
- Optimaliser nettsidens lastehastighet: Både innhold og grafikk påvirker lastehastigheten. Optimalisering av bildestørrelsen sikrer at serverne ikke overbelastes, noe som forhindrer redusert ytelse.
- SEO-fordeler: Søkemotorer tar hensyn til faktorer som lastehastighet og brukeropplevelse ved rangering av nettsider. Ved å endre størrelsen på de utvalgte bildene, sikrer du raskere sideinnlasting og responsivitet på ulike skjermstørrelser.
- Forbedre den visuelle appellen: Optimalisering av bilder er avgjørende for å skape et godt inntrykk av nettsiden. Det er spesielt viktig å optimalisere utvalgte bilder, da disse er det første besøkende ser.
Noen temaer tillater ikke at utvalgte bilder vises som standard. Det er likevel viktig å ikke gå glipp av fordelene ved å ha utvalgte bilder. Heldigvis er det mulig å vise fremhevede bilder manuelt.
Hvordan endre størrelsen på utvalgte bilder i WordPress?
Utseendet på nettsiden din vil variere avhengig av det valgte temaet. Redigeringsverktøyet du bruker er også viktig når det gjelder justering av bildestørrelse. I dette eksemplet vil jeg bruke en nettside som bruker Newspaperex-temaet og WordPress Classic-redigeringsprogrammet. Jeg vil også bruke et bilde fra Pixabay med en oppløsning på 1280 x 853 piksler.
Følg disse instruksjonene:
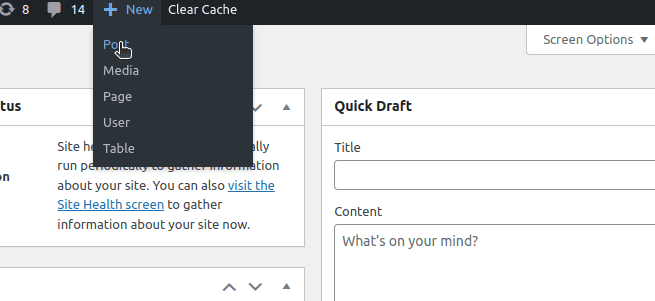
#1. Opprett et nytt innlegg: Sørg for at du er logget inn på WordPress-siden din. Trykk på «+Ny» øverst og velg «Innlegg».

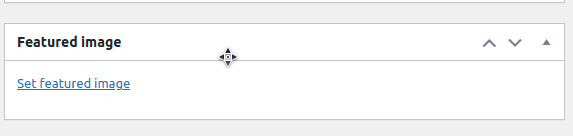
#2. Legg til et utvalgt bilde: Jeg redigerer et utkast. Jeg vil hoppe over andre oppgaver som å legge til en tittel og innhold. Jeg ruller ned og klikker på «Sett utvalgt bilde».

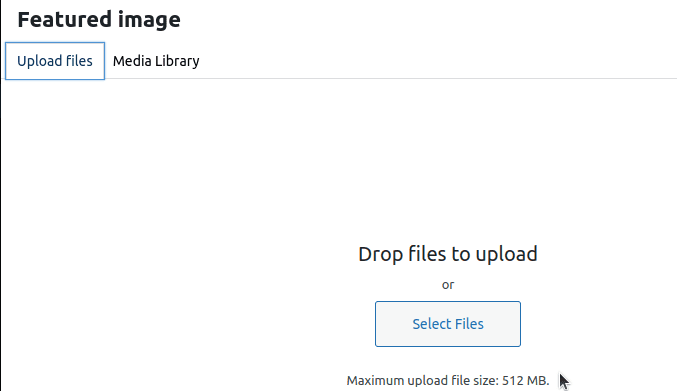
Jeg vil klikke på «Last opp filer»-ikonet, ettersom jeg allerede har lastet ned bildet.

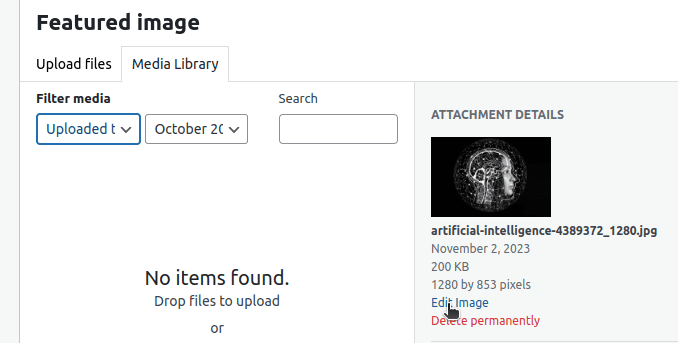
#3. Endre størrelse på bildet: Etter å ha lastet opp bildet, valgte WordPress automatisk 1280 x 853 piksler som standard. Jeg vil endre dette til 1200 x 628 piksler. Jeg klikker derfor på «Rediger bilde».

