Dersom du benytter WordPress som publiseringsverktøy for din nettside, kan det være fordelaktig å skreddersy utseendet og forbedre brukeropplevelsen. En av de tilgjengelige modifikasjonene er å endre skrifttyper. Når man bruker temaer fra WordPress» katalog, vil nettsiden automatisk anvende standard skrifttyper og farger definert av designeren.
Du er imidlertid ikke nødt til å være bundet av disse standardinnstillingene. Ved å tilpasse skrifttypene i ditt WordPress-tema, kan du sikre at budskapet når frem til dine besøkende på en tydelig måte, samtidig som du skaper et visuelt tiltalende design. Denne artikkelen tar for seg ulike metoder for å endre skrifttypene på din WordPress-side.
Betydningen av typografi og skrifttilpasning i WordPress
- Særpreg og individualitet: Har du noen gang opplevd å se en nettside og tenke «Denne ser kjent ut»? Selv om de fleste benytter temaer fra WordPress» katalog, kan du gi ditt nettsted et unikt preg ved å modifisere skriftstørrelser og farger.
- Hierarki og vektlegging: Gjennom forskjeller i skrifttyper kan du skape en struktur som viser hvilke elementer som er viktigst. For eksempel kan du bruke større skrifttyper i H1-overskrifter og mindre i H2-overskrifter.
- Konsistens og profesjonalitet: Ved å benytte en gjennomgående skrifttype på tvers av hele nettsiden, kan du gi den et polert og profesjonelt utseende. Du kan også tilpasse skriftfargene for å harmonere med dine merkevarefarger.
- Tilgjengelighet: Endringer i skrifttype kan gjøre det lettere for brukere med nedsatt syn eller andre funksjonshemminger å lese innholdet på nettsiden.
CSS» rolle i skrifttilpasning
WordPress er bygget med PHP, MySQL, HTML, CSS og JavaScript. Hvert WordPress-tema inneholder en fil ved navn style.css, som styrer det visuelle utseendet og designet av nettsidene. Ved å redigere denne filen, kan du implementere de ønskede endringene i skrifttypene på din WordPress-side.
CSS gir deg mulighet til å modifisere elementer som skriftfamilie, størrelse, farge og avstand på din WordPress-nettside. Grunnleggende kunnskap om CSS er nødvendig for å implementere slike endringer. Om du ikke ønsker å skrive CSS-kode, kan du bruke plugins.
La oss nå se på forskjellige måter å endre skrifttyper i WordPress.
WordPress Tilpasser
Dette er en av de enkleste metodene for å endre skrifttyper på din WordPress-side. De fleste temaer som er utformet i tråd med WordPress» standarder, har innebygde funksjoner som lar deg endre skrifttyper, skriftfarge og skriftstørrelse med noen få klikk.
Noen temaer gir deg tilgang til WordPress» tilpasningsmuligheter, mens andre har begrensede alternativer. Dette kan føre til at du må utforske andre metoder som vil bli gjennomgått senere.
