Google Chrome kommer innbakt med Chrome DevTools, som er en samling av nettutviklerverktøy. Blant alle tilgjengelige verktøy er fargevelgeren tilgjengelig i Chrome nyttig.
Men hvordan får du tilgang til det? Hvordan bruker du det? Hva er funksjonene som tilbys sammen med verktøyet?
I denne artikkelen skal vi utforske dette verktøyet og dets funksjoner.
Innholdsfortegnelse
Hvordan starte Chrome Color Picker?
Du kan få tilgang til fargevelgerens kromverktøy ved å bruke en hurtigtast eller GUI (Graphical User Interface).
Trykk Ctrl + Shift + I når du bruker tastaturet for å få DevTools og gå deretter til fargevelgeren. Hvis du bruker en mac, må du trykke Kommando + Tilvalg + I.
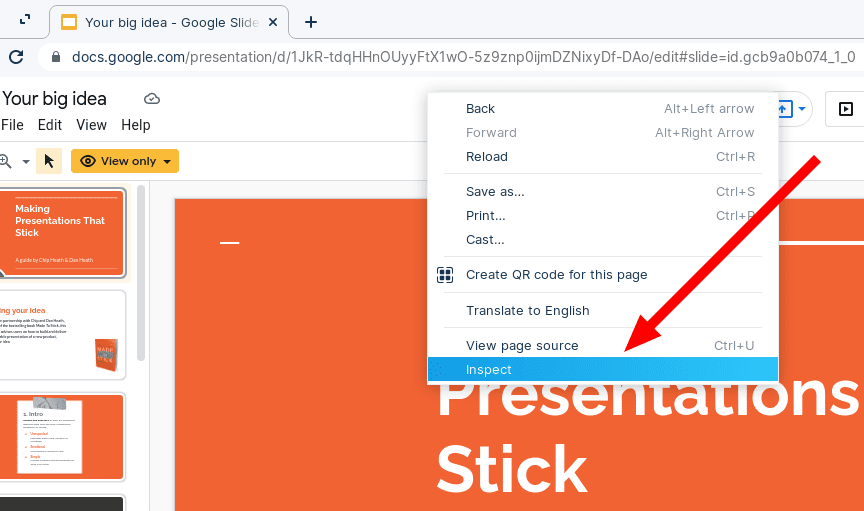
Ved å bruke musen må du høyreklikke og deretter klikke på «Inspiser» for å navigere gjennom DevTools.
Du kan også angi at Chrome DevTools skal åpnes automatisk med hver ny fane. Så du kan raskt få tilgang til fargevelgeren for hver fane i nettleseren din.
For å oppnå det må du starte en ny forekomst av Chrome ved å bruke kommandolinjen mens du sender følgende flagg:
--auto-open-devtools-for-tabs
Slik ser det ut når du starter chrome med automatisk åpne DevTools via terminalen på Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Hvordan bruke fargevelger på Chrome?