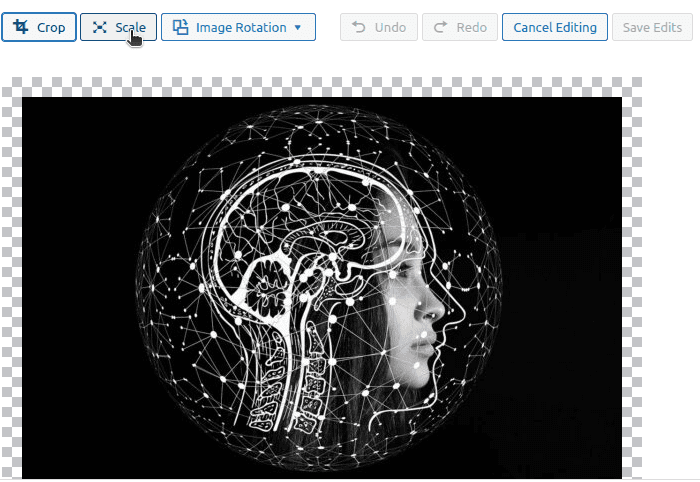
Jeg klikker deretter på «Skala».

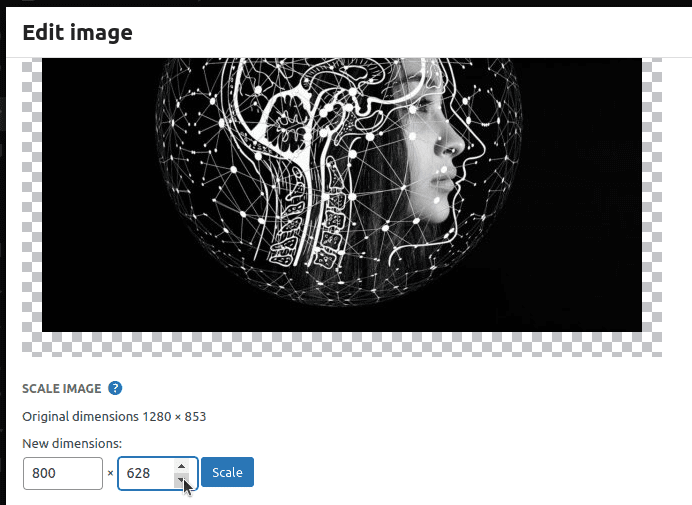
Jeg kan nå justere dimensjonene til 1200 x 628 piksler.