Sørg for at du er logget inn på WordPress og følg disse stegene:
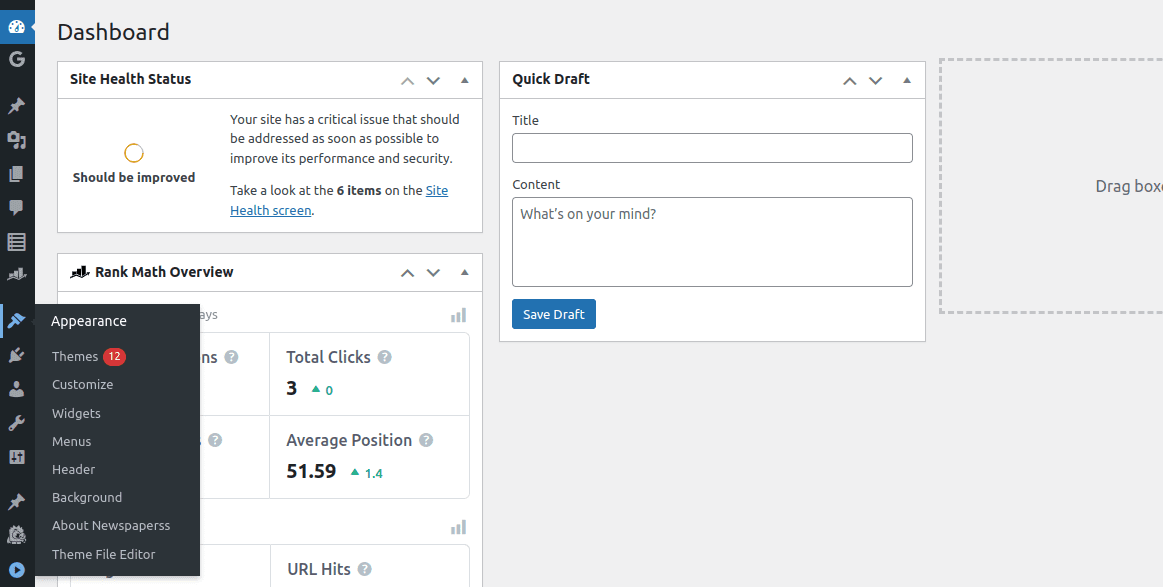
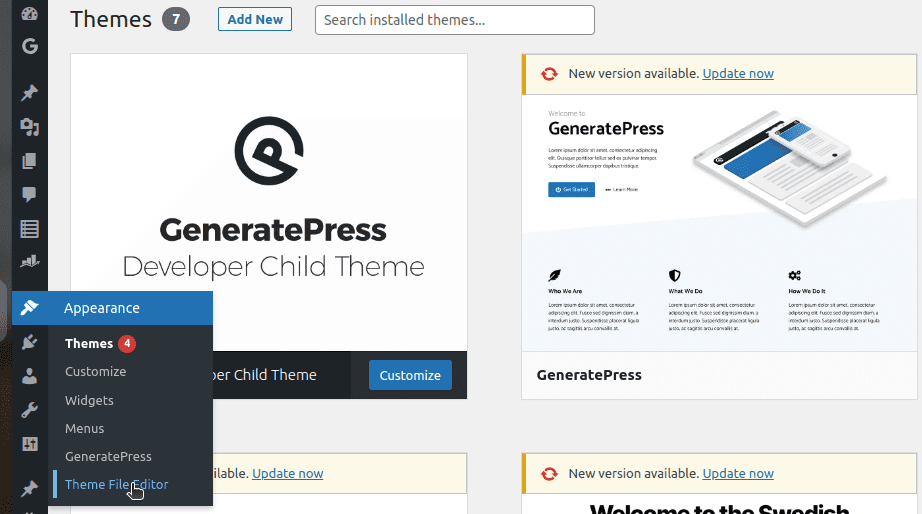
- I menyen på venstre side av dashbordet, klikk på «Utseende».

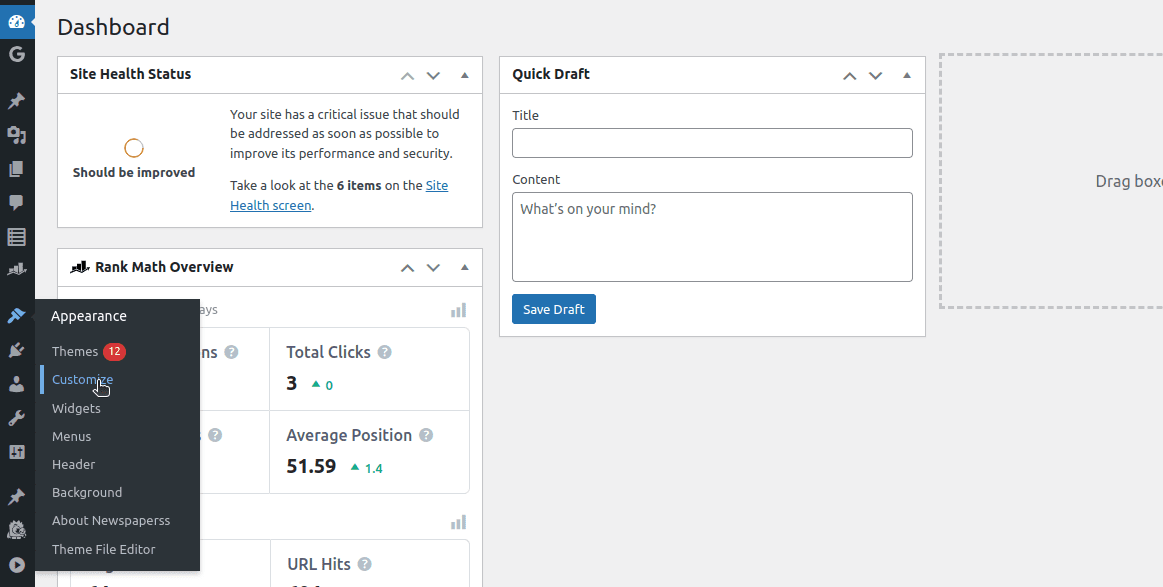
- Klikk på «Tilpass».

