Har du noen gang sendt inn endringer på nettstedet ditt bare for umiddelbart å angre på den avgjørelsen?
Det er en ganske vanlig hendelse å jobbe med prosjektet ditt i et levende produksjonsmiljø. Men hvis du gjør live-endringer på et produksjonssted, utsetter du deg også for større risiko.
Jeg tror mange av oss kan innrømme at vi har en tendens til å ignorere den riktige måten i bytte mot den raske veien.
Når jeg jobber spesifikt med WordPress, har jeg en tendens til å gjøre små justeringer og endringer nesten hver dag, og oftere enn ikke føler jeg at jeg ikke trenger en iscenesettelsesside. Du vet, det er bare noen få linjer med CSS eller enkel plugin-installasjon.
Denne tilnærmingen har slått tilbake på meg mer enn én gang, men det er ikke bare jeg som har gjort denne feilen. Hvis du ser på enhver utvikling for øvrig, er det utenkelig at et profesjonelt team vil operere uten et iscenesettelsesmiljø.
Risikoen for å knuse ting og knekke virksomheten er altfor høy til å ta et så uforsvarlig valg. Og for å motvirke risikoen, anbefales det å operere fra et produksjons- og et iscenesettelsesmiljø samtidig.
Innholdsfortegnelse
Hva er et iscenesettelsesmiljø?
Enkelt sagt er et oppsamlingssted en «eksakt» kopi av produksjonsstedet ditt. På en iscenesettelsesside kan du gjøre tilpassede endringer eller teste nye funksjoner uten risiko for å ødelegge ting. Vel, liksom uten risiko. Du kan fortsatt ødelegge ting, men det er i det minste på en «offline»-versjon av nettstedet.
Som et resultat kan du forhindre at disse endringene ødelegger produksjonsstedet ditt.
Kunst: Martin David
Det er relativt enkelt å sette opp en oppsamlingsside (vi viser deg hvordan nedenfor), og kan ofte opprettes gjennom vertsleverandøren din. Så snart du er ferdig med å konfigurere alt, kan du begynne å jobbe fra oppsetningsstedet ditt.
Trenger alle en sceneplass?
I all rettferdighet, hvis du driver nettsteder med sensitiv informasjon, bør du vurdere å skaffe deg en iscenesettelsesside.
Hvis du bare driver en liten blogg med >50 000 lesere hver måned, kan du sannsynligvis få et pass. Det samme gjelder utviklere som er trygge på sin forståelse av kodeendringer.
Selv om dette kan slå tilbake når du har å gjøre med å legge til nye temaer og plugins.
 Kunst: Elisa Cioca
Kunst: Elisa Cioca
Jeg tror, for det meste, hvis nettstedet ditt lagrer sensitive data eller har noen forbindelse med utveksling av midler, så er det ganske mye obligatorisk å ha en sandkasseversjon av live-nettstedet ditt.
Anbefalt lesing:
Sentrum: Beste praksis for iscenesettelsesmiljøer →
Tips for å utvikle og vedlikeholde oppsamlingsmiljøer som vil hjelpe deg å bygge mer stabile programvaresystemer.
Hva er fordelene og ulempene ved å bruke et oppsamlingssted?
Når du snakker om eksterne funksjoner, er det alltid en sjanse for å ha noen ulemper. Når det gjelder oppsamlingssteder, har fordelene en tendens til å oppveie ulempene.
Her er noen av proffene:
- Den kan reproduseres enten online eller offline. Som et resultat kan du jobbe med utvikling og design selv når du er offline.
- Lær om feil, feil og andre kritiske problemer på forhånd.
- Bygg bedre nettsteder og funksjoner siden du kan teste dem grundig før du sender dem til live.
Og her er noen av ulempene:
- Hvis du velger en versjon som er levert av vertene, vil du sannsynligvis pådra deg ekstra servicekostnader. Avhenger av dine behov, siden en lokal versjon alltid er mulig å sette opp.
- Utviklingen kan gå langsommere ettersom du bruker mer tid på å se etter feil og andre feil.
Alt i alt, vanskelig å rettferdiggjøre å ikke gå for det.
Hvordan lage et iscenesettelsesmiljø for et WordPress-nettsted?
Å lage et iscenesettelsessted for WordPress-orienterte nettsteder er overraskende enkelt. I de fleste tilfeller kommer du til å bruke en plugin, men potensielt bruke en oppsamlingsmiljøtjeneste levert av vertsselskapet ditt.
Både rimelige hostingløsninger og WordPress premium hosting-plattformer har en tendens til å tilby en eller annen form for oppsamlingssidestøtte.
La oss utforske alle alternativene.
Alternativ #1: Din vertsleverandør

