Visual Studio Code, ofte forkortet til VS Code, er en svært populær kodeeditor. Den har innebygd støtte for Node.js, JavaScript og TypeScript. Med hjelp av ulike tillegg kan den imidlertid tilpasses de fleste andre programmeringsspråk og miljøer.
Denne gratis og åpen kildekode-editoren er utviklet av Microsoft.
Populariteten til VS Code skyldes flere funksjoner:
- Intellisense: VS Code gir automatisk kodeutfylling og syntaksfremheving, noe som gjør koding mer effektivt.
- Multiplatform: Editoren kan brukes på Linux, Windows og macOS.
- Tillegg: Et stort utvalg av tillegg gjør VS Code til et fullverdig integrert utviklingsmiljø (IDE).
- Flerspråklig støtte: Gjennom tillegg kan VS Code brukes med nesten alle programmeringsspråk.
- Integrert terminal: Den innebygde terminalen gir utviklere mulighet til å utføre Git-kommandoer direkte i editoren. Det er lett å foreta endringer, pushe og hente kode direkte fra VS Code.
Automatisk formatering i VS Code
For å benytte deg av denne funksjonen, trenger du:
- VS Code: Last ned editoren gratis fra den offisielle nettsiden, tilpasset ditt operativsystem.
- Språkvalg: Bestem hvilket språk du vil bruke, da formateringsreglene varierer.
- En formaterer: VS Code bruker tillegg for kodeformatering. Vi skal bruke Prettier i denne guiden, men du kan velge den som passer best for ditt språk.
Automatisk formatering er en funksjon som automatisk strukturerer kode basert på forhåndsdefinerte regler for innrykk, linjeskift og mellomrom. Disse reglene er definert i en konfigurasjonsfil.
Når automatisk formatering er aktivert, vil disse reglene automatisk gjelde for alle filer i prosjektet ditt mens du skriver.
Det er også mulig å deaktivere automatisk formatering for enkelte kodeblokker, dersom du vil at de skal skille seg ut. Dette gjøres ved å omslutte kodebiten i en kommentarblokk med spesifikke regler.
Fordeler med automatisk formatering av kode i VS Code
- Tidsbesparende: Formatering av kode kan være tidkrevende. Automatisk formatering lar deg fokusere på selve kodingen og syntaksen.
- Konsistens: Selv om kildekoden ikke er synlig for brukere, er det viktig med konsistens. Automatisk formatering er spesielt nyttig i større prosjekter med flere utviklere.
- Følger beste praksis: Automatisk formatering sikrer at innrykk, mellomrom og navnekonvensjoner er konsistente.
- Lettlest kode: Godt formatert kode gjør kodegjennomganger enklere, og nye utviklere vil lettere forstå koden.
Slik aktiverer og tilpasser du Auto Format i VS Code
Følg disse stegene for å aktivere automatisk formatering:
- Du trenger en formateringsutvidelse for å aktivere automatisk formatering. Du finner ikonet for utvidelser i VS Codes meny.
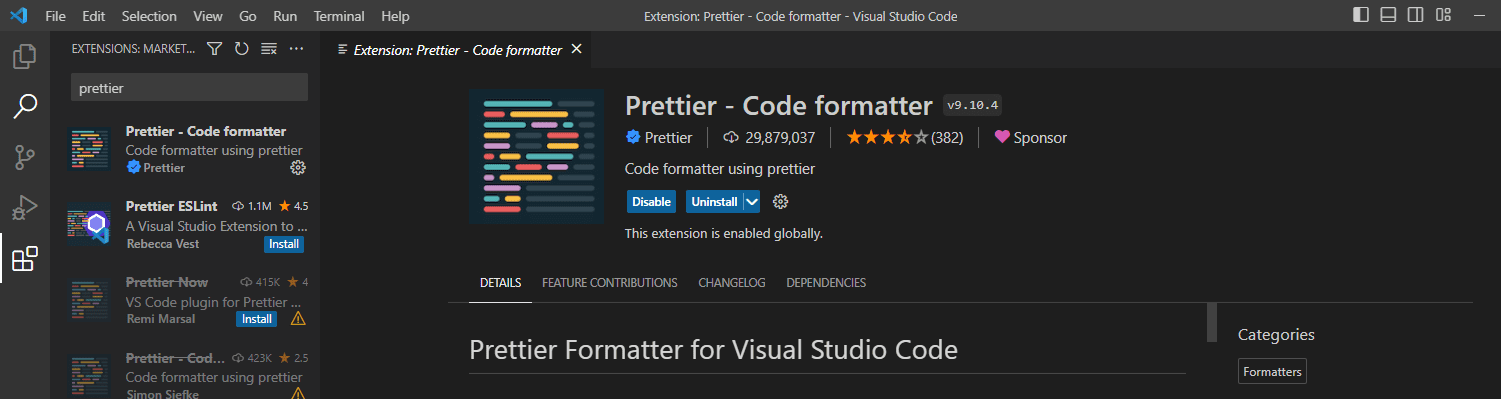
- Installer Prettier-utvidelsen. Søk etter «Prettier» og velg den første som er utgitt av Prettier. Klikk «Installer».