Merk: Utseendet på din WordPress-side kan variere avhengig av temaet du bruker. I dette eksemplet bruker jeg «GeneratePress Child Developer Theme».
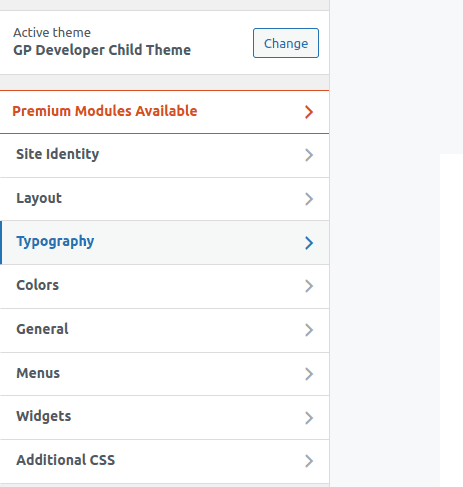
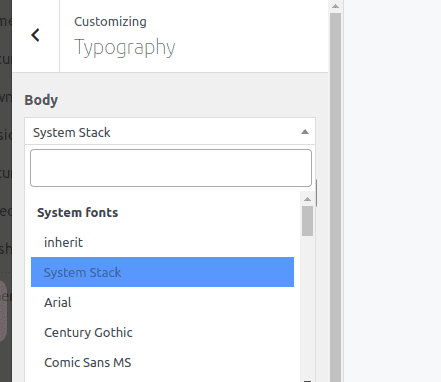
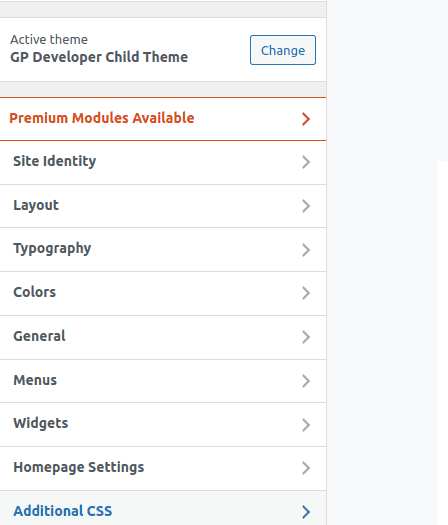
- Når jeg klikker på «Tilpass», får jeg en nedtrekksmeny hvor jeg velger «Typografi».

- Nå kan du tilpasse nettsiden etter dine behov.

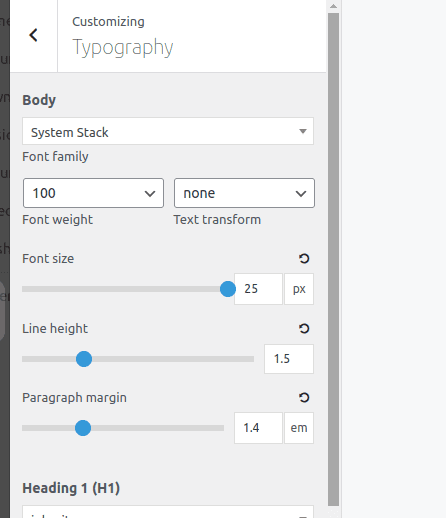
For eksempel kan jeg velge «Body», som endrer «Systemfontene». Standard er «System Stack», men jeg kan velge en annen skrifttype fra nedtrekksmenyen.