Å bruke et oppsamlingsmiljø levert av vertsleverandøren din er en måte å garantere konsistens på. Dessuten er det generelt ganske enkelt å sette opp en.
Vertsleverandører som WP Engine og Kinsta gir en enkel installasjon med ett klikk for alle nye iscenesettelser.
Presser iscenesettelsesmiljøet ditt til å leve
En annen fordel med iscenesettelser på leverandørnivå er at du vanligvis kan pushe nye endringer på live-siden din umiddelbart. Dette ville også motvirke et av poengene vi gjorde tidligere om å tape tid.
Men du må sjekke med verten din individuelt. Kinsta er et av WordPress-vertsselskapene som tilbyr denne tjenesten.
Alternativ #2: Bruke en plugin
Hvor ville WordPress vært uten det fantastiske plugin-biblioteket? Det virker som det finnes en plugin for omtrent alt i disse dager, og det inkluderer iscenesettelser.
Her viser vi to fremtredende valg.
BlogVault
Du kan komme i gang gratis med BlogVault WordPress staging-plugin og aldri bekymre deg igjen for å ødelegge nettstedet ditt mens du tilpasser. Du kan også bruke den mens du oppdaterer temaet, plugin-modulen eller andre mindre endringer uten begrensninger i det hele tatt.

Alt som trengs er bare ett klikk for å konfigurere det og lage en kopi av nettstedet ditt med alle data. Du trenger egentlig ikke å bytte verter, siden det fungerer med dem alle. På toppen av det, hvis du har flere nettsteder på forskjellige verter, kan du enkelt krysskoble uten problemer.
Hele oppsetningskopiene dine er passordbeskyttet og kommer med HTTP-autentisering og i tillegg til automatisk Google-deindeksering for å eliminere forvirring for søkemotorene.
Til slutt lar den deg gjøre endringer på iscenesettelsen og deretter slå sammen valget ditt til live-siden med bare et par klikk. Alt problemfritt.
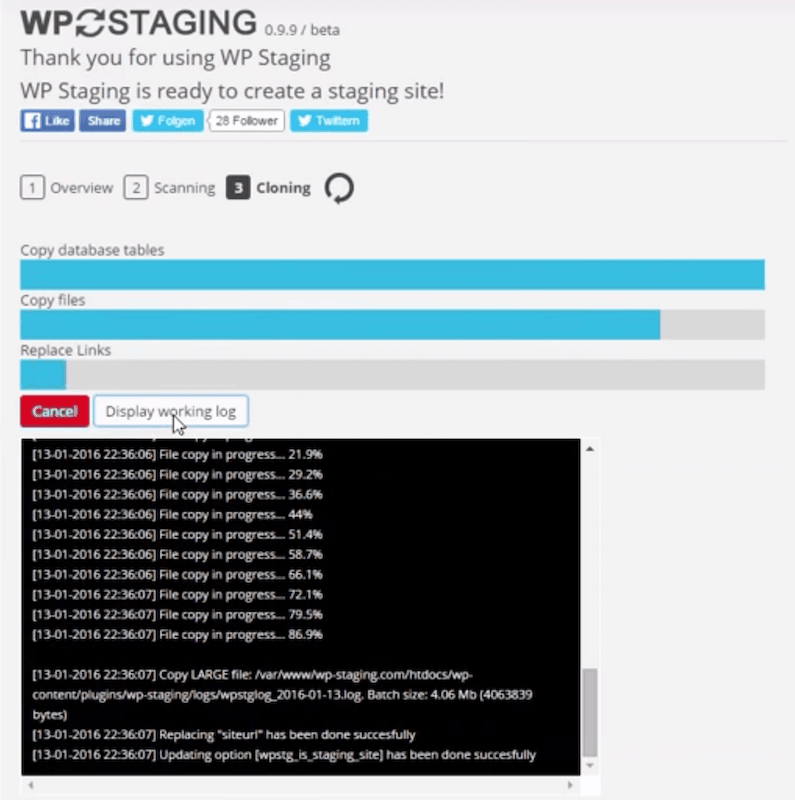
WP Staging

