Korrekt dokumentasjon av kode representerer en essensiell, men ofte undervurdert del av programvareutviklingsprosessen. Som utvikler er du gjerne vant til å skape ryddig og effektiv kode, men det er ikke sikkert du har like stor erfaring med å produsere grundig dokumentasjon.
God dokumentasjon er til stor hjelp for alle som jobber med koden din, enten det er kollegaer i teamet eller deg selv på et senere tidspunkt. Den forklarer hvorfor du har implementert løsninger på en bestemt måte eller hvordan en funksjon eller et API brukes.
For JavaScript-utviklere fremstår JSDoc som et solid utgangspunkt for å dokumentere koden.
Hva er JSDoc?
Å dokumentere kode kan være en krevende og tidvis kjedelig prosess. Imidlertid anerkjenner stadig flere fordelene med en «dokumenter-som-kode»-tilnærming, og mange programmeringsspråk har verktøy som bidrar til å automatisere denne prosessen. JSDoc er JavaScripts svar på dette, som GoDoc er for Go-språket, for å skape enkel, oversiktlig og konsis dokumentasjon.
JSDoc genererer dokumentasjon ved å analysere spesielle kommentarer i JavaScript-kildekoden. Disse kommentarene behandles og omdannes til skreddersydd dokumentasjon. Deretter gjøres dokumentasjonen tilgjengelig i et brukervennlig HTML-format.
Denne metoden sikrer at dokumentasjonen ligger tett på koden, noe som gjør det enkelt å oppdatere den når koden endres.
Slik setter du opp JSDoc
Skaperne av JSDoc har gjort det lett å starte og konfigurere JSDoc i JavaScript-prosjekter.
For å installere JSDoc lokalt, bruk denne kommandoen:
npm install --save-dev jsdoc
Dette installerer biblioteket som en utviklingsavhengighet i prosjektet ditt.
For å bruke JSDoc, må du inkludere spesielle syntakskommentarer i kildekoden. Alle dokumentasjonskommentarer skrives mellom markørene /** og */. Inne i disse kan du beskrive variabler, funksjoner, funksjonsparametere og mye mer.
Her er et eksempel:
* Henter bruker basert på navn.
* @param {string} name - Navnet på brukeren
* @returns {string} Bruker
*/
function getUser(name) {
const User = name;
return User;
}
@param og @returns er to av mange spesialnøkkelord JSDoc støtter for å forklare koden.
For å generere dokumentasjon for koden, kjør kommandoen npx jsdoc etterfulgt av banen til JavaScript-filen.
For eksempel:
npx jsdoc src/main.js
Hvis JSDoc er installert globalt, kan du utelate npx-flagget og kjøre:
Denne kommandoen oppretter en «out»-mappe i prosjektets rot. I mappen ligger HTML-filer som representerer sidene i dokumentasjonen.
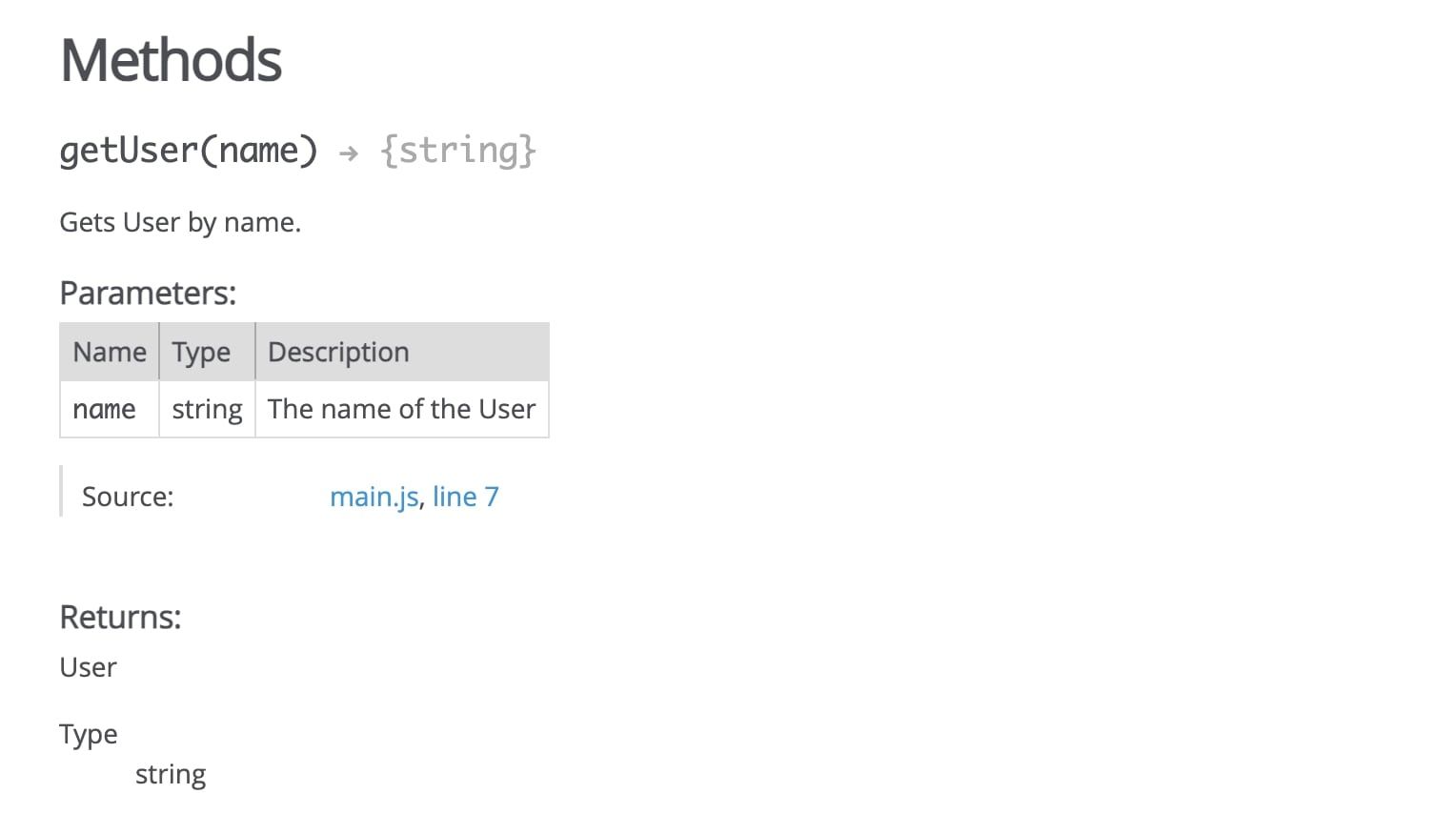
Du kan vise dokumentasjonen ved å sette opp en lokal webserver eller ved å åpne «out/index.html»-filen i en nettleser. Her er et eksempel på hvordan en dokumentasjonsside ser ut som standard:

Konfigurere JSDoc-utdata
Du kan opprette en konfigurasjonsfil for å endre standardoppførselen til JSDoc.
For å gjøre dette, lag en «conf.js»-fil og eksporter en JavaScript-modul.
For eksempel:
module.exports = {
source: {
includePattern: ".+\\\\.js(doc|x)?$",
excludePattern: ["node_modules"],
},
recurseDepth: 5,