Temaredigering
Med temaredigeringsfunksjonen kan du redigere de ulike filene i et WordPress-tema. Vi skal fokusere på filen style.css, da denne gir deg mulighet til å tilpasse skrifttypene.
De nøyaktige trinnene kan variere noe avhengig av temaet du bruker. Jeg fortsetter å bruke «GP Developer Child Theme» som eksempel.
Du kan følge disse stegene:
- I menyen, klikk på «Utseende» og deretter «Theme File Editor».

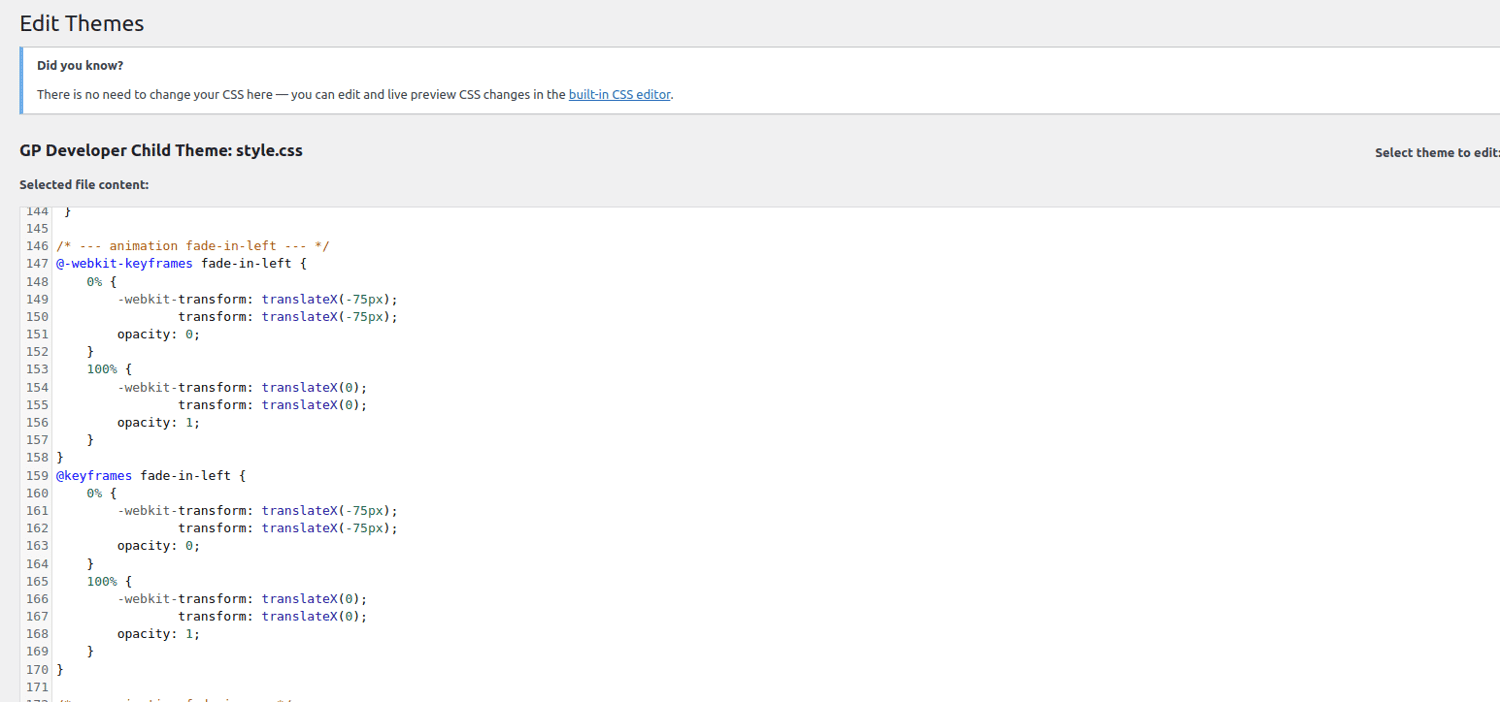
- Dette vil åpne style.css-filen hvor du kan legge til ønskede stiler.