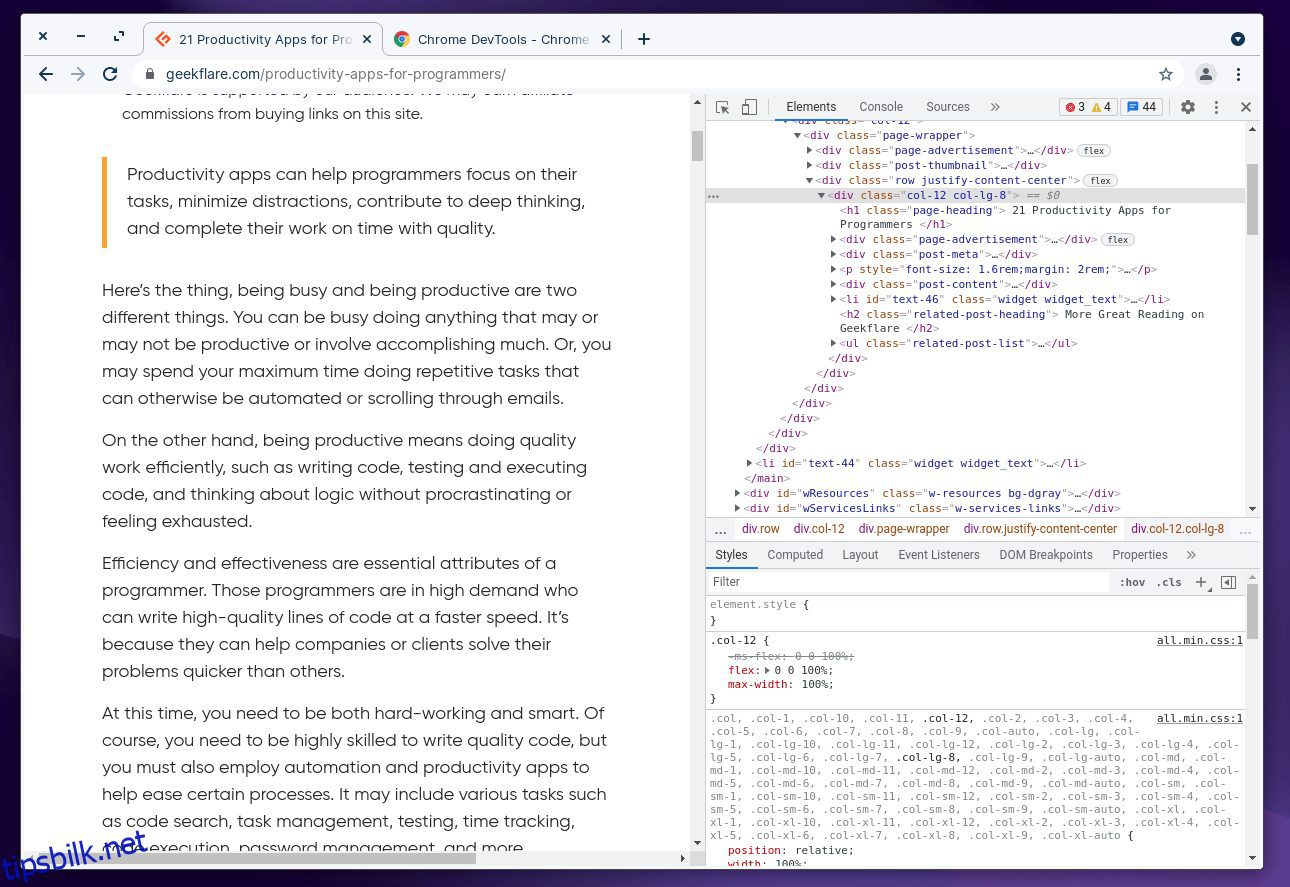
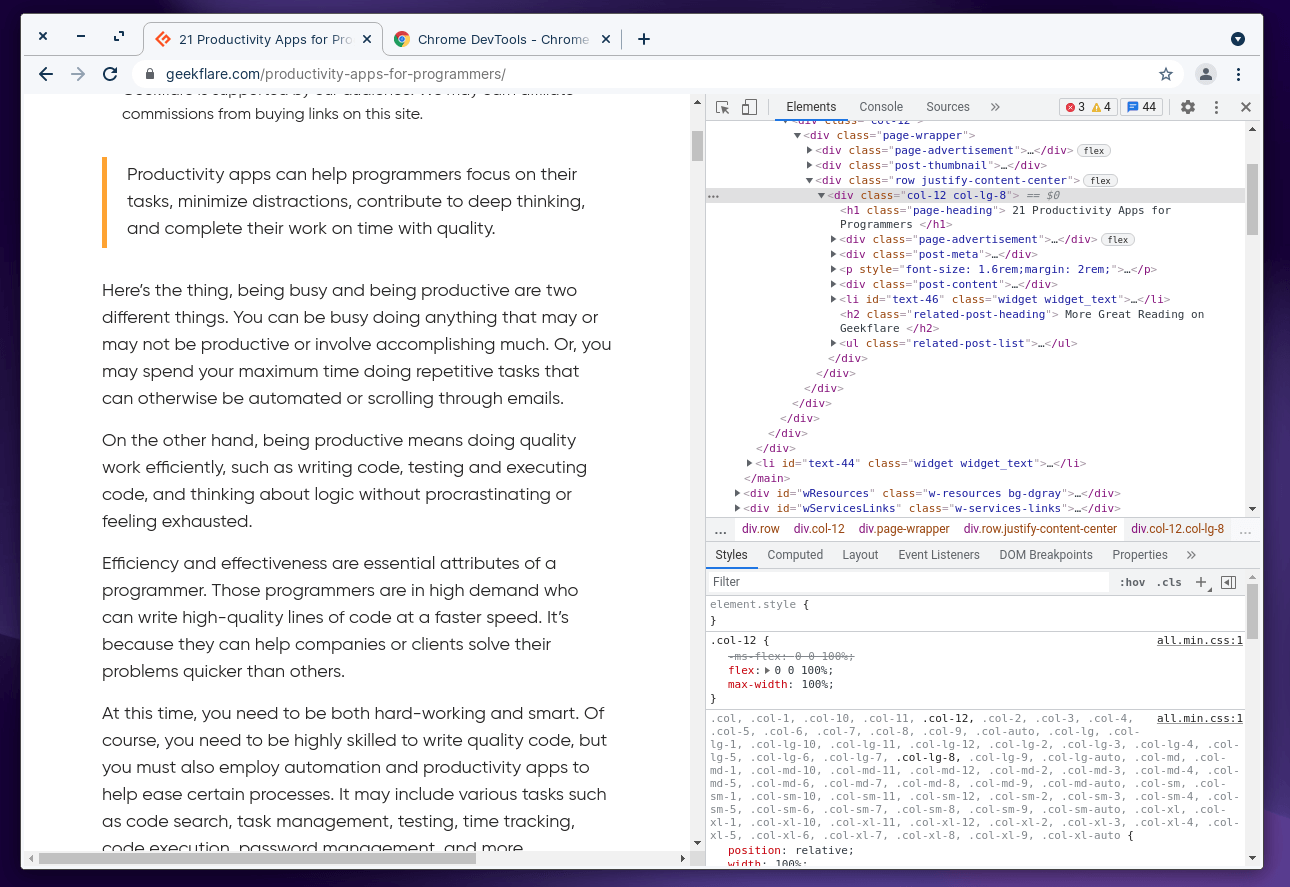
Når du har startet DevTools, må du navigere deg frem for å få tilgang til verktøyene som trengs for å identifisere fargen på en nettside eller et design du vil jobbe med.
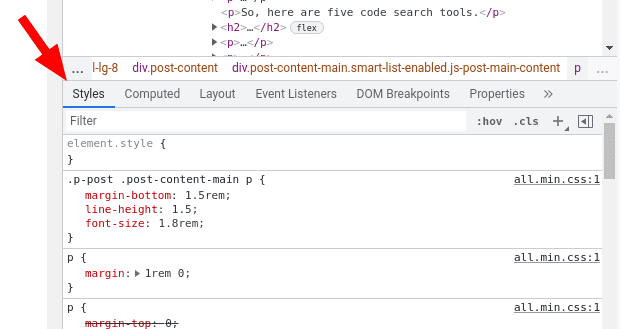
Som standard skal du kunne se «Styl»-delen aktiv nederst i DevTools, som vist på skjermbildet.