sourceType: "module",
opts: {
template: "path/to/template",
destination: "./docs/",
recurse: true,
},
};
I konfigurasjonsfilen finner du forskjellige JSDoc-konfigurasjonsmuligheter. Malalternativet lar deg tilpasse utseendet på dokumentasjonen. JSDocs fellesskap tilbyr mange maler du kan bruke, og det er også mulig å lage egne maler.
For å endre plasseringen der dokumentasjonen genereres, sett «destination»-konfigurasjonsalternativet til en mappe. I eksemplet ovenfor er «docs»-mappen i prosjektets rot spesifisert.
Bruk denne kommandoen for å kjøre JSDoc med en konfigurasjonsfil:
jsdoc -c /path/to/conf.js
For å forenkle kjøringen av kommandoen, legg den til som en skriptoppføring i «package.json»-filen:
"scripts": {
"dev": "nodemon app.js",
"run-docs": "jsdoc -c /path/to/conf.js"
},
Du kan nå kjøre kommandoen npm script i en terminal.
Eksempel på dokumentasjon generert med JSDoc
Nedenfor ser du et enkelt aritmetisk bibliotek med addisjons- og subtraksjonsmetoder.
Dette er et eksempel på veldokumentert JavaScript-kode:
* Et bibliotek for grunnleggende aritmetiske operasjoner.
* @module arithmetic
*/
module.exports = {
* Adderer to tall.
* @param {number} a - Det første tallet.
* @param {number} b - Det andre tallet.
* @return {number} Summen av de to tallene.
* @throws {TypeError} Hvis et av argumentene ikke er et tall.
*
* @example
* const arithmetic = require('arithmetic');
* const sum = arithmetic.add(5, 10);
* console.log(sum);
*/
add: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Begge argumentene må være tall.');
}
return a + b;
},
* Subtraherer det andre tallet fra det første.
* @param {number} a - Tallet det skal subtraheres fra.
* @param {number} b - Tallet som skal subtraheres.
* @return {number} Resultatet av subtraksjonen.
* @throws {TypeError} Hvis et av argumentene ikke er et tall.
*
* @example
* const arithmetic = require('arithmetic');
* const difference = arithmetic.subtract(10, 5);
* console.log(difference);
*/
subtract: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Begge argumentene må være tall.');
}
return a - b;
}
};
JSDoc-kommentarene gir en klar og detaljert beskrivelse av biblioteket og dets metoder, inkludert:
- En beskrivelse av biblioteket og dets funksjon.
- Hver metodes parametere, inkludert deres datatype og en kort beskrivelse.
- Verdien og datatypen som hver metode returnerer.
- Feilene som hver metode kan gi og årsakene til disse.
- Et eksempel på hvordan hver metode brukes.
Kommentarene inkluderer også @module-taggen for å vise at denne filen er en modul, og @example-taggen som gir et kodeeksempel for hver metode.
Dokumentere utviklerkode på riktig måte
Som du ser, er JSDoc et svært nyttig verktøy for å dokumentere JavaScript-kode. Den enkle integreringen gjør at du kan generere rask og detaljert dokumentasjon mens du skriver koden. Du kan også vedlikeholde og oppdatere dokumentasjonen direkte i arbeidsområdet.
Selv om JSDocs automatisering er nyttig, bør du fortsatt følge visse retningslinjer for å skape dokumentasjon av høy kvalitet.