Etter at Prettier er installert, kan du aktivere automatisk formatering.
Vi vil bruke en enkel HTML-fil som eksempel for å vise hvordan du aktiverer denne funksjonen. Tenk deg denne koden for en påloggingsside:
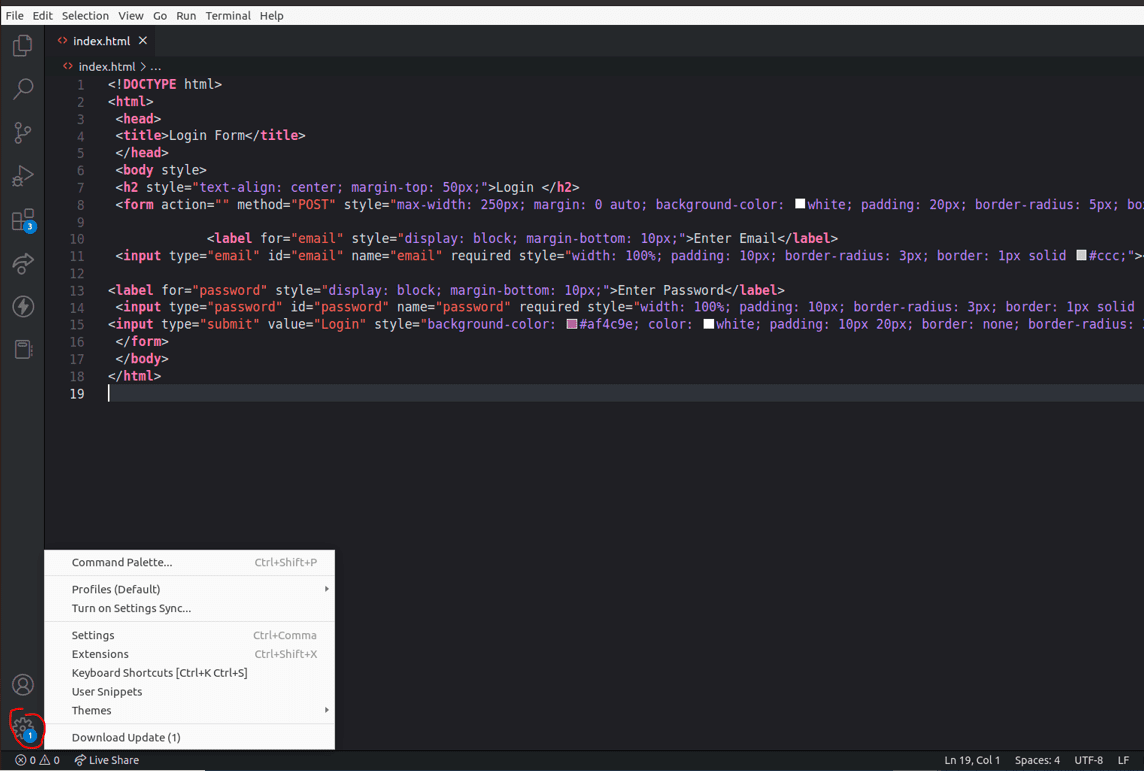
<!DOCTYPE html> <html> <head> <title>Login Form</title> </head> <body style> <h2 style="text-align: center; margin-top: 50px;">Login </h2> <form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);"> <label for="email" style="display: block; margin-bottom: 10px;">Enter Email</label> <input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <label for="password" style="display: block; margin-bottom: 10px;">Enter Password</label> <input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;"> </form> </body> </html>
Denne koden fungerer, men den er vanskelig å lese på grunn av manglende innrykk. La oss bruke Prettier for å formatere koden.
Følg disse stegene:
- Opprett en HTML-fil (f.eks. index.html) og legg inn koden over.