Hvis du har valgt noe annet, sørg for å klikke på «Stil» for å få tilgang til CSS-koden til nettsiden.
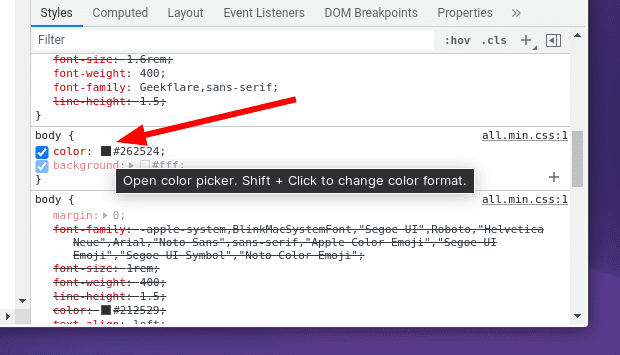
Her må du bla ned gjennom CSS-koden som er tilgjengelig og se etter en fargeboks merket som bakgrunn eller farge under kroppsdelen. Dette er fargevelgeren du lette etter.

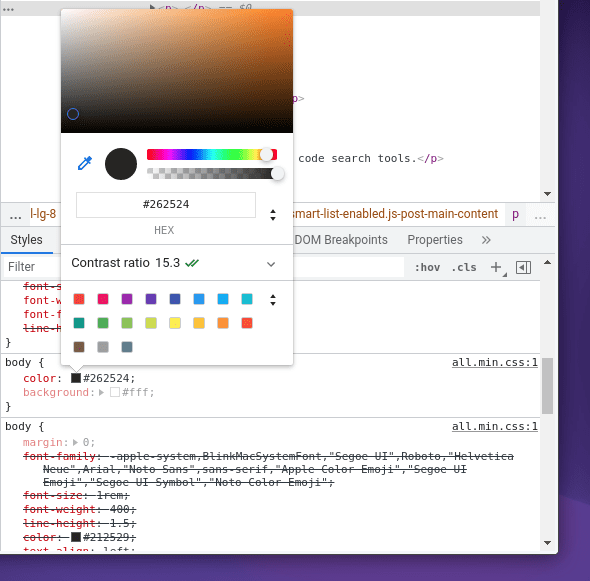
Bare klikk på fargeboksen; det bør gi deg flere alternativer, som vist på skjermbildet nedenfor.

Det er det! Voilà, du har fargevelgeren i nettleseren klar til å hjelpe deg.
Her bør du finne hex-koden eller RGB-verdien til fargen og få muligheten til å velge andre CSS-elementer for å utforske og inspisere designet på nettsiden.
Funksjoner i Fargevelger på Chrome
Chromes innebygde fargevelger gir deg en rekke informasjon i tillegg til hex-koden for å identifisere fargen.
Her er hva du kan forvente av den. Noen nøkkelfunksjoner inkluderer:
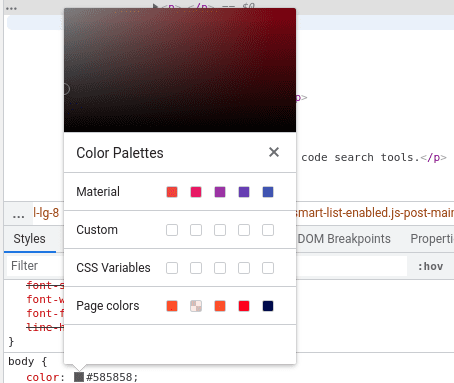
Fargepaletter: I stedet for å sykle gjennom mange fargenyanser, får du noen forhåndsdefinerte fargepaletter for å bruke noen valg raskt.

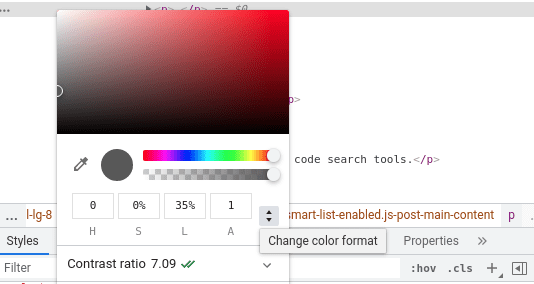
Fargeformat: Du får muligheten til å bytte fra hex-kode til RGBA-verdier og HSLA-fargeverdier også.

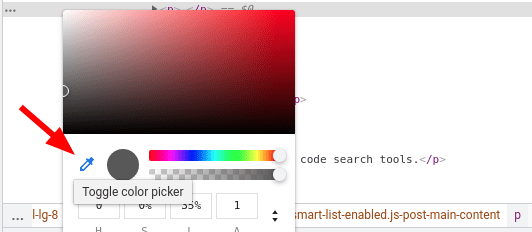
Pipette: Når du får tilgang til fargevelgeren, kan du bla gjennom nettsiden og velge et hvilket som helst element for å få hex-koden til den fargen. Du kan klikke på fargevelgeren for å aktivere/deaktivere den.