For eksempel, hvis du ønsker å endre skrifttypen på hele nettsiden til kursiv, kan du legge til denne koden:
/* Endre skrifttype til kursiv */
body {
font-style: italic;
}
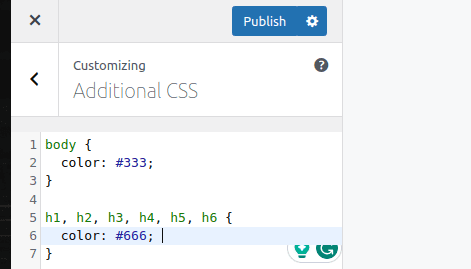
Du kan også benytte den innebygde CSS-editoren for å gjøre endringer. Klikk på fanen «Ekstra CSS» og skriv inn CSS-koden din.

For eksempel kan det se slik ut:

Klikk på «Publiser»-knappen for å lagre endringene.
Tilpass skrifttype for enkeltsider
Denne metoden gir deg mulighet til å tilpasse enkeltsider eller innlegg på din WordPress-nettside. Dette kan være hensiktsmessig hvis du ønsker at en bestemt side skal skille seg ut fra resten.
Du kan for eksempel bruke denne metoden for sider som «Personvernerklæring». Hvis jeg for eksempel ønsker å endre en spesifikk H1-overskrift på min side «Personvernerklæring» til å være grønn og kursiv, følger jeg disse stegene:
- Naviger til dashbordet og klikk på «Alle sider».
- Velg siden «Personvernerklæring» og klikk «rediger».
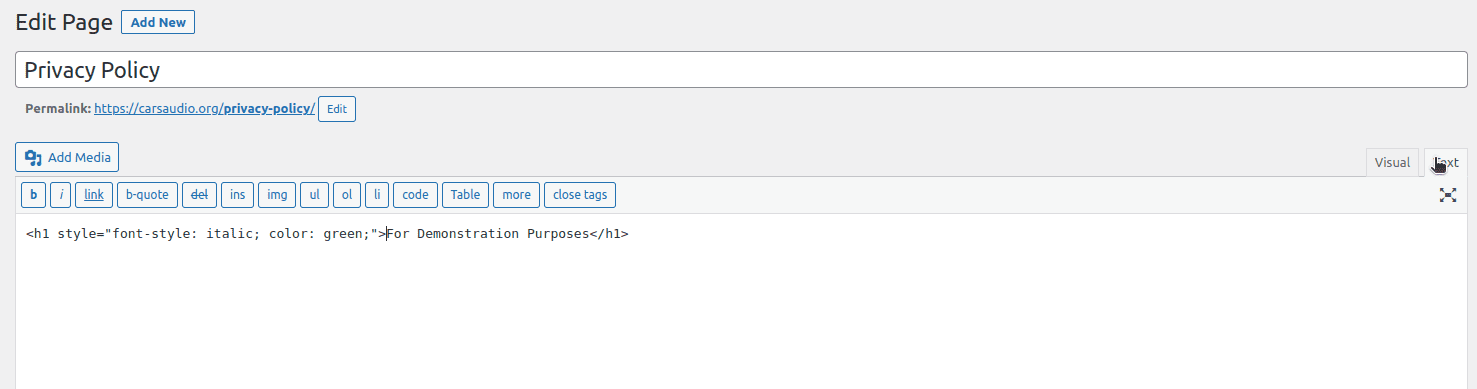
- Klikk på «Tekst»-fanen istedenfor «Visuell»-fanen, slik som vist i skjermbildet.