- Finn Innstillinger (Settings) nederst til venstre i VS Code.

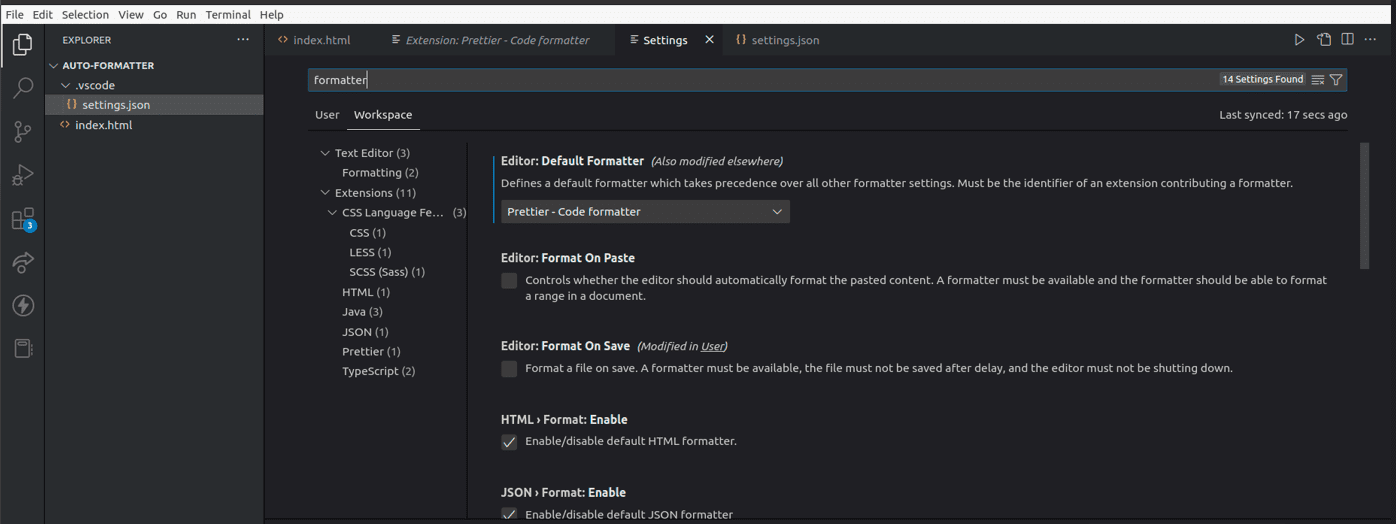
- Søk etter «Formatter» og velg Prettier under «Editor: Default Formatter».

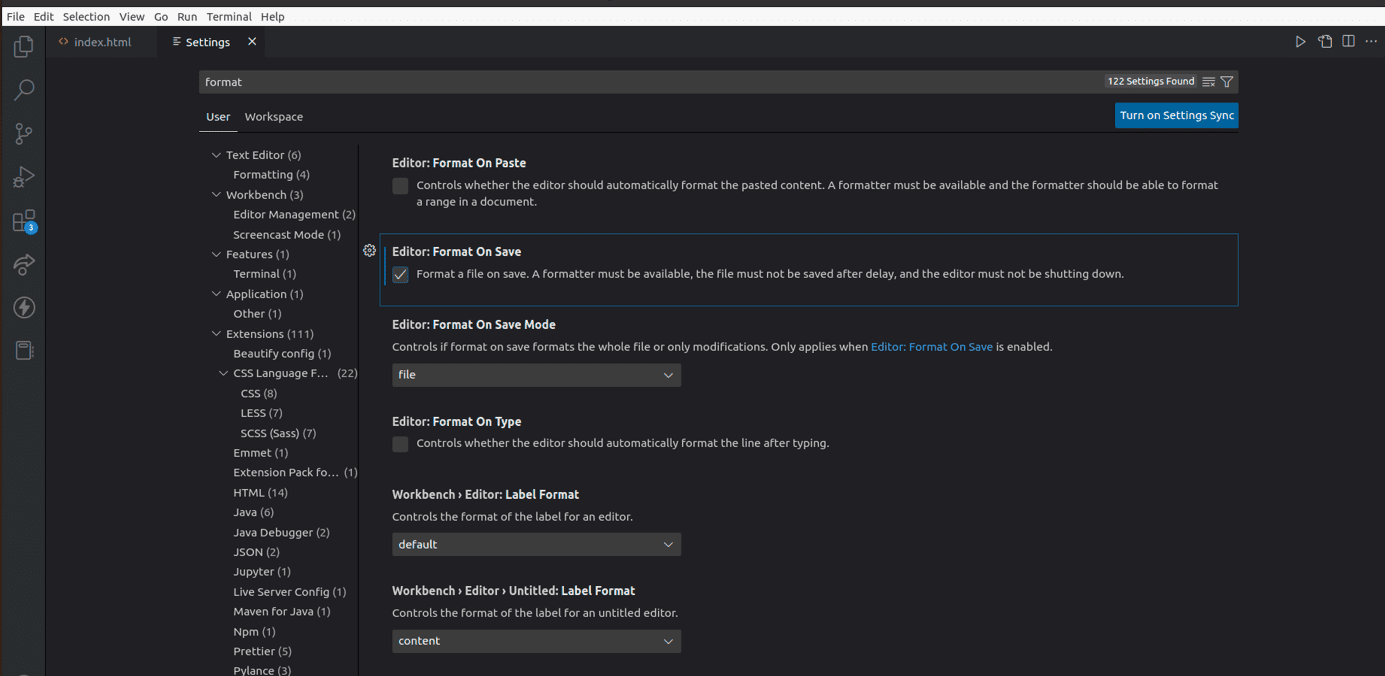
- Søk etter «Editor: Format On Save» og huk av boksen.