Dette dupliseringsbaserte pluginet lar deg kopiere produksjonsstedet til et nytt utviklingssted i løpet av minutter. Måten det fungerer på er ganske enkel. Du navigerer til programtilleggets dashbord, klikker på Kopier, og whola – klonen din forberedes.
Selvfølgelig høres dette enkelt ut på papiret, men det er mange ting som skjer i bakgrunnen også.

Programtillegget må kopiere filer og databasen og må sørge for at alle lenker fungerer som de skal. Med det i tankene er WP Staging en fantastisk plugin å bruke.
Denne plugin-en har også en Pro-versjon, som legger til funksjoner som Push Changes til iscenesettelsen din. Dette betyr at du kan bruke endringer direkte på live-siden uten å måtte gjøre det to ganger.
Mer enn 50 000 WordPress-brukere bruker WP Staging, så du er i gode hender!
Alternativ #3: Localhost
Ditt tredje og siste alternativ er å gjøre alt lokalt.
Det er gratis, og du får mye raskere tilgang til utviklingsprosessen, i tillegg til å tilpasse nettstedet ditt offline.
Localhost-baserte iscenesettelser er ganske populære blant programvareutviklingsselskaper, men fungerer også perfekt med WordPress-nettsteder.

Når det gjelder valgene dine for en lokal stabel å velge, anbefaler jeg å sjekke ut XAMPP og Bitnami.
XAMPP er en helt gratis, enkel å installere Apache-distribusjon som inneholder MariaDB, PHP og Perl. XAMPP åpen kildekode-pakke er satt opp for å være utrolig enkel å installere og bruke.
Også, selv om XAMPP er et feilfritt lokalt utviklingsmiljø, finnes det verktøy for å hjelpe deg med å presse iscenesettelsessidene dine til produksjon, f.eks. Du kan pushe XAMPP-applikasjonene dine til en skyplattform som Azure, AWS og Google Cloud.

Bitnami tilbyr uavhengige stabler som du kan bruke som skybasert, som en beholder eller som en lokal installasjon på datamaskinen din.
Bitnami-stakken for WordPress lar deg få en WordPress-side i gang med ett klikk. Den er tilgjengelig for Unix-, macOS- og Windows-maskiner. Og det er veldig gøy å jobbe med nettstedet ditt lokalt hvis du aldri har gjort det før.
Til slutt gir Bitnami støtte for mange av de mest populære innholdsstyringssystemene på nettet. Ta en nærmere titt på appkatalogen deres for å se hva som er å hente.
Du vet aldri, du kan finne noe du har tenkt å prøve ut, men aldri har hatt en sjanse.
Tips: Husk at du må overføre live-nettstedet ditt til ditt lokale iscenesettelsessted. Som standard får du kun en klassisk WordPress-installasjon. Så for å synkronisere ting – bruk de samme pluginene og temaene du bruker på live-siden din for øyeblikket.
Avslutningserklæring
Å lage en utviklingsside for WordPress er enklere enn du trodde!
Viktigst av alt, ved å opprette denne iscenesettelsen, kan du sikre at nettstedet ditt er beskyttet mot uventede ulykker eller hack.
Med så mange gratis og vakre valg presentert, er det ingen unnskyldning for ikke å få et iscenesettelsesmiljø i gang for prosjektet ditt.