Dette er koden jeg har lagt til:
<h1 style="font-style: italic; color: green;">Overskrift for demonstrasjonsformål</h1>
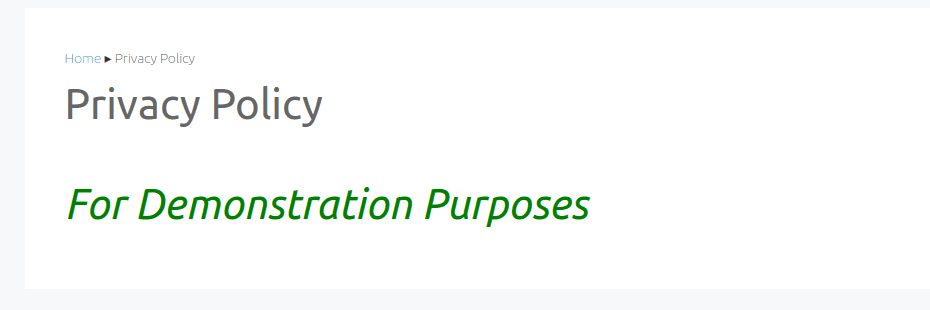
Når siden er gjengitt, vil den se slik ut:

Bruk av plugins
Dersom du ikke er teknisk anlagt eller foretrekker å unngå koding, kan du benytte ulike skrifttype-plugins for å endre skrifttyper. Prosessen for å endre skrifttyper vil variere fra plugin til plugin.
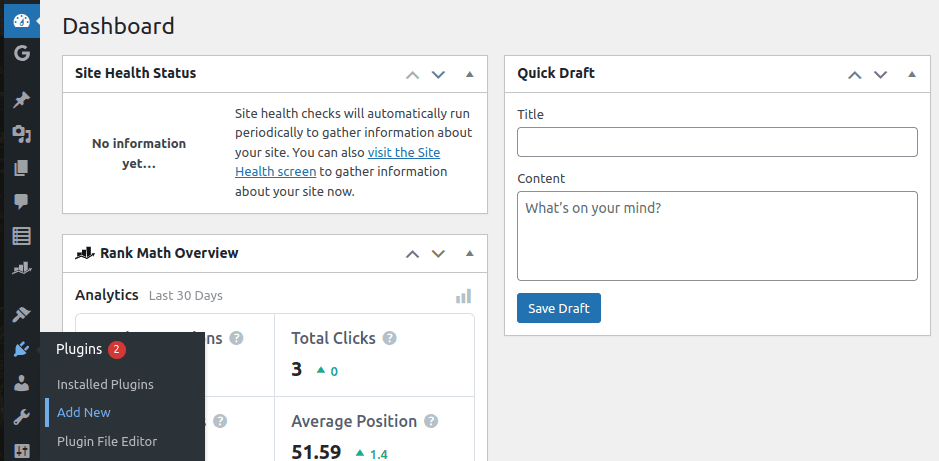
For å starte med skrifttype-plugins, gå til WordPress-dashbordet og velg «Plugins», og deretter «Legg til ny».

Du kan nå bruke søkefunksjonen for å finne den ønskede pluginen.
Her er noen av de beste alternativene:
#1. Seed-fonter
Seed-fonter er en skrifttype-plugin som gir deg mulighet til å bruke webfonter. Plattformen har fem forhåndsgenererte thai-engelske webfonter. Du kan også bruke Google-fonter eller laste opp dine egne tilpassede fonter. Seed-fonter er en åpen kildekode-plugin som er gratis å bruke.
#2. Bruk hvilken som helst skrifttype
Bruk hvilken som helst skrifttype lar deg laste opp egendefinerte fonter til din WordPress-side uten at du trenger CSS-kunnskaper. Du har også mulighet til å velge fra en samling med over 23 871 forhåndsdefinerte skrifttyper. Skriftene må være i formatene ttf, otf eller woff.
Last opp skriftene i et format, og plugin-modulen vil automatisk generere de andre formatene den trenger. «Bruk hvilken som helst skrifttype» fungerer på alle moderne nettlesere og varierende skjermstørrelser.