- Lagre HTML-filen. Høyreklikk i kodedokumentet og velg «Formater dokument» (Format Document).
- Sjekk om dokumentet er formatert. Denne utvidelsen vil automatisk formatere all annen kode du skriver i VS Code.
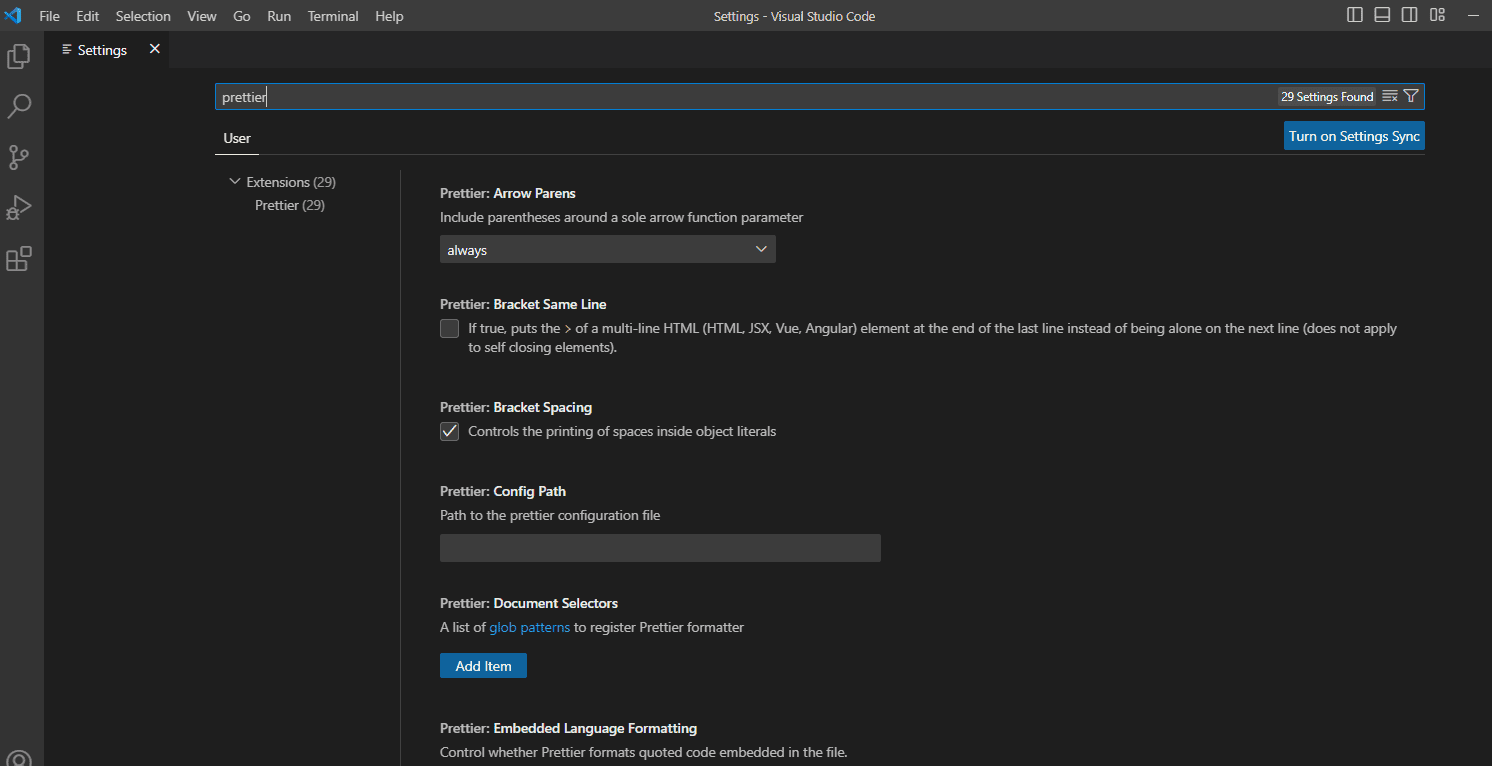
- Tilpass Prettier-innstillinger: Prettier er forhåndsinnstilt, men du kan endre innstillingene. Søk etter «Prettier» i Innstillinger (Settings) og juster som du ønsker.