Du får flere alternativer for å justere fargene og få den nøyaktige fargen du ønsker. Her er de:
- Kopier til utklippstavlen: Du kan raskt kopiere koden til fargen som identifiseres til utklippstavlen.
- Fargegradient: Du kan justere nyansen til fargen og bla gjennom mulighetene for en fargekombinasjon du liker.
- Opasitetskontroll: Du kan justere gjennomsiktighetsnivået for å få det til å se solid eller minimalt ut.
- Bakgrunnsfargevelger: For å velge en passende bakgrunnsfarge for den perfekte kontrasten.
- Kontrastforhold: Juster kontrasten eller korriger den for å gjøre teksten/elementet synlig.
Merk: Fargevelgerverktøyet er ikke begrenset til Google Chrome, men kan brukes på hvilken som helst Chrome-basert nettleser som Brave.
Hvordan bruke Chrome-fargevelgeren med Google Slides?
Du kan navigere for å få tilgang til fargevelgerverktøyet hvis du høyreklikker på overskriftsdelen på Google Slides-nettsiden. Selv om Google Slides ikke tilbyr et innebygd fargevelgerverktøy, bør dette være tilstrekkelig.

Hvis du ikke er komfortabel med å bruke DevTools med Google Slides, kan du også prøve noen chrome-utvidelser for jobben.
Chrome-utvidelser som et alternativ til fargevelger
Selv om utvidelser kan komme godt med, bør det bemerkes at de ikke aktivt oppdateres eller vedlikeholdes. Med tanke på at de krever tilgang til nettleserdataene dine, bør du være forsiktig når du installerer utvidelser, selv de som anbefales her.
Det er imidlertid to populære utvidelser du kan være interessert i å prøve:
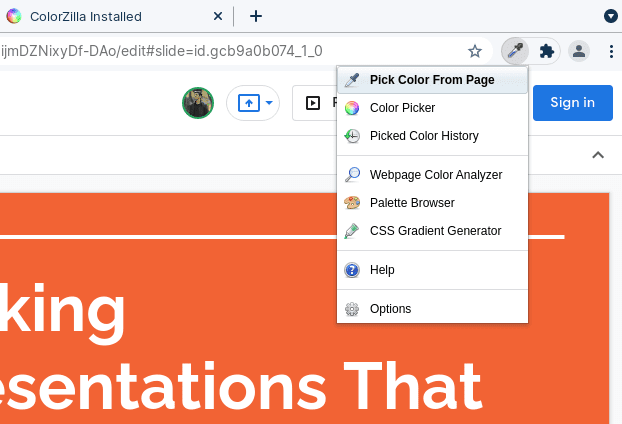
#1. ColorZilla

ColorZilla utvidelse tilbyr alle de essensielle funksjonene du får med chromes innebygde fargevelger. Som en bonus får du også muligheten til å sjekke historikken til den sist valgte fargen.
Så dette bør være nyttig for alle bruksområder, ikke bare med Google Slides.
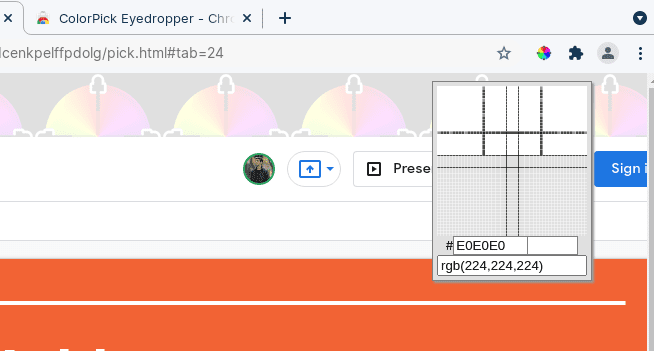
#2. ColorPick pipette

Hvis du har problemer med pipetteverktøyet ved hjelp av DevTools, kan du prøve ColorPick pipette for å få en pipette uten tilgang til nettverktøyene.
Når du velger en farge, vil den vise RGB-verdien og muligheten til å generere fargepaletter. I likhet med utvidelsen ovenfor får du også sjekke historien til fargene du velger.
Siste ord 🎨
Chrome DevTools Color Picker er et nyttig verktøy. Du trenger ikke et profesjonelt verktøy for å hjelpe deg med å identifisere farger og tilhørende kode eller verdier. Chromes innebygde verktøy gjør det enkelt uten behov for en tredjepartsutvidelse.
Fra grafiske designere til webutviklere som bygger en nettsidemal, bør alle finne det nyttig.
Selvfølgelig kan du velge å bruke tredjeparts utvidelser som også er tilgjengelige. Men med mindre du trenger det, foreslår vi at du utforsker alle funksjonene med DevTools.