#3. Fonts Plugin
Fonts Plugin er en plugin som gir deg tilgang til over 1455 unike fonter fra Google Fonts-biblioteket. Pluginen har en forhåndsvisningsfunksjon som lar deg se hvordan skrifttypene vil se ut på din nettside før du implementerer endringene.
Fonts Plugin fungerer med alle WordPress-temaer, og du trenger ingen kodekunnskaper for å bruke den. Hvis du er fortrolig med CSS, kan du lage tilpassede velgere og styre hvordan fonter skal vises på din WordPress-side.
#4. MW Font Changer
De pluginene vi har gjennomgått så langt fokuserer på å endre skrifttyper for hele nettsiden. Du kan imidlertid ønske deg en mer skreddersydd opplevelse. MW Font Changer lar deg endre skrifttypene på dashbordet og temaet.
Dette er en brukervennlig plugin med over 30 fonter. For å endre fonter i temaet, må du legge inn tema-ID og klasse. MW Font Changer har over 10 000 aktive installasjoner og er kompatibel med WordPress 5.0 og nyere. Denne pluginen er åpen kildekode.
Hvordan optimalisere fonter i WordPress
En god nettside bør laste raskt. Selv om du har det raskeste temaet i WordPress-katalogen, kan det å legge til mye multimedia og fonter redusere lastehastigheten. Den eneste måten å unngå dette på er å optimalisere fontene dine. Her er noen av de beste metodene:
- Last opp flere filtyper: Du kan lagre skriftene dine i forskjellige formater. Du kan laste opp forskjellige formater, og nettleseren vil velge det beste basert på faktorer som brukerens skjermstørrelse og operativsystem.
- Last opp kun de tegnene du trenger: Hvis du har fonter som du ikke bruker så ofte på nettsiden, kan du bare laste opp de tegnene du trenger istedenfor hele biblioteket.
- Vert skrifttypene dine på CDN: Det å laste opp egendefinerte skrifttyper kan øke størrelsen på din WordPress-nettside. Content Delivery Networks (CDN) lar deg vert skrifttypene dine på en ekstern server, og bare koble dem til WordPress-nettsiden.
- Bruk WordPress-caching: WordPress-cache lagrer ofte brukte data fra en bruker, og leverer dem raskere når brukeren besøker siden igjen. Dette bidrar til å øke lastehastigheten.
Ofte stilte spørsmål
Hvordan velger jeg de riktige skriftene for min WordPress-side?
Det er flere faktorer du bør vurdere. Du bør blant annet tenke på ditt merkevareimage, det overordnede designet og din målgruppe.
Trenger jeg kodekunnskaper for å endre fonter i WordPress?
Nei. WordPress er utviklet for å være brukervennlig for ikke-tekniske brukere. Du kan endre skrifttypene fra WordPress-dashbordet uten å skrive en eneste linje med kode. Du kan også benytte ulike plugins for å implementere endringer. Men hvis du kan CSS, har du mulighet til å legge til egendefinert CSS på din WordPress-side for å endre skrifttypene.
Kan jeg endre fonter i spesifikke områder av min WordPress-nettside?
Ja. Du kan endre skrifttypene i spesifikke områder, som for eksempel en side eller et enkelt innlegg. Hvis du ikke er komfortabel med koding, kan du bruke den visuelle metoden. Hvis du er fortrolig med koding, kan du bruke tekstmetoden.
Kan jeg gå tilbake til de originale skriftene i mitt WordPress-tema?
Ja. Hvis du endrer skrifttypene og ønsker å gå tilbake til originalen, kan du alltids gjøre det. Bare gå tilbake til tilpasseren på dashbordet og gjenopprett skrifttypene til standardinnstillingene.
Konklusjon
Du har nå fått presentert flere metoder du kan benytte for å endre fonter på din WordPress-nettside for å forbedre designet. Valget av metode vil avhenge av dine ferdigheter og preferanser. Noen ganger kan du benytte mer enn én metode, avhengig av hva slags type nettside du bygger.
Du kan også utforske hvordan CSS-synlighet forbedrer ditt webdesign med skjulte perler.