Lagre endringene og publiser innlegget.
Alternative metoder for å endre størrelse på utvalgte bilder
Redigering av bildedimensjoner i WordPress er bare én av mange metoder for å endre størrelsen på de utvalgte bildene. Her er andre alternativer:
#1. Nettbaserte verktøy
Du kan forberede «klare til publisering» utvalgte bilder ved hjelp av nettbaserte verktøy. Hvis du ønsker å sette opp et utvalgt innleggsbilde på 1200 x 628 piksler, kan du bruke et verktøy som Adobe Express, laste ned bildet og laste det opp i WordPress uten ekstra endringer.
Valg av verktøy avhenger av brukervennlighet. Noen verktøy kan også brukes til å komprimere bildene for raskere innlastingstid.
#2. Bruke CSS
De fleste WordPress-brukere skriver ikke CSS for å style applikasjoner, men hvis du har grunnleggende CSS-kunnskaper, kan du enkelt endre størrelsen på utvalgte bilder. Dette innebærer å legge til egendefinert CSS i styles.css-arket.
Du må først identifisere CSS-klassen som inneholder det utvalgte bildet, og deretter definere de ønskede dimensjonene for bildet i den klassen. For eksempel, hvis vi har en klasse med navnet «high-flyers», ser den egendefinerte CSS-koden slik ut:
high-flyers img {
width: 100%; /* Gjør at bildet fyller beholderen */
height: auto; /* Opprettholder størrelsesforhold */
max-width: 1200px; /* Begrenser bildebredden til 1200 piksler */
max-height: 628px; /* Begrenser bildehøyden til 628 piksler */
}
#3. Bruke PHP
WordPress er designet for å være tilgjengelig for både utviklere og ikke-utviklere. Hvis du er en erfaren PHP-utvikler, kan du endre størrelsen på de utvalgte bildene ved å redigere PHP-koden. Den beste måten å redigere PHP-filer på er ved å bruke et underordnet tema, slik at endringene ikke går tapt når du oppdaterer hovedtemaet.
Du må være kjent med WordPress» mappestruktur for at denne tilnærmingen skal fungere. Finn functions.php-filen i det underordnede temaet ditt, og legg til følgende kode:
<?php
set_post_thumbnail_size( 1200, 628, true ); // Angir dimensjonene til 1200x628 piksler med beskjæring
?>
Vær forsiktig, da en liten feil kan ødelegge hele nettstedet.
Hvordan endre bildestørrelser i WordPress?
Et utvalgt bilde er ikke den eneste typen bilde du vil bruke i innleggene dine. Et typisk innlegg vil inneholde flere bilder med varierende dimensjoner. Ulike temaer kan ha ulike standarddimensjoner. Du kan angi hvordan bilder skal vises på nettstedet ditt i WordPress» dashbord.
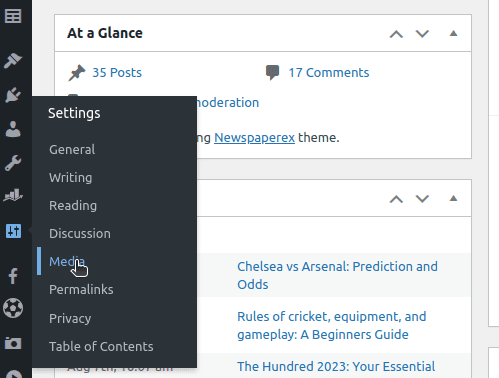
I WordPress-dashbordet, gå til «Innstillinger» og klikk på «Media».

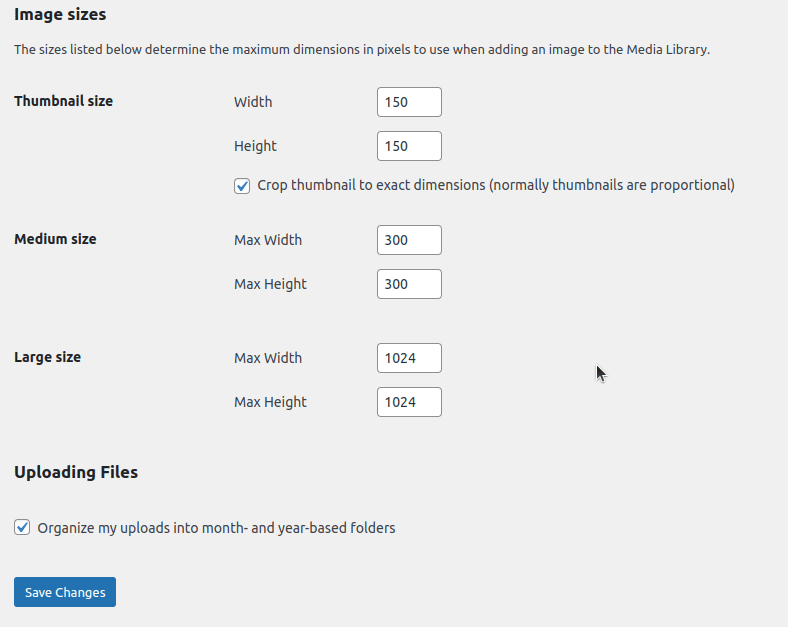
Her kan du endre ulike innstillinger, som miniatyrbilder, maks bredde og høyde for mellomstore og store bilder. Etter at du har gjort endringene, klikker du på «Lagre».

Konklusjon
Vi kan ikke understreke nok viktigheten av å ha utvalgte bilder på innlegg og sider. Vi håper du nå forstår hvordan du endrer størrelsen på utvalgte bilder og hvorfor dette er viktig.
Valget av tilnærming vil avhenge av dine ferdigheter og preferanser. Sørg for å velge et passende bilde, da utseende og metadata vil signalisere brukere om de skal ta nettsiden din seriøst eller ikke.
Du kan også utforske ulike verktøy for bildegenerering.