- Lag en konfigurasjonsfil for Prettier: For å sikre konsistent kode i et team kan du lage en .prettierrc-fil med .json-utvidelse. Legg inn følgende kode i filen som eksempel:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
Koden over definerer:
- Etterfølgende kommaer vil kun legges til i kode som transpilert til es5.
- Tabulatorbredde, som er satt til 4 mellomrom.
- Om semikolon skal brukes i slutten av utsagn (her satt til false, som betyr at semikolon ikke legges til).
- Om enkle eller doble anførselstegn skal brukes (her er enkle valgt).
For mer informasjon om hvordan du lager konsistente konfigurasjonsinnstillinger, se Prettiers dokumentasjon.
Beste praksis for automatisk formatering i VS Code
Bruk riktig formaterer
Selv om vi har brukt Prettier, passer den ikke for alle språk. Det finnes et bredt utvalg av formateringsutvidelser for VS Code, så velg den som passer dine behov. Prettier og Beautify er for eksempel gode for HTML og CSS, mens Black eller Python-utvidelser er bedre for Python-kode.
Bruk konsistent kodestil
Som nevnt kan du tilpasse formatørens innstillinger. Sørg for at alle i teamet bruker samme konfigurasjon for å oppnå en konsistent kodestil. En .prettierrc-fil er den beste måten å definere alle innstillingene for prosjektet ditt.
Bruk linters
Linters kan identifisere stilbrudd, syntaksfeil og programmeringsfeil. Ved å kombinere linters med automatisk formatering, kan du spare mye tid på å gjøre koden lesbar og feilsøke.
Bruk hurtigtaster
VS Code har mange hurtigtaster for å effektivisere formateringen. Du kan også tilpasse disse snarveiene.
Sjekk koden før du committer
Selv om linting og autoformatering kan fikse mye, bør du alltid gå gjennom koden før du committer.
Hurtigtaster for kodeformatering
VS Code er en multiplatform-editor som kan brukes på Windows, Mac og Linux. Her er noen hurtigtaster for å formatere hele dokumenter eller utvalgte deler av koden din:
Windows
- Shift + Alt + F: Formaterer hele dokumentet.
- Ctrl + K, Ctrl + F: Formaterer en valgt kodeblokk.
macOS
- Shift + Option + F: Formaterer hele dokumentet.
- Ctrl + K, Ctrl + F: Formaterer en valgt kodeblokk.
Ubuntu
- Ctrl + Shift + I: Formaterer hele dokumentet.
- Ctrl + K, Ctrl + F: Formaterer en valgt kodeblokk.
Vær obs på at noen av disse hurtigtastene kan feile hvis du har tilpasset VS Code med egne snarveier.
For å se alle snarveier i VS Code, gjør følgende:
- Åpne VS Code og klikk på «Fil» øverst til venstre.
- Velg «Innstillinger».
- Klikk «Tastatursnarveier» for å se alle snarveiene.
Konklusjon
Automatisk formatering kan spare deg mye tid. Valg av utvidelse vil variere avhengig av språket du bruker. Du kan installere flere formaterere basert på hvilke programmeringsspråk du bruker i dine prosjekter.
Les alltid dokumentasjonen for formatteringsverktøyet du velger, slik at du forstår hvilke språk som støttes og hvordan du får mest ut av det.
Se også vår artikkel om de beste VS Code-utvidelsene for utviklere.